[微信小程序] 入门笔记1-滚动视图组件
1.页面&组件&渲染
- 在小程序是由一个个页面
page组成, 而页面又是由一个个组件component组成. - 和网页类似,这里的组件指的就是输入框
<input>,按钮<button>,文本<text>,图片<image>等元素.如果你学过网页一定不陌生.如果没学过应该也好理解的吧. - 小程序是允许 自定义组件 的, 比如单独一个输入框,单独一个文本,比较少用,正常都是组合起来使用.为了方便调用,避免重复设置, 可以自定义组件,将常用的组件功能打包起来.甚至可以添加/实现更多功能.
- 关于小程序页面,有 渲染 这一概念. 个人理解就是指在页面内 显示组件 这一过程.因为一般都是动态的,会变化的.需要根据情况显示不同内容——渲染不同组件.
- 所以小程序编程提供了非常方便的 条件渲染 和 列表渲染 .允许页面可以动态的选择显示什么组件,显示多少组件.可以通过脚本内的代码继续控制,改变标记变量或是数组内容.从而达到丰富效果.
- 微信小程序还有很多特供的语法,而且这些语法不同版本写法不太一样,虽然新版本是向下兼容.但是初学者搜到同一个功能,同一个api,不同调用方法,看得是真头大!!!
- 经过上面的介绍,你应该大概明白,小程序主要就是用组件组合起来渲染出页面,而脚本就是空中组件的渲染,从而改变页面.还有很多官方特供的api.或是你自己写的库也可以丢一起,我习惯丢归总在文件夹
