✨前言:
🌟什么是jinja2?
Jinja2 是一个强大的 Python 模版引擎,主要用于生成HTML或其他文本文件。这个库非常适合开发动态网站和Web应用的视图层,因为它支持逻辑操作如循环和条件判断,还可以继承和重用模板。Jinja2以其灵活性和性能著称。
🌟模板
要了解jinja2,那么需要先理解模板的概念。模板在Python的web开发中广泛使用,它能够有效的将业务逻辑和页面逻辑分开,使代码可读性增强、并且更加容易理解和维护。
模板简单来说就是一个其中包涵占位变量表示动态的部分的文件,模板文件在经过动态赋值后,返回给用户,可以理解为渲染。
🌟jinja2介绍
jinja2是Flask作者开发的一个模板系统,起初是仿django模板的一个模板引擎,为Flask提供模板支持,由于其灵活,快速和安全等优点被广泛使用。
🌟jinja2的优点
快速且强大:Jinja2的性能非常出色,它有一个快速的编译器和一个优化的沙箱执行环境来运行模板代码。这意味着即使你的模板很复杂,Jinja2也能快速渲染出结果。
可读性和灵活性:Jinja2的语法与Python相似,这使得那些已经熟悉Python的开发者能够快速上手。同时,它支持宏、模板继承和复杂表达式,你可以轻松构建复杂且可维护的模板结构。
自动转义:出于安全考虑,Jinja2可以自动转义所有的输入变量,从而减少跨站脚本攻击(XSS)的风险。这是一个很重要的功能,特别是当应用程序的输入可能来源于不可信的用户时。
模板继承:Jinja2支持模板继承,这让你可以创建一个基础“骨架”模板,并衍生出多个子模板,非常适用于网站中有共用布局时。
丰富的过滤器和测试:Jinja2内置了多种过滤器和测试,你可以用来转换或评估变量。例如,可以将日期格式化、列表排序、字符串转换为大写等。你也可以轻松地定义自己的过滤器和测试。
国际化和本地化支持:Jinja2与Babel配合可以很好地支持多语言应用程序,使得本地化和国际化流程更为简单。
独立于框架:虽然Jinja2经常与Flask一同使用,但其实它是独立于任何特定Web框架的。这意味着你可以在多种不同的项目中使用它,这提升了Jinja2的可复用性。
沙箱执行:Jinja2可以安全地运行在沙箱中,意味着你可以控制模板可以执行哪些操作,这有助于保护你的服务器不受潜在的恶意模板代码的影响。
可扩展性:Jinja2的行为可以通过自定义的扩展来扩展。开发者可以增加自定义的语法、新的过滤器或测试,提供额外的全局函数等。
🌟jinja2安装
pip install Jinja2
🌟基础用法:在Jinja2中创建模板,然后填充数据。
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/5/7
# @Author : Summer
# @File : test
# @describe:
"""from jinja2 import Templatetemplate = Template('Hello, {{ name }}!')
message = template.render(name='World')print(message) # Hello, World!
🌟jinja2中的过滤器

