使用Vue实现登录具有以下几个好处:
- 响应式界面:Vue框架的响应式特性可以帮助开发者轻松地实现用户登录界面的交互效果,包括表单验证、实时错误提示等,从而提升用户体验。
- 组件化开发:Vue框架支持组件化开发,可以将登录页面拆分成多个组件,使得代码结构清晰,易于维护和扩展。
- 路由管理:Vue框架内置了Vue Router,能够方便地管理前端路由,包括登录后的页面跳转、权限控制等,使得整个登录流程更加清晰和灵活。
- 状态管理:借助Vuex状态管理工具,可以统一管理用户的登录状态、用户信息等数据,方便在不同组件中进行状态共享和更新。
- 第三方库支持:Vue框架有着丰富的第三方插件和库支持,可以轻松集成各种登录认证方式、社交登录等功能,丰富了登录方式选择。
总的来说,使用Vue实现登录可以借助其响应式界面、组件化开发、路由管理、状态管理和第三方库支持等优势,为用户提供良好的登录体验,并且使得开发工作更加高效和灵活。
本文旨在实现简单的登录逻辑
文章目录
- 前端页面实现
- 加入后台验证
- 退出实现
前端页面实现
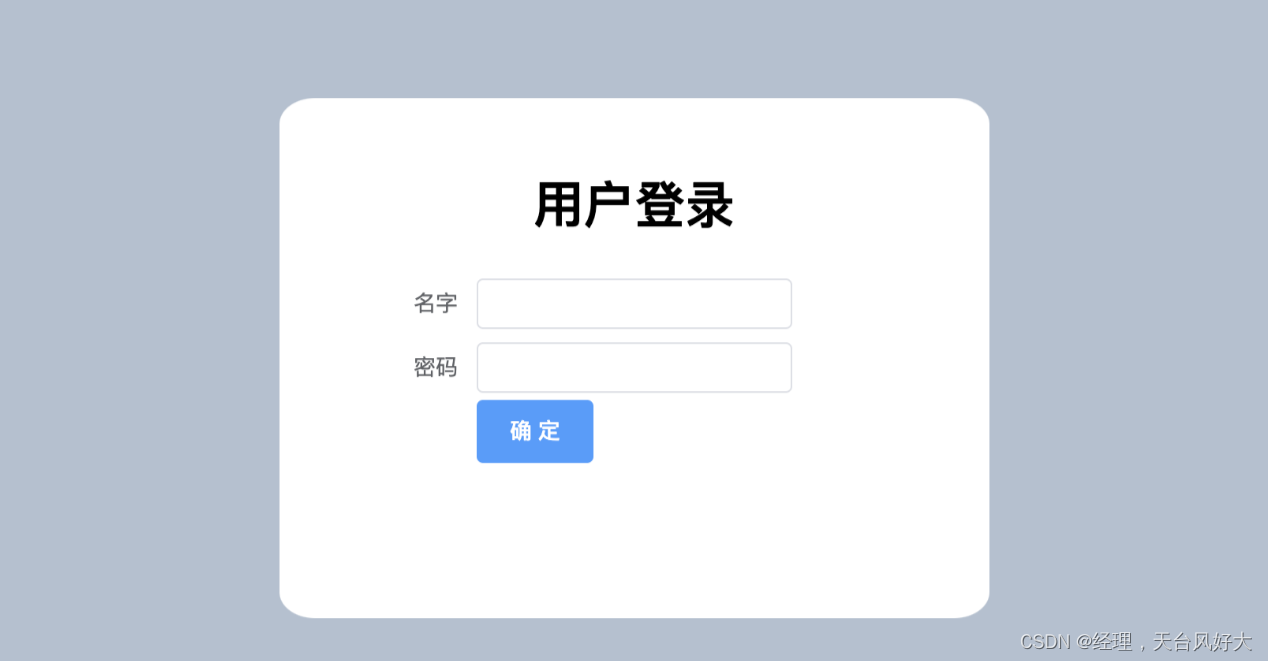
- 创建 login.vue页面
其中,点击确定后,会直接跳转到主页(确定按钮对应的方法,直接跳转到 “/index”路由)
confirm(){this.$router.replace(‘/index’);
}
参考代码:
<template><div class="loginbBody"><div class="loginDiv"><div class="login-content"><h1 class="login-title">用户登录</h1><el-form :model="loginForm" label-width="100px":rules="rules" ref="loginForm"><el-form-item label="名字" prop="name"><el-input style="width: 200px" type="text" v-model="loginForm.name"autocomplete="off" size="small"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input style="width: 200px" type="password" v-model="loginForm.password"show-password autocomplete="off" size="small"></el-input></el-form-item><el-form-item><el-button type="primary" @click="confirm">确 定</el-button></el-form-item></el-form></div></div></div>
</template><script>export default {name: "login",data(){return{loginForm:{name:'',password:''},rules:{}}},methods:{confirm(){this.$router.replace('/index');}}}
</script><style scoped >.loginbBody {width: 100%;height: 100%;background-color: #B3C0D1;}.loginDiv {position: absolute;top: 50%;left: 50%;margin-top: -200px;margin-left: -250px;width: 450px;height: 330px;background: #fff;border-radius: 5%;}.login-title {margin: 20px 0;text-align: center;}.login-content {width: 400px;height: 250px;position: absolute;top: 25px;left: 25px;}
</style>-
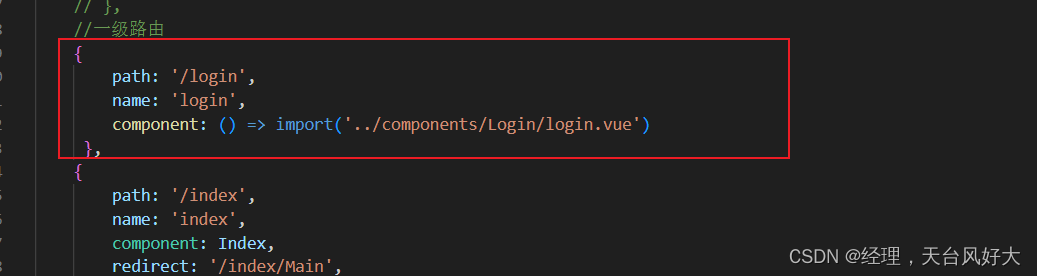
在router.js中配置一级路由

