本地电脑搭建SFTP服务器,并实现公网访问
文章目录
- 本地电脑搭建SFTP服务器,并实现公网访问
- 1. 搭建SFTP服务器
- 1.1 下载 freesshd 服务器软件
- 1.3 启动SFTP服务
- 1.4 添加用户
- 1.5 保存所有配置
- 2. 安装SFTP客户端FileZilla测试
- 2.1 配置一个本地SFTP站点
- 2.2 内网连接测试成功
- 3. 使用cpolar内网穿透
- 3.1 创建SFTP隧道
- 3.2 查看在线隧道列表
- 4. 使用SFTP客户端,连接公网地址测试
- 4.1 添加新站点
- 4.2 以公网方式,连接sftp服务器成功
- 总结:
1. 搭建SFTP服务器
1.1 下载 freesshd 服务器软件
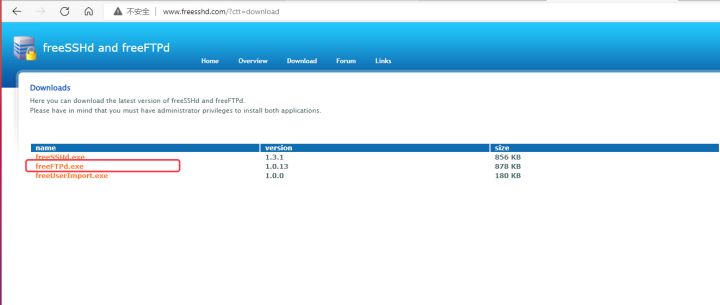
下载地址:freeSSHd and freeFTPd

选择freeFTPD.exe下载
下载后,点击安装

安装之后,它会提示是否启动后台服务,Yes
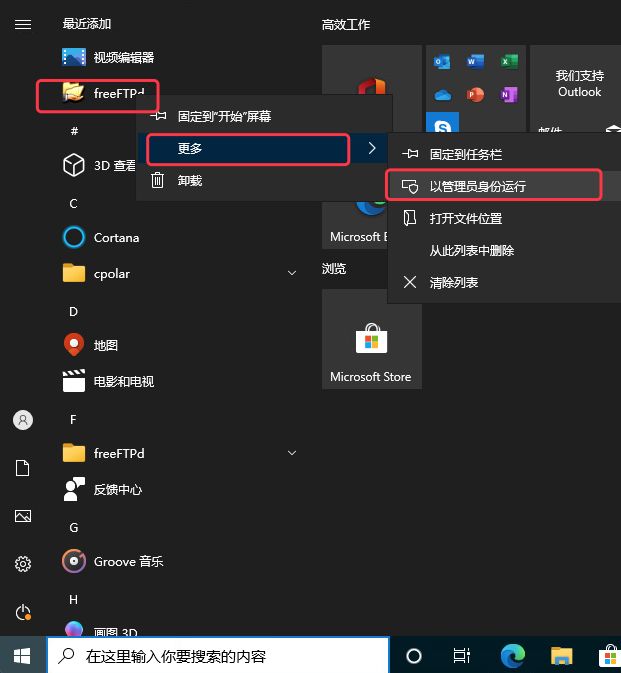
安装后,点击开始菜单–> freeFTPd,注意:这里要点击鼠标右键,以管理员权限打开freeFTPd,如果以普通用户打开freeFTPd,将无法保存配置。

