因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

接上一节
8、同时可以进行流程的编辑
/** 编辑流程设计弹窗页面 */const handleLoadXml = (row) => {console.log("handleLoadXml row",row)designerData.title = "流程设计 - " + row.name;designerData.deploymentId = row.deploymentId;designerData.form = {processType: [],processName: row.name,processKey: row.key}if (row &&row.deploymentId) {const selectItem = categorys.value.find(item => item.id == row.category);modelForm.processType = selectItem; //以便编辑保存的时候获取到processTypedesignerData.form.processType.push(selectItem);designerData.loading = true;console.log("designerData",designerData)handleReadImage(row.deploymentId);designerData.title = "编辑流程图"; }xmlFrame.width = '90%'}/** 流程图查看 */const handleReadImage = (deploymentId) => {designerData.open = true;xmlFrame.width = '70%';readXml(deploymentId).then(res => {if (res.success) {designerData.bpmnXml = res.result;designerData.loading = false;designerOpen.value = true;} else {createMessage.error("获取流程图失败!")}})}9、同时ElementBaseInfo.vue文件修改如下
<template><div class="panel-tab__content"><el-form size="small" label-width="90px" @submit.prevent><el-form-item label="ID"><el-inputv-model="elementBaseInfo.id":disabled="idEditDisabled || elementBaseInfo.$type === 'bpmn:Process'"clearable@change="updateBaseInfo('id')"/></el-form-item><el-form-item label="名称"><el-input v-model="elementBaseInfo.name" clearable @change="updateBaseInfo('name')" /></el-form-item><!--流程的基础属性--><template v-if="elementBaseInfo.$type === 'bpmn:Process'"><el-form-item label="流程分类"><el-input :disabled= "true" v-model="processType[0].name"/></el-form-item><el-form-item label="应用类型"><el-input :disabled= "true" v-model="processType[0].appType"/></el-form-item><el-form-item label="版本标签"><el-input v-model="elementBaseInfo.versionTag" clearable @change="updateBaseInfo('versionTag')" /></el-form-item><el-form-item label="可执行"><el-switch v-model="elementBaseInfo.isExecutable" active-text="是" inactive-text="否" @change="updateBaseInfo('isExecutable')" /></el-form-item></template><el-form-item v-if="elementBaseInfo.