library内.
2.界面.wxml
现在开始直接实现功能,没有比实操更加好的老师了.
- 在页面
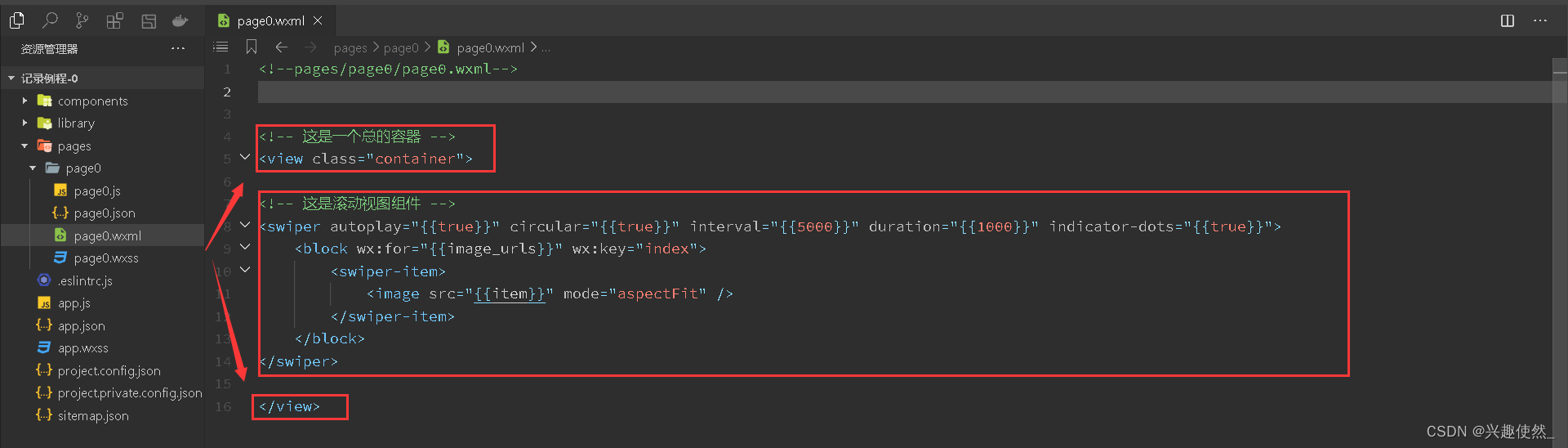
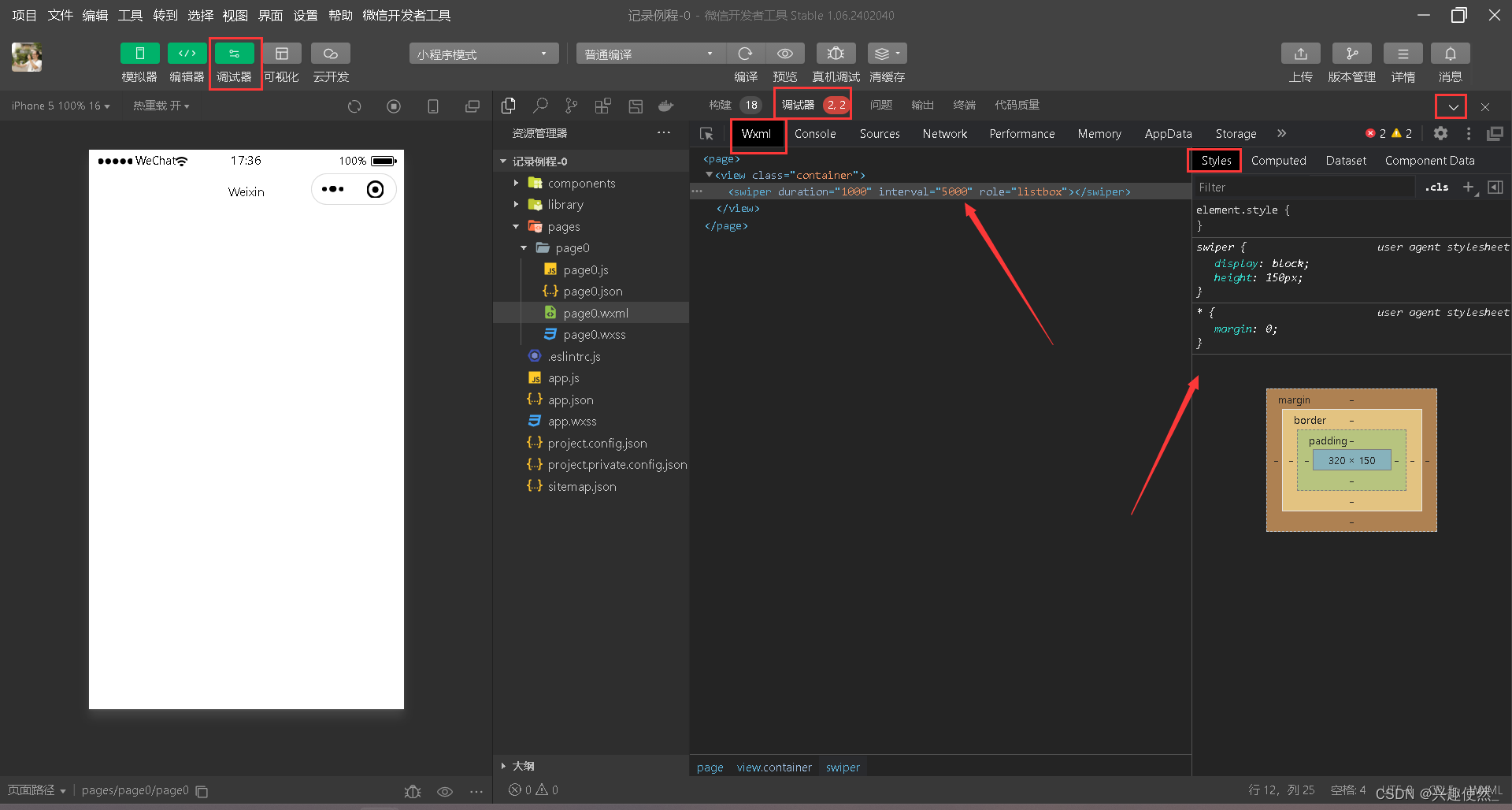
page0.wxml中填写以下代码. 下面开始详细介绍知识点;

<!-- 这是一个总的容器 -->
<view class="container"> <!-- 这是滚动视图组件 -->
<swiper autoplay="{{true}}" circular="{{true}}" interval="{{5000}}" duration="{{1000}}" indicator-dots="{{true}}"> <block wx:for="{{image_urls}}" wx:key="index"> <swiper-item> <image src="{{item}}" mode="aspectFit" /> </swiper-item> </block>
</swiper> </view>
2.1.总容器 container
- 页面总是包含在一个
view内,然后给予类名container.约定俗成,一会编写样式时再介绍wxss.