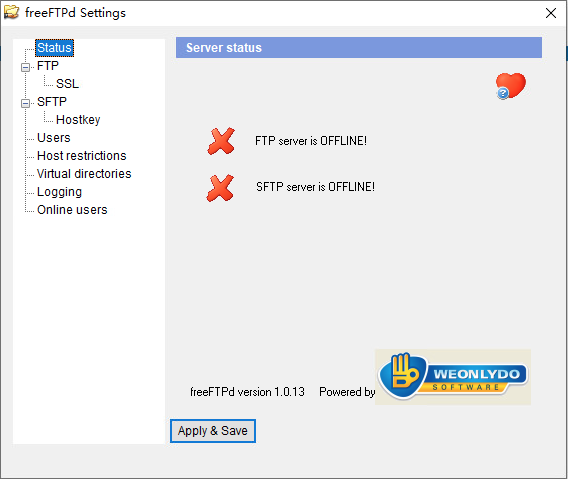
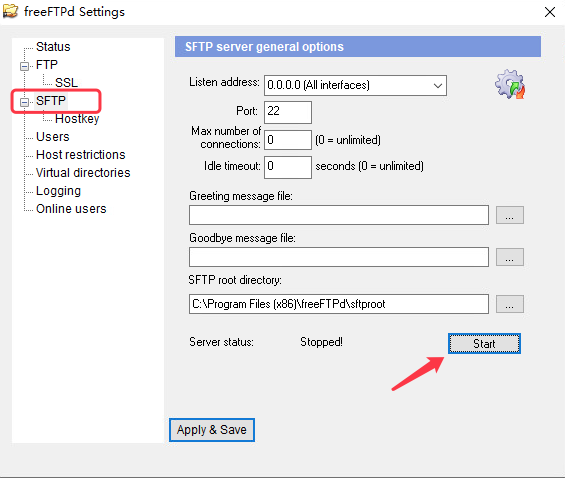
主图口如下,我们看到SFTP状态为未启动。

1.3 启动SFTP服务
选择SFTP,如下图,我们看到当前SFTP状态为Stopping,我们点击start按钮。

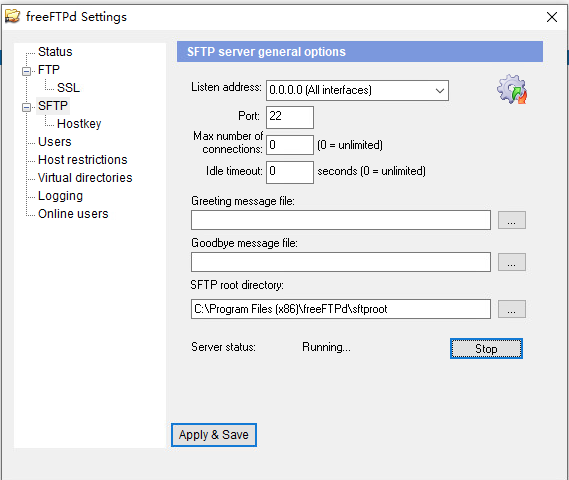
状态将变为Running…,如下图。

1.4 添加用户
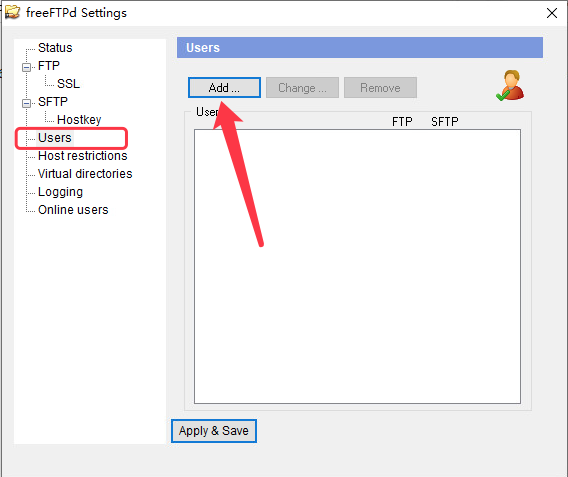
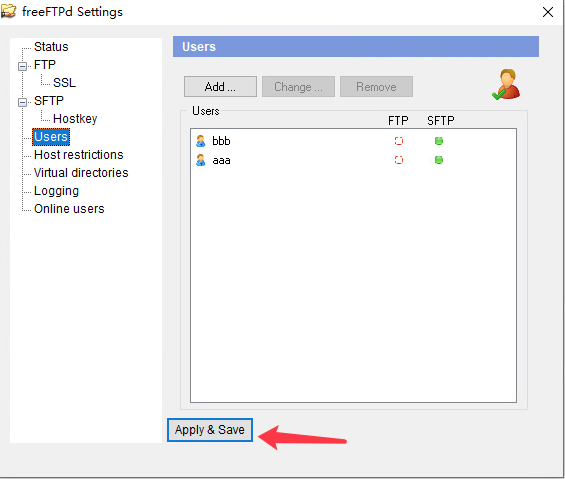
选择Users选项窗口,点击Add按钮,添加用户。

