传奇开心果博文系列
- 系列博文目录
- Python微项目技术点案例示例系列
- 博文目录
- 前言
- 一、开发图形化界面桌面程序的优势介绍
- 二、跨平台特性示例代码和解析
- 三、高性能特性示例代码和解析
- 四、简单易用特性示例代码和解析
- 五、扩展性强示例代码和解析
- 六、现代化设计示例代码和解析
- 七、知识点归纳
系列博文目录
Python微项目技术点案例示例系列
博文目录
前言

Dearpygui是一个功能强大、易用性强、性能出色、高度定制化、现代时尚的Python图形化界面开发库,适合开发各种类型的现代化图形界面跨平台桌面程序,并能够高度满足用户对于界面设计审美要求和高性能操作体验的需求。
一、开发图形化界面桌面程序的优势介绍

Dearpygui开发图形化界面桌面程序有以下几个优点:
-
跨平台性:Dearpygui基于C++编写,并提供了Python绑定,因此可以在多个操作系统上运行,包括Windows、macOS和Linux。这使得开发出来的图形界面桌面程序能够跨平台使用。
-
高性能:Dearpygui采用了现代的图形渲染技术,具有优秀的性能表现。它能够快速且流畅地渲染图形界面元素,保证用户获得良好的交互体验。
-
简单易用:Dearpygui提供了简洁的API和文档,使得开发者能够快速上手并轻松地构建图形界面程序。它的设计理念是“简单就是美”,致力于提供用户友好的界面和操作体验。
-
扩展性强:Dearpygui支持自定义主题样式、布局风格,开发者可以根据需要进行定制化。同时,它也支持扩展功能,自定义增加新的组件,满足更多的需求。
-
现代化设计:Dearpygui采用了现代化的UI设计风格,包括平滑动画效果、响应式布局等,使得界面看起来时尚、流畅,并符合当今用户的审美标准。
二、跨平台特性示例代码和解析

(一)以猜拳游戏微项目开发为案例示例代码

下面是一个简单的猜拳游戏示例代码,使用DPG创建GUI界面,并实现跨平台功能。
from dearpygui.core import *
from dearpygui.simple import *import random# 定义猜拳游戏的选项
options = ["石头", "剪刀", "布"]# 游戏逻辑
def game_logic(user_choice):computer_choice = random.choice(options)print(f"你选择了 {user_choice}, 计算机选择了 {computer_choice}")if user_choice == computer_choice:add_text("平局!")elif (user_choice == "石头" and computer_choice == "剪刀") or \(user_choice == "剪刀" and computer_choice == "布") or \(user_choice == "布" and computer_choice == "石头"):add_text("你赢了!")else:add_text("你输了...")# 创建窗口
with window("猜拳游戏"):# 创建下拉菜单with dropdown("你的选择"):for option in options:add_simple_item(option, callback=game_logic)# 启动主循环
start_dearpygui()
这段代码定义了一个猜拳游戏,用户可以从下拉菜单中选择“石头”、“剪刀”或“布”,然后程序会随机产生计算机的选择,并显示结果。此代码同样不涉及任何特定平台的代码,因此可以在Windows、macOS、Linux等操作系统上直接运行,无需修改或重新编译。
请注意,在实际应用程序中,可能需要更多的错误检查和异常处理来确保程序的健壮性。此外,对于复杂的多平台应用程序,还需要考虑诸如文件路径、环境变量、系统调用等跨平台问题。尽管如此,DPG通过其跨平台特性极大地简化了开发过程,使得开发者可以专注于应用程序的业务逻辑而非平台兼容性问题。
(二)DearPyGui跨平台开发特性带来的一些好处介绍

DearPyGui(DPG)是一个基于Python的图形用户界面库,它旨在提供一个简单、直观且高效的接口,供开发者在不同平台上创建GUI应用程序。DPG的跨平台特性意味着同一个应用程序可以在Windows、macOS、Linux等操作系统上运行,无需针对每个平台进行代码修改或重新编译。以下是DPG跨平台开发特性带来的一些好处:
-
节省时间和成本:开发者不需要为不同的操作系统编写不同的代码或购买额外的硬件。这可以减少开发时间和项目成本。
-
提高效率:跨平台开发允许开发者利用一套代码库来服务于多个平台,减少了重复劳动和维护工作。
-
灵活性:由于DPG是用Python编写的,它能够很好地与Python生态系统中的其他库和框架集成,从而为开发者提供更多选择和灵活性。
-
易于学习和使用:DPG提供了简洁易懂的API,并且它的设计目标是让没有GUI开发经验的Python开发者也能轻松上手。
-
强大的社区支持:DPG有一个活跃的社区,用户可以在这里寻求帮助、分享经验和贡献代码,这有助于开发者更高效地解决问题。
-
持续更新和维护:DPG的开发者团队定期发布更新,修复bug并添加新功能,确保该库能够跟上技术的发展和用户的需求。
-
性能优化:虽然DPG是以Python为基础的,但它通过内部使用C++编写的高性能模块来确保性能,这意味着在大多数情况下,应用程序能够快速响应和运行。
-
兼容性和自定义:DPG兼容多种Python版本,并且提供了高度的自定义能力,使得开发者可以根据自己的需求定制独特的用户界面。
总之,DPG的跨平台特性为开发者带来了诸多便利,使得他们可以用更少的努力创建出高质量、多平台的图形用户界面应用程序。
三、高性能特性示例代码和解析

要展示DearPyGUI的高性能特性,我们可以实现一个简化的经典游戏:贪吃蛇。在这个游戏中,我们将创建一个可以实时更新的蛇,它会根据用户的键盘输入移动,并在吃到食物时增长。这个游戏需要一定的帧率来保证流畅性,这可以体现出DearPyGUI的高性能和实时更新能力。
from dearpygui.core import *
from dearpygui.simple import *import random# 初始化游戏状态
snake_pos = [100, 100]
snake_speed = [0, 0]
snake_body = [snake_pos]
food_pos = [random.randint(0, 99), random.randint(0, 99)]
score = 0# 设置窗口大小和标题
set_window_size(500, 500)
set_window_title("贪吃蛇")# 定义游戏逻辑
def update_snake():global snake_pos, snake_speed, food_pos, score # 获取蛇头的位置head = snake_pos # 根据速度更新蛇的位置new_head = [head[0] + snake_speed[0], head[1] + snake_speed[1]]# 检查是否吃到食物if new_head == food_pos:score += 1add_text(f"得分: {score}", tag="score")# 生成新的食物位置food_pos = [random.randint(0, 99), random.randint(0, 99)]else:# 移除最后一个身体部分if len(snake_body) > 1:tail = snake_body.pop()# 如果不是在原地转弯,则保留尾巴if tail != head:add_rectangle(tail[0], tail[1], 10, 10, tag="snake")# 更新蛇头位置snake_pos = new_headsnake_body.insert(0, new_head)# 绘制蛇的身体for pos in snake_body:add_rectangle(pos[0], pos[1], 10, 10, tag="snake")# 设置按键监听器
def key_down(key):global snake_speed # 根据按键方向更新蛇的速度if key == "w":snake_speed = [0, -1]elif key == "s":snake_speed = [0, 1]elif key == "a":snake_speed = [-1, 0]elif key == "d":snake_speed = [1, 0]# 在窗口上绘制初始蛇身
