
quill文档:Installation - Quill Rich Text Editor
quill仓库:GitHub - quilljs/quill: Quill is a modern WYSIWYG editor built for compatibility and extensibility.
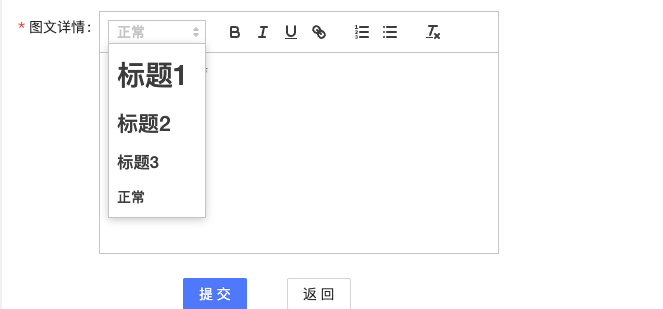
quill默认是英文的,并且高度也是只有一行,所以想自定义高度和汉化,就需要做一些配置,主要是通过添加css样式来修改高度和汉化:

如果你用的是snow 主题,那么就可以直接使用我的css样式。
修改编辑器高度:
.ql-editor {min-height: 200px;
}汉化:
.ql-snow .ql-tooltip[data-mode='link']::before {content: '请输入链接地址:' !important;
}.ql-snow .ql-tooltip.ql-editing a.ql-action::after {border-right: 0px;content: '保存';padding-right: 0px;
}.ql-snow .ql-tooltip[data-mode='video']::before {content: '请输入视频地址:' !important;
}.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {content: '14px' !important;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='small']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='small']::before {content: '10px' !important;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='large']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='large']::before {content: '18px' !important;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='huge']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='huge']::before {content: '32px' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {content: '文本' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label[data-value='1']::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value='1']::before {content: '标题1' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label[data-value='2']::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value='2']::before {content: '标题2' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label[data-value='3']::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value='3']::before {content: '标题3' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label[data-value='4']::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value='4']::before {content: '标题4' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label[data-value='5']::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value='5']::before {content: '标题5' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label[data-value='6']::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value='6']::before {content: '标题6' !important;
}.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {content: '正常' !important;
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='SimSun']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='SimSun']::before {content: '宋体' !important;
}.ql-font-SimSun {font-family: 'SimSun';
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='SimHei']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='SimHei']::before {content: '黑体' !important;
}.ql-font-SimHei {font-family: 'SimHei' !important;
}.ql-snow.ql-picker.ql-font.ql-picker-label[data-value='Microsoft-YaHei']::before,
.ql-snow.ql-picker.ql-font.ql-picker-item[data-value='Microsoft-YaHei']::before {content: '微软雅黑' !important;
}.ql-font-Microsoft-YaHei {font-family: 'Microsoft YaHei';
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='KaiTi']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='KaiTi']::before {content: '楷体' !important;
}.ql-font-KaiTi {font-family: 'KaiTi';
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='FangSong']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='FangSong']::before {content: '仿宋' !important;
}.ql-font-FangSong {font-family: 'FangSong';
}
将以上css样式添加到项目中,就可以了
)







基础使用)








)

