概览
项目中使用conify集成图标,有些内网用户只能使用离线图标,但是如何判断使用的conify集成图标是在线还是离线呢?这个时候就需要一个油猴脚本,作用于iconify官网,对离线图标进行标识。
此篇文章主要从如下几点去梳理:
- 安装油猴脚本管理器扩展程序
- 开发、发布一个油猴脚本
- 引入自己开发的油猴脚本
一. 安装油猴脚本管理器程序
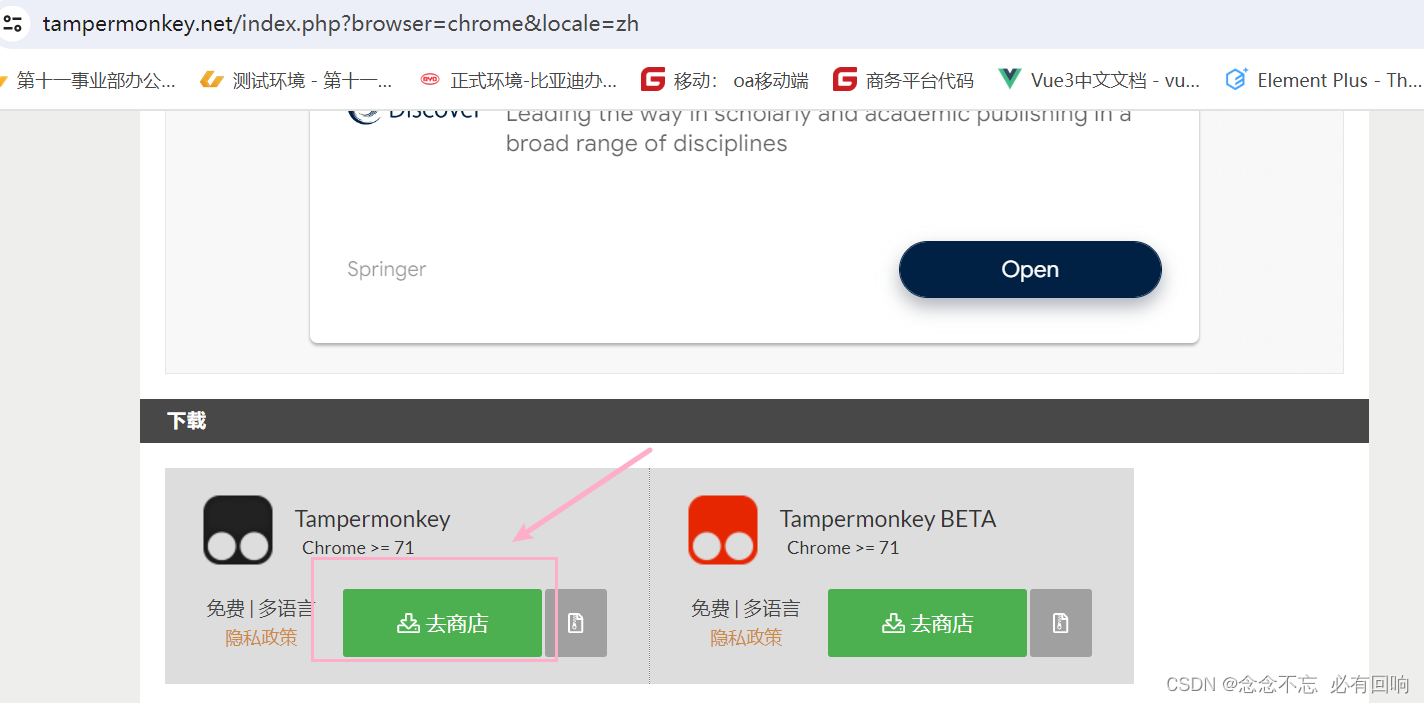
1. 下载地址:
https://www.tampermonkey.net/index.php?browser=chrome&locale=zh

