目录
一、安装HBuilderX
二、创第一个uni-app
三、项目目录和文件作用
四、全局配置文件(pages.json)
4.1 globalStyle(全局样式)
导航栏:背景颜色、标题颜色、标题文本
导航栏:开启下拉刷新、下拉背景、下拉样式
编辑 4.2 pages(页面路由)
4.3 tabBar
1.基本设置
2.个性化设置
五、常见组件
5.1、view组件
5.2、text组件
5.3、input组件
一、安装HBuilderX
其实HBuilderX的安装很简单,官网下载安装就可以了,这里就不演示了
二、创第一个uni-app
在点击工具栏里的文件 -> 新建 -> 项目

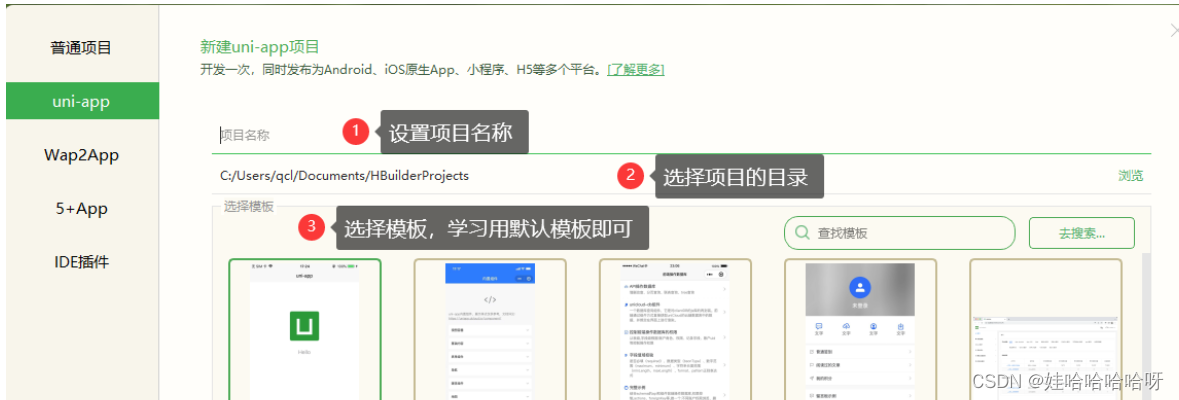
然后在弹出的创建页面做以下配置


- 1. 项目名称:随意,但建议使用英文或拼音。
- 2. 项目路径:默认即可,但个人建议放在桌面上,便于查找代码。
- 3. 选择模板:学习阶段使用默认空白模板即可,后续可尝试官方提供的模板进行快速开发。
- 4. Vue 版本:选择最新的 Vue 3 版本,因为 uni-app 是基于 Vue 开发的。
- 5. 学习期间不使用 uniCloud 和 gitCode 代码托管平台,可不勾选这两个选项。完成设置后,点击创建即可。
关于项目路径,在想放的路径创建文件夹即可。
- 例:新建一个demo1空白文件夹,然后在创建项目时点击浏览,选择自己创建的demo1文件夹。
- 这样我们创建的项目就会在demo1文件里,也就是我们的项目源码就存在了demo1里
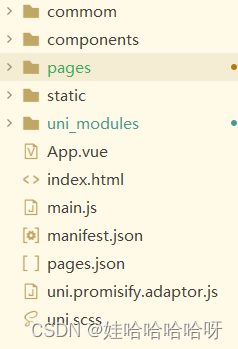
新创建好的项目如下:

三、项目目录和文件作用
- pages.json 文件用于对 uni-app 进行全局配置,包括页面路径、窗口样式、原生导航栏和底部的原生选项卡栏等设置。
- manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
- App.vue 是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
- main.js 是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
- uni.scss 文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
- unpackage 就是打包目录,在这里有各个平台的打包文件
- pages 所有的页面存放目录
- static 静态资源目录,例如图片等
- components 组件存放目录
四、全局配置文件(pages.json)
用于设置应用的状态栏、导航条、标题、窗口背景色等。
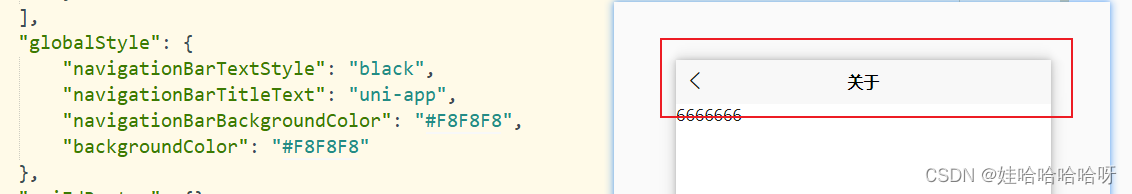
4.1 globalStyle(全局样式)
导航栏:背景颜色、标题颜色、标题文本

