文章目录
- 前三篇回顾
- GraphicsPath方法
- Flatten压平(将曲线转成线段)
- GetBounds获取外接矩形
- GetLastPoint获取路径最后一个点
- IsOutlineVisible
- IsVisiable是否在轮廓上或内部
- Reset重置
- Reverse逆转点的顺序
- Transform矩阵变换
- Wrap扭曲变换
- Widen将路径替换为指定画笔的填充区域
前三篇回顾
【学习笔记】Windows GDI绘图(五)图形路径GraphicsPath详解(上)
- 图形路径GraphicsPath
填充模式FillMode - 构造函数
GraphicsPath()
GraphicsPath(FillMode)
GraphicsPath(Point[],Byte[])和GraphicsPath(PointF[], Byte[])
GraphicsPath(Point[], Byte[], FillMode)和GraphicsPath(PointF[], Byte[], FillMode)
PathPointType - 属性
FillMode
PathData
PathPoints、PathTypes
PointCount - 方法
AddArc添加椭圆弧
AddBezier添加贝赛尔曲线
AddClosedCurve添加封闭基数样条曲线
AddCurve添加基数样条曲线(开放)
AddEllipse添加椭圆
AddLine添加线段
【学习笔记】Windows GDI绘图(六)图形路径GraphicsPath详解(中)
- AddLines添加线段
- AddPath附加路径
- AddPie添加饼形
- AddPolygon添加多边形
- AddRectangle和AddRectangles 添加矩形
- AddString添加字符串
- SetMarkers设置标记
- ClearMarkers清空标记
- StartFigure开始新的图形
- CloseAllFigures闭合所有图形、CloseFigure闭合当前图形
Window GDI+ API有BUG?GetBounds测不准?
- 详细说明GetBounds方法
全文图像

GraphicsPath方法
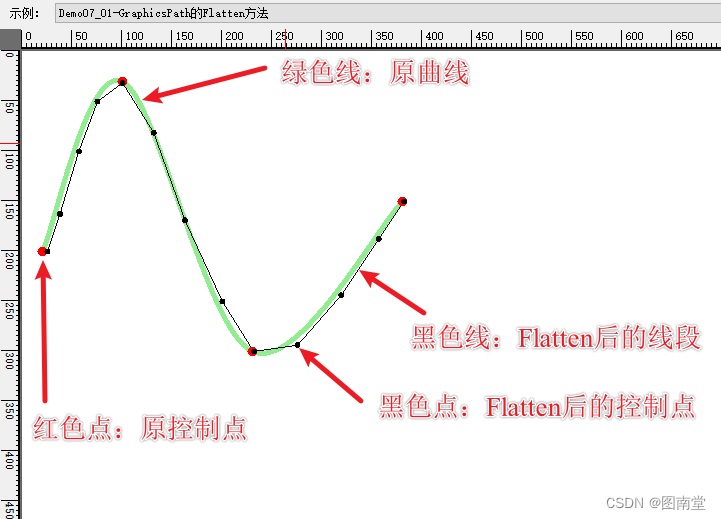
Flatten压平(将曲线转成线段)
原型:
public void Flatten ();
public void Flatten (System.Drawing.Drawing2D.Matrix? matrix);//默认flatness=0.25
public void Flatten (System.Drawing.Drawing2D.Matrix? matrix, float flatness);
| 参数 | 说明 |
|---|---|
| martix | 变换矩阵 |
| flatness | 曲线转线段的最大误差,默认值是0.25。 值越小,越接近曲线,线段数量越多。 |
将此路径中的每条曲线转换为一系列连接的线段。
GraphicsPath myPath = new GraphicsPath();
Matrix translateMatrix = new Matrix();
translateMatrix.Translate(0, 0);
Point point1 = new Point(20, 200);
Point point2 = new Point(100, 30);
Point point3 = new Point(230, 300);
Point point4 = new Point(380, 150);
Point[] points = { point1, point2, point3, point4 };
myPath.AddCurve(points);e.Graphics.DrawPath(new Pen(Color.LightGreen, 5), myPath);
myPath.Flatten(translateMatrix, 25f);
