具体流程如下:
·1、创建一个vue项目
vue create project
2、编写组件
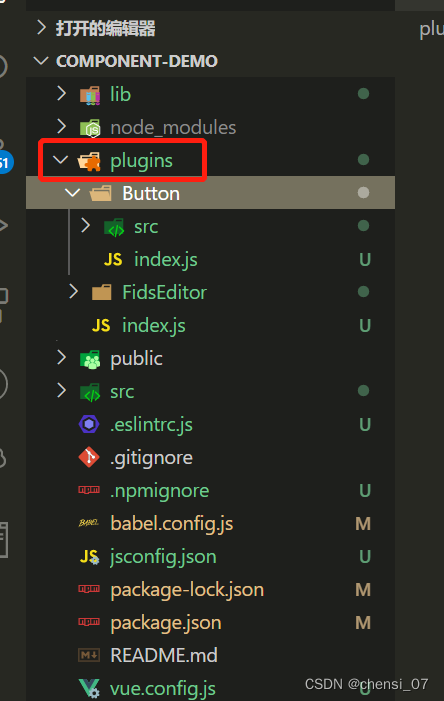
(1)新建一个plugins文件夹(可自行创建)

(2)新建Button组件

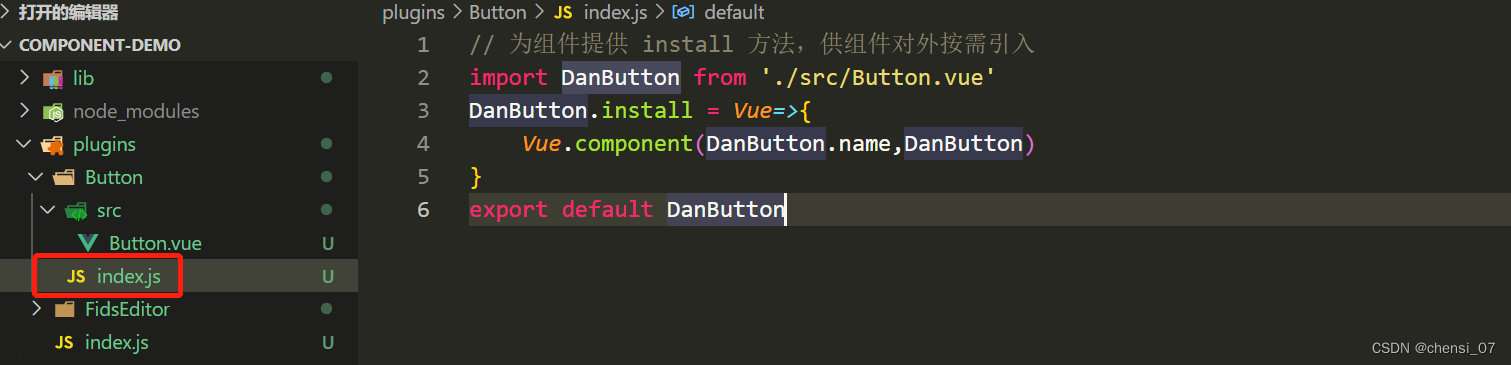
(3)组件挂载,为组件提供 install 方法,供组件对外按需引入

3、本地测试
//main.js中全局导入组件库
import DangeUI from './plugins'
Vue.use(DangeUI)// 页面使用
<dan-button></dan-button>4、打包组件
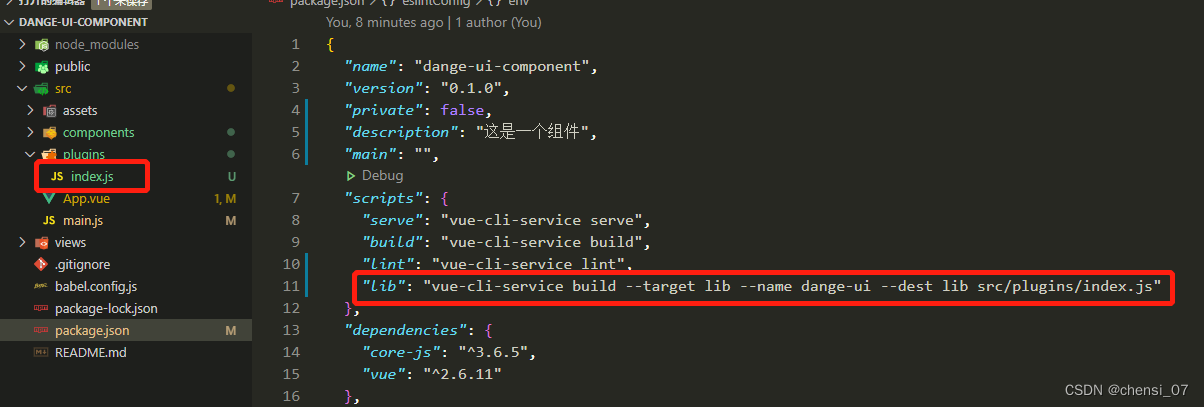
主要需要四个参数:
1、target: 默认为构建应用,改为 lib 即可启用构建库模式
2、name: 输出文件名
3、dest: 输出目录,默认为 dist,这里我们改为 lib
4、entry: 入口文件路径,默认为 src/App.vue,这里改为 src/plugin/index.js
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","lib": "vue-cli-service build --target lib --name dange-ui --dest lib src/plugins/index.js"},
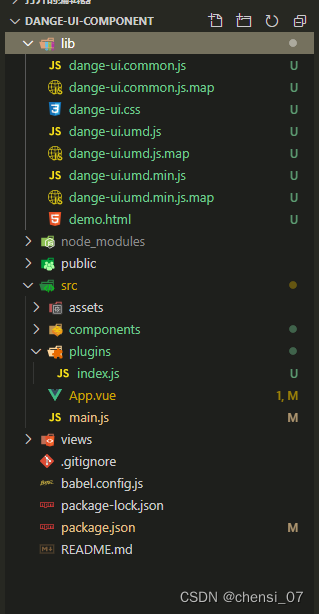
执行 npm run lib 命令,编译组件

