注意:
1、点击某行单元格添加选中样式;
2、表格第一列数据单独添加样式,比如:加粗;
3、表格表头添加样式,比如:修改背景色;
先上代码(效果图在文章末尾):
<template><div><el-table size="small"style="width: 100%;"highlight-current-row:header-cell-style="headerCellStyle()":cell-class-name="tableCellClassName"row-key="index"@cell-click="cellclick":cell-style="cellStyle":row-class-name="rowClassName":data="tableData" ><el-table-columnlabel="名称1"prop="name1"align="left"><template slot-scope="scope"><span>{{ scope.row.name1}}</span></template></el-table-column><el-table-columnlabel="名称2"prop="name2"align="center"><template slot-scope="scope"><span>{{ scope.row.name2 || '-'}}</span></template></el-table-column><el-table-columnlabel="名称3"prop="name3"align="center"><template slot-scope="scope"><span>{{ scope.row.name3 || '-'}}</span></template></el-table-column><el-table-columnlabel="名称4"prop="name4"align="center"><template slot-scope="scope"><span>{{ scope.row.name4 || '-'}}</span></template></el-table-column></el-table></div>
</template><script>
export default {name: '',components: {},props: {},data () {return {tableData: [{name1: '上海',name2: 'bbb',name3: 'ccc',name4: 'ddd',},{name1: '广州',name2: 'bb',name3: 'cc',name4: 'dd',},{name1: '厦门',name2: 'b',name3: 'c',name4: 'd',},{name1: '北京',name2: 'bbbb',name3: 'cccc',name4: 'dddd',}],cellClickRow:'',cellClickColumn: '',}},created () {},mounted () {},computed: {},watch: {},methods: {// 表头样式headerCellStyle () {return {color: " #333 !important", backgroundColor: "#cedff3 !important",fontSize: '14px',fontWeight: 500,}},rowClassName ({row,rowIndex}) {// 点击时 添加小手样式if (rowIndex === 2) {return 'addPointer'}},tableCellClassName ({row,column,rowIndex,columnIndex}) {// 给行列索引赋值row.index = rowIndexcolumn.index = columnIndexif (columnIndex === 0) {return 'columnFirstStyle'} else {return 'columnOtherStyle'}},cellclick (row, column, cell,event) {let clickRanking = '' // 当前点击数据for(let i in row) {if (i === column.property) {clickRanking = row[i]}}// 点击厦门行:点击的厦门数据不为空 且 '厦门' 标题不可点击if (row.name1 === '厦门' && clickRanking && clickRanking !=='厦门') {this.cellClickRow = row.indexthis.cellClickColumn = column.index}},cellStyle ({row, column, rowIndex, columnIndex}) {if (row.name1 === '厦门') {// 给所点击的 单元格添加样式if (row.index === this.cellClickRow && column.index === this.cellClickColumn) {return "border:1px solid #409eff; color:#2C89E5;font-weight: 700;"} else {return ''}}},},
}
</script><style lang="scss" scoped>
::v-deep .columnFirstStyle{font-weight: 700;font-size: 14px;color: black;
}
::v-deep .columnOtherStyle{font-size: 14px;
}
::v-deep .addPointer{cursor: pointer;
}</style>
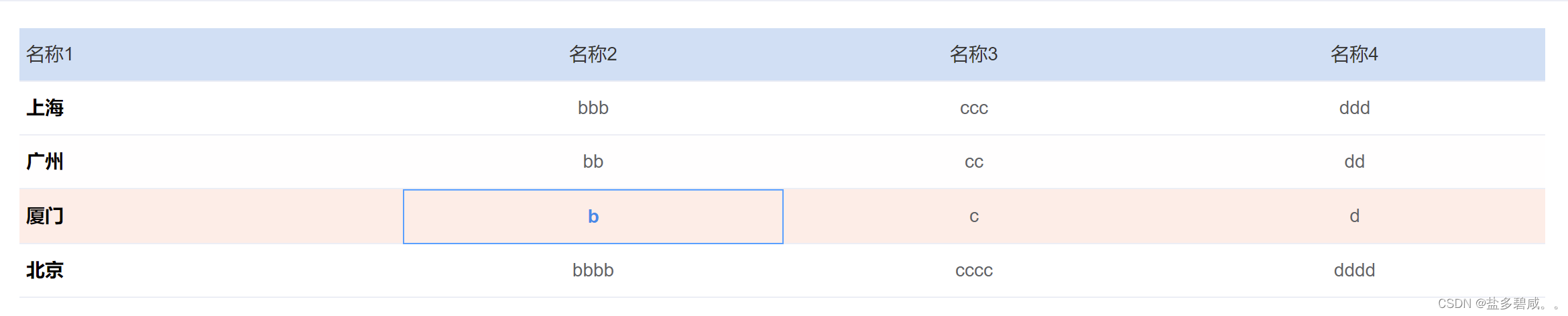
展示效果图:

0.9.2)




2024.04.26:UCOSIII第五十节:User文件夹函数概览(uC-CPU文件夹))




(上))