e.Graphics.DrawPath(new Pen(Color.Black, 1), myPath);//原曲线控制点
foreach (var pt in points)
{e.Graphics.FillEllipse(Brushes.Red, pt.X - 5, pt.Y - 5, 10, 10);
}//Flatten后的点
foreach( var pt in myPath.PathPoints )
{e.Graphics.FillEllipse(Brushes.Black, pt.X - 3, pt.Y - 3, 6, 6);
}

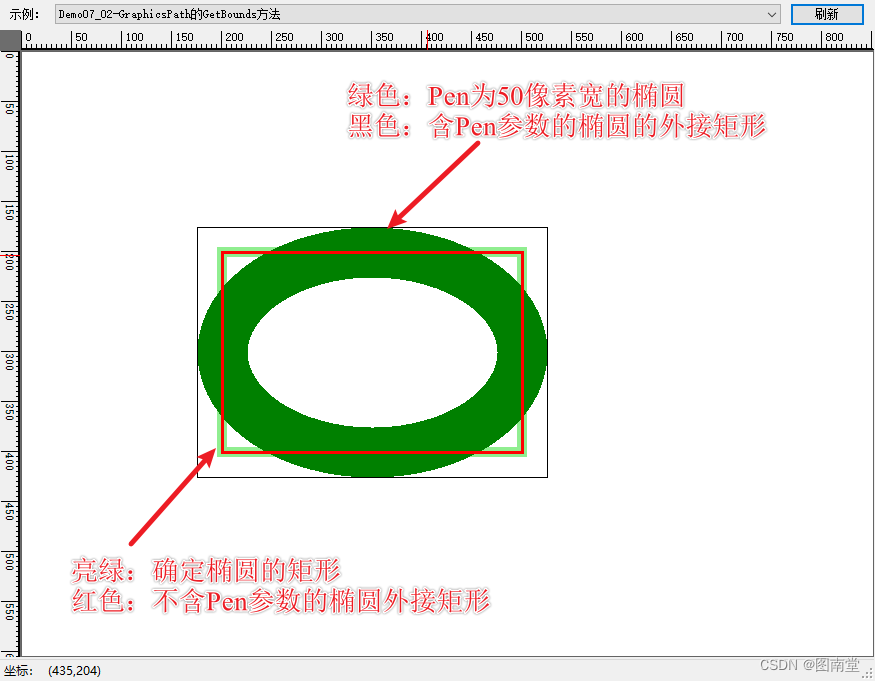
GetBounds获取外接矩形
原型:
public System.Drawing.RectangleF GetBounds ();
public System.Drawing.RectangleF GetBounds (System.Drawing.Drawing2D.Matrix? matrix);
public System.Drawing.RectangleF GetBounds (System.Drawing.Drawing2D.Matrix? matrix, System.Drawing.Pen? pen);
获取路径的外接矩形,关于使用pen参数后,获取结果貌似“松弛”问题,可查阅Window GDI+ API有BUG?GetBounds测不准?
var rect = new Rectangle(200, 200, 300, 200);using(var path=new GraphicsPath())
{path.AddEllipse(rect);//用于确定椭圆的矩形e.Graphics.DrawRectangle(new Pen(Color.LightGreen,10),rect);var pathPen = new Pen(Color.Green, 50);pathPen.MiterLimit = 1;var bboxWithPen = path.GetBounds(new Matrix(), pathPen);//含pen参数的外接矩形e.Graphics.DrawRectangle(Pens.Black,bboxWithPen.X + pathPen.Width / 2, bboxWithPen.Y + pathPen.Width / 2, bboxWithPen.Width - pathPen.Width, bboxWithPen.Height - pathPen.Width);//绘制椭圆e.Graphics.DrawPath(pathPen, path);var bboxWitoutPen = path.GetBounds();//不含pen参数的外接矩形e.Graphics.DrawRectangles(new Pen(Color.Red, 3), new RectangleF[] { bboxWitoutPen });
}
定义一个矩形,根据这个矩形绘制一个椭圆,其中pen的宽度为50,获取含pen与不含pen时其外接矩形的大小。

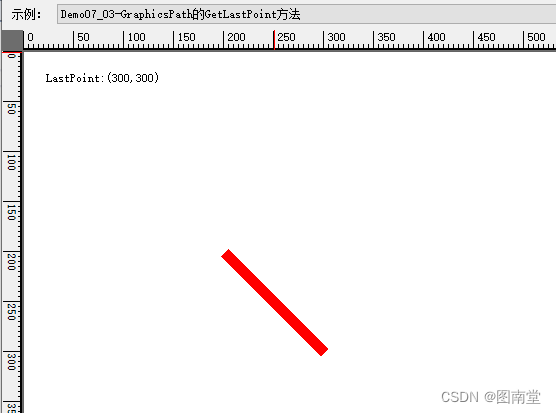
GetLastPoint获取路径最后一个点
原型:
public System.Drawing.PointF GetLastPoint ();
作用:获取GraphicsPath中路径的最后一个点。
var pt1 = new Point(200, 200);
var pt2 = new Point(300, 300);using (var path = new GraphicsPath())
{path.AddLine(pt1,pt2);//绘制路径e.Graphics.DrawPath(new Pen(Color.Red, 10), path);//获取路径最后一个点的坐var lastPoint=path.GetLastPoint();int offset = 20;//显示最后一点的坐标DrawString(e, $"LastPoint:({lastPoint.X},{lastPoint.Y})", ref offset);