点击去应用商店直接添加扩展程序即可
2. 公司内网访问不了谷歌应用商店怎么办?
可以通过文件引入的方式安装程序
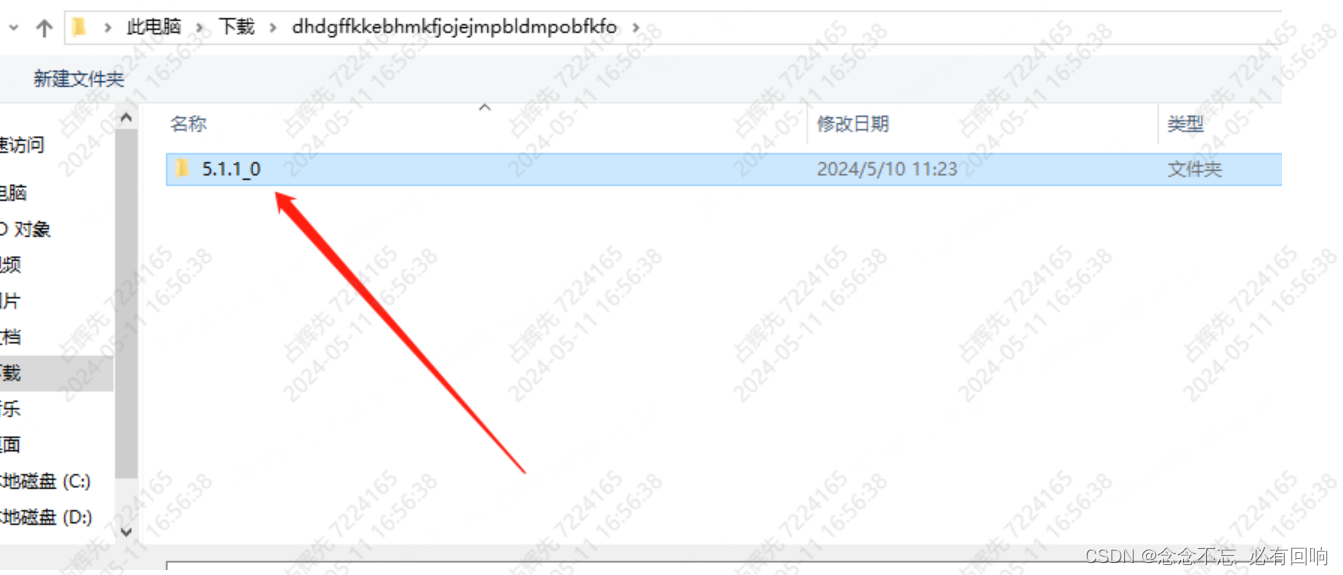
- 将扩展程序压缩包解压
- 引入扩展程序文件

注意: 选择的是里层的版本文件夹

二 . 自己开发、发布一个油猴脚本
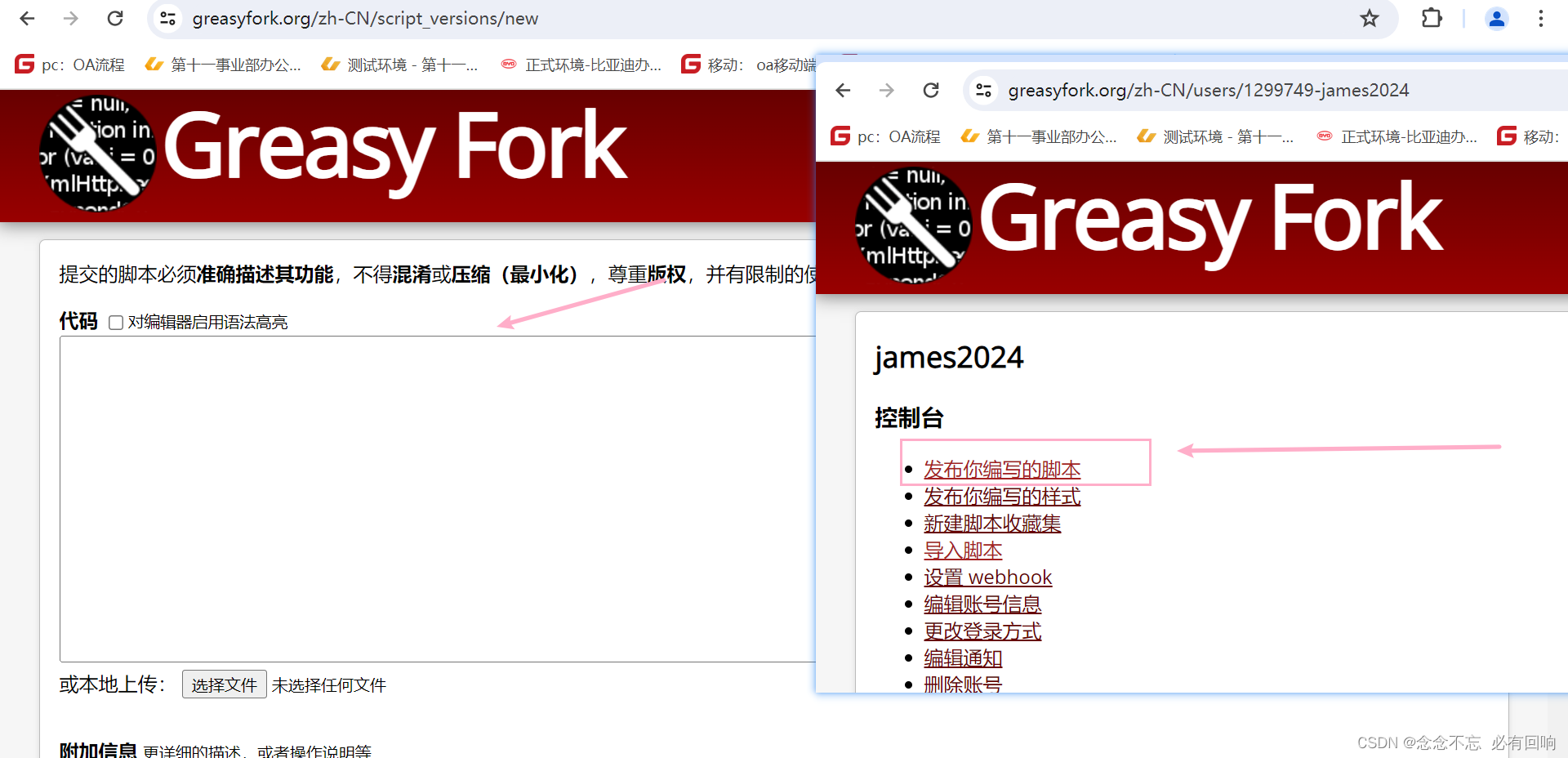
开发平台:
https://greasyfork.org/zh-CN

