前言
本文将阐述 PTP 对时协议的原理,slave 节点如何根据获取的时间来纠正和更新自己的时间。
协议概述
整个通讯过程中会发送 4 种类型的数据包,用来支撑对时。下面是 4 个包的解释
- Sync message: 由 master 发送,发起对时事务, slave 接收到之后,会记录时刻 t2.
- Follow_Up message: 由 master 发送,在数据内容中携带 master 发送 Sync message 时的精确时刻 t1.
- Delay_Req message: 由 slave 发送, slave 会记录下发送的精确时刻t3.
- Delay_Resp message: 由 master 发送,在数据内容中携带 master 接收到 Delay_Req message 时的精确时刻 t4.
由上面 4 个包的发送,slave 获得了 t1, t2, t3, t4 一共 4 个精确的时刻。这个时刻是来自硬件,由网卡保证记录的时刻的准确性,网卡的对应硬件实现请参考网卡硬件基础。
协议流程图

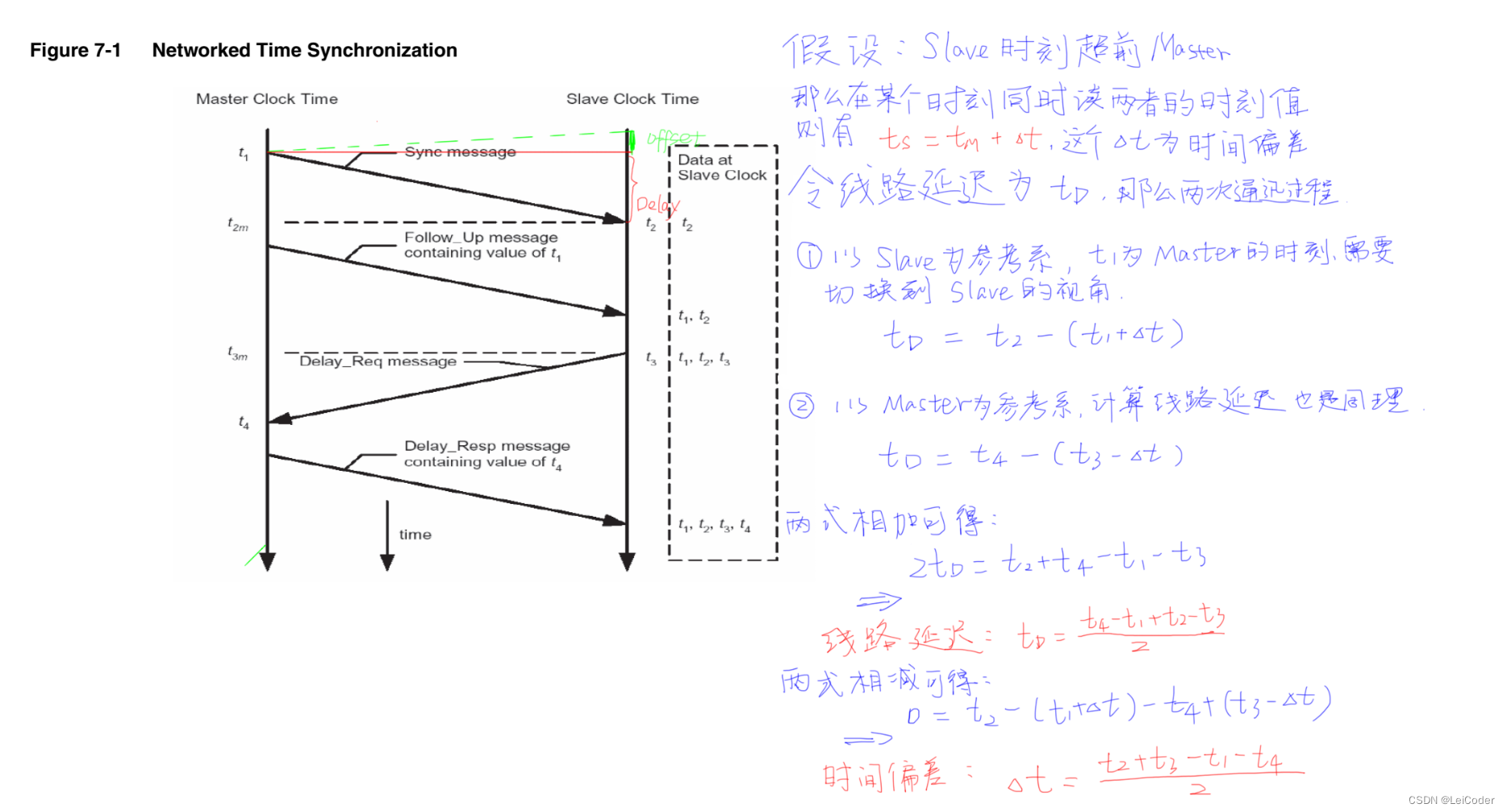
图中计算方法
从 Master 获取精确时间需要得知线路的延迟和时钟的偏差。从图中可以看到,我们获得了 4 个精确的时刻,这是来自硬件记录的。t1 与 t4 是 Master 参考系下的时间,t2 和 t3 是 Slave 参考系下的时间。
- 我们假定线路延迟是固定的, 设为 Tdelay
- 我们假定 Slave 的时刻超前 Master。那么在同一时刻同时读取两者的时刻值,则有如下关系:
Ts = Tm + dt。这个 dt 为时间偏差。
分析两次的通讯过程:
- 以 Slave 为参考系,t1 为 Master 的时刻,需要转换到 Slave 的视角
Tdelay = t2 - (t1 + dt),线路的延迟为接收时刻减去发送时刻 - 以 Master 为参考系, t3 为 Slave 的时刻,需要转换到 Master 的视角
Tdelay = t4 - (t3 - dt), 线路延迟为接收时刻减去发送时刻 - 两式相加化简可得:
Tdelay = (t4 - t1 + t2 - t3)/2这是线路延迟 - 两式相减化简可得:
dt = (t2 + t3 - t1 - t4)/2这是时间偏差
Slave 的计时频率偏差
计算 Slave 的本地时钟频率与 Master 的偏差,使用这个偏差值来微调 Slave 的本地时钟。
简单例子:
记录 Master 发送 Sync message 的 t1 和 Slave 接收 Sync message 的 t2,如下图所示:

图中绿色块与蓝色块分别为 Master 与 Slave 中的计时时间段,如果它们的大小相等,则说明 Master 与 Slave 的计时频率相等。






)
)






——不通过第三方库将RGB24格式视频转换为BMP格式图片)


绪论)