-
登录页面效果如下:

-
加入页面验证
刚才直接点击的确定,没有做任何的判断,实际项目上肯定要做不少的判断的;
这里就加是否为空、长度这两个规则来作为验证;
在data里面加入规则的内容
rules:{name: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 3, max: 6, message: '用户名长度在 3 到 6 个字符', trigger: 'blur' }],password: [{ required: true, message: '请输密码', trigger: 'blur' },{ min: 3, max: 6, message: '密码长度在 3 到 6 个字符', trigger: 'blur' }]
}
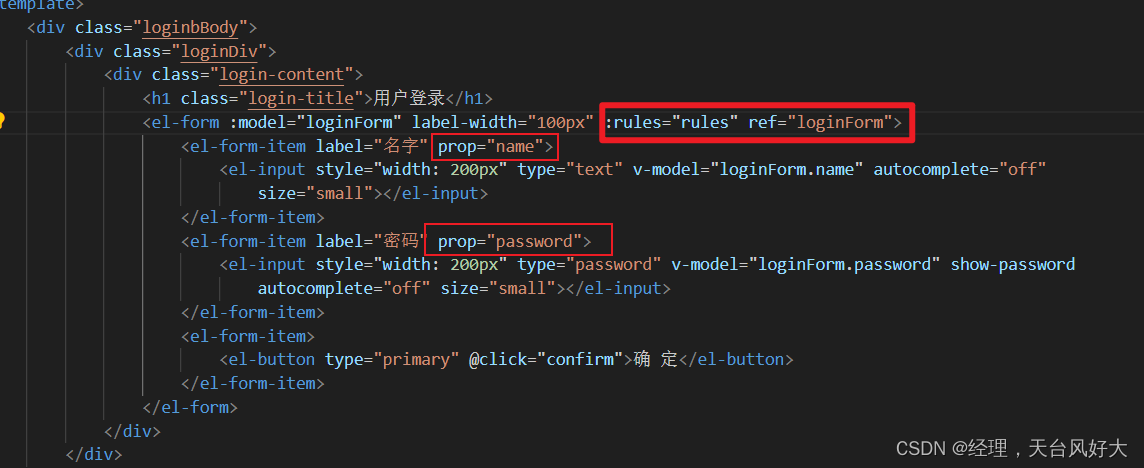
- el-form里面的规则配置有没有到位
el-form加入 :rules=“rules” ref=“loginForm”
el-form-item 加入的prop,写入对应的值

