【1】前端发展史
- 前端的发展史可简述为:
- 从最初的静态页面编写,依赖后端模板渲染
- 逐步演化为通过JavaScript(特别是Ajax技术)实现前后端分离,使得前端能够独立地加载数据和渲染页面
- 随后,Angular、React、Vue等前端框架的兴起,推动了前端工程化的概念,使得前端开发变得更加高效、规范和模块化
- 同时,随着移动开发和桌面开发的融入,前端领域进一步扩展至大前端,涵盖了多个平台和设备。现在,通过诸如Flutter和uni-app等技术,前端开发者可以使用一套代码在多个平台上运行,实现真正的跨平台开发
【2】Vue
(1)简单介绍
-
官方网址:
-
vue 2官网:Vue.js (vuejs.org)
-
vue 3官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
-
Vue是一个构建用户界面的渐进式框架。
-
-
它的核心库专注于视图层,使得开发者能够便捷地构建单页面应用。
-
Vue通过简洁的API实现了响应式的数据绑定和组合的视图组件。
-
Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
-
Vue具有轻量级和易上手的特点,因此在国内得到了广泛的应用和喜爱。
(2)什么是渐进式框架
- 渐进式框架(Incremental Framework)是一种软件开发过程中的架构设计方法。它强调将整个软件系统划分为一系列较小的、可独立开发和测试的组件,逐步构建和扩展整个系统,以满足不断变化的需求。
- 渐进式框架与“一步到位”的传统开发方式不同,后者试图在一开始就构建完整的系统架构,但往往面临着需求变更和系统复杂性的挑战。
- 渐进式框架允许开发者根据项目的需求和复杂度选择性地使用框架提供的不同功能和特性,是一种灵活、高效、适应性强的软件开发方法。
(2)Vue的MVVM模式
-
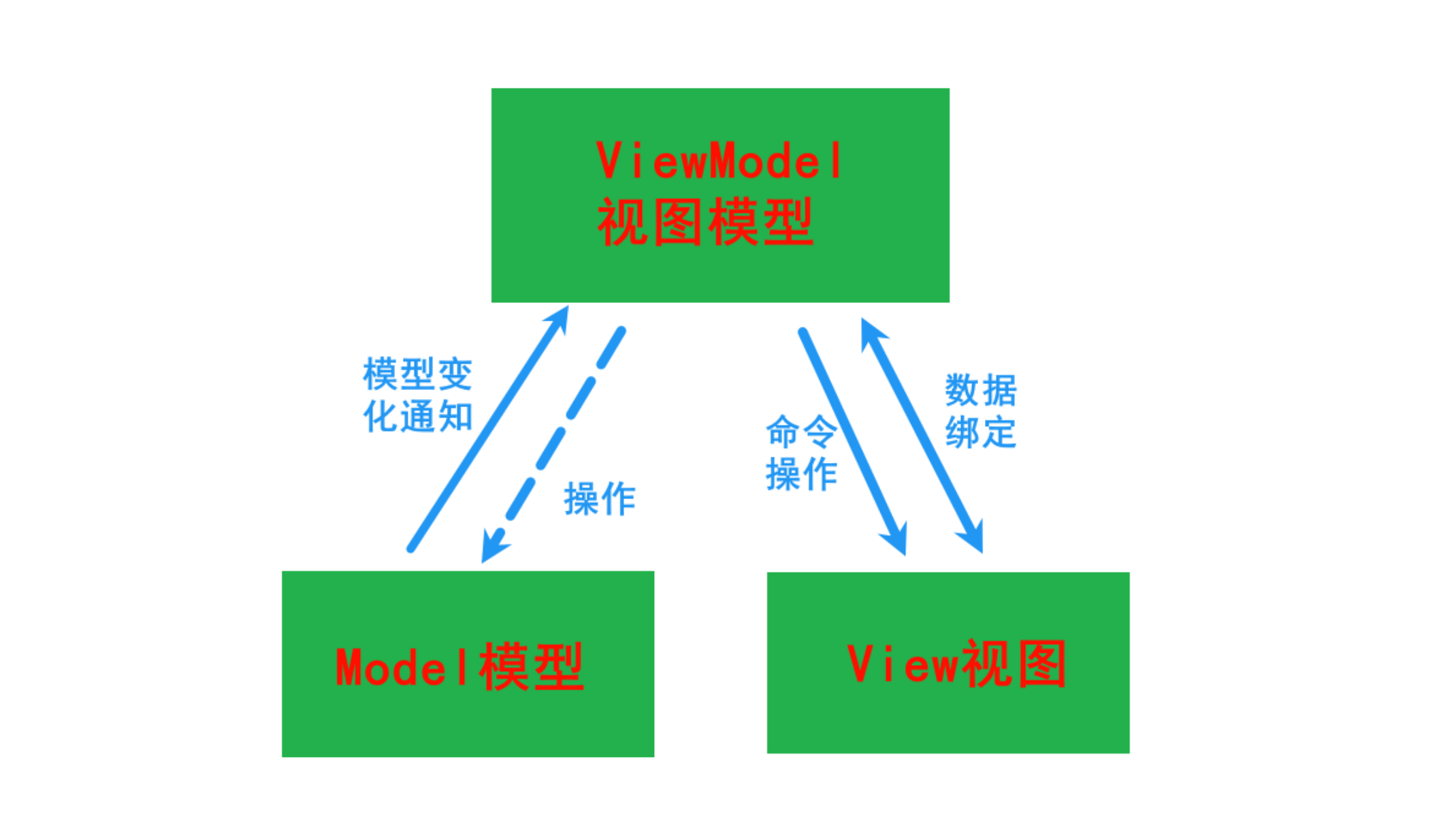
Vue采用了MVVM(Model-View-ViewModel)模式来管理应用程序的数据模型(Model)和视图界面(View)的交互。在MVVM模式中,Model代表数据模型,View代表用户界面,而ViewModel则是连接Model和View的桥梁。
-
Model:是数据模型,表示应用程序中的数据。
-
View:是用户界面,即用户看到的页面结构。
-
ViewModel:是Vue.js的核心,它连接了Model和View。当Model中的数据发生变化时,ViewModel能够监听到这种变化,并自动更新View;同样,当用户在View中进行了某些操作(如输入数据),ViewModel也能够监听到并自动更新Model中的数据。
-
-
通过MVVM模式,Vue实现了数据的双向绑定,即数据变化会驱动视图自动更新,而视图的变化也会反映到数据中。这种解耦机制使得开发者可以更加专注于业务逻辑的实现,而不需要过多地关注View和Model之间的细节。