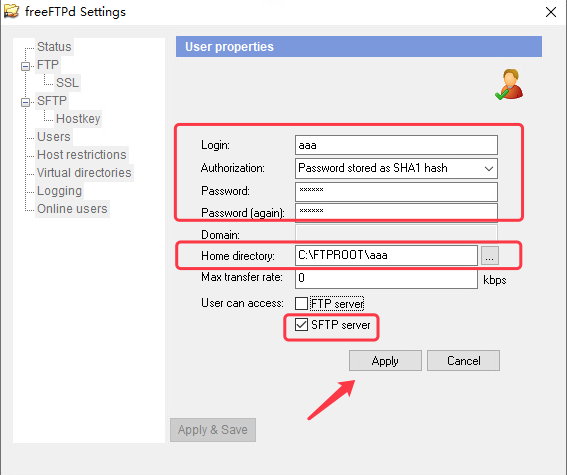
这里添加一个测试用户aaa 认证方式可以选择WINDOWS验证和密码验证,本例选择独立密码验证。
用户目录,我们为用户单独创建一个SFTP的根目录。
创建好以后,点击Apply按钮保存
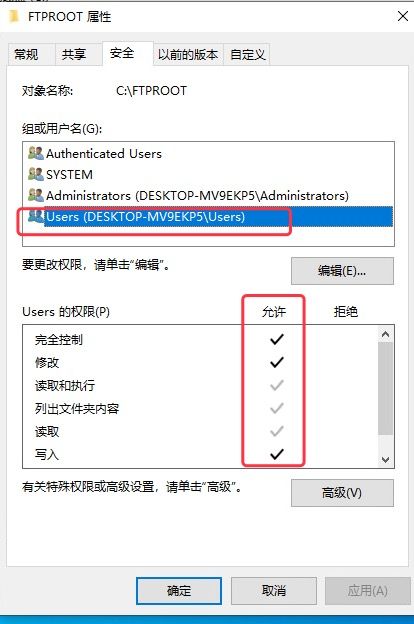
以及别忘了配置SFTP根目录文件夹的目录权限

1.5 保存所有配置
点击下图Apply & Save按钮。保存所有配置写配置文件。

注意:如果弹出不能写入配置错误窗口,说明您之前是用普通用户启动的freeFTPd,无法保存配置文件。需要以管理员权限重新打开freeFTPd,才能正常写入配置文件。重新执行步骤1,再次保存。