2.2.组件属性
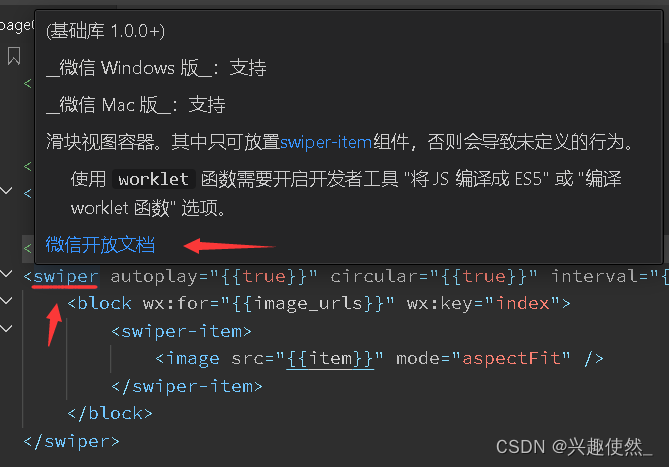
- 滑块视图容器
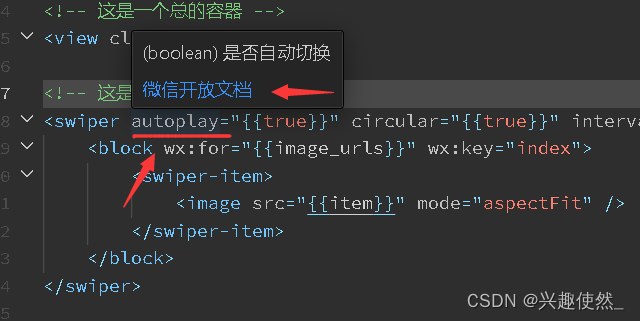
swiper详细定义可以查看微信开放文档,IDE内,将鼠标放在官方语法上,会便捷的显示说明弹窗.组件内部属性和参数也适用.


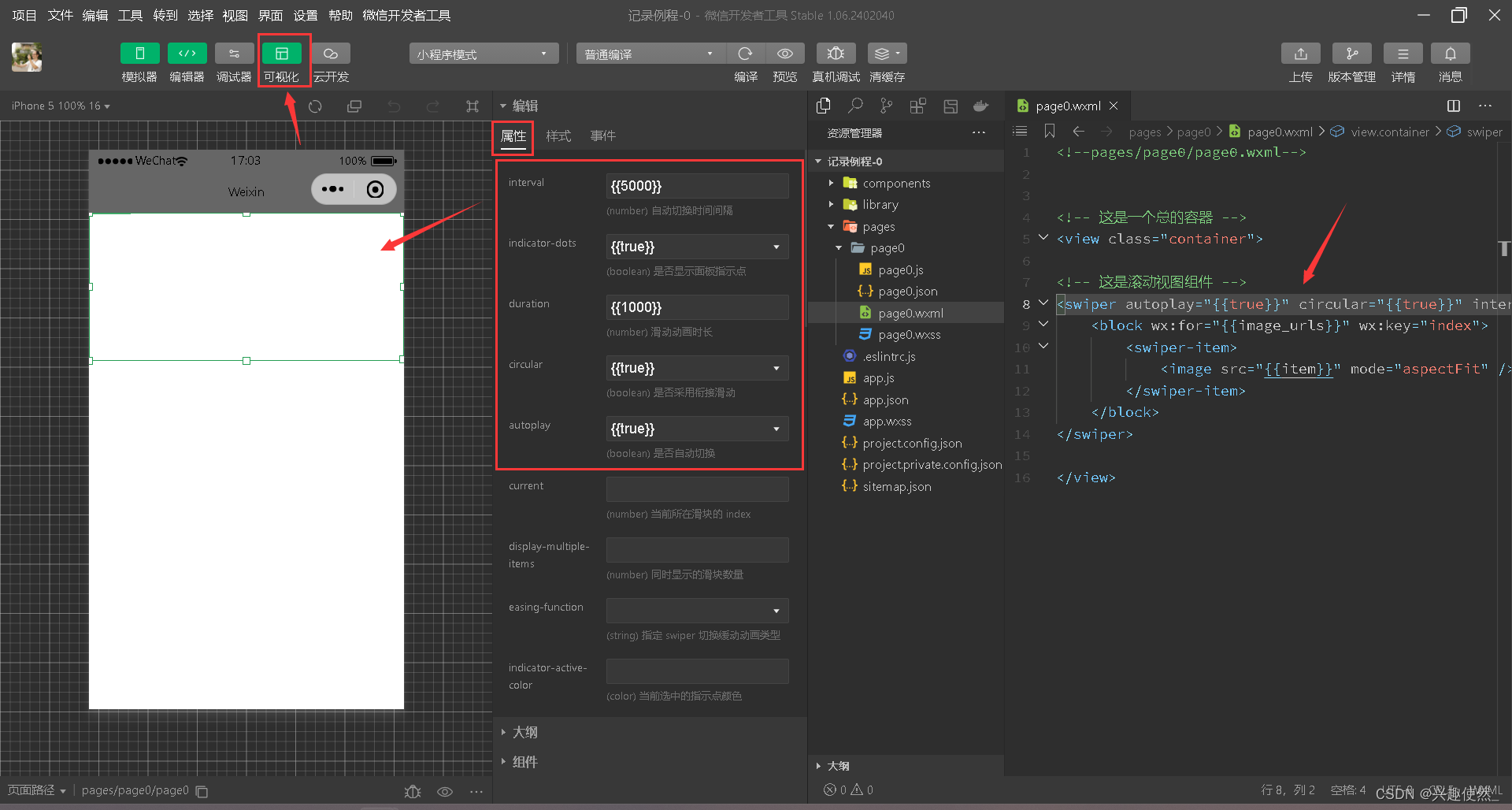
- 组件内填写的是属性,属性是有默认值,也可以创建时指定外部传入值.如果点击可视化,再点击页面内该组件,选中它,你可以在窗口内看到该组件的所有属性.非常方便.
不过还是更加喜欢直接查手册,因为屏幕太小了,这样并排显示很挤.

- 设定属性时,必定适用双引号包住.但并不代表它们是任意字符串,实际上是有指定类型的在上图中你也可以看到
boolean和number类型的指定. - 然后语法上,通过下面的3个例子,应该能明白,加2个双括号可以填写变量或常量,不加就只能是常量.
autoplay="true" // 指定属性为 真 trueautoplay="{{temp_bool}}" // 指定属性为 js脚本内名为 temp_bool 的变量数据autoplay="{{true}}" // 指定属性为 true 的常量数据, 相当于第一个了
2.3.列表渲染
- 开头也说过, 可以使用数组, 控制渲染组件.