(3)单页面应用SPA
- Vue的单页面应用(SPA,Single Page Application)是一种特殊的Web应用模式,其核心特点在于用户在整个使用过程中,页面无需重新加载,仅通过动态更新页面的局部内容来实现页面间的切换。
- 页面切换流畅:在SPA中,页面跳转并非传统意义上的加载全新页面,而是根据路由规则,动态地加载和渲染对应的组件。
- 组件化开发:Vue是一个组件化的框架,SPA充分利用了这一点。开发者可以将页面拆分为多个可复用的组件,每个组件都有自己独立的HTML模板、JavaScript逻辑和CSS样式。
- 前后端分离:SPA通常采用前后端分离的开发模式。前端负责页面的渲染和用户的交互,后端则负责提供数据接口。
- 路由管理:Vue Router是Vue.js的官方路由管理器,它使得我们可以轻松实现SPA的页面跳转和组件渲染。
- 数据驱动:Vue是一个数据驱动的框架,SPA中的页面渲染和组件状态都是基于数据的。当数据发生变化时,Vue会自动更新相关的视图,实现了视图与数据的双向绑定。
【3】hello world
(1)安装下载
- 官网地址:介绍 — Vue.js (vuejs.org)
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>或者:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
(2)第一个例子
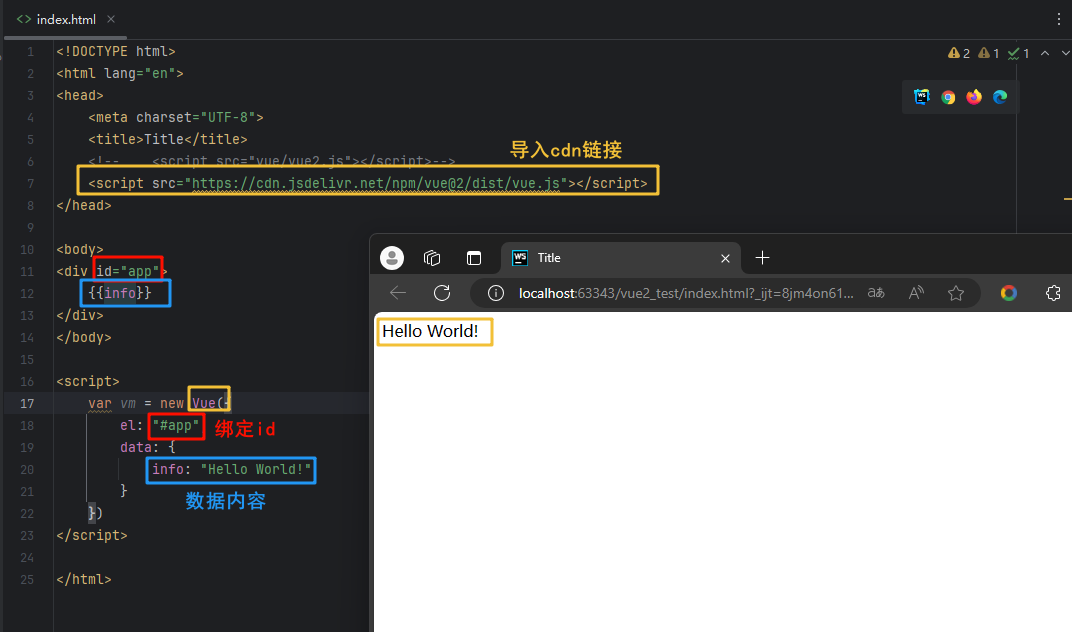
- 创建一个HTML文件
- 在头部使用cdn导入js文件或者下载到本地导入
- 在body中创建一个div标签,id为app
- 在script标签中创建一个Vue对象
- el参数为div的id
- data为传递为这个div的数据内容
- 在div中使用插值表达式

