第一步,创建多个环境配置文件
Vue CLI 项目默认使用 .env 文件来定义环境变量。你可以通过创建不同的 .env 文件来为不同环境设置不同的环境变量,例如:
- .env —— 所有模式共用
- .env.local —— 所有模式共用,但不会被 git 提交,自动添加到.gitignore
- .env.development —— 仅开发模式使用,使用npm run server时默认会加载此配置文件
- .env.developmen.local—— 仅开发模式使用,但会被 git 忽略自动添加到.gitignore,使用npm run server时默认会加载此配置文件
- .env.production —— 仅生产模式使用,使用npm run build时默认会加载此配置文件
- .env.staging—— 仅staging模式使用,使用需要配置–mode staging

第二步,编写内容
env.development中的内容
# 页面标题
VUE_APP_TITLE = 管理系统# 开发环境配置
ENV = 'development'# 若依管理系统/开发环境
VUE_APP_BASE_API = '/dev-api'# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
在配置文件中定义自定义变量时,一定要以 VUE_APP_开头,否则Vue无法读取此变量
第三步,在package.json文件中编写启动命令
除了.env文件会自动被加载外,其他环境需要手动的添加加载指令
"scripts": {"serve": "vue-cli-service serve", "serve:prod": "vue-cli-service serve --mode production","build": "vue-cli-service build","build:stage": "vue-cli-service build --mode staging","lint": "vue-cli-service lint"}
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
- development 模式用于 vue-cli-service serve
- test 模式用于 vue-cli-service test:unit
- production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
你可以通过传递 --mode 选项参数为命令行覆写默认的模式。
npm run serve 加载的是在 package.json 文件中 scripts 部分定义的 serve 脚本所指定的环境。
当你运行 npm run serve 时,实际上是在调用 vue-cli-service serve 命令,所有的环境变量都从对应的环境文件中载入。如果文件内部不包含 NODE_ENV 变量,它的值将取决于模式,例如,在 production 模式下被设置为 “production”,在 test 模式下被设置为 “test”,默认则是 “development”。Vue CLI 会根据是否存在 .env.development 文件来加载开发环境的环境变量。如果你想要为特定的环境指定不同的环境变量,你可以创建相应的 .env.development.local 或 .env.production.local 文件,这些文件不会被 git 提交,可以用来存储敏感信息或本地特定的配置。
NODE_ENV 将决定您的应用运行的模式,是开发,生产还是测试,因此也决定了创建哪种 webpack 配置。
例如通过将 NODE_ENV 设置为 “test”,Vue CLI 会创建一个优化过后的,并且旨在用于单元测试的 webpack 配置,它并不会处理图片以及一些对单元测试非必需的其他资源。
同理,NODE_ENV=development 创建一个 webpack 配置,该配置启用热更新,不会对资源进行 hash 也不会打出 vendor bundles,目的是为了在开发的时候能够快速重新构建。
“serve”: “vue-cli-service serve” 使用npm run serve指令运行时,会默认开发模式,所以不用写 --mode,此配置会自动加载开发模式下的.env.development配置文件,将 NODE_ENV 设置为 “development” ,应用运行的模式为开发。
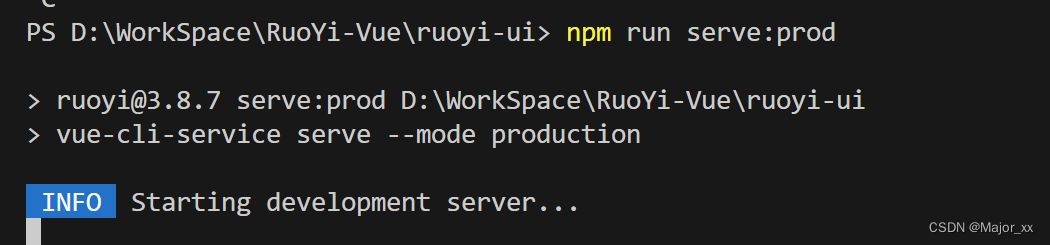
“serve:prod”: “vue-cli-service serve --mode prod” 使用npm run serve:prod指令运行时,会加载生产模式下的.env.production配置文件,将 NODE_ENV 设置为 “production” ,应用运行的模式为生产。
“build”: “vue-cli-service build” 使用npm run build指令时,会自动加载生产模式下的.env.production配置文件,将 NODE_ENV 设置为 “production” ,构建出生产环境应用。
当你运行 vue-cli-service build 命令时,无论你要部署到哪个环境,应该始终把 NODE_ENV 设置为 “production” 来获取可用于部署的应用程序,因为部署肯定是要在生产环境当中,性能高。意思就是无论部署开发还是测试还是生产环境配置如果不配置NODE_ENV 为 “production” ,就会根据读的模式来设置NODE_ENV 值,那么构建出的环境应用也是可变的。如果配置NODE_ENV 为 “production” ,那么不管读的模式是啥加载的配置是什么都构建出生产环境应用。
示例:Staging 模式
假设我们有一个应用包含以下 .env 文件:
VUE_APP_TITLE=My App
和 .env.staging 文件
NODE_ENV=production
VUE_APP_TITLE=My App (staging)
vue-cli-service build 会在生产模式下加载可能存在的 .env、.env.production 和 .env.production.local 文件,将 NODE_ENV 设置为 “production” ,然后构建出生产环境应用。
“build:stage”: “vue-cli-service build --mode staging”,使用npm run build:stage指令时会在 staging 模式下加载可能存在的 .env、.env.staging 和 .env.staging.local 文件,此时NODE_ENV 的值将被覆盖为 production,而不是 staging,然后构建出生产环境应用。
这两种情况下,根据 NODE_ENV,构建出的应用都是生产环境应用,但是在 staging 版本中,process.env.VUE_APP_TITLE 被覆写成了另一个值。
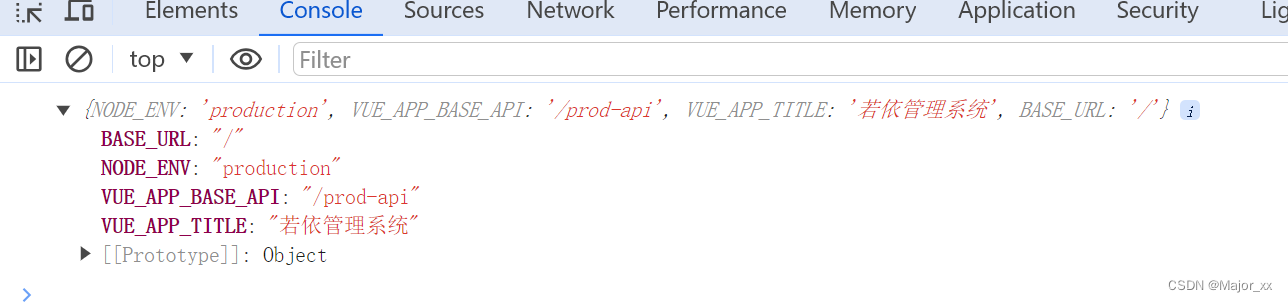
第四步,输出环境变量并演示
输出环境变量
new Vue({el: '#app',router,store,render: h => h(App),mounted(){console.log(process.env)}})
npm run serve:prod





)

)




Docker+ server部署极简前端页面)







)