那么如何使用这些过滤器呢? 只需要在变量后面使用管道(|)分割,多个过滤器可以链式调用,前一个过滤器的输出会作为后一个过滤器的输入。
{{ 'abc' | captialize }}
# Abc{{ 'abc' | upper }}
# ABC{{ 'hello world' | title }}
# Hello World{{ "hello world" | replace('world','daxin') | upper }}
# HELLO DAXIN{{ 18.18 | round | int }}
# 18
🌟Jinja2模版的常用功能:
⭐️变量替换:使用{{ variable_name }}在模板中使用变量。
<p>Your name is {{ name }}.</p>
⭐️循环:使用{% for %}循环遍历列表。
<ul>
{% for user in users %}<li>{{ user.name }}</li>
{% endfor %}
</ul>⭐️迭代字典
<dl>
{% for key, value in my_dict.iteritems() %}
<dt>{{ key }}</dt>
<dd>{{ value}}</dd>
{% endfor %}
</dl>
⭐️迭代列表
<ul>
{% for user in users %}
<li>{{ user.username|title }}</li>
{% endfor %}
</ul>
⭐️条件判断:使用{% if %} … {% endif %}进行条件判断。
{% if user.is_active %}<p>{{ user.name }} is active.</p>
{% else %}<p>{{ user.name }} is not active.</p>
{% endif %}⭐️模版继承:可以让子模版继承父模版的结构。
base.html:
<html><head><title>{% block title %}My Website{% endblock %}</title></head><body>{% block content %}{% endblock %}</body>
</html>child.html:
{% extends "base.html" %}{% block title %}Child Page{% endblock %}{% block content %}<p>This is the Child Page.</p>
{% endblock %}⭐️宏:可以将重复的HTML模式定义为宏。
{% macro input(name, value='', type='text') %}<input type="{{ type }}" name="{{ name }}" value="{{ value }}">
{% endmacro %}然后像调用函数一样在模板中使用它:
{{ input('username') }}⭐️Jinja2 环境配置与加载模板:
实际开发中,更常见的做法是从文件中加载模板。为此,需要创建一个Environment实例来管理模板文件。
from jinja2 import Environment, FileSystemLoaderenv = Environment(loader=FileSystemLoader('templates'))
template = env.get_template('mytemplate.html')
print(template.render(name="World"))其中,模板文件mytemplate.html位于templates目录下。
⭐️示例:
尽管Jinja2经常和Flask框架搭配使用,但是它同样可以为其他类型的Python脚本生成HTML。
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/5/7 11:18
# @Author : Summer
# @File :
# @describe:
"""
from jinja2 import Environment, FileSystemLoader
import webbrowserenv = Environment(loader=FileSystemLoader('.'))
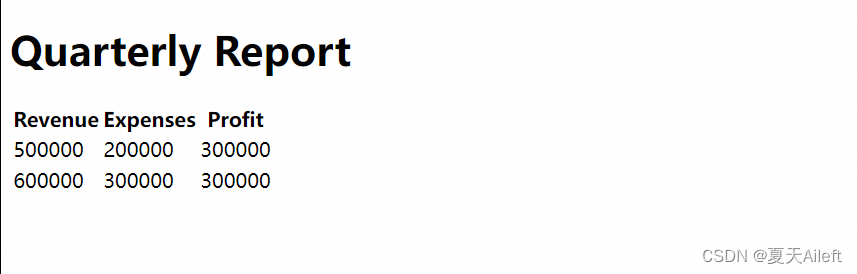
template = env.get_template('report.template.html')report_data = {'title': 'Quarterly Report','headers': ['Revenue', 'Expenses', 'Profit'],'rows': [[500000, 200000, 300000], [600000, 300000, 300000]]
}html_content = template.render(data=report_data)# 将生成的HTML保存到文件
with open('report.html', 'w') as f:f.write(html_content)# 用默认浏览器打开
webbrowser.open_new_tab('report.html')
📌FileSystemLoader :文件系统加载器,不需要模板文件存在某个Python包下,可以直接访问系统中的文件。
模板report.template.html
<!DOCTYPE html>
<html lang="en">
<head><title>{{ data.title }}</title>
</head>
<body><h1>{{ data.title }}</h1><table><tr>{% for header in data.headers %}<th>{{ header }}</th>{% endfor %}</tr>{% for row in data.rows %}<tr>{% for cell in row %}<td>{{ cell }}</td>{% endfor %}</tr>{% endfor %}</table>
</body>
</html>输出:

✨小结:
以上示例只是展示了Jinja2的一些基础用法。Jinja2是一个非常灵活且功能丰富的模板引擎,支持复杂的表达式、过滤器、测试等高级功能,非常适合开发需要高度定制模板的Web应用。大家觉得对自己学习有用的话,可以点赞哈,您的点赞是作者持续创作的动力。

)


| 外部页面导入)




)



W1(神经网络):2.4 神经网络层)





