什么是http缓存?
1、HTTP 缓存会存储与请求关联的响应,并将存储的响应复用于后续请求。
2、缓存的原理是在首次请求后保存一份请求资源的响应副本,当用户再次发起相同请求时,判断缓存是否命中,如果命中则将前面的响应副本返回给用户
3、使用缓存可以减少HTTP请求的数量,减少HTTP响应的大小,使web页面加载得更快。
memory cache和disk cache

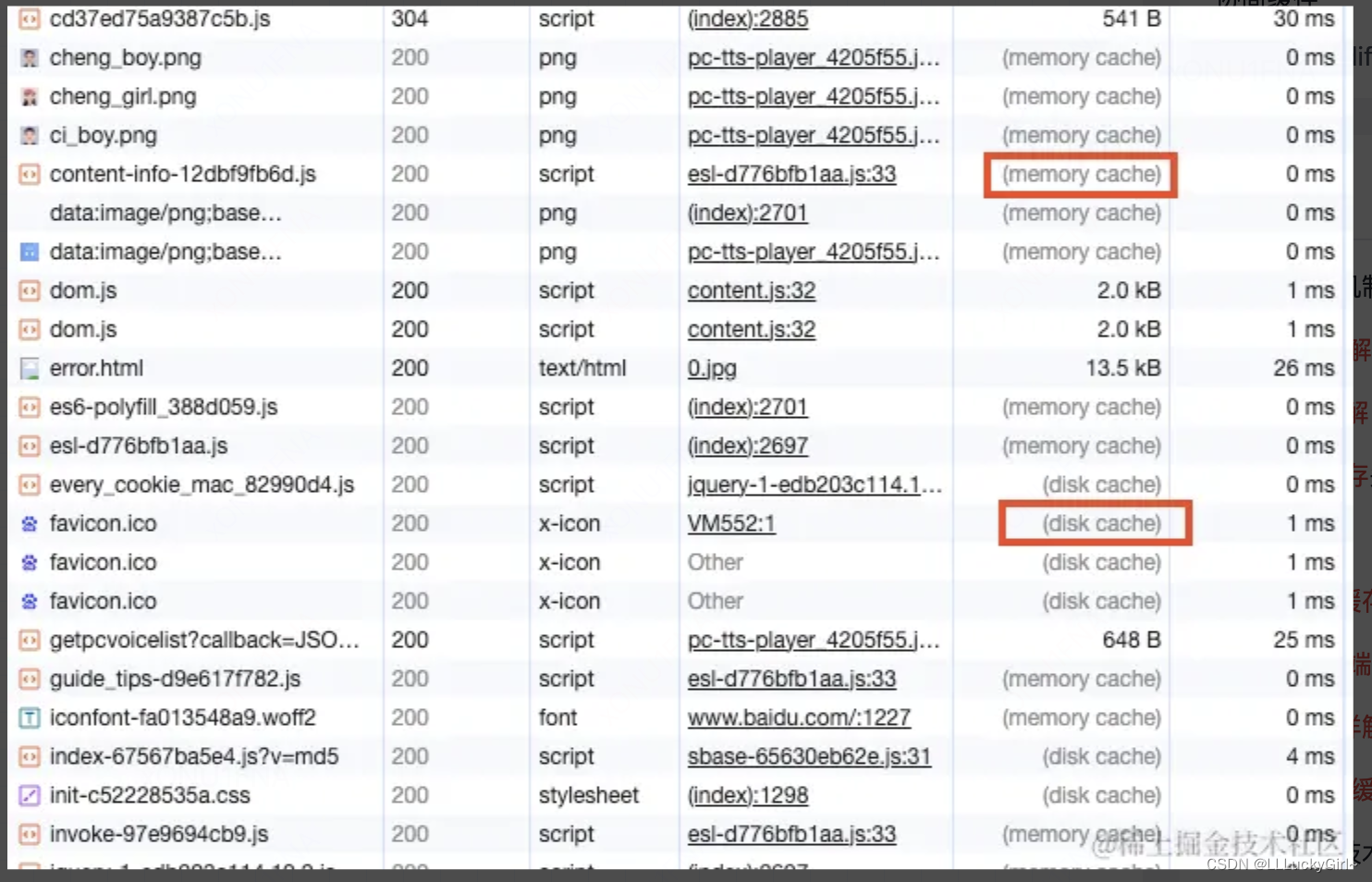
memory cache:即内存缓存,存储在浏览器内存中,在访问页面后,再次刷新页面,可以发现很多数据来自Memory Cache(即内存缓存)
优点:
1、获取速度快;优先级高,当资源加载时,浏览器率先查找内存(memory cache)是否存在,存在则直接加载,不存在则找磁盘(disk cache)是否存在,存在则获取,不存在就进行网络请求。
缺点:
1、生命周期短,当网页的tab页面被关闭后(刷新不会),内存就会释放;且计算机内存的大小有限
disk cache:即磁盘缓存,存储在计算机硬盘中
优点:
1、存储容量大;生命周期长,只要不删除就一直存在
缺点:
1、读取速度相对memory cache较慢
http缓存方式
1、http缓存分为两种缓存,分别是强制缓存和协商缓存
2、强缓存的优先级比协商缓存高
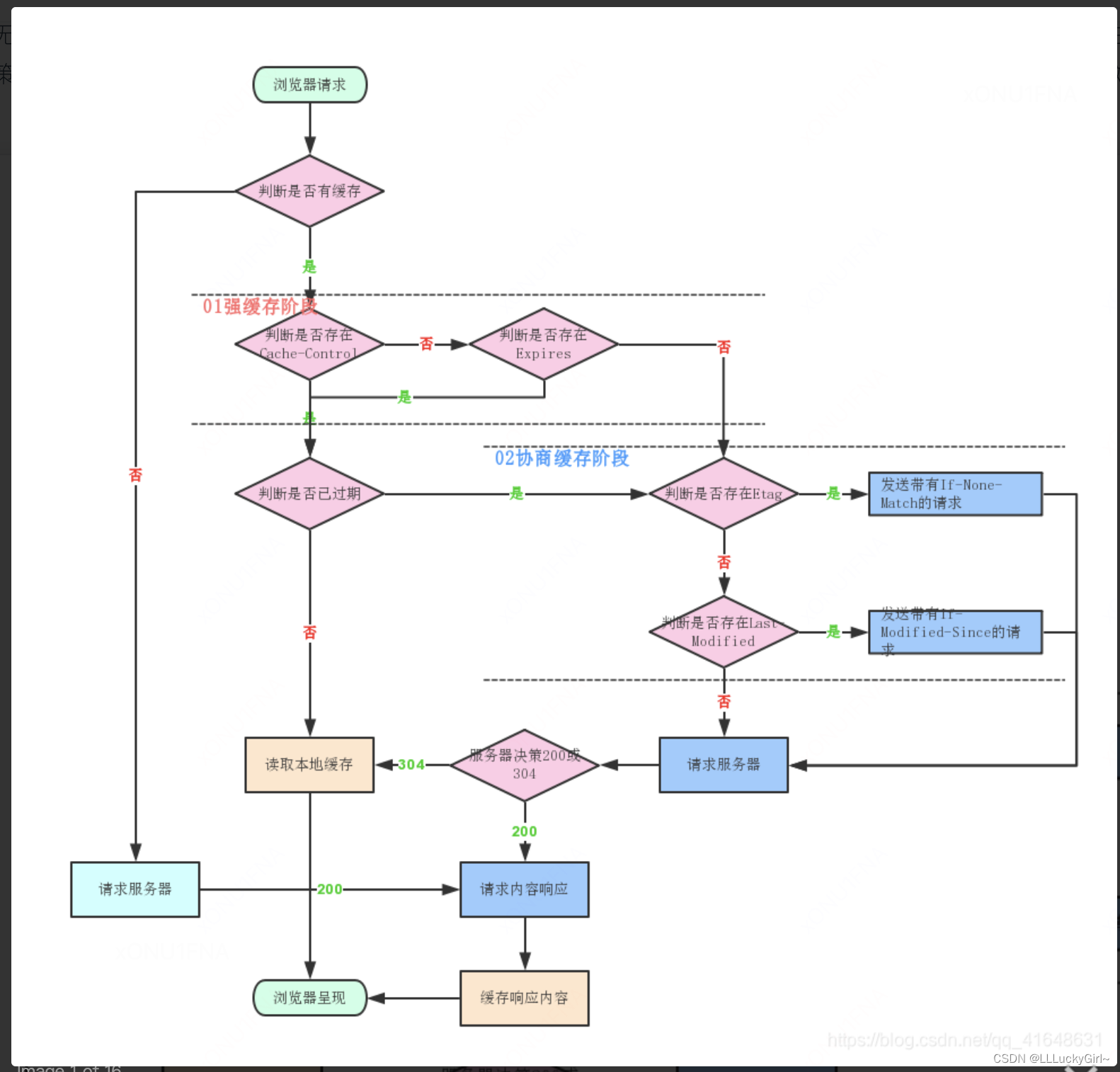
缓存图解,下面详细分析
http缓存---强制缓存
强制缓存过程:
客户端请求数据时判断有没有缓存数据存在,存在的话再判断缓存数据有没有过期,如果没有过期则直接使用缓存数据,无需与服务端进行通信
判断缓存是否过期是关键,下面就开始了
http1.0实现强制缓存的方法