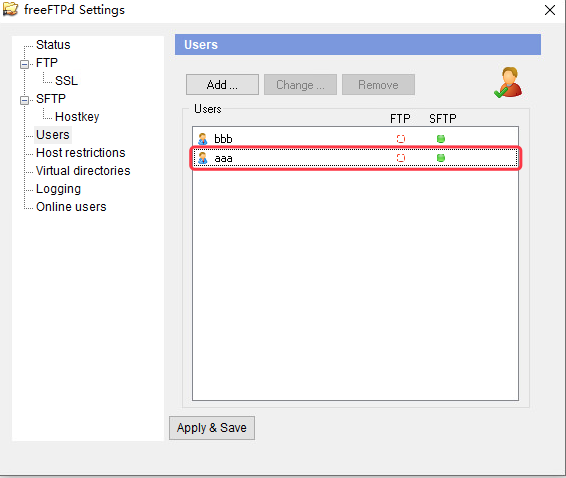
保存后的结果如下图。

2. 安装SFTP客户端FileZilla测试
下载地址:FileZilla中文网 - 免费开源的FTP解决方案
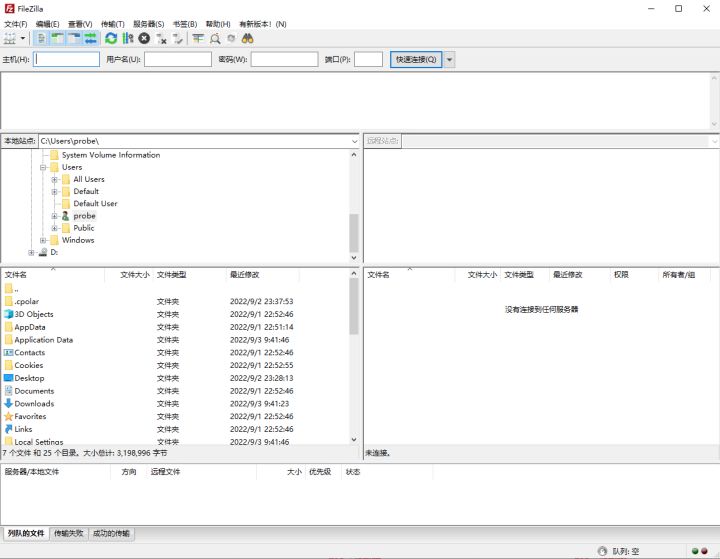
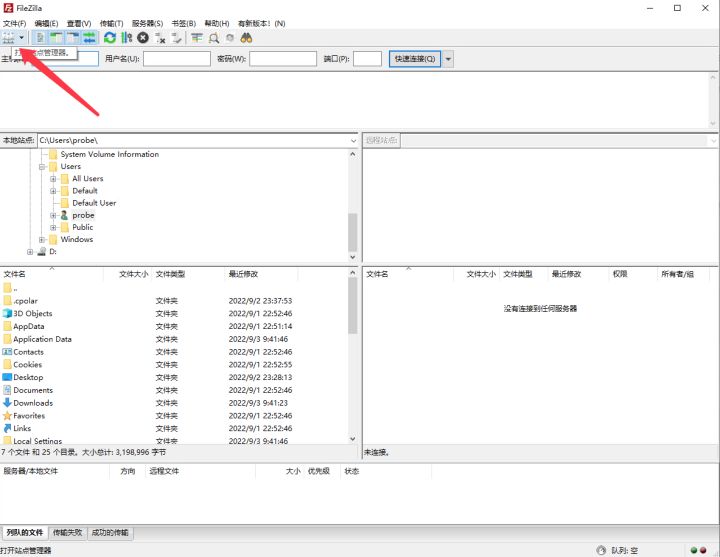
安装后打开,如下图

