文章目录
- 前言
- 一、CSS基础
- 1、 CSS是什么
- 2、 CSS基本语法规范
- 3、 代码风格
- 3.1 样式格式
- 3.2 样式大小写
- 3.3 空格规范
- 4、 CSS引入方式
- 4.1 内部样式表
- 4.2 行内样式表
- 4.3 外部样式
前言
-
这篇博客仅仅是对CSS的基本结构进行了一些说明,关于CSS的更多讲解以及HTML、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有综合案例实现,手把手带大家实现每一个综合案例。
- 可以把专栏当作查询资料,前端的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
其次,欢迎大家来到前端的学习,因为我们可以很直观的看见代码的效果,所以我觉得前端的学习其实是很有意思的。这篇博客,将帮助您从零开始学习前端。
-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、CSS基础
1、 CSS是什么
层叠样式表:
- CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。
- 简单来说CSS就是控制页面的展示效果。而我们前面学的html是决定页面结构的。
2、 CSS基本语法规范
选择器+{1条/n条声明}
- 选择器决定针对谁修改(找谁)
- 声明修改的对象(干啥)
- 声明的属性是键值对。使用“ ;”区分键值对,使用“ :”区分键和值。
简单代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color:red;font-size: 40px;}</style>
</head><body><p>hello world</p>
</body>
</html>
代码说明:
- CSS的代码样式非常多,我们先介绍一种
style,通常情况下,我们会将style放在head里。
- 当我们想要控制页面上某一个元素的展示效果,我们就需要通过选择器这个中间商来向浏览器转达我们想要控制的元素是什么,浏览器才能实现对其进行控制。
- 我们将想要对p标签里的内容控制的效果写在{}里,这里,我们控制了字体的颜色,并将其设置成了红色
color:red;;控制了文字的大小,并将其设置为40px的大小font-size: 40px;。
浏览器显示如下:

- 如果不使用CSS来对其进行设置的话,我们来看一下原生的效果,对比一下。
原生代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>hello world</p>
</body>
</html>
浏览器显示如下:

我们可以对比看到,无论是字体的颜色还是大小都是不一样的。
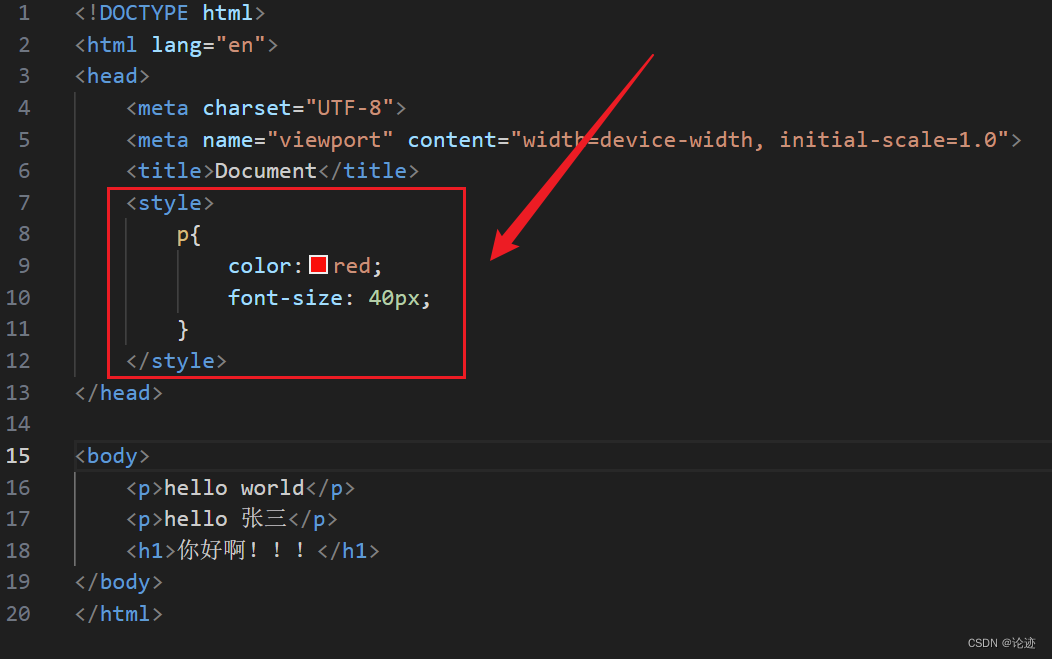
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color:red;font-size: 40px;}</style>
</head><body><p>hello world</p><p>hello 张三</p>
</body>
</html>
浏览器显示如下:

说明:
- 我们可以发现我们新添加的p标签中的内容的展示效果也是和我们上一个p标签中的内容的展示效果是一样的。
- 这是因为我们的选择器选中的是p标签,所以所有的p标签中的内容它都会设置成我们在大括号({})设定的效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color:red;font-size: 40px;}</style>
</head><body><p>hello world</p><p>hello 张三</p><h1>你好啊!!!</h1>
</body>
</html>
浏览器显示如下:

说明:
这里我们新添加了一个h1标签,h1标签中的内容的展示效果就和p标签中内容的展示效果不同了。
3、 代码风格
3.1 样式格式
- 紧凑风格
p { color: red; font-size: 30px;}
- 展开风格(推荐使用)
p {color: red;font-size: 30px;
}
3.2 样式大小写
虽然css不区分大小写,但是我们开发时统一使用小写字母。
3.3 空格规范
冒号(:)后面带空格。
选择器和 { 之间也有一个空格
4、 CSS引入方式
4.1 内部样式表
什么是内部样式表呢?
- 将CSS通过style标签嵌套到HTML页面中。上面的代码展示就是通过的这种方式(在实际开发中不太常用)。
内部样式表的优缺点:
优点:
能够将样式和页面结构分离。
缺点:
分离的不够彻底,尤其是在CSS内容多的时候。
4.2 行内样式表
行内样式表: 通过style属性来指定某个标签的样式。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p style="color: blueviolet;">hello world</p><p>hello 张三</p><h1>你好啊!!!</h1>
</body>
</html>
浏览器显示如下:

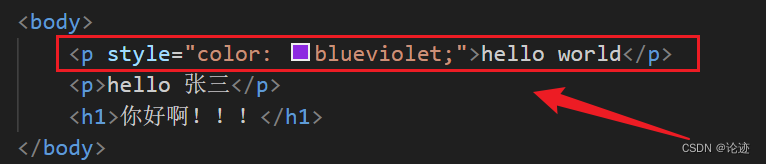
- 这里的hello world的内容的展示效果就是通过行内样式表来控制的。
- 我们在p标签中通过style属性来控制了字体的颜色。
缺点: 不能写太复杂的样式。(这种写法优先级较高,会覆盖其他样式)
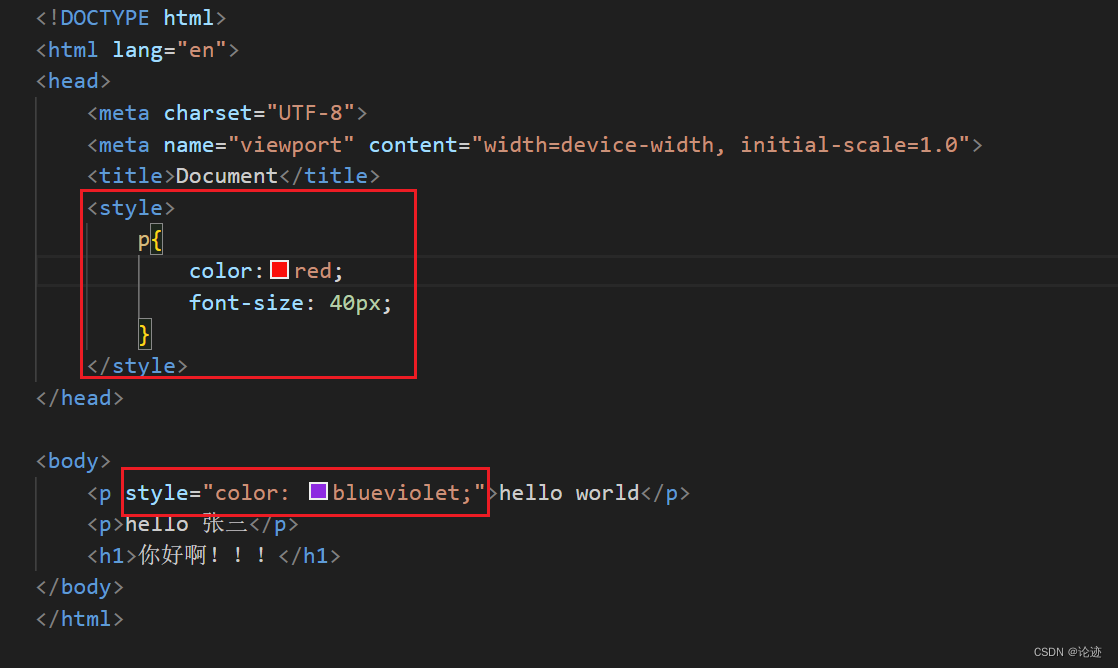
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color:red;font-size: 40px;}</style>
</head><body><p style="color: blueviolet;">hello world</p><p>hello 张三</p><h1>你好啊!!!</h1>
</body>
</html>
- 这个代码中我们我们对hello world的内容设置了两次展示效果,并且设置的展示效果不同,那么它会显示哪一种效果呢?
浏览器显示如下:

所以,行内样式表的优先级比内部样式表的优先级高。
4.3 外部样式
这种写法是在实际开发中最常用的方式。
使用方法:
- 创建一个CSS文件(注意后缀是.css)。
- 使用link标签引入css文件。
<link rel="stylesheet" href="css文件路径">
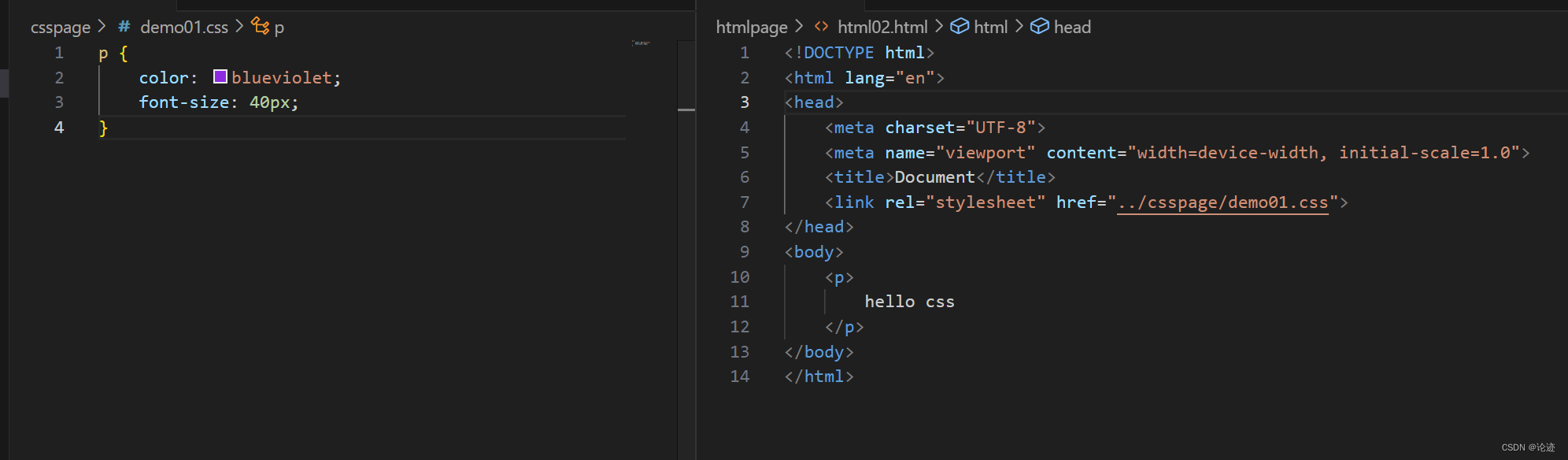
css文件代码:
p {color: blueviolet;font-size: 40px;
}
html文件代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../csspage/demo01.css">
</head>
<body><p>hello css</p>
</body>
</html>
浏览器显示如下:

优点: 样式和结构彻底分离了.
- 我们在css文件里只写对元素展示样式的效果控制,在html文件中只写页面的结构,这样就实现了完全分离。
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:
- 这是计算机中一种常见的提升性能的技术手段.
- 网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
- 可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件.












torch.gather()用法)




制作镜像)



)


)




