六、下载要素
下载要素
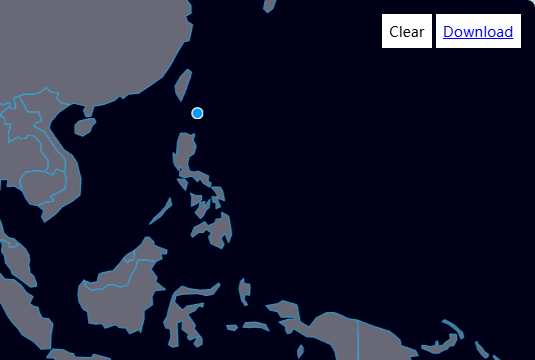
上传数据并编辑后,我们想让用户下载结果。为此,我们将要素数据序列化为 GeoJSON,并创建一个带有 download 属性的 <a> 元素,该属性会触发浏览器的文件保存对话框。同时,我们将在地图上添加一个按钮,让用户可以清除现有功能并重新开始。
首先,我们需要一些标签来表示按钮。在 index.html 中的 map-container 之后添加以下元素:
<div id="tools"><a id="clear">Clear</a><a id="download" download="features.json">Download</a>
</div>
download属性指定了下载的文件名,默认为"features.json"。点击这个链接时,浏览器将下载并保存一个名为"features.json"的文件。
现在我们需要一些CSS来使按钮看起来正常。向 index.html 中的 <style> 元素添加如下内容:
#tools {position: absolute;top: 1rem;right: 1rem;
}
#tools a {display: inline-block;padding: 0.5rem;background: white;cursor: pointer;
}
清除要素是比较容易的部分,所以我们先做这个。矢量源有一个 source.clear() 方法。我们希望单击“Clear”按钮来调用该方法,因此我们将在 main.js 中为 click 添加一个监听器:
/*** 为'clear'元素添加点击事件监听器,以清除要素。*/
const clear = document.getElementById('clear'); // 获取页面上ID为'clear'的元素
clear.addEventListener('click', function () {source.clear(); // 当clear被点击时,调用source对象的clear方法进行清除操作
});
为了下载序列化的要素数据,我们将使用 GeoJSON 格式。由于我们希望“下载”按钮在任何时候都能在编辑过程中工作,我们将在源的每次更改事件上序列化要素,并为锚元素的 href 属性构造数据 URI:
/*** 创建一个GeoJSON格式化对象,用于后续的地理特征格式转换。* @constructor* @param {Object} options - 配置选项。* @param {string} options.featureProjection - 特征的投影类型,这里指定为'EPSG:3857'。*/
const format = new GeoJSON({featureProjection: 'EPSG:3857'});// 获取页面上用于下载的元素
const download = document.getElementById('download');// 监听源数据的变化事件,以便更新下载链接
source.on('change', function () {// 获取当前源中的所有要素const features = source.getFeatures();// 将特征集合转换为GeoJSON字符串const json = format.writeFeatures(features);// 设置下载链接的href,通过URI编码方法处理GeoJSON字符串,以支持直接下载download.href ='data:application/json;charset=utf-8,' + encodeURIComponent(json);
});



中调试 .NET Core 程序详细步骤)
















