文章目录
- 前言
- 一、Scaffold-eth是什么?
- 二、安装和配置
- 1.准备工作
- 2.安装
- 3.配置开发环境
- 三、进阶使用
- 1.放入自己的合约
- 2.部署运行
- 总结
前言
前面的文章传送🚪:hardhat入门 与 hardhat进阶
在之前的文章中,我们已经探讨了使用Hardhat框架来开发以太坊智能合约的方法。本文将介绍另一个强大的工具——Scaffold-eth,它更加注重全栈式的开发体验,提供了一个集成了Hardhat、React和其他工具的开发环境。帮助我们更轻松地构建完整的以太坊去中心化应用(DApp)

一、Scaffold-eth是什么?
官网点击此处
doc文档指南点击此处
Scaffold-eth是一个基于以太坊的开发框架,旨在简化以太坊智能合约和前端应用程序的开发过程。它提供了一个集成了Hardhat、React和其他工具的开发环境,帮助开发者更轻松地构建以太坊去中心化应用(DApp)。
具体来说,Scaffold-eth的特点包括:
-
全栈式开发环境:Scaffold-eth提供了一个完整的开发环境,包括智能合约的编写、部署和交互,以及前端应用程序的开发和测试。
-
集成了
Hardhat和React:Hardhat是一个强大的以太坊智能合约开发框架,而React是一个流行的前端框架。Scaffold-eth将它们集成在一起,使得智能合约和前端应用程序之间的交互变得更加简单。 -
自动化工具:Scaffold-eth提供了许多自动化工具,如自动部署合约、自动连接以太坊网络等,帮助开发者提高开发效率。
-
示例项目和模板:Scaffold-eth提供了许多示例项目和模板,包括简单的交易应用、去中心化交易所(DEX)等,帮助开发者快速上手并快速构建原型。
总的来说,Scaffold-eth是一个强大而灵活的工具,适用于初学者和资深开发者,帮助他们更轻松地构建以太坊DApp,并加速区块链应用的开发过程。
二、安装和配置
1.准备工作
在开始之前,您需要确保电脑已安装以下工具:
Node (>= v18.17) 节点 (>= v18.17)
Yarn (v1)or Yarn (v2+)PS:这里推荐安装v2+版本
Git
安装完成后可以输入下面命令查看是否安装成功
node --version
yarn --version
git --version