add_rectangle(snake_pos[0], Snake_pos[1], 10, 10, tag="snake")# 添加食物
add_rectangle(food_pos[0], food_pos[1], 5, 5, tag="food")# 开始游戏循环
while True:clear_log()update_snake()draw()
在这个例子中,我们使用了DearPyGUI的核心函数来实现游戏的逻辑和渲染。游戏每帧的刷新速度非常快,确保了蛇的平滑移动和对用户输入的即时响应。游戏中的食物和蛇都是用简单的矩形表示的,当蛇吃到食物时,分数增加并且食物的位置会随即改变。
注意:这个例子是一个简化的版本,实际的贪吃蛇游戏可能需要更复杂的逻辑和碰撞检测。此外,为了保持游戏的可玩性,可能还需要添加额外的功能,比如障碍物、多个玩家、不同的游戏模式等。
请注意, DearPyGui 在设计时考虑了高性能,但实际性能取决于计算机硬件、图形渲染能力等因素。您可以根据实际需求和环境对界面进行优化以获得最佳性能表现。
四、简单易用特性示例代码和解析

(一)以开发计算器微项目为案例示例代码
DearPyGUI的API设计得简单直观,易于学习和使用。让我们通过一个简单的计算器案例来展示这种易用性。
下面是一个使用DearPyGUI构建的基本计算器的示例代码:
from dearpygui.core import *
from dearpygui.simple import *# 定义计算逻辑
def calculate(sender, data):try:# 获取输入值num1 = get_value("Input1")num2 = get_value("Input2")operation = get_value("Operation")if operation == "+":result = num1 + num2elif operation == "-":result = num1 - num2elif operation == "*":result = num1 * num2elif operation == "/":result = num1 / num2else:result = "Invalid Operation"# 设置结果显示set_value("Result", result)except Exception as e:set_value("Result", f"Error: {e}")# 创建窗口
with window("Calculator"):# 输入字段add_input_float("Input1", default_value=0.0, width=100, tag="Input1")add_input_float("Input2", default_value=0.0, width=100, tag="Input2")add_combobox("Operation", ["+", "-", "*", "/"], default_value="+", width=50, tag="Operation")add_input_float("Result", default_value=0.0, width=100, readonly=True, tag="Result")# 计算按钮add_button("Calculate", width=100, height=30, callback=calculate)# 开始主循环
start_dearpygui()
在这个例子中,我们只用了几十行代码就创建了一个功能齐全的计算器。add_input_float 和 add_combobox 函数用于创建输入字段和操作选择下拉框,add_button 用于创建计算按钮,最后 set_value 和 get_value 用于设置和获取各个输入字段和显示结果的值。
这个计算器支持加、减、乘、除四种基本运算,并且在计算过程中捕获异常,防止用户尝试除以零等情况。当按下“Calculate”按钮时,calculate 函数会被调用,执行用户的选择并显示结果。
通过这个简单的案例,我们可以看出DearPyGUI确实提供了简洁易用的API,让开发者能够快速搭建图形界面程序,而不需要深入学习复杂的GUI编程细节。
Dearpygui的简洁易用的API和设计理念使得开发者能够快速上手,通过简单的几行代码就可以构建出具有基本功能的图形界面程序。同时,Dearpygui提供了清晰的文档和示例代码,帮助开发者更好地理解和使用框架。这种设计理念使得Dearpygui成为一个用户友好的图形用户界面库。
(二)简洁易用的API和设计理念的主要体现介绍
Dearpygui的简洁易用的API和设计理念使得开发者能够快速上手,主要体现在以下几个方面:
-
直观的函数和参数命名:Dearpygui的API设计直观,函数和参数都采用了易懂的命名规则,使得开发者能够清晰地理解每个函数的作用和参数的含义。
-
简单的布局管理:Dearpygui提供了简单而强大的布局管理工具,开发者可以通过少量的代码实现灵活的界面布局,快速构建出符合需求的界面。
-
易于扩展和定制:Dearpygui支持插件系统,开发者可以轻松地扩展框架的功能,或者定制自己的组件和小部件,以满足特定的需求。
-
清晰的文档和示例代码:Dearpygui提供了详细的文档和丰富的示例代码,开发者可以通过阅读文档和参考示例快速学习和理解框架的使用方法。
综合以上几点,Dearpygui不仅提供了简洁易用的API和设计理念,还通过良好的文档和示例代码帮助开发者快速上手和构建图形界面程序。这种设计理念使得Dearpygui成为一个用户友好且高效的图形用户界面库。
(三)直观的函数和参数命名示例代码
DearPyGUI的函数和参数命名确实直观易懂,这有助于提高代码的可读性和降低学习曲线。让我们继续使用开发计算器的例子来展示这种直观的命名特点。
下面是一个利用DearPyGUI创建的简单计算器的代码示例:
from dearpygui.core import *
from dearpygui.simple import *# 计算逻辑
def calculate(sender, data):try:# 使用直观的名称获取输入值num1 = get_value("Input1")num2 = get_value("Input2")operation = get_value("Operation")# 根据所选操作符进行计算if operation == "Addition":result = num1 + num2elif operation == "Subtraction":result = num1 - num2elif operation == "Multiplication":result = num1 * num2elif operation == "Division":result = num1 / num2else:result = "Invalid Operation"# 设置结果显示set_value("Result", result)except Exception as e:set_value("Result", f"Error: {e}")# 创建主窗口
with window("Calculator"):# 创建输入框和操作选择下拉框add_input_float("Input1", default_value=0.0, label="Number 1")add_input_float("Input2", default_value=0.0, label="Number 2")add_combobox("Operation", ["Addition", "Subtraction", "Multiplication", "Division"], default_value="Addition", label="Select Operation")add_input_float("Result", default_value=0.0, readonly=True, label="Result")# 添加计算按钮add_button("Calculate", width=100, height=30, callback=calculate)# 启动DearPyGUI
start_dearpygui()