全局配置中的样式将应用到所有页面,除非在页面的特定配置中被覆盖

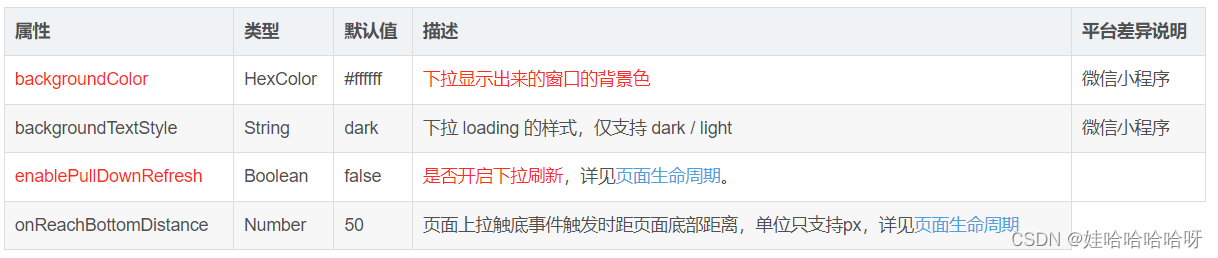
导航栏:开启下拉刷新、下拉背景、下拉样式
 4.2 pages(页面路由)
4.2 pages(页面路由)
uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:

注意:
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
例如项目创建时默认生成的:
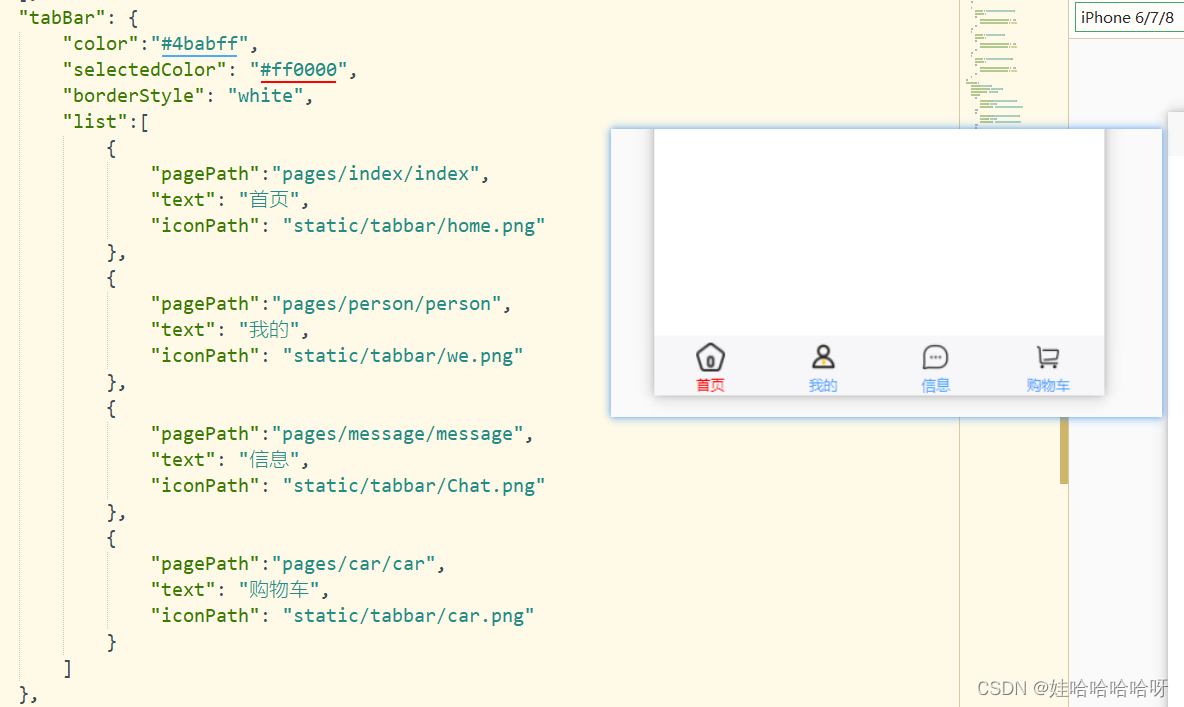
4.3 tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
1.基本设置