- 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- <script src="vue/vue2.js"></script>--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app">{{info}}
</div>
</body><script>var vm = new Vue({el: "#app",data: {info: "Hello World!"}})
</script></html>
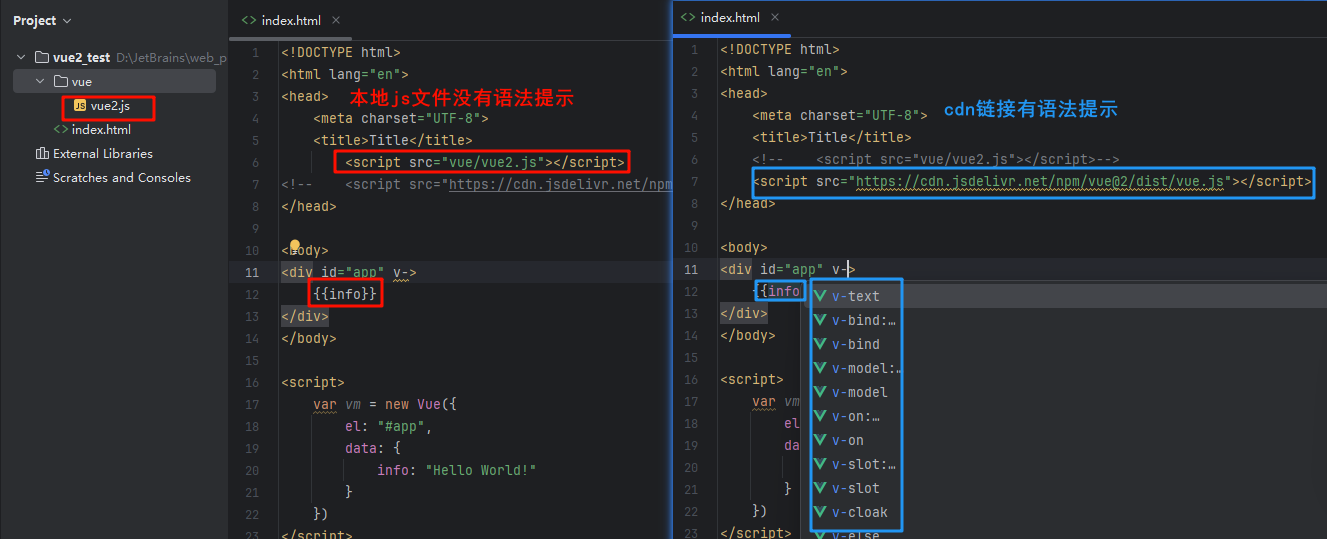
- 注意:使用本地的js文件,没有vue的语法提示,需要使用cdn链接