在这个例子中,我们使用了诸如 add_input_float、add_combobox 和 add_button 这样的函数来创建用户界面元素。这些函数的命名方式非常直观,很容易理解它们的功能。同时,我们使用 label 参数为每个界面元素提供描述性名称,这将直接反映在界面上,使用户能够清楚地知道每个输入字段和按钮的功能。
在 calculate 函数内部,我们同样使用了直观的命名来获取输入值和设置结果输出。这样的命名方式不仅提高了代码的可读性,也使得整个程序更容易理解和维护。
通过这个简单的计算器案例,我们可以看到DearPyGUI如何通过直观的函数和参数命名来简化GUI应用程序的开发过程。
(四)简单的布局管理示例代码
确实,DearPyGUI提供了灵活且强大的布局管理工具,这让开发者可以用很少的代码实现复杂的界面布局。让我们再次使用开发计算器的例子来展示这种布局管理工具的灵活性。
以下是一个利用DearPyGUI创建的计算器界面的代码示例,我们将通过使用add_same_line和add_spacing来实现一个更整洁的布局:
from dearpygui.core import *
from dearpygui.simple import *# 计算逻辑
def calculate(sender, data):try:# 获取输入值num1 = get_value("Input1")num2 = get_value("Input2")operation = get_value("Operation")# 执行计算if operation == "+":result = num1 + num2elif operation == "-":result = num1 - num2elif operation == "*":result = num1 * num2elif operation == "/":result = num1 / num2else:result = "Invalid Operation"# 设置结果显示set_value("Result", result)except Exception as e:set_value("Result", f"Error: {e}")# 创建主窗口
with window("Calculator"):# 输入字段和操作选择布局add_input_float("Input1", default_value=0.0, label="Number 1")add_input_float("Input2", default_value=0.0, label="Number 2")add_combobox("Operation", ["+", "-", "*", "/"], default_value="+", label="Select Operation")add_button("Calculate", width=100, height=30, callback=calculate)# 布局调整add_same_line() # 在同一行添加新元素add_input_float("Result", default_value=0.0, readonly=True, label="Result")# 分隔空间以改善布局美观性add_spacing(count=5)# 启动DearPyGUI
start_dearpygui()
在这个例子中,我们首先使用add_input_float和add_combobox为计算器创建输入字段和操作选择下拉框。然后,我们添加了一个“Calculate”按钮,在按下时会触发计算操作。
为了使界面看起来更整洁,我们使用了add_same_line来确保“Result”输入字段在同一行显示,而不是换行到下一行。此外,我们还添加了一个add_spacing来增加一些空白区域,提升整体布局的美观度。
通过这些简单的布局管理工具,我们可以轻松调整用户界面的布局,使其满足特定的需求。这充分展示了DearPyGUI在布局管理方面的灵活性,使得开发者能够用相对少量的代码构建出符合要求的界面。
(五)易于扩展和定制示例代码
虽然DearPyGUI已经内置了许多常用的组件和小部件,但它的插件系统确实让开发者能够轻松扩展或定制功能。不过要注意的是,由于DearPyGUI的设计理念是简洁和轻量级,它的插件系统并不像某些大型GUI框架那么复杂或全面。但是,这并不妨碍我们根据特定需求去创建或定制一些组件。
下面是一个简单的例子,我们将创建一个自定义的按钮插件,用于清空所有输入字段:
# 自定义按钮插件
def clear_inputs(sender, data):set_value("Input1", 0.0)set_value("Input2", 0.0)set_value("Result", 0.0)# 注册插件
register_plugin("Clear Inputs", clear_inputs)# 创建主窗口
with window("Calculator"):# 创建输入框add_input_float("Input1", default_value=0.0, label="Number 1")add_input_float("Input2", default_value=0.0, label="Number 2")# 创建结果显示框add_input_float("Result", default_value=0.0, readonly=True, label="Result")# 创建操作选择下拉框add_combobox("Operation", ["+", "-", "*", "/"], default_value="+", label="Select Operation")# 创建计算按钮add_button("Calculate", width=100, height=30, callback=calculate)# 创建清除按钮,并使用我们的插件add_button("Clear Inputs", width=100, height=30, callback="Clear Inputs")# 启动DearPyGUI
start_dearpygui()
在这个例子中,我们首先定义了一个名为clear_inputs的函数作为我们的插件。这个插件的功能很简单,就是将所有的输入字段重置为0.0。接着,我们使用register_plugin注册这个插件,以便可以在界面上使用它。
在创建用户界面时,我们在需要的地方添加了一个“Clear Inputs”按钮,并通过callback参数指定我们刚刚注册的插件。
这样,当用户点击“Clear Inputs”按钮时,就会执行我们定义的clear_inputs函数,从而实现了清空所有输入字段的功能。
尽管这个例子比较简单,但它展示了如何使用DearPyGUI的插件系统来定制和扩展框架的功能。通过这种方式,开发者可以根据项目需求来打造更加个性化的组件和功能。
(六)清晰的文档和示例代码
为了说明DearPyGUI的清晰文档和示例代码,我们可以结合之前提供的计算器案例和假设你已经阅读过官方文档的情景来进一步展开。
理解文档:
假设你在阅读DearPyGUI的文档时发现了以下几个关键点:
add_input_float: 用于创建一个浮点数输入框。add_combobox: 用于创建一个下拉菜单,供用户从中选择一个选项。add_button: 用于创建一个按钮,可响应用户点击事件。set_value: 更新指定组件的值。get_value: 获取指定组件的当前值。add_same_line: 在创建新组件时不换行,保持与前一个组件在同一行。
学习过程:
- 阅读文档: 首先,你通过阅读文档了解各个函数的基本用法和参数含义。
- 理解示例: 然后,你查看提供的示例代码,理解如何将这些函数组合起来创建一个完整的用户界面和交互逻辑。
- 尝试修改: 接着,你开始尝试修改示例代码,比如增加一个新的按钮或改变输入字段的属性,来深入理解框架的工作原理。
- 调试和错误处理: 在这个过程中,如果遇到问题,你可能会回到文档中查找解决方案或理解错误信息的含义。
应用实践:
应用上述理解到实际编码中,你可能会写出如下的计算器代码:
from dearpygui.core import *
from dearpygui.simple import *# 计算逻辑
