目录
目录
引言
关于ArkTS
开发环境准备
新建项目
新建活动页面
编写ArkTS代码
注册页面
运行应用
最后
引言
随着HarmonyOS(鸿蒙操作系统)的不断发展,越来越多的前端开发者投入到这个全新的生态系统中。而在HarmonyOS的开发中,ArkTS作为一种新的声明式UI编程语言,也就是HarmonyOS的声明式UI编程语言,为开发者提供了一种全新的开发体验,尤其是对于前端开发者入手鸿蒙OS开发来说更是如鱼得水。那么本文就来分享如何使用ArkTS新建一个活动页面,并在HarmonyOS应用中进行基本的页面展示。
关于ArkTS
先来详细了解一下ArkTS,其实ArkTS是鸿蒙生态的应用开发语言,它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。而且ArkTS提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。尤其是ArkTS提供了简洁自然的声明式语法、组件化机制、数据-UI自动关联等能力,实现了贴近自然语言,书写效率更高的编程方式,为开发者带来易学、易懂、极简开发的优质体验。
还有就是ArkCompiler运行时在HarmonyOS上提供了Worker API支持并发编程,在运行时实例内存隔离的基础上,ArkCompiler通过共享运行实例中的不可变或者不易变的对象、内建代码块、方法字节码等技术手段,优化了并发运行实例的启动性能和内存开销。
开发环境准备
在开始之前,请确保已经安装了DevEco Studio(华为开发者联盟提供的官方IDE)以及HarmonyOS SDK,并且已经配置好了HarmonyOS的开发环境。与此同时,还需要对ArkTS的基本语法和组件有一定的熟悉和了解,这样才能更好的快速入手体验。
新建项目
- 打开DevEco Studio,选择“File” -> “New” -> “HarmonyOS Project”;
- 然后按照向导填写项目信息,并选择使用ArkTS作为开发语言,在项目模板中选择“Empty Feature Ability (ArkTS)”;
- 填写项目信息,比如项目名称、保存位置等,这里就不再过多介绍,具体以实际情况填写即可,然后点击“Finish”即可。
新建活动页面
HarmonyOS项目创建完成之后,就是具体的活动页面实现,具体步骤如下所示:
- 在项目目录中,找到“entry” -> “src” -> “main” -> “js” -> “default” -> “pages”。
- 右键点击“pages”文件夹,选择“New” -> “HUAWEI Page”。
- 输入页面名称,例如“MyPage”,然后点击“Finish”。
到此为止,DevEco Studio会自动生成一个包含ArkTS代码和对应资源文件的页面。
编写ArkTS代码
接下来在生成的“MyPage”文件夹中,会看到一个名为“MyPage.ets”的文件,这是ArkTS的源代码文件,打开它,会看到类似下面的代码:
@Entry
@Component
struct MyPage { build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Text('Hello World') .fontSize(50) .fontWeight(FontWeight.Bold) } }
}这是一个简单的ArkTS页面,其中包含一个居中的“Hello World”文本,可以根据需要修改这个页面,添加更多的组件和样式。这里分享一个完整的代码示例,具体如下所示:
import router from '@ohos.router';
import promptAction from '@ohos.promptAction';
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct Page1 {@State message: string = 'Hello World'@State paramsFromIndex: object = router.getParams()@State activities: object[] = this.paramsFromIndex?.['activities']@State newActivity : object={title: '', type: "", description: "",time: "",where: '',flag:''}build() {Column() {Column() {Button("返回").width("71.45vp").height("47.01vp").offset({ x: "-126.85vp", y: "-289.57vp" }).onClick(() => {router.replaceUrl({url: "pages/one",params: {activities:this.activities}})});Text("活动创建").width("200vp").height("60vp").offset({ x: "73.54vp", y: "-341.74vp" }).fontSize("24fp").margin({right:"10%"})Stack() {Text("时间:").width("64.84vp").height("39.78vp").offset({ x: "-117.83vp", y: "-206.26vp" }).fontSize("18fp")Text("标题:").width("64.84vp").height("39.78vp").offset({ x: "-116.66vp", y: "-257vp" }).fontSize("18fp")//标题TextInput().onChange((val: string) => {this.newActivity['title']=val}).width("197.88vp").height("37.65vp").offset({ x: "18.58vp", y: "-256.73vp" })// 地点TextInput().onChange((val: string) => {this.newActivity['where']=val}).width("197.88vp").height("37.65vp").offset({ x: "18.96vp", y: "-154.02vp" })// 活动描述TextInput().onChange((val: string) => {this.newActivity['description']=val}).width("189.36vp").height("37.65vp").offset({ x: "19.1vp", y: "-103.98vp" })// 活动类型TextInput().onChange((val: string) => {this.newActivity['type']=val}).width("189.36vp").height("37.65vp").offset({ x: "20.65vp", y: "-47.76vp" })// 照片TextInput().width("351.09vp").height("39.78vp").offset({ x: "20.36vp", y: "68.43vp" })// 时间TextInput().onChange((val: string) => {this.newActivity['time']=val}).width("200vp").height("37.65vp").offset({ x: "18.87vp", y: "-206.59vp" })Text("活动照片url:").width("139.34vp").height("41.91vp").offset({ x: "-98.11vp", y: "4.09vp" }).fontSize("18fp")Text("活动类型:").width("98.9vp").height("39.78vp").offset({ x: "-119vp", y: "-50.91vp" }).fontSize("18fp")Text("活动描述:").width("98.9vp").height("39.78vp").offset({ x: "-123.28vp", y: "-101.03vp" }).fontSize("18fp")Text("地点:").width("64.84vp").height("39.78vp").offset({ x: "-120.1vp", y: "-152.71vp" }).fontSize("18fp")Button("提交").width("133.17vp").height("52.33vp").offset({ x: "0vp", y: "190.96vp" }).fontSize("19fp").onClick(() => {this.activities.push(this.newActivity);this.newActivity ={title: '', type: "", description: "",time: "",where: ''}router.replaceUrl({url: "pages/one",params: {activities:this.activities}})})}.width("100%").height("567.16vp").offset({ x: "0vp", y: "-330.68vp" })}.width("100%").height("100%").offset({ x: "0vp", y: "285.38vp" }).justifyContent(FlexAlign.Center)}.width("100%").height("100%")}
}注册页面
为了让应用能够加载和显示这个页面,需要在应用的配置文件中注册它,打开“entry” -> “src” -> “main” -> “js” -> “default” -> “app.ets”文件,找到app.json配置部分,将新建的页面添加到pages数组中,具体如下所示:
"pages": [ { "name": "pages/MyPage/MyPage", "label": "MyPage" }
]运行应用
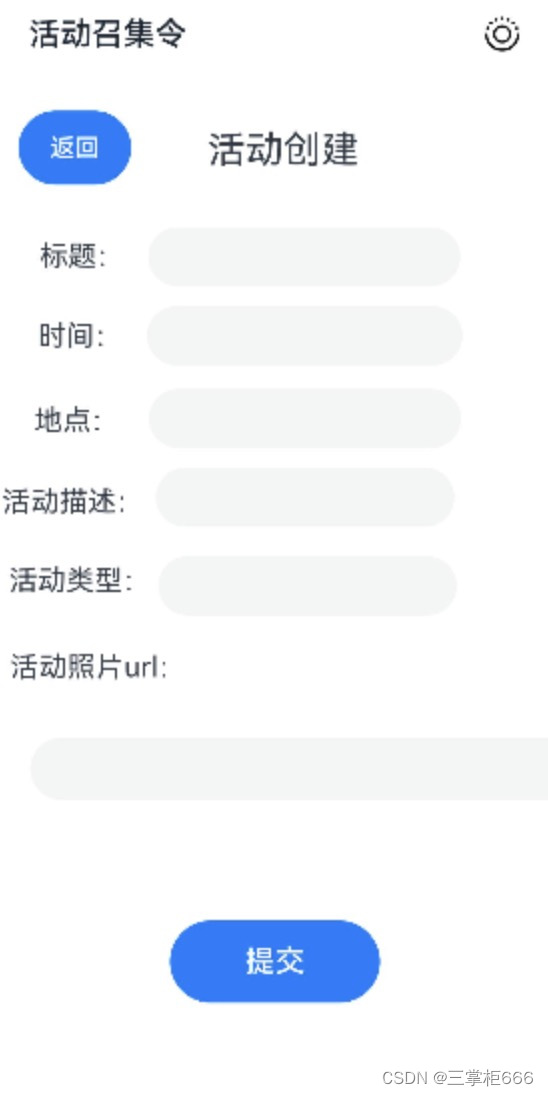
最后,点击DevEco Studio的运行按钮(通常是一个绿色的三角形图标),选择模拟器或连接的真机,然后运行应用,如果一切正常无报错,应该能够在设备上看到新页面。上面示例代码具体运行效果如下所示:

最后
通过本文的分享,介绍了如何使用ArkTS在HarmonyOS中新建一个活动页面,又通过简单的步骤和示例代码,可以快速掌握ArkTS的基本用法,并开始在HarmonyOS上进行应用开发。虽然文中示例代码不难,但是详细展示了一种以声明式方式构建用户界面的方法,采用了组件化的设计理念,同时处理了状态、事件和导航等方面的功能,这种风格的代码通常更易读、易于维护,并且有助于提高开发效率,尤其是刚入门鸿蒙OS的开发者来讲是比较好的练手代码示例,也可以在文中示例代码中做二次修改,希望这篇文章对你有所帮助,分享给有需要的人!


![[大师C语言(第三篇)]C语言函数参数背后的秘密](http://pic.xiahunao.cn/[大师C语言(第三篇)]C语言函数参数背后的秘密)











)