$type === 'bpmn:SubProcess'" label="状态"><el-switch v-model="elementBaseInfo.isExpanded" active-text="展开" inactive-text="折叠" @change="updateBaseInfo('isExpanded')" /></el-form-item></el-form></div>
</template>
<script lang="ts" setup>import { ref, watch, onBeforeUnmount, toRaw } from 'vue'; defineOptions({ name: 'ElementBaseInfo' })const props = defineProps({businessObject: {type: Object,default: () => {}},processType: {type: Array,default: () => []},type: String,idEditDisabled: {type: Boolean,default: true}})const bpmnElement = ref()const elementBaseInfo = ref<any>({})const bpmnInstances = () => (window as any)?.bpmnInstancesconst appType = ref("")const resetBaseInfo = () => {bpmnElement.value = bpmnInstances()?.bpmnElement || {}elementBaseInfo.value = bpmnElement.value.businessObjectif (elementBaseInfo.value && elementBaseInfo.value.$type === "bpmn:SubProcess") {elementBaseInfo.value["isExpanded"] = elementBaseInfo.value.di?.isExpanded}}const updateBaseInfo = (key: string) => {if (key === "id") {bpmnInstances().modeling.updateProperties(toRaw(bpmnElement.value), {id: elementBaseInfo.value[key],di: { id: `${elementBaseInfo.value[key]}_di` }});return;}if (key === "isExpanded") {bpmnInstances().modeling.toggleCollapse(toRaw(bpmnElement.value));return;}const attrObj = Object.create(null);attrObj[key] = elementBaseInfo.value[key]bpmnInstances().modeling.updateProperties(toRaw(bpmnElement.value), attrObj);}watch(() => props.businessObject,(val) => {if (val) {resetBaseInfo()}})onBeforeUnmount(() => {bpmnElement.value = null})</script>
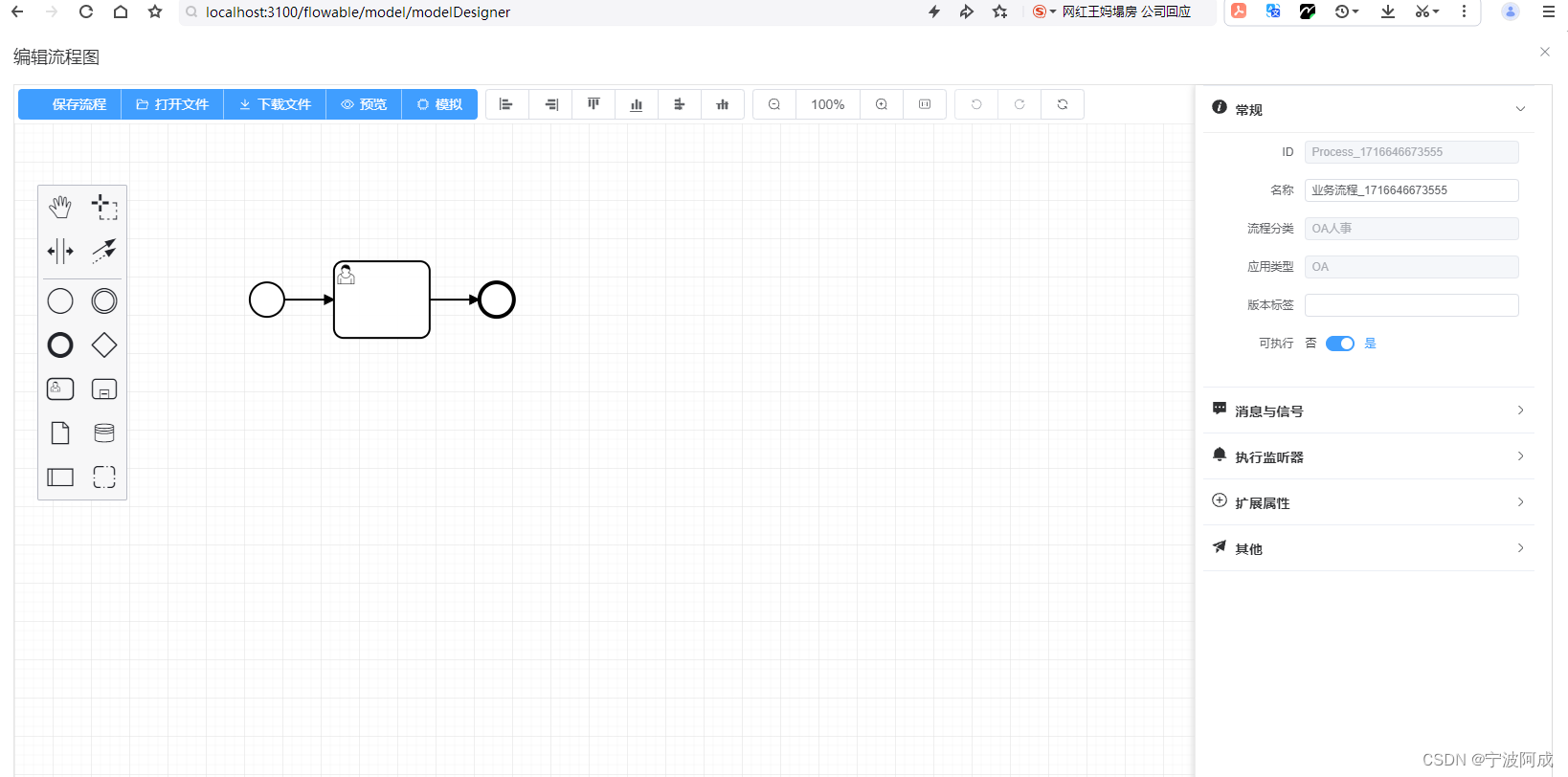
10、效果图







)


)
 字符串】2416. 字符串的前缀分数和)





)
)