def calculate(sender, data):try:# 获取输入值num1 = get_value("Input1")num2 = get_value("Input2")operation = get_value("Operation")# 执行计算if operation == "+":result = num1 + num2elif operation == "-":result = num1 - num2elif operation == "*":result = num1 * num2elif operation == "/":result = num1 / num2else:result = "Invalid Operation"# 设置结果显示set_value("Result", result)except Exception as e:set_value("Result", f"Error: {e}")# 创建主窗口
with window("Calculator"):# 输入字段和操作选择布局add_input_float("Input1", default_value=0.0, label="Number 1")add_input_float("Input2", default_value=0.0, label="Number 2")add_combobox("Operation", ["+", "-", "*", "/"], default_value="+", label="Select Operation")add_button("Calculate", width=100, height=30, callback=calculate)# 布局调整add_same_line() # 在同一行添加新元素add_input_float("Result", default_value=0.0, readonly=True, label="Result")# 启动DearPyGUI
start_dearpygui()
通过这个过程,你可以看到DearPyGUI的文档和示例代码是如何帮助你快速学习和应用框架来实现具体功能的。这种教学方式强调了实践和探索性学习,使得开发者能够迅速掌握框架的核心概念,并将其运用到自己的项目中。
五、扩展性强示例代码和解析


(一)Dearpygui支持自定义主题样式、布局风格,开发者可以根据需要进行定制化开发自定义主题示例代码
- 支持自定义主题示例代码
下面是一个使用DearPyGUI开发简单记事本程序的案例,我们将展示如何利用框架提供的功能来创建自定义的界面和布局:
from dearpygui.core import *
from dearpygui.simple import *# 设置自定义主题
def set_custom_theme():with theme("CustomTheme"):set_global_style(var_a=0.3, var_b=0.7)# 清空记事本内容
def clear_notebook(sender, data):set_value("Notebook", "")# 保存记事本内容
def save_notebook(sender, data):text = get_value("Notebook")# 这里可以添加实际保存文件的逻辑print("Saving:", text)# 加载记事本内容
def load_notebook(sender, data):# 这里可以添加加载文件的逻辑set_value("Notebook", "Loaded content")# 创建主窗口
with window("Notebook App", width=800, height=600):add_button("Clear", callback=clear_notebook)add_button("Save", callback=save_notebook)add_button("Load", callback=load_notebook)add_text_editor("Notebook", default_value="Hello, this is a custom notebook app!", width=750, height=400)# 使用自定义主题
set_custom_theme()# 启动DearPyGUI
start_dearpygui()
在这个例子中,我们定义了一个set_custom_theme函数来创建一个名为"CustomTheme"的新主题,并设置了两个变量var_a和var_b的全局样式。这个主题可以自定义窗口的外观。
我们还定义了几个功能函数,如clear_notebook、save_notebook和load_notebook,分别用于清空文本编辑器的内容、保存当前内容和加载新的内容。这些函数被绑定到相应的按钮上,以便用户可以交互操作。
在主窗口中,我们添加了一个文本编辑器组件,它允许用户输入和编辑文本。我们还为这个编辑器指定了一个宽为750像素、高为400像素的空间。
最后,我们调用start_dearpygui来启动DearPyGUI的主循环,并在其中使用了我们定义的自定义主题。
通过这种方式,开发者可以轻松地使用DearPyGUI来创建具有个性化外观和布局的复杂用户界面,并且可以根据需要进一步扩展和定制功能。
- 自定义界面布局风格示例代码
当然,以下是使用DearPyGUI创建具有自定义布局风格的简单记事本程序的示例代码:
import dearpygui.core as dpg
import dearpygui.simple as mpg# 定义一个清除文本的回调函数
def clear_text(*args):dpg.set_value("note_text", "")# 完成保存文件的回调函数
def save_file(*args):text = dpg.get_value("note_text")filename = dpg.prompt_for_file_name("Save File", "txt")if filename:try:with open(filename, 'w') as file:file.write(text)dpg.set_value("status", "File Saved Successfully!")except Exception as e:dpg.set_value("status", f"An error occurred while saving the file: {e}")# 定义一个加载文件的回调函数
def load_file(*args):filename = dpg.prompt_for_file_name("Open File", "txt")if filename:try:with open(filename, 'r') as file:text = file.read()dpg.set_value("note_text", text)dpg.set_value("status", f"File Loaded: {filename}")except Exception as e:dpg.set_value("status", f"An error occurred while loading the file: {e}")# 创建主窗口
with mpg.window("NotePad++)", width=800, height=600):# 添加菜单栏with mpg.menu_bar():mpg.menu_item("File", shortcut="Ctrl+N", callback=lambda *args: dpg.new_window())mpg.menu_item("Open", shortcut="Ctrl+O", callback=load_file)mpg.menu_item("Save", shortcut="Ctrl+S", callback=save_file)mpg.separator()mpg.menu_item("Exit", shortcut="Ctrl+Q", callback=lambda *args: dpg.quit())# 添加文本编辑区域dpg.add_text_edit(width=750, height=450, tag="note_text")# 添加状态栏dpg.add_text(width=750, tag="status")# 设置主题
dpg.set_theme("Dark")# 启动GUI
dpg.start_dearpygui()
在这个例子中,我们创建了一个带有菜单栏、文本编辑区和状态栏的主窗口。我们还定义了几个简单的回调函数来处理文件的保存和加载。这个程序没有实现新窗口功能,但是你可以通过调用dpg.new_window()来创建一个新的窗口,从而支持多窗口编辑。