}定义两个点,按线段方式添加到图形路径中,再通过GetLastPoint()获取其最后一个点的坐标。

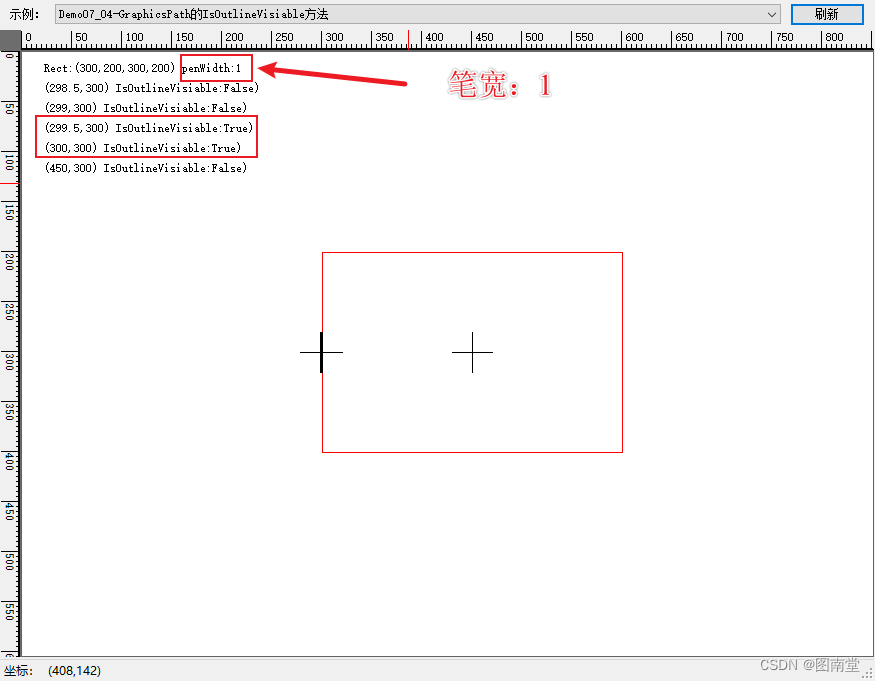
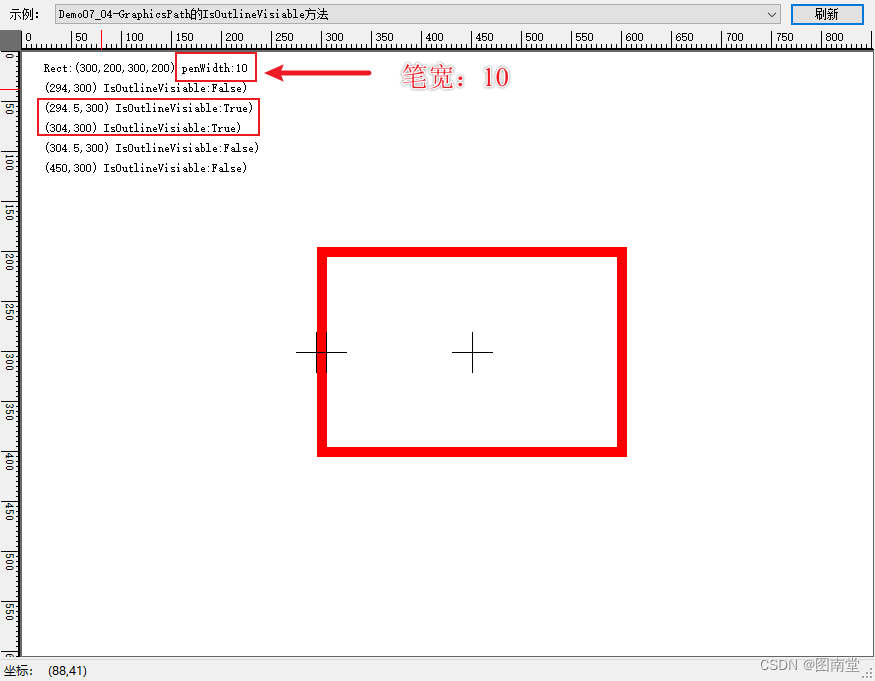
IsOutlineVisible
原型:
public bool IsOutlineVisible (int x, int y, System.Drawing.Pen pen, System.Drawing.Graphics? graphics);
public bool IsOutlineVisible (System.Drawing.Point pt, System.Drawing.Pen pen, System.Drawing.Graphics? graphics);
public bool IsOutlineVisible (float x, float y, System.Drawing.Pen pen, System.Drawing.Graphics? graphics);
public bool IsOutlineVisible (float x, float y, System.Drawing.Pen pen);
public bool IsOutlineVisible (System.Drawing.PointF point, System.Drawing.Pen pen);
public bool IsOutlineVisible (System.Drawing.PointF pt, System.Drawing.Pen pen, System.Drawing.Graphics? graphics);
public bool IsOutlineVisible (int x, int y, System.Drawing.Pen pen);
public bool IsOutlineVisible (System.Drawing.Point point, System.Drawing.Pen pen);
作用:使用指定的Pen绘制时,指定的点是否包含在此GraphicsPath的轮廓内。
要判断的点在边缘处时,不同的笔宽返回值略有不同,使用时需注意。
[System.ComponentModel.Description("GraphicsPath的IsOutlineVisiable方法")]
public void Demo07_04(PaintEventArgs e)
{var rect = new Rectangle(300, 200, 300, 200);using (var path = new GraphicsPath(FillMode.Winding)){path.AddRectangle(rect);var penWidth = 1f;var halfPenWidth = penWidth / 2f;var pathPen = new Pen(Color.Red, penWidth);//绘制路径e.Graphics.DrawPath(pathPen, path);int offset = 10;DrawString(e,$"Rect:({rect.X},{rect.Y},{rect.Width},{rect.Height}) penWidth:{pathPen.Width}",ref offset);var y = (rect.Top + rect.Bottom) / 2.0f;var pt = new PointF(rect.X - halfPenWidth - 1f, y);DrawString(e, $"({pt.X},{pt.Y}) IsOutlineVisiable:{path.IsOutlineVisible(pt, pathPen)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X - halfPenWidth-0.5f, y);DrawString(e, $"({pt.X},{pt.Y}) IsOutlineVisiable:{path.IsOutlineVisible(pt, pathPen)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X + halfPenWidth - 1f, y);DrawString(e, $"({pt.X},{pt.Y}) IsOutlineVisiable:{path.IsOutlineVisible(pt, pathPen)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X + halfPenWidth - 0.5f, y);DrawString(e, $"({pt.X},{pt.Y}) IsOutlineVisiable:{path.IsOutlineVisible(pt, pathPen)})", ref offset);DrawCross(e, pt, Color.Black);pt = new Point(450, 300);// 在轮廓包围的里面,也不算在轮廓上DrawString(e, $"({pt.X},{pt.Y}) IsOutlineVisiable:{path.IsOutlineVisible(pt, pathPen)})", ref offset);DrawCross(e, pt, Color.Black);}
}/// <summary>
/// 给定中心点,画十字架
/// </summary>
/// <param name="e"></param>
/// <param name="center"></param>
/// <param name="color"></param>
/// <param name="len"></param>
/// <param name="penWidth"></param>
private void DrawCross(PaintEventArgs e,PointF center,Color color, int len=40, float penWidth=1f)
{var half = len / 2.0f;using (var pen = new Pen(color, penWidth)){e.Graphics.DrawLine(pen, center.X, center.Y - half, center.X, center.Y + half);e.Graphics.DrawLine(pen, center.X-half, center.Y, center.X+half, center.Y );}
}笔宽为1时

笔宽为10时

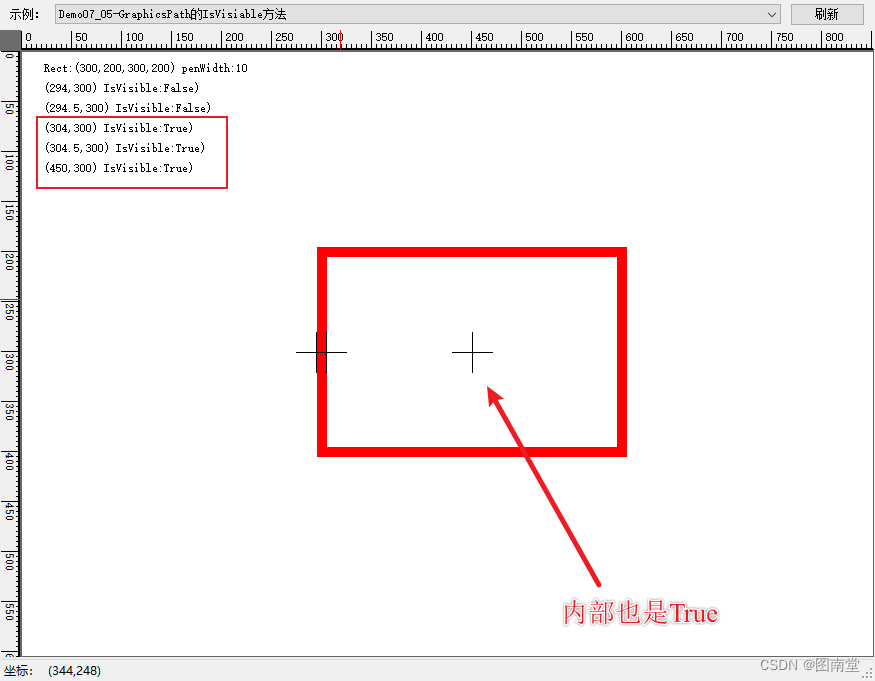
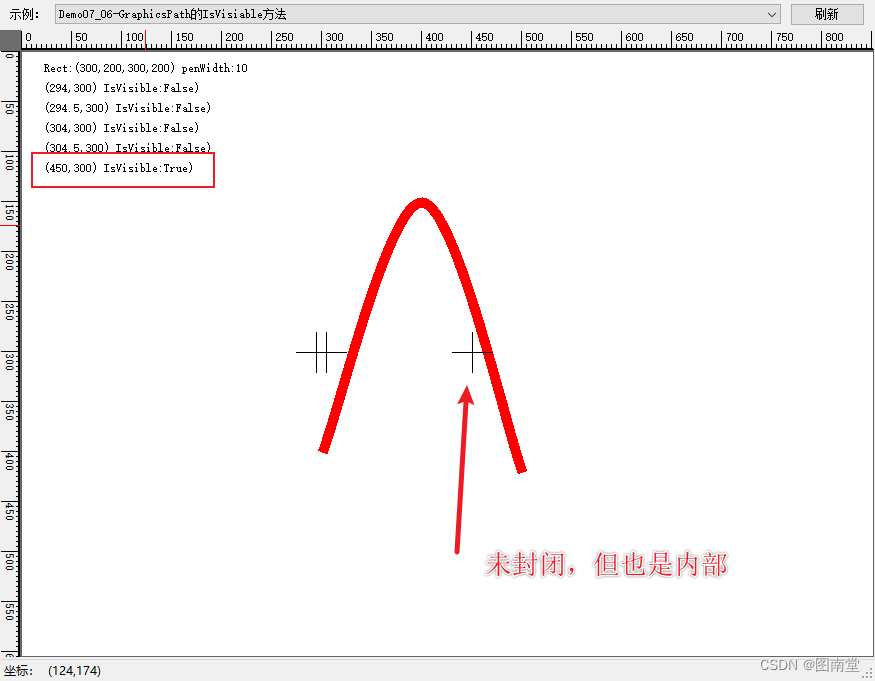
IsVisiable是否在轮廓上或内部
原型:
public bool IsVisible (System.Drawing.Point point);
public bool IsVisible (System.Drawing.PointF point);
public bool IsVisible (System.Drawing.Point pt, System.Drawing.Graphics? graphics);
public bool IsVisible (System.Drawing.PointF pt, System.Drawing.Graphics? graphics);
public bool IsVisible (int x, int y);
public bool IsVisible (float x, float y);
public bool IsVisible (int x, int y, System.Drawing.Graphics? graphics);