block不是组件,只是为了搭配wx:for使用,代表括起来的东西会循环渲染几遍.这样就不必重复几遍组件代码了. wx:for语法中,数组的元素名默认为item,对应元素的索引/下标默认为index.
<block wx:for="{{image_urls}}" wx:key="index"> <swiper-item> <image src="{{item}}" mode="aspectFit" /> </swiper-item>
</block>
- image_urls是脚本js内定义的一个数组, 里面的存着一堆图片的网络链接, 以上代码就是循环取出这些图片链接,并给予
image组件, - 注意到了
wx:key,指的是数组内该元素的唯一标识,因为考虑到了可能出现相同元素,但只显示一次?一般情况下少用,但是不填写这个语法会给我报警告,恼火.所以使用元素的下标index作为唯一标识.也就代表数组内所有元素都是唯一的,都要执行一遍. - 还有一点.如果你不喜欢提供的默认变量名
item和index,也可以自定义这两个变量的名字.只需要添加wx:for-item="自定义元素名",wx:for-index="自定义下标名".不过建议不要多此一举.除非你多重嵌套,需要区分变量名. - 最后可以在模拟调试中看到效果.现在没有定义
image_urls数组,所以看到是空的,没有内容.脚本内就可以通过修改数组内容,达到动态修改页面的效果了. - 点击选择这个组件,还能看到它的样式,后面调试样式时会用到.