此外,这个程序使用了Dark主题,你可以通过dpg.set_theme()函数来改变应用的主题。DearPyGUI提供了几种内置的主题供你选择,也可以通过创建自定义主题文件来实现更深度的定制。
(二)支持扩展功能,自定义增加新的组件,满足更多的需求示例代码
在DearPyGUI中,可以通过创建自定义组件和函数来实现扩展功能。以下是如何在一个基于DearPyGUI的记事本程序中实现扩展功能的示例:
import dearpygui.core as dpg
import dearpygui.simple as mpg# 假设我们有一些扩展功能,这里我们将它们作为独立的函数实现
def my_extension_1(*args):"""Extension 1 functionality."""print("Running Extension 1")def my_extension_2(*args):"""Extension 2 functionality."""print("Running Extension 2")# 创建主窗口
with mpg.window("NotePad++ with Extensions", width=800, height=600):# 添加菜单栏with mpg.menu_bar():mpg.menu_item("Extensions",callback=lambda *args: dpg.open_popup("extension_popup"))# 添加弹出菜单用于扩展选择with mpg.popup("extension_popup"):mpg.menu_item("Extension 1", callback=my_extension_1)mpg.menu_item("Extension 2", callback=my_extension_2)# 启动GUI
dpg.start_dearpygui()
在这个例子中,我们定义了两个扩展功能:my_extension_1 和 my_extension_2。这些功能被封装在单独的函数中,可以通过点击菜单项来执行。虽然这只是一个很简单的例子,但它展示了如何在DearPyGUI应用程序中添加额外的功能,使其变得更加灵活和强大。
要使你的记事本程序更加完善,你可能需要考虑如何组织和管理这些扩展功能,以便它们可以被加载、启用和禁用等。这通常涉及到编写额外的代码来管理这些组件的状态和行为。此外,如果需要,你还可以将这些扩展功能打包成独立的模块,以便于分发和安装。
六、现代化设计示例代码和解析


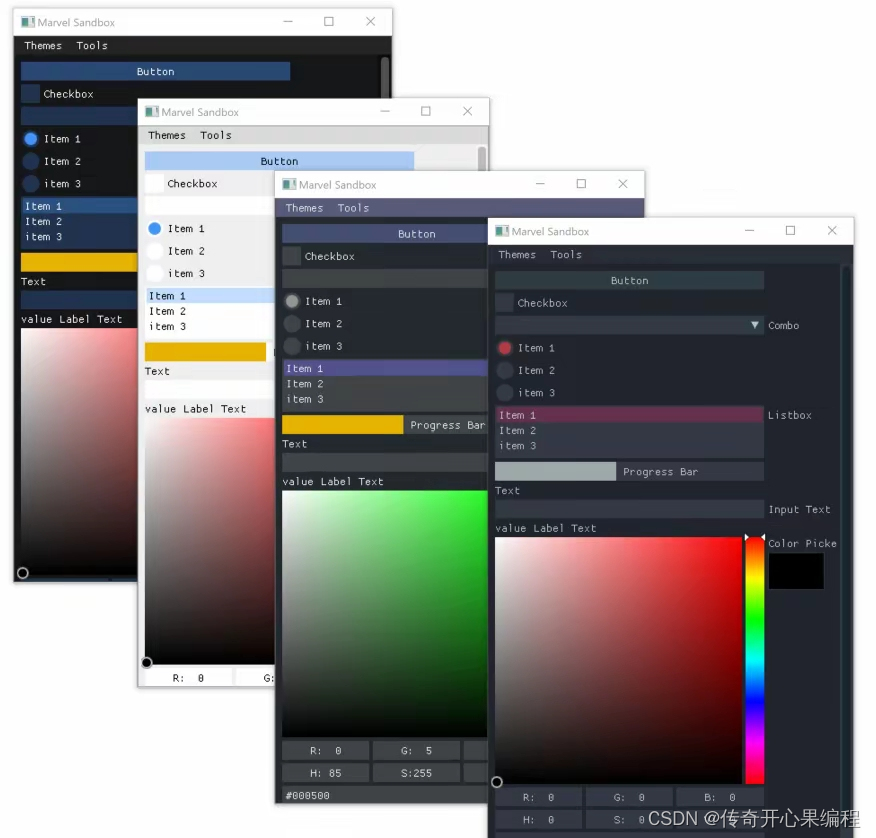
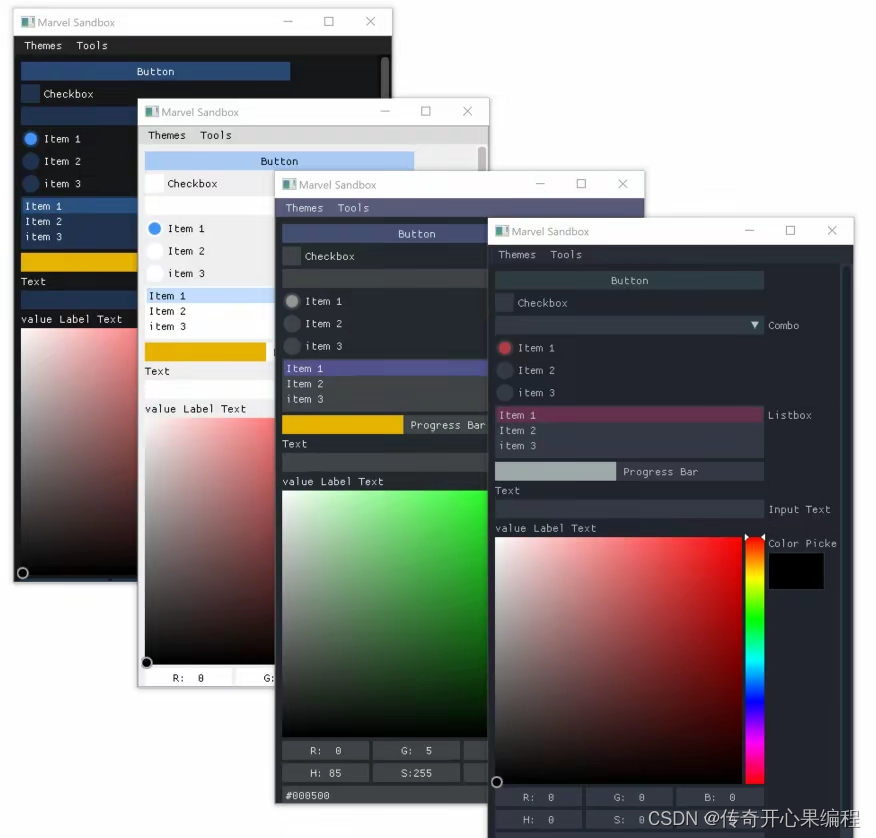
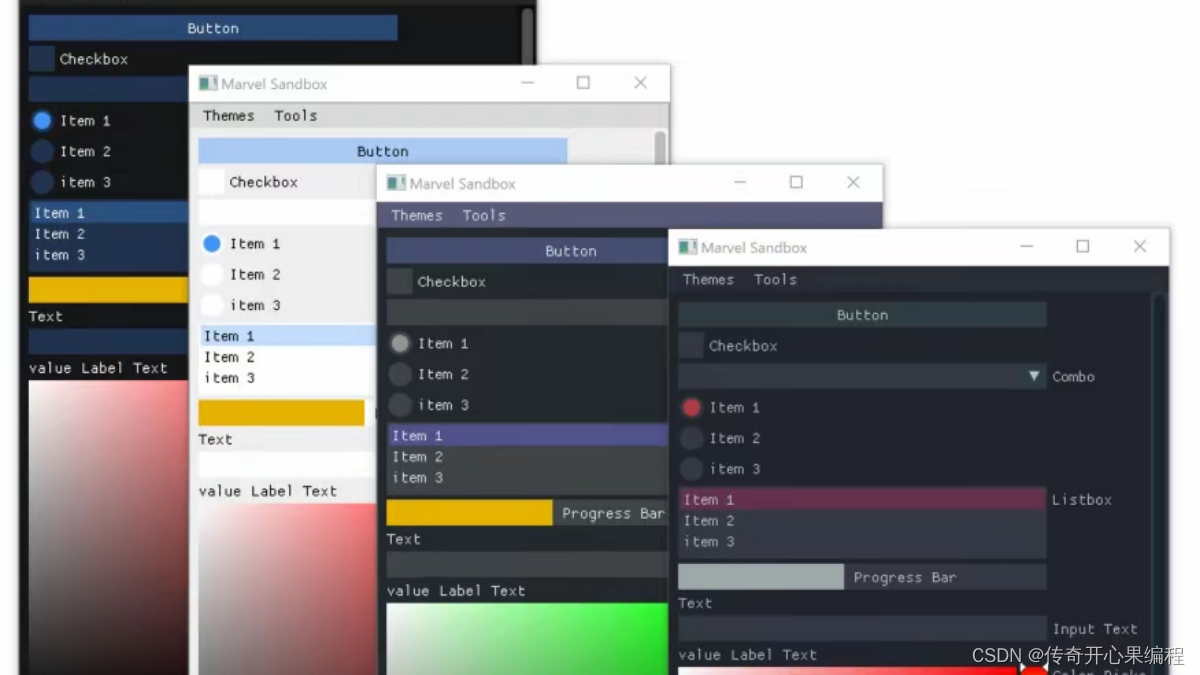
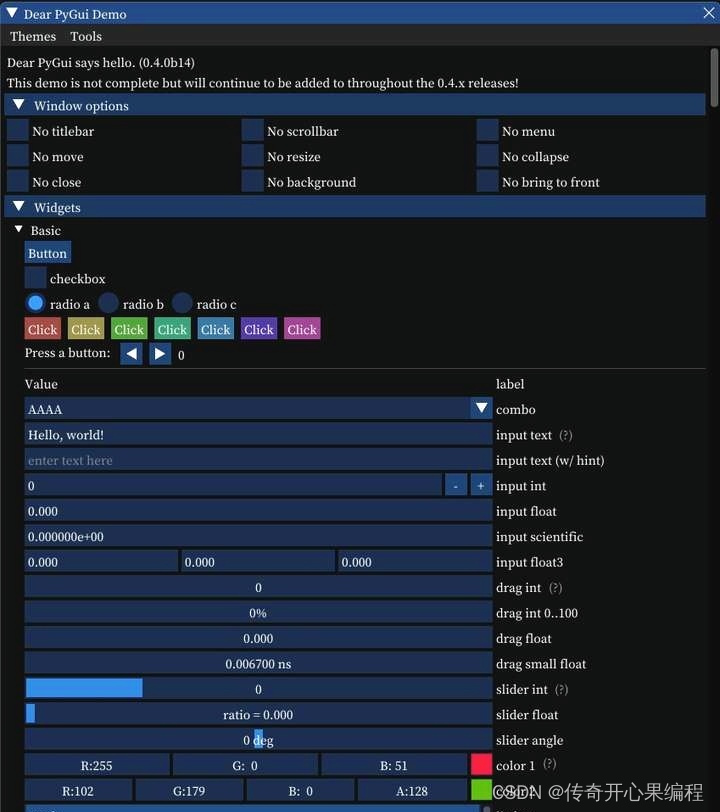
(一)现代化的UI设计风格介绍
Dearpygui采用了现代化的UI设计风格,使得界面看起来时尚、流畅,并符合当今用户的审美标准。
DearPyGUI作为一个现代化的UI框架,注重提供美观、流畅且响应迅速的用户界面。下面让我们进一步探讨它如何实现这些目标:
- 平滑动画效果
DearPyGUI利用现代图形渲染技术来实现平滑的动画效果。当用户与界面交互时,例如打开或关闭窗口、切换菜单等,框架会自动处理过渡动画,使得交互更加流畅自然。这些动画效果提升了用户体验,让用户感觉界面更加优雅和专业。
- 响应式布局
响应式布局是现代UI设计的重要组成部分,它确保界面能够在不同尺寸的设备上良好地适应和展示。在DearPyGUI中,你可以轻松地创建适应性强的布局,这样无论用户的屏幕大小是多少,开发的桌面程序界面都能保持良好的可用性、可读性和美观性。
- 现代化设计语言
DearPyGUI采用了一套现代化的设计语言,这意味着它使用的图形元素和样式符合当下流行的审美趋势。从色彩到字体,再到组件的设计,都体现了简洁、清晰和专业的设计原则,使得最终的用户界面能够吸引现代用户的喜好。
- 界面高度定制性
除了提供现成的现代化设计风格外,DearPyGUI还允许开发者对界面进行深度定制。无论是颜色方案、字体选择还是组件样式,开发者都可以轻松修改以满足特定的品牌形象或者用户的个性化需求。
- 强大的工具集
DearPyGUI提供了丰富的工具和组件,这些工具和组件都是为了简化开发过程而设计的。它们不仅易于使用,而且功能强大,可以帮助开发者快速构建复杂的用户界面,同时保证性能和外观。
- 一致性和兼容性
DearPyGUI努力确保在不同操作系统上的用户体验一致性。这意味着开发者可以创建跨平台的应用程序,而不需要为每个平台单独编写代码或设计界面。
通过这些特性和方法,DearPyGUI不仅提供了现代化的UI设计风格,还确保了开发者能够创建出既时尚又高效的应用程序,同时满足了现今用户对于美学和功能性的双重要求。
(二)平滑动画效果示例代码

以下是一个使用DearPyGUI制作简单电子相册的示例,其中包含了一些基本的平滑动画效果:
import dearpygui.core as dpg
import dearpygui.simple as mpg# 添加图片到相册
def add_image(url):with dpg.image_button(label="Click to view image", user_data=url) as item:dpg.set_item_width(item, 100)dpg.set_item_height(item, 100)dpg.bind_texture(url, "texture_" + url)# 清除所有图片
def clear_images():dpg.delete_item("image_list")# 显示图片
def show_image(sender, app_data, user_data):if user_data:texture = "texture_" + user_datawith dpg.window("Image Viewer", width=800, height=600):with dpg.image(label="Viewer", texture=texture):passelse:dpg.show_notification("Please select an image!")# 创建主窗口
with mpg.window("Digital Album"):# 创建菜单栏with mpg.menu_bar():mpg.menu_item("File",mpg.sub_menu("New Album",items=[("Add Image", add_image("https://example.com/image.jpg")),("Clear Images", clear_images())]),)mpg.menu_item("View", callback=show_image)# 创建一个区域用于显示图片列表with dpg.group("image_list"):pass# 启动GUI
dpg.start_dearpygui()
在这个例子中,我们创建了一个主窗口,并在菜单栏中添加了一个"File"菜单,该菜单包含添加图片和清除所有图片的子菜单项。每次点击"Add Image",都会在"image_list"分组中添加一个新的图片按钮。点击按钮将会打开一个名为"Image Viewer"的窗口,显示所选图片。
需要注意的是,这个示例仅展示了如何使用DearPyGUI创建基本的动画效果,并没有涵盖所有可能的细节和功能。实际上,你可以进一步自定义每个组件的样式和行为,以满足你的具体需求。
实际上,在我提供的电子相册案例中,并没有显式地添加特定的动画效果。DearPyGUI在默认情况下会自动处理一些基本的动画效果,比如窗口的弹出、关闭以及组件的鼠标交互等。在这个例子中,当你点击某个图片按钮时,"Image Viewer"窗口会以一种平滑的方式出现,这可以看作是一种默认的动画效果。
如果你想要添加更具体的动画效果,比如淡入淡出、滑入滑出、缩放或其他更复杂的动画,你需要使用DearPyGUI的动画相关函数或属性。例如,你可以使用dpg.get_item_animation()和dpg.set_item_animation()来获取或设置一个组件的动画属性。
下面是一个添加简单动画效果的例子:
# 假设我们在前面的例子基础上,想要在添加新图片时有一个淡入的效果
with dpg.group("image_list"):# 每次添加新图片时,使用一个带有淡入效果的图像按钮with dpg.image_button(label="Click to view image", user_data=url, anim_in="FadeIn"):# 这里设置其他属性,比如尺寸、纹理等pass
在这个例子中,我们在创建新的图片按钮时,通过anim_in参数设置了"FadeIn"动画效果。这样,每当新图片被添加到相册时,它就会以淡入的方式出现。
请注意,DearPyGUI的动画支持可能不像其他专门的动画库那样丰富和灵活,但它提供了基本的动画效果,可以让用户界面看起来更加流畅和专业。
(三)响应式布局示例代码:
下面是使用DearPyGUI创建一个简单的响应式电子相册示例代码:
import dearpygui.dearpygui as dpg# 初始化DearPyGUI
dpg.create_context()# 设置窗口大小为自适应
window_width = 800
window_height = 600
dpg.create_window("电子相册", width=window_width, height=window_height)# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 通过遍历图片列表来添加图像控件
for image_path in image_paths:with dpg.item_config_scope():# 设置图像控件的尺寸为窗口尺寸,以实现自适应dpg.add_image(image_path, width=window_width, height=window_height)# 设置图像控件在窗口中的位置,如果需要对齐或有其他布局要求dpg.configure_item("图像控件ID", pos=[0, 0])# 使窗口居中
dpg.set_primary_window("电子相册", True)# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
这个示例假设所有的图像都是相同的尺寸,且按照窗口的比例缩放。在实际应用中,你可能需要根据具体情况调整图像的缩放和布局。
要了解更多关于DearPyGUI的功能和用法,请查看官方文档和示例。这些资源将为你提供创建复杂响应式布局所需的深入知识。
(四)现代化的设计语言:
(1)创建一个符合现代审美的电子相册的编程思路:
下面是使用DearPyGUI来创建一个符合现代审美的电子相册的编程思路:
-
使用主题: DearPyGUI 允许你使用不同的主题来改变整个用户界面的外观。你可以创建自己的主题或者使用社区提供的现成主题。例如,你可以创建一个主题,使用浅色背景和简约的边框来展示图像。
-
字体选择: 选择一个清晰易读的字体,以确保用户在各种设备上都能获得良好的阅读体验。DearPyGUI 允许你设置全局字体以及每个控件的字体。
-
图像处理: 为了确保图像在不同尺寸的屏幕上都能很好展示,你需要处理好图像的缩放和裁剪。DearPyGUI 提供了控件来帮助你做到这一点。
-
响应式布局: 如前所述,DearPyGUI 提供了灵活的布局管理器,让你能够创建适应不同屏幕尺寸的界面。例如,你可以使用百分比来定义图像控件的宽度和高度,而不是固定像素值。
-
用户交互: 考虑到用户体验,你可以添加功能如幻灯片放映、手动浏览、全屏查看等。DearPyGUI 提供了许多内置的控件和函数来处理这些需求。
(2)使用主题示例代码:
以下是一个简化的示例,说明如何创建一个自定义主题并将其应用于你的电子相册项目。
首先,你需要创建一个主题配置文件,该文件通常是一个JSON文件。下面是一个简单的例子:
{"name": "现代电子相册主题","description": "一个用于DearPyGUI电子相册项目的现代主题。","version": "1.0","author": "你的名字","colors": {"background": [240, 240, 240],"text": [0, 0, 0],"border": [128, 128, 128]},"fonts": {"default": "路径/to/your/font.ttf","size": 16}
}
在这个例子中,我们定义了一个名为"现代电子相册主题"的主题,它改变了背景色、文本颜色、边框颜色,并设置了默认字体和字体大小。
接下来,在你的Python脚本中,你需要加载这个主题:
import dearpygui.dearpygui as dpg# 加载主题
theme_file = "path/to/your/theme.json"
dpg.add_theme_from_file(theme_file)# 创建窗口
dpg.create_window("电子相册", width=800, height=600)# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
for image_path in image_paths:with dpg.item_config_scope():dpg.add_image(image_path, width=800, height=600)# 应用主题
dpg.apply_theme("现代电子相册主题")# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个例子中,我们首先加载了主题,然后创建了一个窗口,并添加了一些图像控件。之后,我们应用了刚才加载的主题。这样,你的电子相册将会使用你定义的外观。
请记住,这只是一个基本的例子。在实际的应用程序中,你可能需要进一步定制主题,包括添加更多的颜色、字体和样式。同时,你也需要确保你的图像控件和其他元素能够正确地适应主题的颜色和尺寸。
(3) 字体选择示例代码:
在DearPyGUI中,你可以通过设置电子相册全局字体来影响所有文本相关的控件。以下是如何设置全局字体的示例:
import dearpygui.dearpygui as dpg# 设置全局字体
font_path = "path/to/your/font.ttf"
dpg.set_global_font(font_path, size=16)# 创建窗口
dpg.create_window("电子相册", width=800, height=600)# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
for image_path in image_paths:with dpg.item_config_scope():dpg.add_image(image_path, width=800, height=600)# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个例子中,我们首先设置了电子相册全局字体及其大小。之后,我们创建了一个窗口,并添加了一些图像控件。由于我们没有为图像控件特别设置字体,所以它们将继承全局字体设置。
如果你想要为特定的控件设置不同的字体,你可以使用with dpg.item_config_scope()来配置控件的字体:
# 假设你想为某个图像控件设置不同的字体
with dpg.item_config_scope("图像控件ID"):dpg.configure_item("图像控件ID", font="另一路径/to/your/font.ttf", font_size=20)
在这个例子中,我们将电子相册图像控件的字体设置成了不同于全局字体的新字体,并且改变了其字体大小。
(4)图像处理示例代码:
在DearPyGUI中,你可以使用图像控件来显示图片,并且可以通过设置控件的属性来控制图像的缩放和裁剪。以下是如何处理图像的示例:
import dearpygui.dearpygui as dpg# 创建窗口
dpg.create_window("电子相册", width=800, height=600)# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