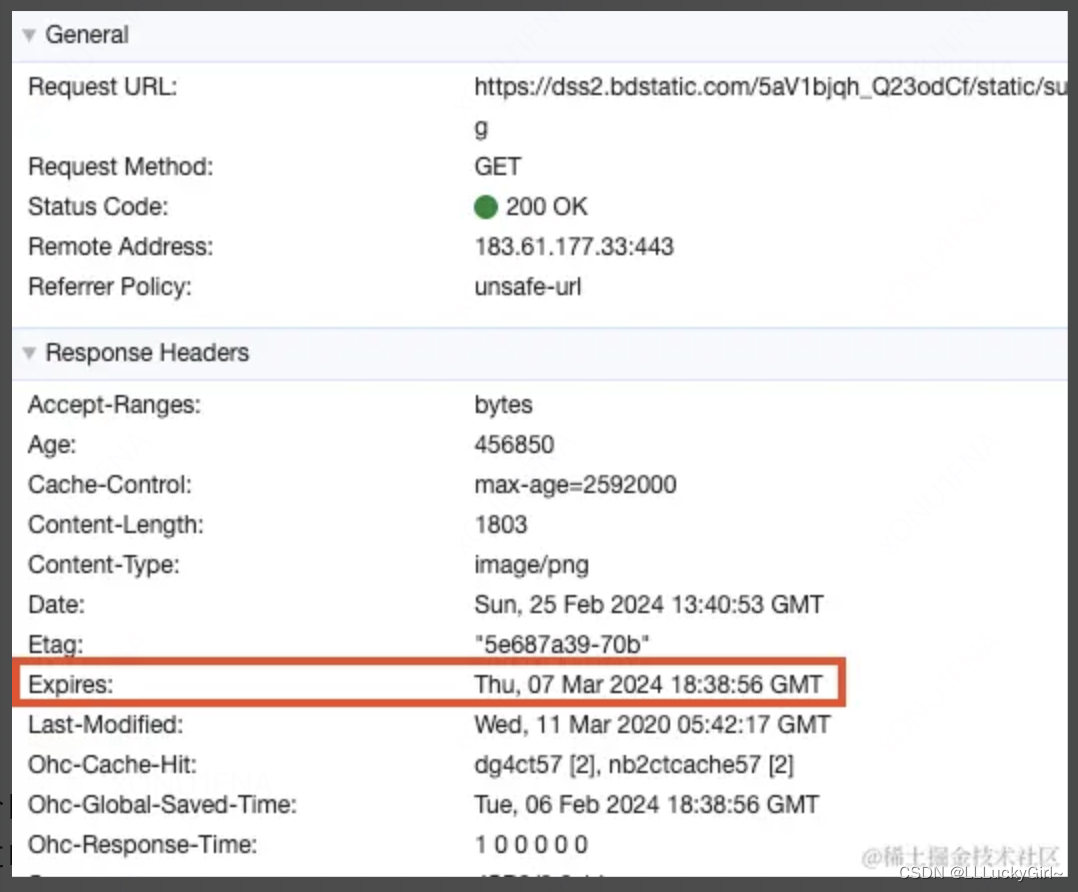
如上图所示,Web服务器使用Expires响应头来告诉Web客户端它可以使用某个资源的缓存数据(副本)直到指定的时间为止
缺点:
Expires时间是服务端的时间,浏览器会将其与客户端的时间进行比对,这就可能导致客户端的时间和服务端的时间不一致,因为用户可以随意修改客户端的时间,这就会导致缓存命中的误差。
http1.1实现强制缓存的方法
引进了Cache-Control头来克服Expires头的限制
Cache-Control的常用属性有
1、max-age
1.1、可以指定缓存的生命周期(即被缓存多久)。它以秒为单位定义来一个更新窗。
1.2、Cache-Control是HTTP1.1的产物,其优先级比Expires高。如果两者同时出现,HTTP规范规定Cache-Control的max-age指令将重写Expires头。
2、private/public
2.1、public表示该响应可以被任何对象(包括:发送请求的客户端、代理服务器等等)缓存
2.2、private:私有缓存,表示该响应只能被发送请求的客户端缓存,而代理服务器等等其他不能缓存
2.3、private/public 未设置时,默认为private
3、no-cache
3.1、no-cache 不是禁止一切缓存的意思,而是强制客户端向服务端发送请求判断资源是否变更,变更则返回变更后的数据,未变更则返回304。即no-cache是禁止没有重新验证的情况下使用缓存,可以理解为不使用强缓存,使用协商缓存
4、no-store
4.1、no-store 表示该响应禁用缓存,不将响应存储在任何缓存中。
5、s-maxage
5.1、s-maxage:“s”表示共享,该字段和max-age类似,用于设置缓存时长,优先级高于max-age或Expires,但该字段仅在代理服务器(如CDN等)生效,仅当设置了public才有效。