在这里就可以将自己开发油猴脚本上传和发布
开发油猴脚本示例如下
// ==UserScript==
// @name Icon test
// @namespace http://tampermonkey.net/
// @version 0.1
// @license MIT
// @description Check icon support in purge icon or not.
// @author zhan.huixian
// @match https://icon-sets.iconify.design/*
// @icon https://icon-sets.iconify.design/favicon.svg
// @grant none
// ==/UserScript==(function() {'use strict';const CollectionIds = ["ic","mdi","ph","ri","carbon","bi","tabler","ion","uil","teenyicons","clarity","iconoir","majesticons","zondicons","ant-design","bx","bxs","gg","cil","lucide","pixelarticons","system-uicons","ci","akar-icons","typcn","radix-icons","ep","mdi-light","fe","eos-icons","line-md","charm","prime","heroicons-outline","heroicons-solid","uiw","uim","uit","uis","maki","gridicons","mi","quill","gala","fluent","icon-park-outline","icon-park","vscode-icons","jam","codicon","pepicons","bytesize","ei","fa6-solid","fa6-regular","octicon","ooui","nimbus","openmoji","twemoji","noto","noto-v1","emojione","emojione-monotone","emojione-v1","fxemoji","bxl","logos","simple-icons","cib","fa6-brands","arcticons","file-icons","brandico","entypo-social","cryptocurrency","flag","circle-flags","flagpack","cif","gis","map","geo","fad","academicons","wi","