注意:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。

list属性的属性值如下:

例:

2.个性化设置
有许多小程序,它的底部导航栏中间图标突起的,图片如下:

那么是怎么做的呢?
答:其实也是tabbar里面的配置项,midButton属性,和list属性平级即可。
操作如下:

midButton 属性说明


五、常见组件
uni为开发者提供了一系列的基础组件,这些组件类似于html里的基础标签元素,但是uni与html不同,和小程序更相似,更适合在移动手机端。
- 组件是视图层的基本组成单元。
- 组件是一个单独且可复用的功能模块的封装。
5.1、view组件
view组件:相当于一个盒子,可以用来装一些别的组件。它类似于传统html中的div,用于包裹各种元素内容
5.2、text组件
text组件:主要用来显示文字的。
text 组件相当于行内标签、在同一行显示

5.3、input组件
input组件主要用来获取用户输入的信息的,一般在用户填写信息,提交数据,登录注册和提交表单时会用到。


比如我们给input的type设置为number属性值,那么我们在输入内容的时候,只可以输入数字。

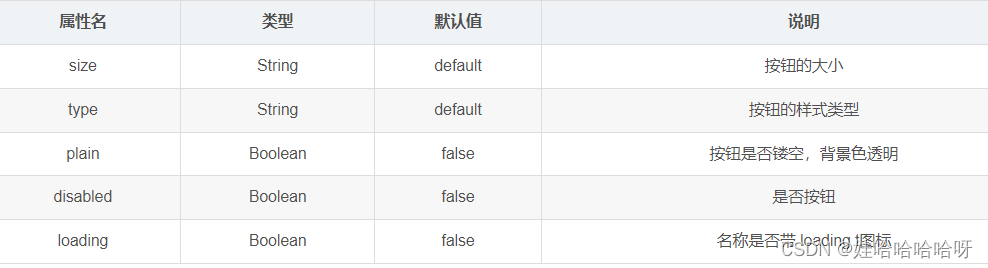
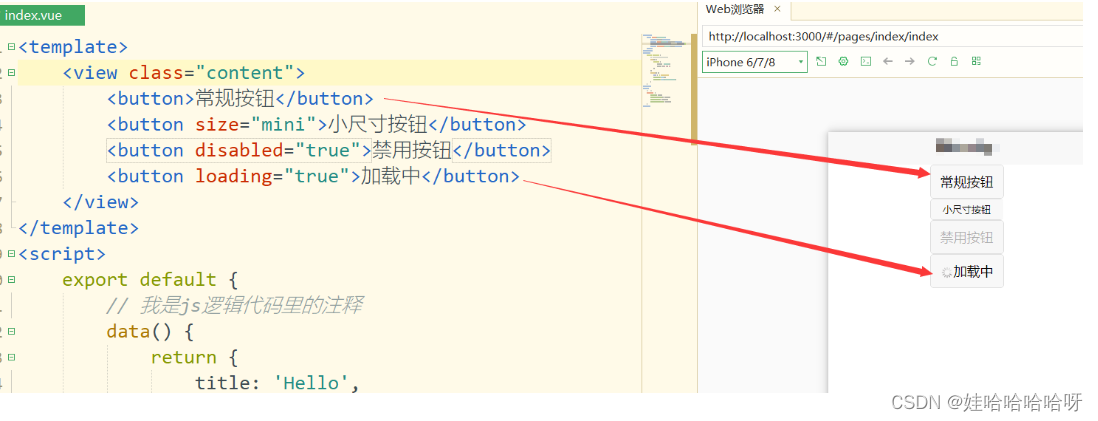
5.4、button按钮组件
button组件默认独占一行,设置size为mini时可以在一行显示多个








)




 同步)
)





2023下载地址及安装教程)