2.2.5.条件渲染
- 除了列表渲染还有条件渲染
wx:if="",这里我暂时没用到,提一句先.简单介绍一下.
条件渲染
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/conditional.html
- 下面例子中简单的运用,值得说明的是
wx:else后面的内容不是必须的,可以忽略,写出来纯粹是为了自己方便好看.
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else="{{length }}"> 3 </view>
- 可以使用
block包围,
<block wx:if="{{true}}"><view> view1 </view><view> view2 </view>
</block>
<block wx:elif="{{true}}"><view> view1 </view><view> view2 </view>
</block>
<block wx:else="{{true}}"><view> view1 </view><view> view2 </view>
</block>
- 如果单纯只有一个条件判断,没有
wx:elif和wx:else,只有一个wx:if那结果等效hidden,这时推荐使用后者.
<block hidden="{{true}}"><view> view1 </view><view> view2 </view>
</block>
3.脚本.js
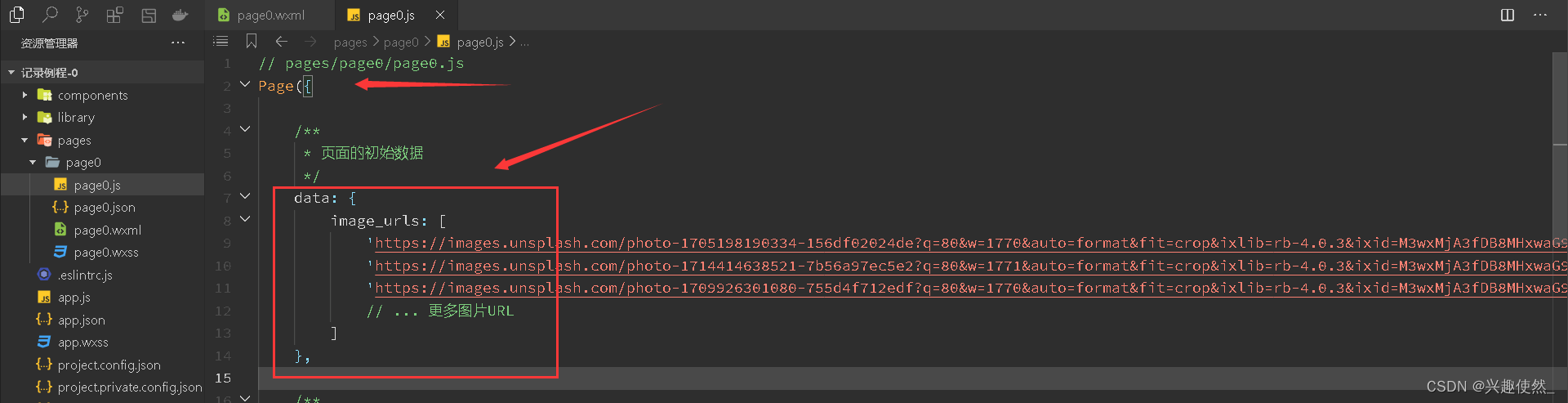
- 在脚本内添加数组, 注意这个格式要求, 脚本所有内容都必须写在
Page({...})内, 然后数据变量都必须写在date:{...}内.这里的变量都可以被页面wxml直接访问,也可以被同脚本内的方法调用.具体后面例子再说.