http缓存---协商缓存
协商缓存过程:
强缓存的优先级比协商缓存高。当强制缓存没有命中(例如max-age过期),或者Cache-Control设置了no-cache(上文说到的),则开始进行协商缓存。
使用协商缓存时,客户端会携带缓存数据标识会向服务端发送一个请求,服务端识别对应的数据是否失效,如果未失效则返回304状态码,通知客户端比对成功,可以使用缓存数据。如果失效则返回最新数据,状态码为200。
下面就是协商缓存的具体分析
HTTP1.0实现协商缓存的方法------Last-Modified和If-Modified-Since
1、客户端首次请求一个资源时,服务端返回的header中如果有加上Last-Modified,其表示该资源的最后修改时间
2、那么当客户端后续再次请求该资源时,会在发送的请求头中携带If-Modified-Since,其值和之前返回的Last-Modified一致
3、服务端就会收到If-Modified-Since值,再根据资源最新的最后修改时间进行判断缓存是否失效。如果缓存命中(缓存有效),则返回空响应体, 状态码为304,也不会返回Last-Modified字段。如果缓存失效,则返回最新数据,并返回Last-Modified字段,状态码为200。
缺点:
1、Last-Modified和If-Modified-Since的检查时间最小单位是秒,如果资源在一秒以下的时间完成了更新,则资源最后修改时间(Last-Modified)不变,但实际资源已经变了,这时客户端的缓存是失效的,然而这种情况服务端依然会判断缓存命中。
