一、方法一:通过npm安装
通过npm构建方式引入weui组件库
(找到.eslintrc.js 右键,在内件终端打开)打开命令提示符后,输入
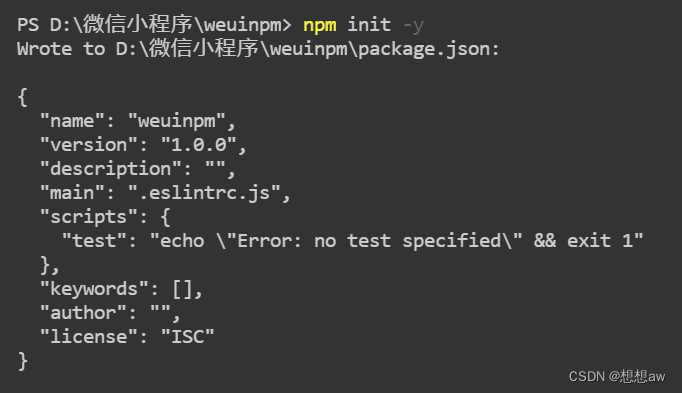
(1)npm init -y来快速生成一个默认的package.json文件

(2)npm install --save weui-miniprogram --production。这将从npm仓库中下载并安装WeUI组件库及其依赖项。

(3)构建npm。在顶部菜单中选择“工具”,然后点击“构建npm”

(4)在项目的app.wxss文件中引入weui组件库 式。打开app.wxss文件,并在文件顶部添加以下代码:@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';

(5)此时会出现以下报错:解决办法:


将本地设置中,这个选项,取消选择后再选中,再次编译就可以通过
(6)现在你可以在小程序中使用WeUI组件了。在页面的json文件中,加入你需要使用的组件。然后在对应的wxml文件中,使用这些组件。
以 dialog 弹窗组件为例:
1.首先在页面的 json 文件加入 usingComponents 配置字段
{"usingComponents": {"mp-dialog": "weui-miniprogram/dialog/dialog"}
}2.然后可以在对应页面的 wxml 中直接使用该组件
<mp-dialog title="test" show="{{true}}" bindbuttontap="tapDialogButton" buttons="{{buttons}}"><view>test content</view>
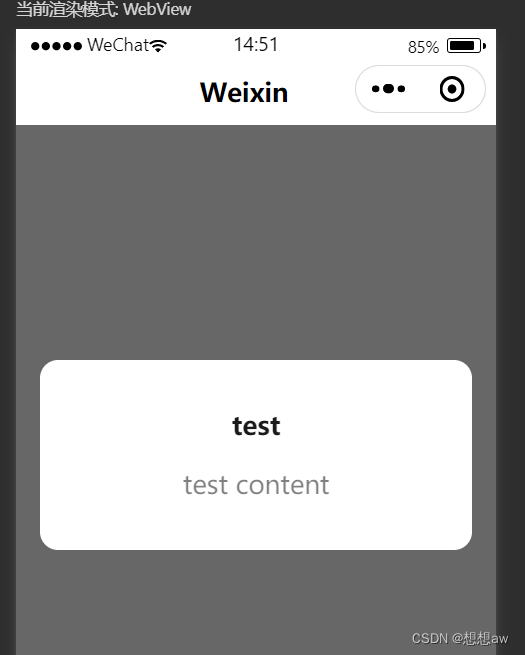
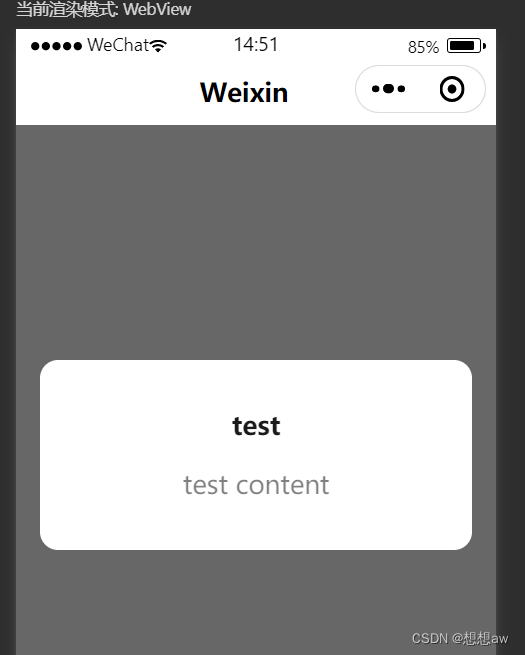
</mp-dialog>3.效果:

*二、方法二:直接修改配置文件 (推荐使用,更方便)
(1)在app.json里面输入

(2)验证weui有没有引入进来:依旧以 dialog 弹窗组件为例:
1.在pages/index.json里面加入 usingComponents 配置字段

2.然后可以在对应页面的 index.wxml 中直接使用该组件
<mp-dialog title="test" show="{{true}}" bindbuttontap="tapDialogButton" buttons="{{buttons}}"><view>test content</view>
</mp-dialog>3.效果:



















等级考试试卷(二级))
