1、前言
前后端分离后,nginx 作为跨域转发工具在日常应用中越来越广泛,它的安全性不能不能忽略。
2、nginx 安装相关说明
2.1 直接下载安装包
在nginx官网下载编译好的安装包,链接地址为nginx: download。如果是linux系统,直接使用wget https://nginx.org/download/nginx-1.26.0.tar.gz进行下载解压安装即可。
2.2 下载nginx 源码
在github 提供nginx 源码,地址为https://github.com/nginx/nginx,将源码拉取到本地后要编译,执行如下命令即可。以centos 系统为例 ,需要支持ssl,执行命令如下:
1、yum install openssl*
3、nginx 安全配置
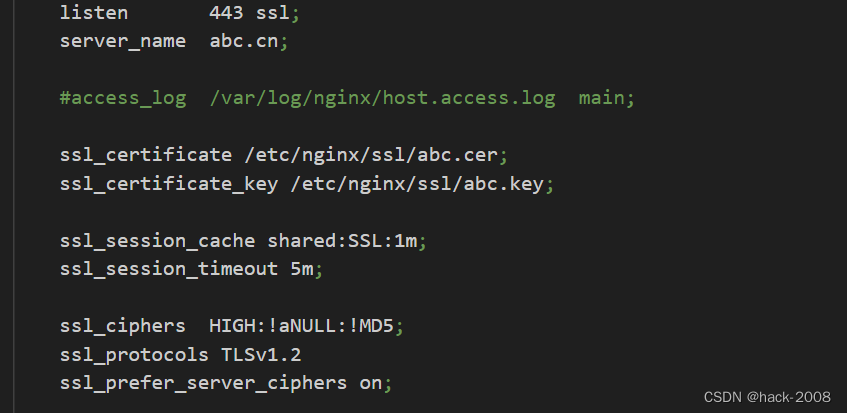
3.1 使用并配置https
在nginx 配置文件新增如下截图配置

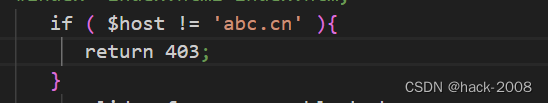
3.2 校验http host 头
有的时候服务端使用请求头中host 字段获取站点或者ip, 但服务端没有host header 值进行处理,可能造成恶意代码的传入,所以一般要你校验host头部 。nginx 配置如下:

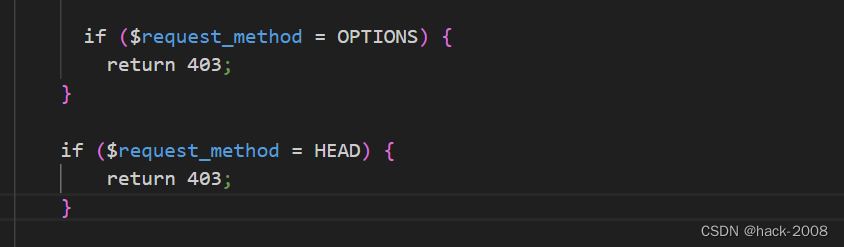
3.3 关闭不安全的http 方法

3.4 跨域配置最小权限策略
![]()
3.5 校验referer
未校验referer值,可能导致跨站点伪造。可以防盗链,其实nginx的secure_link也可以防止盗链,需要在nginx 中新增如下截图
 3.6 定义网络白名单
3.6 定义网络白名单
cat /home/whitelist.conf#白名单IPallow 10.1.1.10;allow 10.1.1.11然后在nginx 配置文件中引用此文件,如下
location /{include /home/whitelist.conf;#默认位置路径为/etc/nginx/ 下,#如直接写include whitelist.conf,则只需要在/etc/nginx目录下创建whitelist.confdeny all;
}黑名单和上面方法类似。
3.7 文件MD5 值校验
文件的MD5校验是验证文件在下载过程中,文件是否正确,当客户端下载此文件时候计算此文件的MD5和和响应头部MD5比较。file-md5此模块并不是nginx 官方的,需要下载编译安装。下载地址https://github.com/cfsego/file-md5/archive/master.zip -O file-md5-master.zip。安装后需要在nginx中配置如下
add_header Content-MD5 $file_md5;















)