2、如果资源进行了编辑操作,但是实际资源的内容没有修改,这时最后修改时间(Last-Modified)变了,这种情况服务端判断缓存失效,重新返回了新数据。而实际上是不需要的,因为文件内容没变。
HTTP1.1实现协商缓存的方法------Etag和If-None-Match
1、Etag是由服务端生成的用于标识资源的唯一标识符。
2、浏览器首次请求一个资源时,服务端根据资源内容生成一段hash字符串,加在返回的header中的Etag字段上,如下图
3、当客户端后续再次请求该资源时,会在发送的请求头中携带If-None-Match,其值和之前返回的Etag一致。
4、服务端就会收到If-None-Match值,并再次读取资源内容的Etag值进行匹配。如果缓存命中(缓存有效),则返回空响应体, 状态码为304。如果匹配失败,则缓存失效,返回最新数据,包括新的Etag字段,状态码为200。
5、Etag和If-None-Match的校验优先级比Last-Modified和If-Modified-Since高。
缺点:
1、但是由于Etag的生成需要服务端的计算开销,资源越大越多,开销就越重,会影响服务端的性能
浏览器用户行为和缓存
1、地址栏回车、页面链接跳转、页面前进/后退等等这些用户行为都是按照正常的缓存检查流程进行
2、而当用户点击刷新按钮时,浏览器会对本地的缓存文件过期,但是If-Modified-Since和If-None-Match还是会带上,意味着还是可能进行协商缓存
3、当用户进行强制刷新的操作时,浏览器不仅会对本地的缓存文件过期,而且也不会带上If-Modified-Since和If-None-Match,意味着相当于全部重新第一次请求。

)









![[Qt网络编程]之获取基本网络信息](http://pic.xiahunao.cn/[Qt网络编程]之获取基本网络信息)







函数和宏用法)