for image_path in image_paths:with dpg.item_config_scope():# 设置图像控件的ID以便后续配置img_id = dpg.add_image(image_path, width=800, height=600)# 设置图像控件的缩放模式为“stretch”,这会拉伸图像以填充控件区域dpg.configure_item(img_id, image_mode="stretch")# 如果你想保持图像的宽高比,可以使用“keep_aspect”模式# dpg.configure_item(img_id, image_mode="keep_aspect")# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个例子中,我们首先创建了一个窗口,并添加了一些图像控件。我们通过设置image_mode属性来控制图像的缩放行为。
"stretch"模式会拉伸图像以填充控件区域,可能会导致图像失真。"keep_aspect"模式会保持图像的宽高比,图像将会被适当地缩放以适应控件区域,不会失真。
你可以根据需要选择合适的模式,并且可以通过调整控件的尺寸来适应不同屏幕的尺寸。
(5)响应式布局示例代码:

在DearPyGUI中,要创建响应式布局电子相册,你可以使用百分比来定义图像控件的宽度和高度,这样它们就可以根据父容器的尺寸自动调整。以下是如何实现响应式布局的示例:
import dearpygui.dearpygui as dpg# 创建窗口
dpg.create_window("电子相册", width="100%", height="100%")# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
for image_path in image_paths:with dpg.item_config_scope():# 使用百分比来设置图像控件的尺寸dpg.add_image(image_path, width="100%", height="100%")# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个例子中,我们创建了一个窗口,并添加了一些图像控件。我们使用了"100%"来设置窗口和图像控件的宽度和高度,这意味着它们将根据其父容器的尺寸自动调整尺寸。
这样,无论用户的屏幕尺寸如何,图像控件都会充满整个窗口,实现了电子相册响应式布局。
(6)用户交互示例代码:
在DearPyGUI中,要给电子相册添加用户交互功能,比如幻灯片放映、手动浏览、全屏查看等,你可以使用一些内置的控件和函数。以下是如何实现这些功能的示例:
import dearpygui.dearpygui as dpg# 创建窗口
dpg.create_window("电子相册", width="100%", height="100%")# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
for image_path in image_paths:with dpg.item_config_scope():# 使用百分比来设置图像控件的尺寸img_id = dpg.add_image(image_path, width="100%", height="100%")# 添加滑动条来选择图像
dpg.add_slider(tag="image_slider",min_value=1,max_value=len(image_paths),value=1,format="Image %i",callback=lambda sender, data: dpg.set_value(img_id, image_paths[data - 1])
)# 添加按钮来切换全屏模式
dpg.add_button("全屏", callback=lambda: dpg.toggle_fullscreen())# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个例子中,我们做了如下操作:
- 创建了一个窗口,并添加了一些图像控件。
- 使用百分比来设置图像控件的尺寸,以实现响应式布局。
- 添加了一个滑动条,允许用户选择要显示的图像。
- 滑动条的值改变时,会触发回调函数,该函数会设置图像控件显示对应的图像。
- 添加了一个按钮,点击它可以切换全屏模式。
这样,用户就可以通过滑动条来手动选择要浏览的图像,也可以使用全屏按钮来进入全屏模式,提高观看体验。需要注意的是,这个示例代码并没有实现幻灯片放映的功能,这需要额外的逻辑来自动定时更换图像。
要扩展上述示例以包含幻灯片放映功能,我们可以添加一个定时器,每隔一定时间自动更改显示的图像。以下是一个更新后的示例代码,它包括了之前的功能,并增加了自动幻灯片放映的能力:
import dearpygui.dearpygui as dpg# 创建窗口
dpg.create_window("电子相册", width="100%", height="100%")# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
img_id = None
for image_path in image_paths:with dpg.item_config_scope():# 使用百分比来设置图像控件的尺寸img_id = dpg.add_image(image_path, width="100%", height="100%")# 添加滑动条来选择图像
dpg.add_slider(tag="image_slider",min_value=1,max_value=len(image_paths),value=1,format="Image %i",callback=lambda sender, data: dpg.set_value(img_id, image_paths[data - 1])
)# 添加按钮来切换全屏模式
dpg.add_button("全屏", callback=lambda: dpg.toggle_fullscreen())# 设置定时器来自动切换图像
dpg.add_timer(5000, callback=lambda: dpg.set_value("image_slider", dpg.get_value("image_slider") + 1))# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个扩展后的示例中,我们添加了一个定时器,它会在每隔5000毫秒(即5秒)触发一次,自动将滑动条的值增加1,从而实现幻灯片自动放映的效果。这里需要注意的是,当定时器触发时,它会根据当前的滑动条位置加载新的图像。
这个简单的示例应该足以展示如何在DearPyGUI中实现基本的电子相册功能,包括响应式布局、用户手动浏览、全屏查看和自动幻灯片放映。你可以根据需要进一步定制和优化这些功能。
(五)高度可定制示例代码
DearPyGUI提供了高度的可定制性,允许开发者自定义界面的各个方面。以下是如何自定义电子相册应用的示例:
import dearpygui.dearpygui as dpg# 设置自定义颜色方案
custom_colors = {"background": [50, 50, 50],"text": [255, 255, 255],"slider": [100, 100, 100],"button": [200, 200, 200],
}# 创建窗口
dpg.create_window("电子相册", width="100%", height="100%")# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
img_id = None
for image_path in image_paths:with dpg.item_config_scope():# 使用百分比来设置图像控件的尺寸img_id = dpg.add_image(image_path, width="100%", height="100%")# 添加滑动条来选择图像
dpg.add_slider(tag="image_slider",min_value=1,max_value=len(image_paths),value=1,format="Image %i",color=custom_colors["slider"],callback=lambda sender, data: dpg.set_value(img_id, image_paths[data - 1])
)# 添加按钮来切换全屏模式
dpg.add_button("全屏", color=custom_colors["button"], callback=lambda: dpg.toggle_fullscreen())# 设置窗口背景色