image_urls: ['https://images.unsplash.com/photo-1705198190334-156df02024de?q=80&w=1770&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D','https://images.unsplash.com/photo-1714414638521-7b56a97ec5e2?q=80&w=1771&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D','https://images.unsplash.com/photo-1709926301080-755d4f712edf?q=80&w=1770&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D',// ... 更多图片URL
]
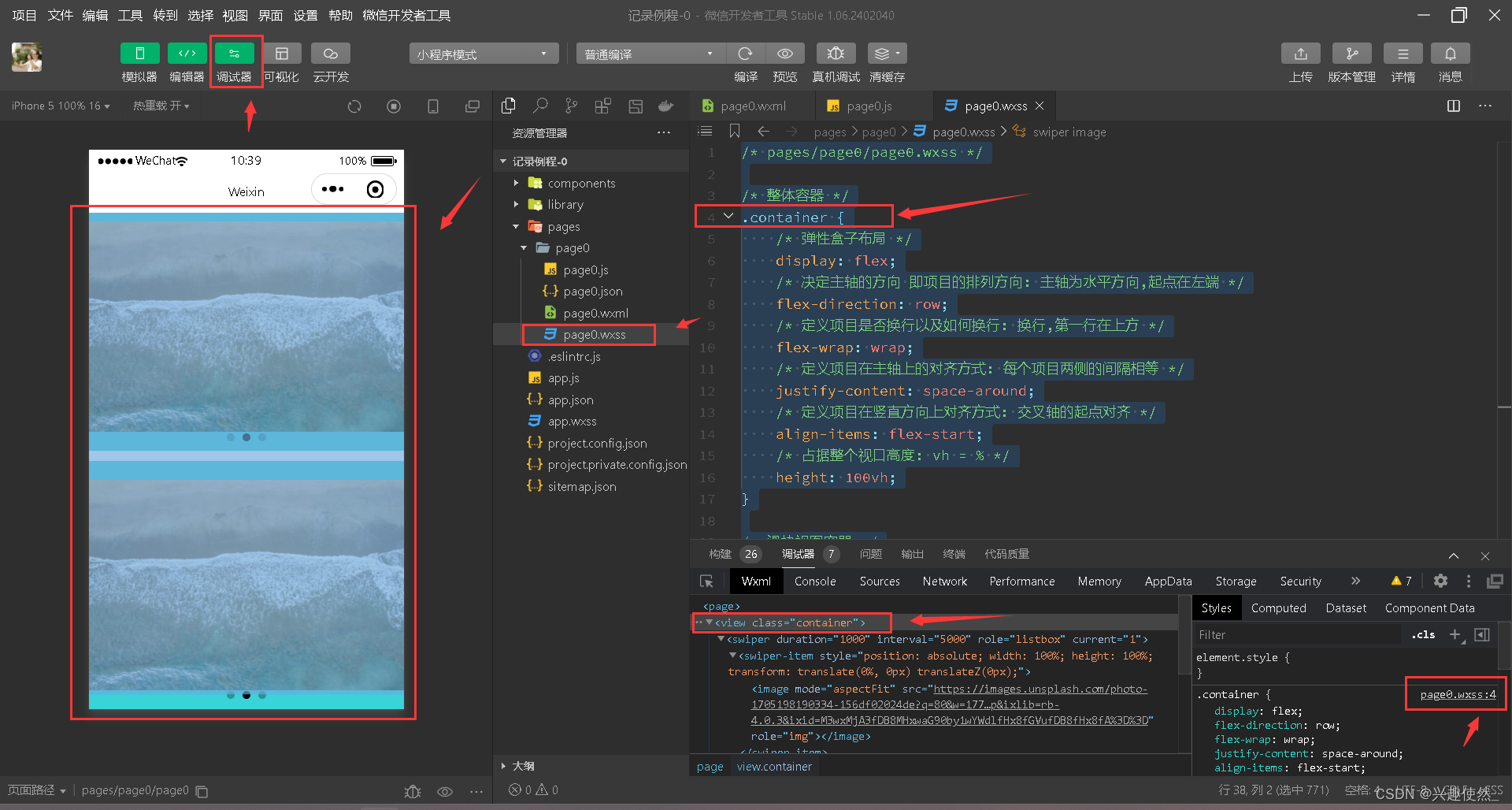
- 这个时候再看模拟效果, 就能看到列表渲染出3个组件,页面可以滚动先显示3张图片.如果细心一点可能发现样式怎么填了那么多内容.

4.样式.wxss
- 在样式文件中插入以下代码, 为了方便对比效果,可以将
滑块视图容器组件拷贝一份.可以就可以看到2个组件在页面上的布局变化,根据样式的不同,位置与大小会不同.
