cookie
纳入标准文档,标准浏览器需要遵守的协议之一,作为标准浏览器必须支持的。
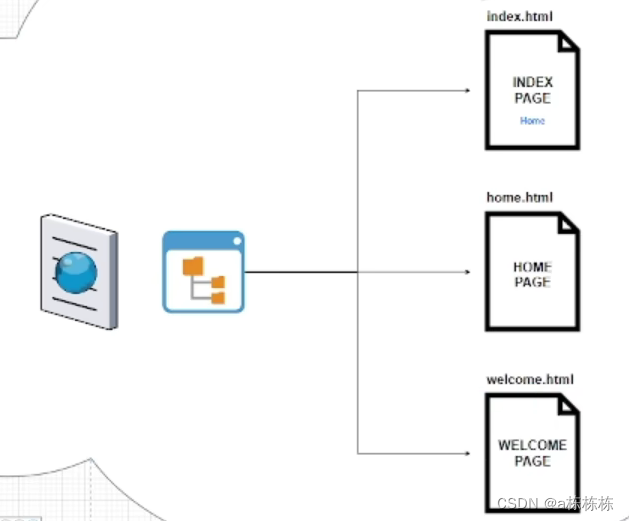
WEB应用都是基于HTTP协议,标准的HTTP协议是无状态的。
什么是无状态?
不管是谁,不管是从哪个地方发起的请求。只要你的请求(URL:包括了域名甚至包括了具体的文件【当然也有缺省的情况 ,即默认访问】)是一样的,你拿到的结果【响应】永远是一样的。
这样就导致了一些需求无法完成,比如:
我想让第一次访问该页面的用户,给他重定向到welcome页面接着是它想访问的页面,而之后继续访问该页面【第二次及以后】,则不会去访问welcome页面。
这种根据用户访问次数来做的需求就无法实现。

因此我们提出了cookie的概念。
由于HTTP本身是无状态的,那么我就把状态本身附加到响应头head中。

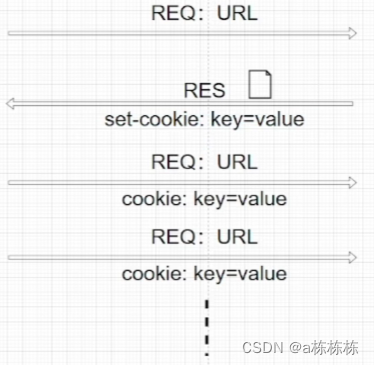
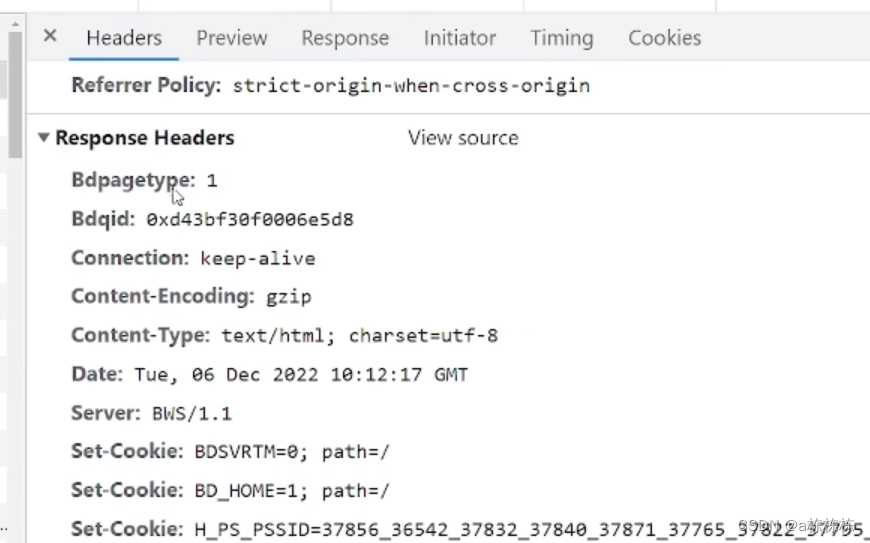
同时这个cookie是符合HTTP标准协议里面的,即任何一个标准的浏览器都应该支持这个功能。当我们服务器在响应的时候,只要我们设置一个响应的字段“set-cookie”。
浏览器在收到响应之后,如果它发现响应头里面有“set-cookie”字段,那么浏览器就会把对应的key-value保存在浏览器里面,并且以后浏览器向同一个域名发起请求的时候,浏览器是会携带这个cookie【放在请求头中】
虽然HTTP本身是无状态的,但服务器把需要的状态以cookie的形式返回给浏览器,让浏览器来帮忙。服务器后续想更新这个cookie也是同样在响应头进行更新及扩充。

cookie的不足
我们会发现这些cookie都是明文暴露在外面的,泄漏了很多后台管理的状态,使得它有一定的安全问题,甚至一些企业中的安全策略(内网)会把cookie给禁掉。
2、引入了session
session

通过后台来保存这些状态,保存完之后为了区分不同的session,起名为session上下文(每个上下文有一个对应的sessionID),然后我们只把sessionID通过cookie返回回去。这样浏览器拿到的也就只有sessionID,很大程度避免了信息的泄漏。
session的不足
当一个服务是多地部署的,这样当两次请求发给的是不同的服务器,如:第一次发给了北京的服务器,而第二次发给了上海的服务器,在第二次的时候只拿到了sessionID,而没有session上下文,于是就需要回到北京的服务器去查。造成了性能的开销。
token
后端把需要保存的内容不保存在服务器里【当然也可以在服务器中拷贝一份】,后端将(session)上下文的状态打包成token,同时把token做加密,我只认token不认人。交给【返回给】前端,前端在发后续请求的时候把token和请求发给后端,后端收到请求之后把
token解包 -->
可以看到token里面的内容【前端一般不会主动去打开token】。对于分布式服务器,服务相同的一个session请求的时候,如果连续两次请求的是不同地段的服务器,我也不需要去查之前的服务器了,因为上下文的状态全保存在token中。
当设置token的时候,可以通过secret进行加密,也可以设置过期时间。
当后端进行校验工作确认信息没问题的时候,根据业务把相关信息进行打包,将token返回给前端,当前端拿到token的时候也只是拿到了一个令牌【前端是解不开的,因为我们正常是不会把secret传给前端】,在下次发请求的时候,会把token放入请求头里【的authorization】,发给后端。
token不是标准协议的内容,完全是前后端之间自己去定义、协商的。通常都是把token放入请求头里,和请求一起发过来,在拿到token之后去验证它:
验证secret对不对(签名),是否过期。当不满足上述条件,则直接返回401




)











 Empty reply from server 问题的总结)