public bool IsVisible (float x, float y, System.Drawing.Graphics? graphics);
作用:判断一个点是否在轮廓上或内部(与IsOutlineVisiable的差别时,IsOutlineVisable只判断是在轮廓上),如果路径是未封闭图形,会自动封闭?
[System.ComponentModel.Description("GraphicsPath的IsVisiable方法")]public void Demo07_05(PaintEventArgs e){var rect = new Rectangle(300, 200, 300, 200);using (var path = new GraphicsPath(FillMode.Winding)){path.AddRectangle(rect);var penWidth = 10f;var halfPenWidth = penWidth / 2f;var pathPen = new Pen(Color.Red, penWidth);//绘制路径e.Graphics.DrawPath(pathPen, path);int offset = 10;DrawString(e, $"Rect:({rect.X},{rect.Y},{rect.Width},{rect.Height}) penWidth:{pathPen.Width}", ref offset);var y = (rect.Top + rect.Bottom) / 2.0f;var pt = new PointF(rect.X - halfPenWidth - 1f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X - halfPenWidth - 0.5f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X + halfPenWidth - 1f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X + halfPenWidth - 0.5f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new Point(450, 300);// 在轮廓包围的里面,也不算在轮廓上DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);}}[System.ComponentModel.Description("GraphicsPath的IsVisiable方法")]public void Demo07_06(PaintEventArgs e){var rect = new Rectangle(300, 200, 300, 200);var pts = new Point[]{new Point(300,400),new Point(400,150),new Point(500,420)};using (var path = new GraphicsPath(FillMode.Winding)){path.AddCurve(pts);var penWidth = 10f;var halfPenWidth = penWidth / 2f;var pathPen = new Pen(Color.Red, penWidth);//绘制路径e.Graphics.DrawPath(pathPen, path);int offset = 10;DrawString(e, $"Rect:({rect.X},{rect.Y},{rect.Width},{rect.Height}) penWidth:{pathPen.Width}", ref offset);var y = (rect.Top + rect.Bottom) / 2.0f;var pt = new PointF(rect.X - halfPenWidth - 1f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X - halfPenWidth - 0.5f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X + halfPenWidth - 1f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new PointF(rect.X + halfPenWidth - 0.5f, y);DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);pt = new Point(450, 300);// 在轮廓包围的里面,也不算在轮廓上DrawString(e, $"({pt.X},{pt.Y}) IsVisible:{path.IsVisible(pt)})", ref offset);DrawCross(e, pt, Color.Black);}}
创建一个矩形和一个开放的曲线,判断点。


Reset重置
原型:
public void Reset ();
作用:清空路径并将FillMode置为Alternate。
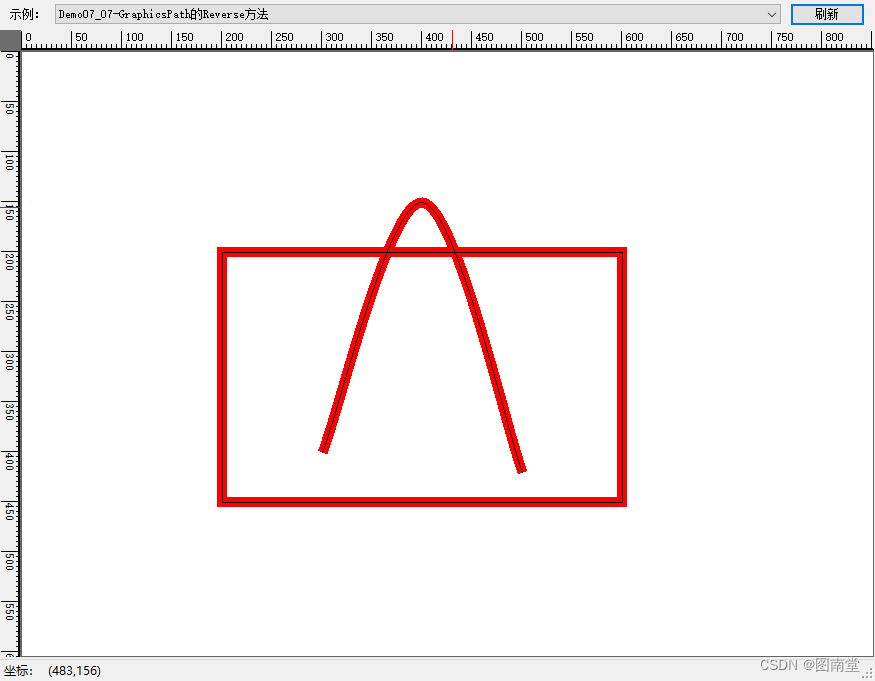
Reverse逆转点的顺序
原型:
public void Reverse ();
作用:逆转GraphicsPath中PathPoints的点的顺序。
var rect = new Rectangle(200, 200, 400, 250);
var pts = new Point[]
{new Point(300,400),new Point(400,150),new Point(500,420)
};using (var path = new GraphicsPath(FillMode.Winding))
{path.AddRectangle(rect);path.AddCurve(pts);var penWidth = 10f;var pathPen = new Pen(Color.Red, penWidth);//绘制路径e.Graphics.DrawPath(pathPen, path);//逆转path.Reverse();e.Graphics.DrawPath(Pens.Black, path);
}
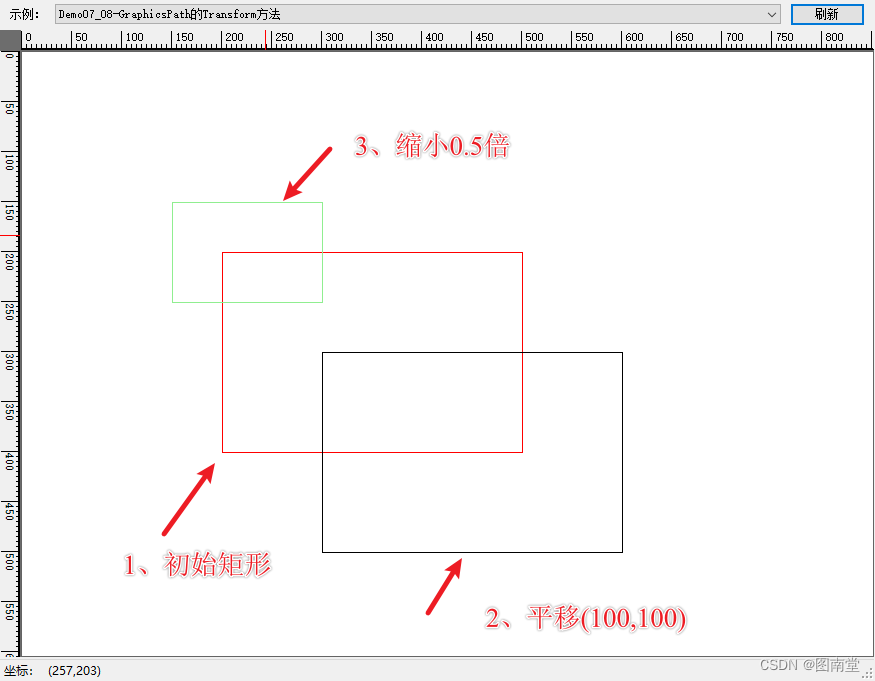
Transform矩阵变换
原型:
public void Transform (System.Drawing.Drawing2D.Matrix matrix);
作用:应用一个矩阵变换到GraphicsPath中
var rect = new Rectangle(200, 200, 300, 200); using (var path = new GraphicsPath(FillMode.Winding))
{path.AddRectangle(rect);//原始矩形e.Graphics.DrawPath(Pens.Red,path);var matrix = new Matrix();//向右、向下各偏移100matrix.Translate(100, 100, MatrixOrder.Append);path.Transform(matrix);e.Graphics.DrawPath(Pens.Black, path);matrix.Reset();//缩小0.5倍matrix.Scale(0.5f, 0.5f, MatrixOrder.Append);path.Transform(matrix);e.Graphics.DrawPath(Pens.LightGreen, path);
}
定义一个矩形,先向右、向左平移,再缩小0.5倍

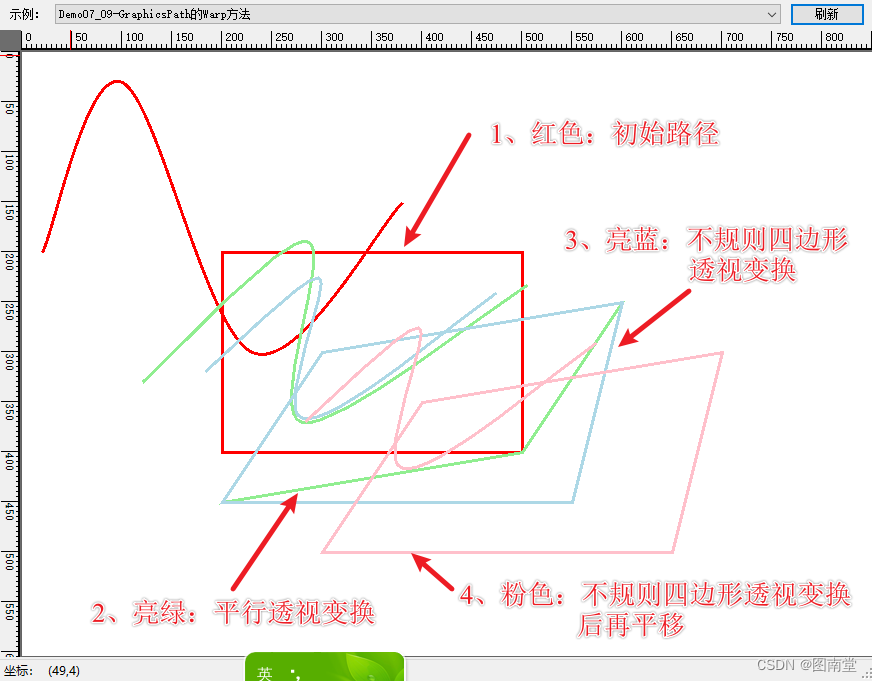
Wrap扭曲变换
原型:
public void Warp (System.Drawing.PointF[] destPoints, System.Drawing.RectangleF srcRect);
public void Warp (System.Drawing.PointF[] destPoints, System.Drawing.RectangleF srcRect, System.Drawing.Drawing2D.Matrix? matrix);
public void Warp (System.Drawing.PointF[] destPoints, System.Drawing.RectangleF srcRect, System.Drawing.Drawing2D.Matrix? matrix, System.Drawing.Drawing2D.WarpMode warpMode);
public void Warp (System.Drawing.PointF[] destPoints, System.Drawing.RectangleF srcRect, System.Drawing.Drawing2D.Matrix? matrix, System.Drawing.Drawing2D.WarpMode warpMode, float flatness);
作用:通过定义目标平行四边形的三个顶点(左上角、右上角和左下角)或四边形的四个顶点来扭曲GraphicsPath中的路径。
var srcRect = new Rectangle(200, 200, 300, 200);
Point point1 = new Point(20, 200);
Point point2 = new Point(100, 30);
Point point3 = new Point(230, 300);
Point point4 = new Point(380, 150);
Point[] points = { point1, point2, point3, point4 };using (var path = new GraphicsPath(FillMode.Winding))
{path.AddCurve(points);path.AddRectangle(srcRect);//原始矩形e.Graphics.DrawPath(new Pen(Color.Red,3), path);//定义平行四边形三个顶点(左上角、右上角、左下角)var destPtList = new List<PointF>(){new PointF(300,300),new PointF(600,250),new PointF(200,450)};// Create a translation matrix.Matrix translateMatrix = new Matrix();// Warp the source path (rectangle).path.Warp(destPtList.ToArray(), srcRect, translateMatrix, WarpMode.Perspective, 0.5f);e.Graphics.DrawPath(new Pen(Color.LightGreen, 3), path);//加一个点,自定义四边形destPtList.Add(new PointF(550, 450));//需要重置,不重置的话,是在前面warp变换后,再次变换path.Reset();path.AddCurve(points);path.AddRectangle(srcRect);path.Warp(destPtList.ToArray(), srcRect, translateMatrix, WarpMode.Perspective, 0.5f);e.Graphics.DrawPath(new Pen(Color.LightBlue, 3), path);//path.Reset();path.AddCurve(points);path.AddRectangle(srcRect);translateMatrix.Translate(100, 50);path.Warp(destPtList.ToArray(), srcRect, translateMatrix, WarpMode.Perspective, 0.5f);e.Graphics.DrawPath(new Pen(Color.Pink, 3), path);}