2.1 配置一个本地SFTP站点
在软件工具栏点击打开站点管理器,如下图。

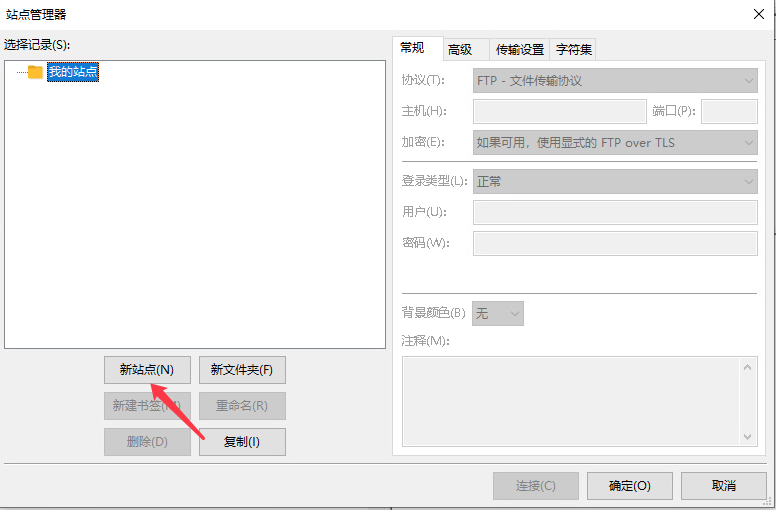
点击新站点按钮。

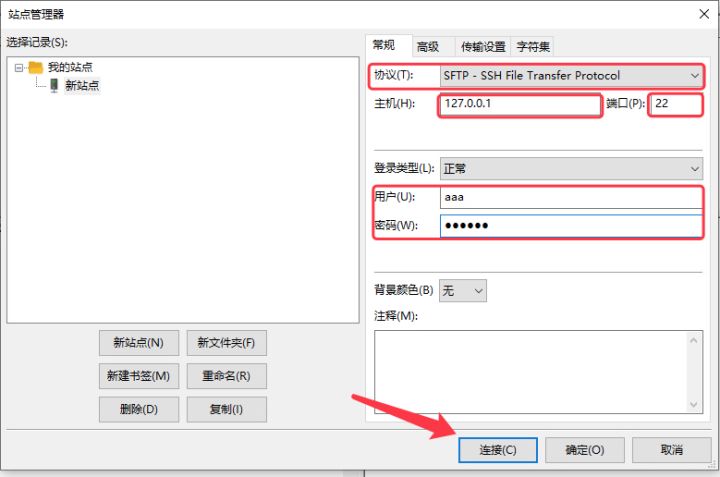
我们创建一个新站点,名称随意。 选择协议:为SFTP 服务器IP:因为就是在服务器上,选择127.0.0.1 端口号:选择 22 用户名:为我们搭建sftp服务器时,创建用户,本例为aaa 密码:输入用户aaa的密码
配置好后,点连接按钮。

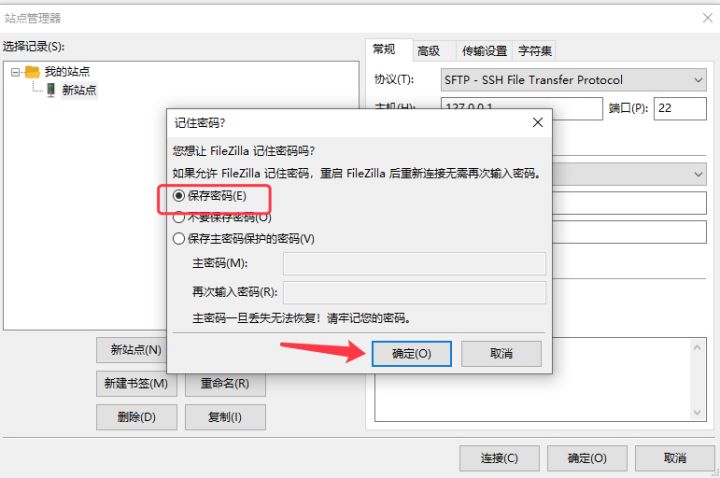
提示是否保存密码,点击确定。

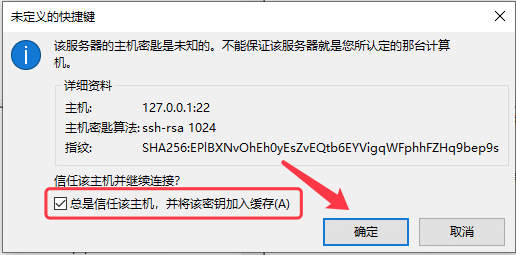
初次连接时,会提示是否信任该主机,打勾,并确认。

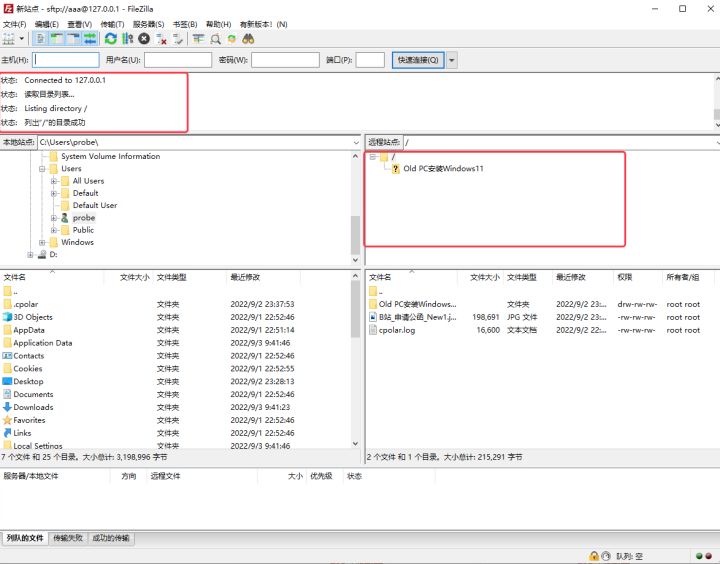
2.2 内网连接测试成功
我们可以看到,已经可以获取到服务器端的目录列表,说明连接成功。