- 修改confirm方法的代码,加入验证逻辑
this.$refs.loginForm.validate执行验证,this.$refs.loginForm 获取当前的表单对象
valid成功为true则直接跳转到index,失败则提示红色的内容
methods: {confirm() {this.$refs.loginForm.validate((valid) => {if (valid) { //valid成功为true,失败为falsethis.$router.replace('/index');} else {console.log('校验失败');return false;}});}}
加入后台验证
- 用mockjs模拟后台登录验证,并返回token
Mock.mock('/login','post', (param)=>{let state=0;let body = JSON.parse(param.body);console.log(body)let data;//模拟成功数据if(body.name=='admin'&&body.password=='123'){state=1;data = Mock.mock({"token": "@guid()",//模拟token"name": "@cname",//随机生成中文名字随机生成中文名字});}return{"state":state,"vData":data}
});- 在storejs里面将token存储
state 添加token属性,位置:store/store.js

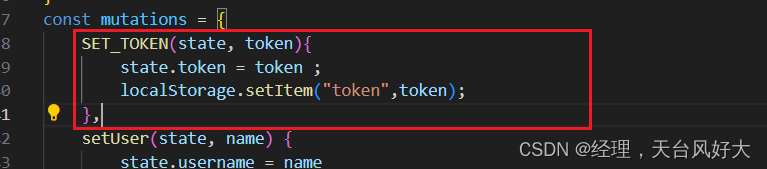
- mutations 增加 SET_TOKEN 方法,将token存储到state和localStorage 中

- login.vue的确定方法confirm做修改
提交登录信息到后台,验证成功后则登录并存储token信息,验证不成功提示失败
methods: {confirm() {this.$refs.loginForm.validate((valid) => {if (valid) { //valid成功为true,失败为false//去后台验证用户名密码,并返回tokenthis.$axios.post('/login', this.loginForm).then(res => {console.log(res.data)if (res.data.state == 1) {//存储token到本地this.$store.commit("SET_TOKEN", res.data.vData.token);//跳转到主页this.$router.replace('/index');} else {alert('校验失败,用户名或密码错误!');return false;}});} else {console.log('校验失败');return false;}});}}
退出实现
- mockjs模拟退出
//退出
Mock.mock('/logout','post', ()=>{return {state:1}
});- store.js的mutations中添加 resetState 用于重置相关数据
resetState(state){state.token = '';localStorage.clear();
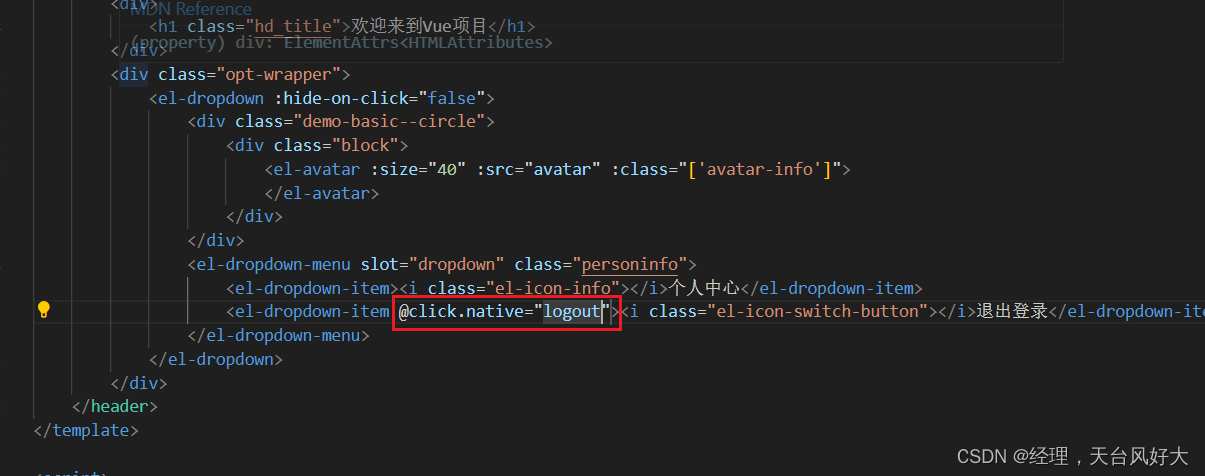
}- 在Header页面的退出加入点击事件
el-dropdown-item编写click方法的时候要加入 native ,否则会点击没反应

- 在Header页面增加点击方法
成功调用后台后
- 清空相关数据
- 跳转到登录页面
logout(){this.$axios.post('/logout',this.loginForm).then(res=>{console.log(res)//清理数据this.$store.commit('resetState');//跳转到登录路由this.$router.push({path:"/login"})});
}
🆗,到此为止,登录页面的实现完成,如果需要添加自己的逻辑,那就自己继续完善~~~





)

)



)



|简单工厂和工厂方法模式)