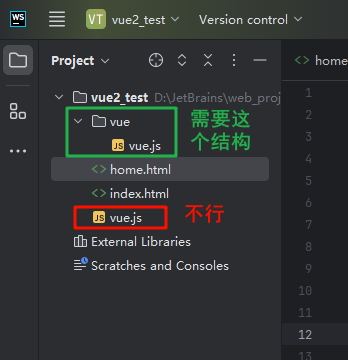
- 还有一个解决办法:本地js文件只能叫做 vue.js,修改其他名字都将没有提示,且本地js文件需要位于vue文件夹下

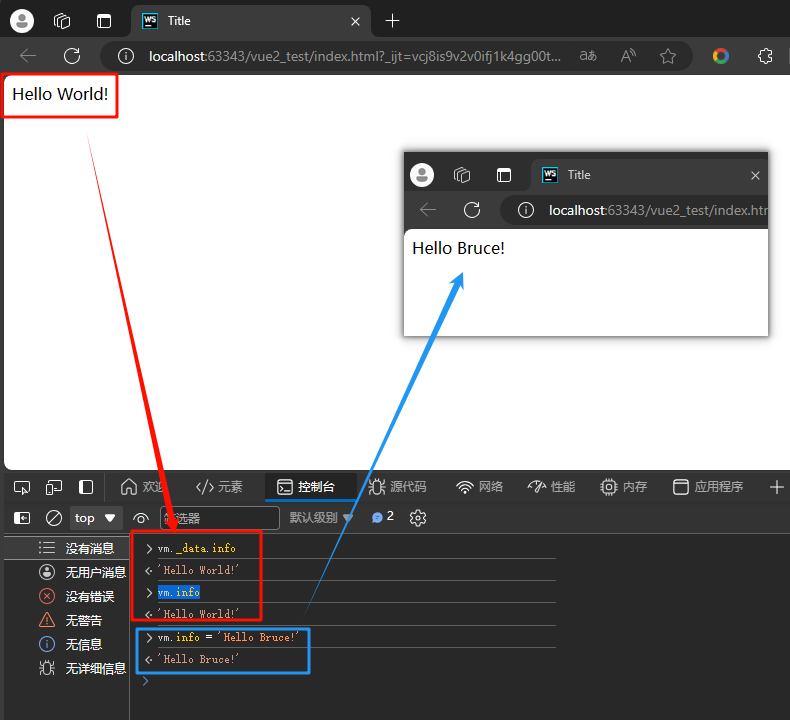
(3)双向数据绑定测试
- 控制可以正常输出页面中的内容
- vm._data.info
- vm.info
- 控制台可以修改页面中的数据显示内容





)


)




)

)

)


)