3. 使用cpolar内网穿透
前置条件是您已经安装了cpolar,我们打开浏览器:127.0.0.1:9200

使用cpolar邮箱账号登录。
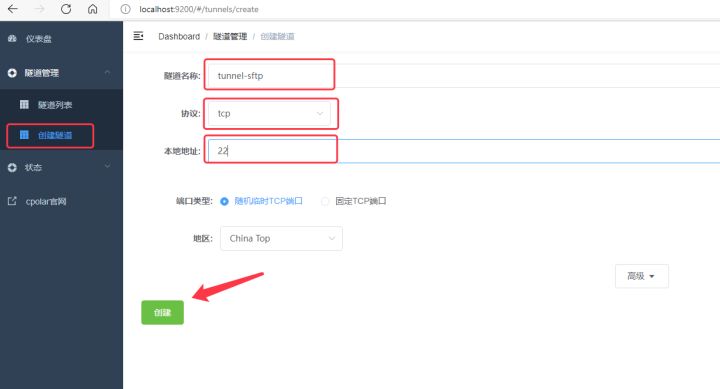
3.1 创建SFTP隧道
选择左边菜单栏隧道管理–创建隧道,添加一个新的TCP隧道。
- 隧道名称:tunnel-sftp (您可以自定义,不重复即可)
- 协议: TCP
- 本地地址:22
- 地区: 本例中选择China Top
点击创建按钮。

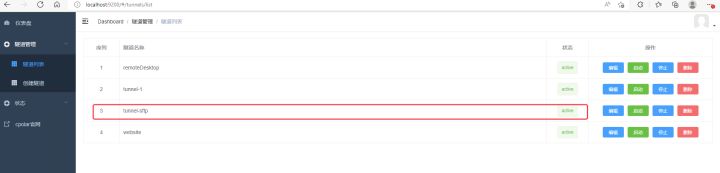
隧道列表中,显示了我们刚创建的隧道。

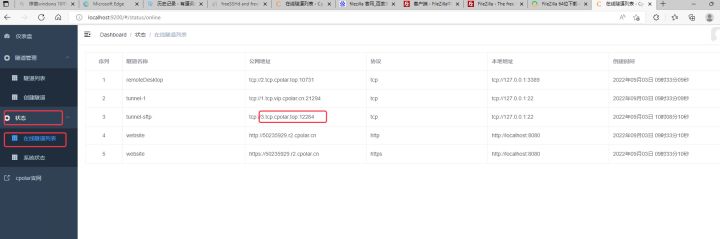
3.2 查看在线隧道列表
本例中,我们获取到的公网地址为 3.tcp.cpolar.top:12284,其中3.tcp.cpolar.top是公网地址,12284是端口号

4. 使用SFTP客户端,连接公网地址测试
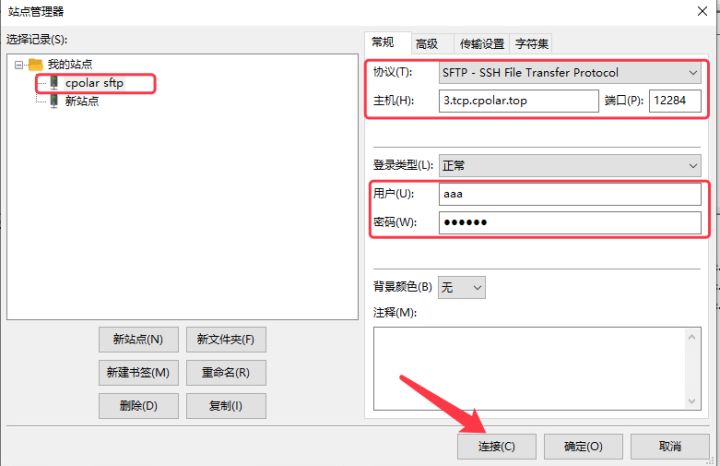
4.1 添加新站点
我们打开filezilla,按步骤2的操作方式,重新添加一个新站点 工具栏里,打开站点管理器,添加新站点。
我们这次给站点起名为cpoalr sftp 协议:SFTP 主机: 3.tcp.cpolar.top (本例中可能跟您的不一样,参考在线隧道列表) 端口:12284 (本例中可能跟您的不一样,请参考您的在线隧道列表)