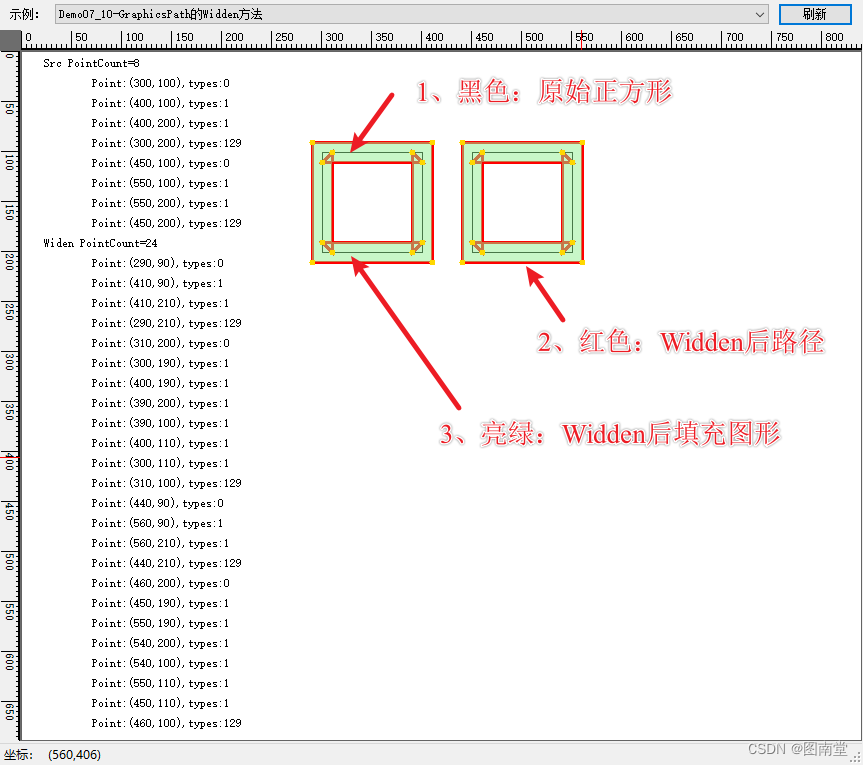
Widen将路径替换为指定画笔的填充区域
原型:
public void Widen (System.Drawing.Pen pen, System.Drawing.Drawing2D.Matrix? matrix);
public void Widen (System.Drawing.Pen pen);
public void Widen (System.Drawing.Pen pen, System.Drawing.Drawing2D.Matrix? matrix, float flatness);
作用:将路径替换为指定画笔的填充区域(类似获取膨胀后的轮廓)
// 创建两个正方形.GraphicsPath myPath = new GraphicsPath();myPath.AddRectangle(new Rectangle(300, 100, 100, 100));myPath.AddRectangle(new Rectangle(450, 100, 100, 100));// Draw the original ellipses to the screen in black.e.Graphics.DrawPath(Pens.Black, myPath);int offset = 5;DrawString(e, $"Src PointCount={myPath.PointCount}", ref offset);for(int i=0;i<myPath.PointCount;i++){var pt = myPath.PathPoints[i];var type = myPath.PathTypes[i];DrawString(e, $"\tPoint:({pt.X},{pt.Y}),types:{type}", ref offset);}// Widen the path.Pen widenPen = new Pen(Color.Black, 20);Matrix widenMatrix = new Matrix();//widenMatrix.Translate(50, 50);myPath.Widen(widenPen, widenMatrix, 1.0f);//绘制Widden后的路径e.Graphics.DrawPath(new Pen(Color.Red,3), myPath);//这里用FillPathe.Graphics.FillPath(new SolidBrush(Color.FromArgb(127,Color.LightGreen)), myPath);DrawString(e, $"Widen PointCount={myPath.PointCount}", ref offset);for (int i = 0; i < myPath.PointCount; i++){var pt = myPath.PathPoints[i];var type = myPath.PathTypes[i];DrawString(e, $"\tPoint:({pt.X},{pt.Y}),types:{type}", ref offset);e.Graphics.FillEllipse(Brushes.Gold, pt.X - 3, pt.Y - 3, 6, 6);}绘制两个正方形,使用20像素宽的Pen对路径进行Widden后,填充其路径,就标记路径的各个点。

感谢您的拜读,如果对本系列文章的源码感兴趣,请在评讨区留言Email





API-创建智能体Agent)





函数,看这一篇文章就够了)