healthicons","medical-icon","la","eva","dashicons","flat-color-icons","entypo","foundation","raphael","icons8","iwwa","fa-solid","fa-regular","fa-brands","fa","fontisto","icomoon-free","ps","subway","oi","wpf","simple-line-icons","et","el","vaadin","grommet-icons","whh","si-glyph","zmdi","ls","bpmn","flat-ui","vs","topcoat","il","websymbol","fontelico","feather","mono-icons",]function checkPureIcon() {Array.from(document.querySelectorAll('.if--items-grid-rows a')).forEach(a => {if(CollectionIds.includes(a.href.split('/').slice(-3)[0])) {a.style.border = '1px dashed red';}})}const timer = setInterval(() => {if (!document.querySelector('.if--items-grid-row.items')) return;clearInterval(timer);const observe = new MutationObserver(function(mutations, observer){checkPureIcon();});observe.observe(document.querySelector('.if--items-grid-row.items'),{ childList: true });checkPureIcon();}, 500);
})();
这个脚本的功能就是将iconify的离线图标进行标识。
三. 引入自己开发的油猴脚本
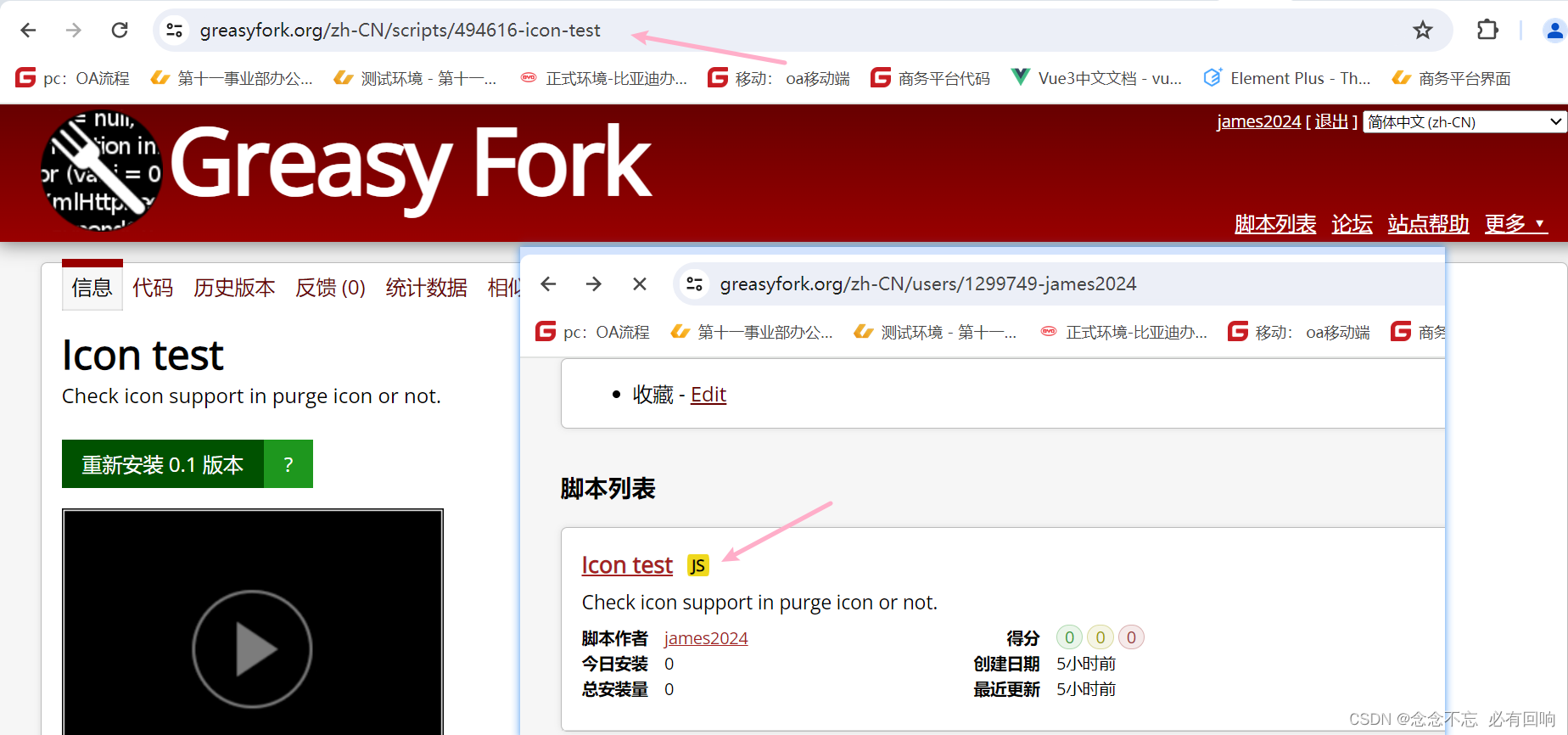
发布完之后,可能需要提供给其它人使用。提供对于的下载地址即可。

点击发布的脚本列表,分享链接,就可以供其他人安装使用了。
在管理面板中,可以看已安装的脚本

如果单纯自己测试用,那么就不需要在greasyfork平台发布,直接在扩展中添加脚本即可

注: 安装的脚本都可以自主去编辑修改,在原先脚本的基础上,完成一些定制化的功能。

)
)






)




主备切换)

|深入理解PostgreSQL数据库之Support event trigger for logoff)


