目录
CSS显示模式简介
CSS显示模式的分类
块元素
行元素
行内块元素
元素显示模式的转换
使块内文字垂直居中的方法
设计简单小米侧边栏(实践)
CSS显示模式简介
元素显示模式就是元素(标签)以什么方式进行显示,比如<div></div>自己占一行,比如一行可以放多个<span></span>。当网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局网页
CSS显示模式的分类
块元素
常见的块元素有以下标签:
标题标签
<h1></h1>~<h6></h6>段落标签
<p></p><div></div>无序列表标签
<ul><li></li><li></li>
</ul>
有序列表标签
<ol><li></li><li></li>
</ol>其中,<div></div>是典型的块元素标签
块元素标签的特点:
- 每一个标签独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 一个容器及盒子,里面可以放行内或者块级元素
📌
文字类的元素内不能放块级元素,例如<p></p>中不可以放块级元素,特别是不能放<div> </div>同理, <h1></h1>~<h6></h6>等都是文字类块级标签,里面也不能放其他块级元素
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>块元素</title><style>div{width: 200px;height: 200px;background-color: red;}h1 {background-color: blue;}</style>
</head>
<body><h1>这是一段内容</h1><div>这是一段内容</div>
</body>
</html>效果如下:

如果在文字类标签中放入可以放置任何内容的块元素则会出现问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>块元素</title><style>div{width: 200px;height: 200px;background-color: red;}h1 {background-color: blue;}</style>
</head>
<body><h1>这是一段内容</h1><p><div>这是一段内容</div></p><div>这是一段内容</div>
</body>
</html>问题如下:

行元素
常见的行元素标签:
链接标签
<a></a>粗体标签
<strong></strong>
<b></b>斜体标签
<em></em>删除线标签
<del></del>
<s></s>下划线标签
<ins></ins>
<u></u><span></span><span></span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
📌
链接里面不能再放链接,特殊情况链接 <a></a>里面可以放块级元素,但是给 <a></a> 转换一下块级模式最安全
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行元素</title><style>span {width: 200px;height: 200px;background-color: red;}</style>
</head>
<body><span>这是一段内容</span>
</body>
</html>效果如下:

行内块元素
常见的行内块标签:
<img />
<input />
<td></td>行内块元素同时具有块元素和行内元素的特点:
- 和相邻行内元素(或者行内块元素)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个行内块元素(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
元素显示模式的转换
即一个模式的元素需要另外一种模式的特性,比如想要增加链接 <a></a>的触发范围
转换方式:
- 转换为块元素:
display: block; - 转换为行内元素:
display: inline; - 转换为行内块:
display: inline-block;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内块元素</title><style>/* 将a标签转换为行内块元素 */a {display: inline-block;width: 200px;height: 200px;background-color: red;}</style>
</head>
<body><a href="#">链接</a><a href="#">链接</a>
</body>
</html>效果如下:

使块内文字垂直居中的方法
在CSS中没有直接对文字设置垂直居中的属性,但是可以采用行高的设置来解决这个问题
当行高与当前块高度相同时,文字会被上下两个间隙挤在块的中间
同理,当行高大于当前块高度时,则此时因为上下间隙均等分布,所以上面的间隙会占据大部分的块空间,从而使文字向下移动,反之当行高小于当前块高度时,使文字向上移动
设计简单小米侧边栏(实践)
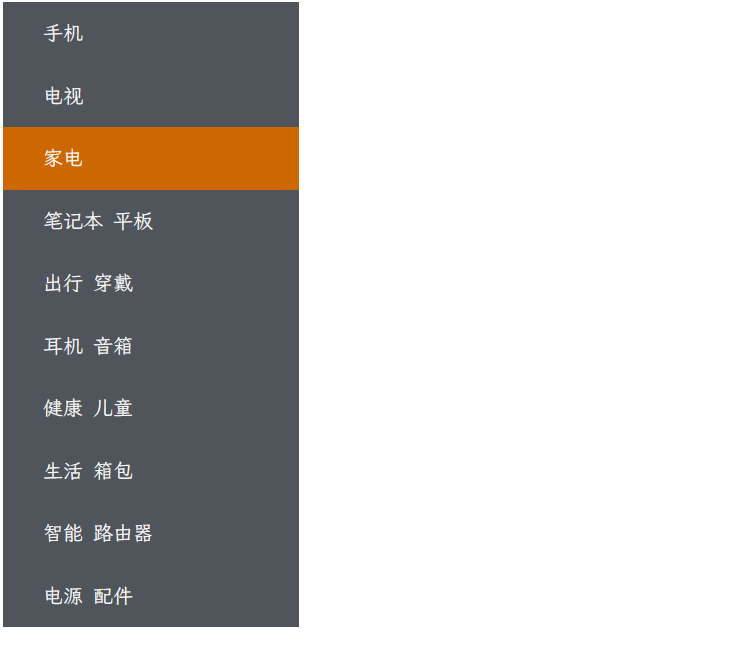
参考图如下:

参考小米商城链接:小米商城
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单小米侧边栏</title><style>a {/* 设置每一个链接的大小,前提是为块元素 */display: block;width: 237px;height: 50px;/* 设置每一个链接的背景颜色 */background-color: rgb(80, 85, 92);/* 设置每一个链接的文字缩进 */text-indent: 2em;/* 设置每一个链接文字的行高,使内容文本垂直居中 */line-height: 50px;}/* 设置链接默认显示效果 */a:link {color: whitesmoke;text-decoration: none;}/* 设置当鼠标悬停时链接的效果 */a:hover {background-color: rgb(205, 103, 0);}</style>
</head>
<body><a href="#">手机</a><a href="#">电视</a><a href="#">家电</a><a href="#">笔记本 平板</a><a href="#">出行 穿戴</a><a href="#">耳机 音箱</a><a href="#">健康 儿童</a><a href="#">生活 箱包</a><a href="#">智能 路由器</a><a href="#">电源 配件</a>
</body>
</html>




多种手段过滤或升级警告)


)






)