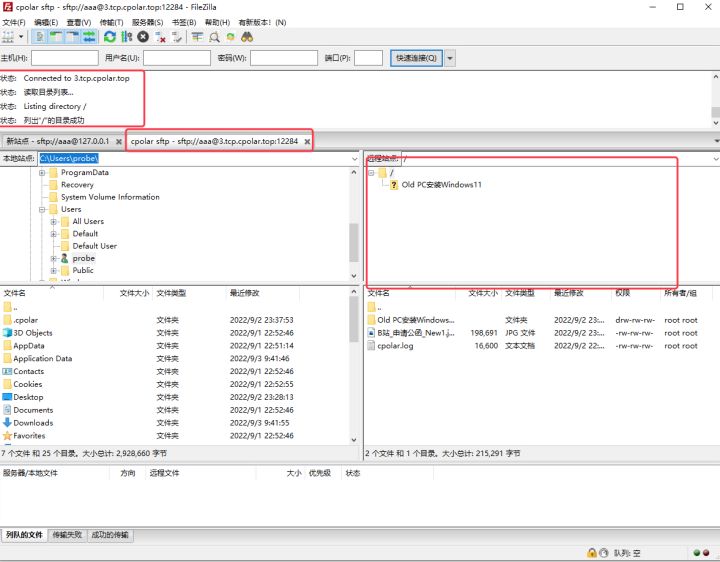
4.2 以公网方式,连接sftp服务器成功
可以看到,已经通过cpolar提供的公网域名,连接SFTP服务器成功。

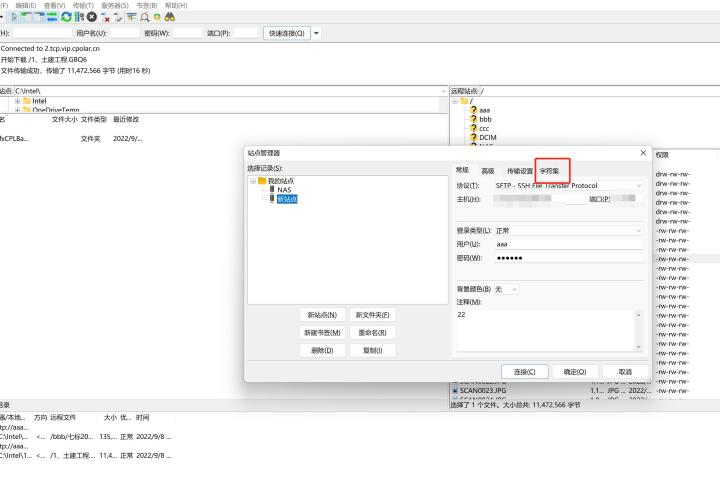
PS:如果出现中文目录乱码的问题,可以通过在SFTP客户端里配置字符集来解决:
- 将字符集设置为
GBK - 【由于目前大多数linux字符集为了通用,以及都改为了UTF-8,而Windows默认字符集为GBK,所以只需要将其将字符集设置GBK,就不会乱码了】


总结:
本例中,我们在windows中搭建了sftp站点,并且在本网测试成功后,又使用cpolar穿透工具,将SFTP站点,变得公网可用。由于本例中使用的是免费套餐,sftp站点的公网地址及端口会在24小时内变化,经常使用会很不方便。建议升级到专业套餐以上,并配置成固定TCP隧道,以获得更好的体验,注专业套餐是免费套餐带宽的3倍。
转载自cpolar极点云文章:本地电脑搭建SFTP服务器,并实现公网访问

)
方式)











+数据集(四))
)
)