5、准备发布
首先需要在 package.json 添加组件信息
name: 包名,该名不能和已有的名称冲突;
version: 版本号,不能和历史版本号相同;
description: 简介; main: 入口文件,应指向编译后的包文件;
keyword:关键字,以空格分割;
author:作者;
private:是否私有,需要修改为 false 才能发布到 npm;
license:开源协议。
"name": "dange-ui-component",
"version": "0.1.0",
"private": false,
"description": "这是一个组件",
"main": "lib/dange-ui.umd.min.js",
"license": "MIT",
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","lib": "vue-cli-service build --target lib --name dange-ui --dest lib src/plugins/index.js"
}然后创建 .npmignore 文件,设置忽略文件
该文件的语法和 .gitignore 的语法一样,设置发布到 npm 时忽略哪些目录或文件
.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html# local env files
.env.local
.env.*.local# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*6、发布到npm(以下是我们内部npm)
登录账号:npm login --registry http://npm.taos.qdcares
输入用户名,密码,邮箱
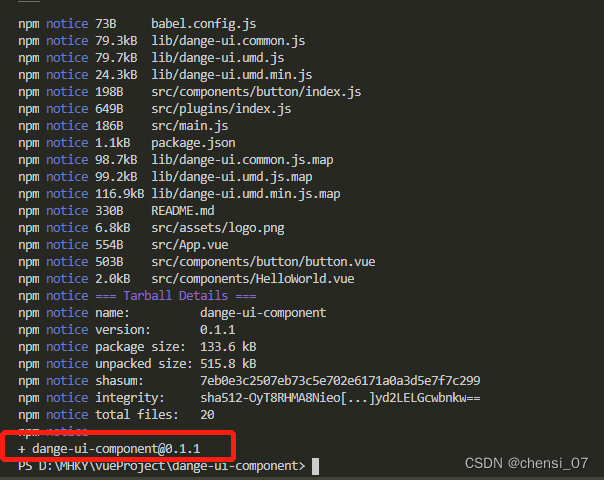
发布包:npm publish
常用命令
修改npm的配置文件
npm config set @cares:registry http://npm.tao.qdcares
删除指定npm地址的包
npm unpublish guitest --force --registry=http://npm.tao.qdcares
查看当前操作用户
npm whoami


发布成功后,可以去npm 查看自己发布的包
7、使用组件
npm i dange-ui-component
在main.js中全局注册
import Vue from 'vue'
import App from './App.vue'import DangeUI from 'dange-ui-component'
import 'dange-ui-component/lib/dange-ui.css'Vue.use(DangeUI)
Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')页面中直接使用
<dan-button></dan-button>注意:,这个标签与组件文件中的button.vue里的name保持一致
8、常见问题
问题1: 401 Unauthorized - PUT https://registry.npmjs.org/vue-dialog-service --You must be logged in to publish packages
解决方法:执行登录npm login
问题2: 403 Forbidden - PUT https://registry.npmjs.org/vue-dialog-service - You do not have permission to publish “vue-dialog-service”. Are you logged in as the correct user?
解决方法:这是因为npm上有存在和你相同的name,需要修改package.js中的name
问题3:403 Forbidden - PUT https://registry.npmjs.org/vdialogservice - you must verify your email before publishing a new package: https://www.npmjs.com/email-edit
解决方法:需要邮件激活,可以登录npm去激活一次
问题4:403 Forbidden - PUT https://registry.npmjs.org/vdialogservice - You cannot publish over the previously published versions: 0.1.0.
解决方法:需要重新发布,每次发布package.js中的version要增加一下。
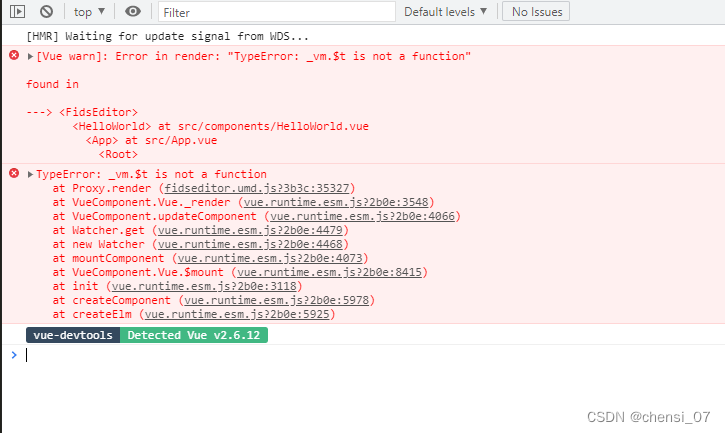
问题5:如图
插件中的所有依赖文件都无法使用
解决方法:webpack中把依赖包打包成单独的js文件导致的,将一下代码注释掉就解决了
将每个依赖包打包成单独的js文件
config.optimization = {runtimeChunk: "single",splitChunks: {chunks: "all",maxInitialRequests: Infinity,minSize: 30000, // 依赖包超过20000bit将被单独打包cacheGroups: {vendor: {test: /[\\/]node_modules[\\/]/,name(module) {const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1];return `npm.${packageName.replace("@", "")}`;}}}}};


)


)



)



—— 测试)


)