dpg.configure_item(dpg.find_item("window"), background_color=custom_colors["background"])# 设置文本颜色(例如标题)
dpg.configure_item(dpg.find_item("title"), color=custom_colors["text"])# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个示例中,我们首先定义了一个名为custom_colors的字典,其中包含了几个自定义的颜色值。然后,我们在创建窗口和控件时使用了这些颜色来改变界面的外观。
- 我们使用了
color参数来改变滑动条和按钮的颜色。 - 使用
configure_item函数来改变已存在的窗口和标题的颜色。
通过这种方式,你可以很容易地改变DearPyGUI应用的视觉风格,以满足特定的需求或品牌标识。
要更进一步地扩展自定义功能,我们可以添加更多的自定义选项,比如自定义字体和组件的样式。下面是一个更新后的示例代码,它包括了之前的功能,并增加了自定义字体和组件样式的设置:
import dearpygui.dearpygui as dpg# 设置自定义颜色方案
custom_colors = {"background": [50, 50, 50],"text": [255, 255, 255],"slider": [100, 100, 100],"button": [200, 200, 200],
}# 设置自定义字体
custom_font = "path/to/custom/font.ttf"# 创建窗口
dpg.create_window("电子相册", width="100%", height="100%")# 假设我们有一个图片列表
image_paths = ["path/to/image1.jpg", "path/to/image2.jpg", ...]# 添加图像控件
img_id = None
for image_path in image_paths:with dpg.item_config_scope():# 使用百分比来设置图像控件的尺寸img_id = dpg.add_image(image_path, width="100%", height="100%")# 添加滑动条来选择图像
dpg.add_slider(tag="image_slider",min_value=1,max_value=len(image_paths),value=1,format="Image %i",color=custom_colors["slider"],callback=lambda sender, data: dpg.set_value(img_id, image_paths[data - 1])
)# 添加按钮来切换全屏模式
dpg.add_button("全屏", color=custom_colors["button"], callback=lambda: dpg.toggle_fullscreen())# 设置窗口背景色
dpg.configure_item(dpg.find_item("window"), background_color=custom_colors["background"])# 设置文本颜色(例如标题)
dpg.configure_item(dpg.find_item("title"), color=custom_colors["text"])# 设置自定义字体
dpg.add_font(custom_font, default=True)# 开始DearPyGUI事件循环
dpg.start_dearpygui()# 当需要退出时,结束事件循环
dpg.end_dearpygui()
在这个扩展后的示例中,我们添加了一个自定义字体的路径,并使用add_font函数设置了默认字体为自定义字体。这样一来,应用中的所有文本都将使用这个字体显示。
此外,我们还可以通过CSS-like语法来进一步定制组件的样式。例如,可以设置滑动条的样式,使其看起来更加圆润或者更加平滑。对于按钮,可以设置其边框颜色、背景色以及文字颜色等。
# 示例:自定义滑动条样式
dpg.add_theme_style("Slider", "default", {"border_color": custom_colors["slider"],"background_color": custom_colors["slider"],"handle_color": custom_colors["text"],
})# 示例:自定义按钮样式
dpg.add_theme_style("Button", "default", {"border_color": custom_colors["button"],"background_color": custom_colors["button"],"text_color": custom_colors["text"],
})
通过这种方式,你可以深入定制DearPyGUI应用的外观和风格,使其更符合你的需求或品牌的形象。
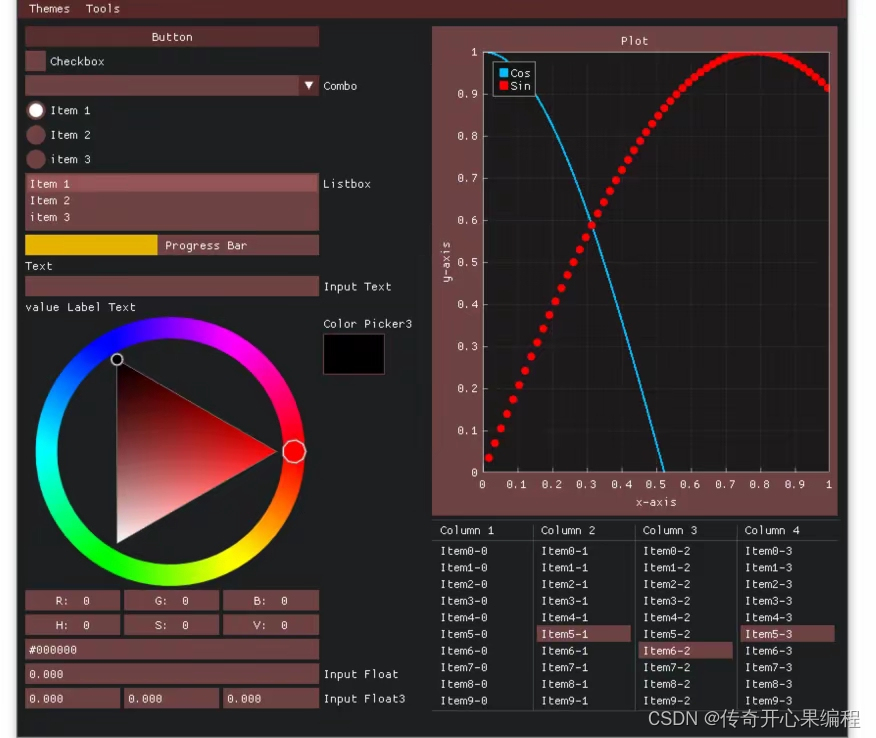
(六)强大的工具集介绍
DearPyGUI是一个功能强大的工具集,旨在简化Python应用程序的用户界面开发。它提供了大量的内置组件和工具,有五十多个内置组件和工具,十几种内置华丽的现代主题。这些内置组件和工具,以及内置主题涵盖了创建用户界面的大部分需求,包括但不限于:
- 基本组件:按钮、滑动条、输入框、复选框、单选按钮、进度条等。
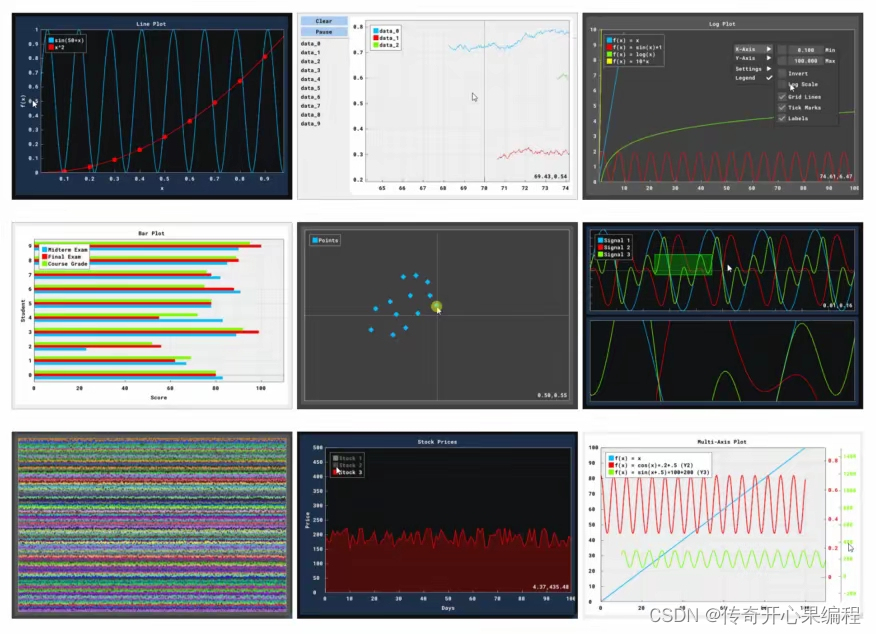
- 高级组件:图表、树形视图、列表视图、属性视图、图库视图等。
- 绘制工具:可以使用自定义的绘制回调来绘制图形,例如线条、形状和图像。
- 布局管理:支持网格布局、堆叠布局、表格布局等多种布局方式,以及自动布局和手动布局相结合的复杂布局。
- 主题和样式:支持多种内置主题和样式,可以方便地更改整个应用的外观和感觉。
由于DearPyGUI是基于Dear ImGui构建的,这意味着它也具有很好的性能和较小的学习曲线。Dear ImGui的即时渲染特性使得它在创建原型或者调试工具方面特别高效,而Python的便利性则使得DearPyGUI成为快速开发用户界面的理想选择。
总的来说,DearPyGUI是一个非常强大的工具集,适合各种经验水平的Python开发者使用。无论你是要创建简单的GUI应用,还是要构建复杂的图形编辑器或者游戏引擎界面,DearPyGUI都能提供你需要的功能和灵活性。
七、知识点归纳

使用DearPyGUI编写图形化界面桌面程序主要涉及以下几个技术点:
-
安装和导入:首先需要安装DearPyGUI库,通常可以通过pip安装。然后,在Python脚本中导入该库。
-
创建窗口:每个GUI应用都需要至少一个窗口。在DearPyGUI中,可以通过
create_window函数创建窗口,并可设置其尺寸和标题。 -
添加组件:DearPyGUI提供了丰富的组件,如按钮、滑动条、输入框、复选框、图表等。可以通过相应的函数将这些组件添加到窗口中。
-
布局管理:组件在窗口中的排列可以通过不同的布局管理方式实现,包括网格布局、堆叠布局、表格布局等。
-
数据绑定:可以将变量绑定到组件上,以便组件的值可以反映在变量中,也可以直接通过变量来设置组件的值。
-
事件处理:当用户与组件交互时,会产生事件。可以通过注册回调函数来响应这些事件,例如点击按钮或改变滑动条的值。
-
主题和样式:可以自定义应用的主题和组件的样式,以改变其外观。DearPyGUI支持颜色、字体和尺寸的定制。
-
绘制自定义图形:除了使用内置的组件之外,还可以使用
add_draw_callback函数来在窗口上绘制自定义的图形,例如线条、形状和图像。 -
状态管理:需要管理不同组件的状态,例如启用或禁用组件,或者更改组件的可见性。
-
国际化和本地化:如果需要支持多种语言,可以使用DearPyGUI提供的国际化功能。
-
性能优化:对于大型和复杂的界面,可能需要考虑性能优化,避免不必要的重绘和计算。
-
打包和分发:最后,将应用程序打包成可分发的格式,如EXE文件或DMG文件,以便其他用户可以安装和运行。


熟练掌握这些技术点后,你就可以使用DearPyGUI创建功能丰富且响应迅速的桌面应用程序了。



)