/* pages/page0/page0.wxss *//* 整体容器 */
.container {/* 弹性盒子布局 */display: flex;/* 决定主轴的方向 即项目的排列方向: 主轴为水平方向,起点在左端 */flex-direction: row;/* 定义项目是否换行以及如何换行: 换行,第一行在上方 */flex-wrap: wrap;/* 定义项目在主轴上的对齐方式: 每个项目两侧的间隔相等 */justify-content: space-around;/* 定义项目在竖直方向上对齐方式: 交叉轴的起点对齐 */align-items: flex-start;/* 占据整个视口高度: vh = % *//*height: 100vh; 不要写这个属性,有错误,会导致只能显示一个屏幕大小的页面,超出的话就截取看不到了,不会能使用滚动条上下拖动 */
}/* 滑块视图容器 */
swiper { /* 不要使用属性名,会覆盖掉同一界面内所有符合的属性,应该使用唯一的类名 *//* 占据父级的大小 */width: 100%;height: 50vh;/* 设置你的滑动视图上下间距 */margin-top: 1vh;margin-bottom: 1vh;/* 设置容器的背景颜色 */background-color: #15fd00;
}/* 滑块视图容器 中的 图片 */
swiper image {/* 限定显示区域 */width: 100%;height: 100%;/* 设置容器的背景颜色 */background-color: #39d3d8;
}
- 从
调试器窗口中可以方便的看到样式的定义位置,因为经常会出现父级/子级/选择器重复定义,使用在这个工具就可以快速筛查.

- 对于界面的最外围的整体容器
container,有个很重要的属性display,主要是为了规定页面内各个部件内的布局,类比一下qt的布局,要手动规划每一层嵌套.就好头痛.推荐个帖子,有详细对比.
display:flex(弹性盒子布局)详解 https://blog.csdn.net/qq_44537625/article/details/100040169
另外,查样式例子, 总是有许多类名,我本人不太喜欢这种用法,我更加倾向于使用元素名嵌套,因为有取名困难症…- 在编写样式时,可以使用三种常用的区分方式, 组件名, 类名, ID名,因为不分先后, 只分内外的特点. 也就是说在
wxss内的顺序是不会影响覆盖的,只有wxml内的子级父级关系才会影响覆盖. - 如果使用组件,组件内的样式和页面内的样式是可以相互起作用的.那就导致如果使用组件名的方式指定样式,会乱套!!!
- 所以我个人总结推荐: (错的观点,因为小程序不建议这么做,会报警告,实际上可能有作用,但是不建议)
Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.
组件wxs中不允许使用某些选择器,包括标记名选择器、ID选择器和属性选择器。
- 使用组件名定义样式, 属于更改该组件的默认样式, 应该只有一处.
- 使用类名定义样式, 属于定义一种组件的一种样式, 一个组件是可以使用多种样式, 也就代表可以先定义一种组件的几种不同样式,然后使用时再自由组合搭配.
- 使用ID名定义样式,属于唯一指定,因为具有唯一性.
<!-- 一个组件可以设定几种不同的类样式, 另外,关于类名是喜欢使用一杆(-)来分隔单词 -->
<view class="container my-custom-class another-class"> </view>
CSS6大种选择器(超详细!!!) https://blog.csdn.net/weixin_52682014/article/details/127709889
CSS 组合选择符 https://www.runoob.com/css/css-combinators.html
- 子级处于父级下,使用
width和height定义尺寸, 长宽可以百分比单位%. 纵向(高度)还可以使用vh, 横向(宽度)使用rpx. 都是相对尺寸, 为了适应不同屏幕大小, 需要避免使用绝对尺寸.
rpx 尺寸单位 https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html#%E5%B0%BA%E5%AF%B8%E5%8D%95%E4%BD%8D
- 可以修改组件的宽度,看看布局的变化;
swiper {/* 占据父级的大小 */width: 100%;...
}
swiper image {/* 占据父级的大小 */width: 100%;...
}
- 建议直接查样式例子, 因为这玩意光看语法没啥用…推荐以下网站:
uiverse https://uiverse.io/
- 下一节开始写个基础组件.



![论文分享[cvpr2018]Non-local Neural Networks非局部神经网络](http://pic.xiahunao.cn/论文分享[cvpr2018]Non-local Neural Networks非局部神经网络)


Servlet教程——Servlet文件下载)







)
 and CodeCraft-23 D. A BIT of an Inequality)