2.安装
在github上下载scaffold-eth,并且下载所需依赖
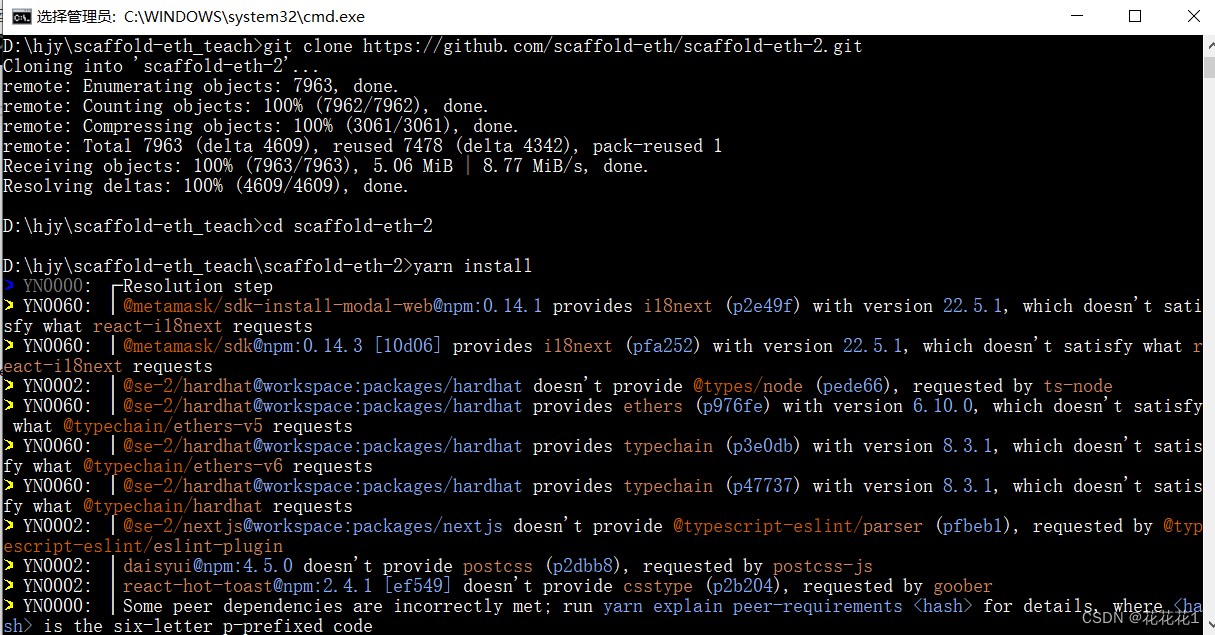
git clone https://github.com/scaffold-eth/scaffold-eth-2.git
cd scaffold-eth-2
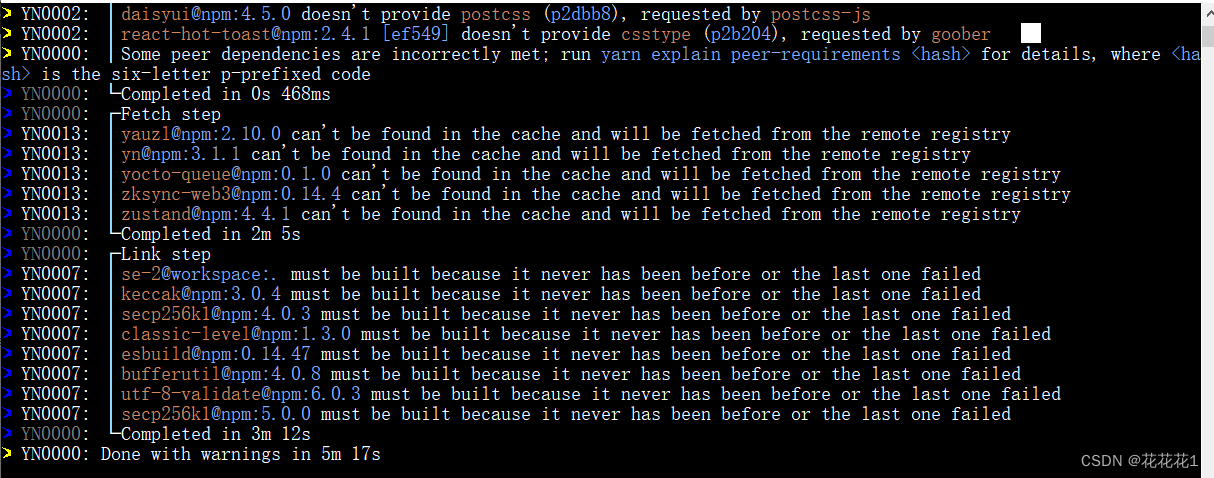
yarn install


3.配置开发环境
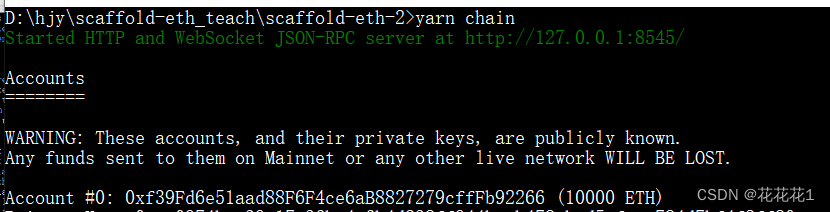
初始化本地区块链
在新开的一个终端里输入yarn chain,这条链与我前面讲的hardhat入门里的链是一样的,都可以连到MetaMask钱包

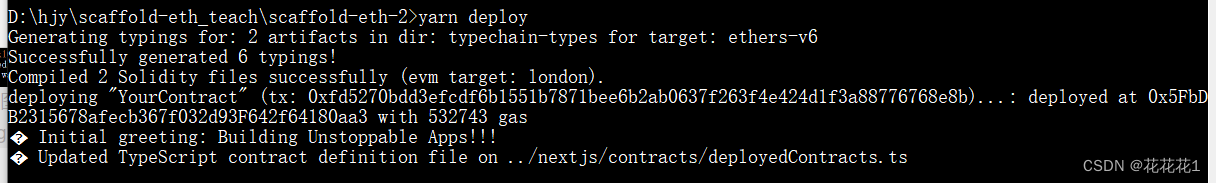
部署智能合约
刚才的终端不要关闭,再开第二个终端输入yarn deploy

启动NextJS
前面的两个都不要关掉,再开第三个终端输入yarn start

启动项目
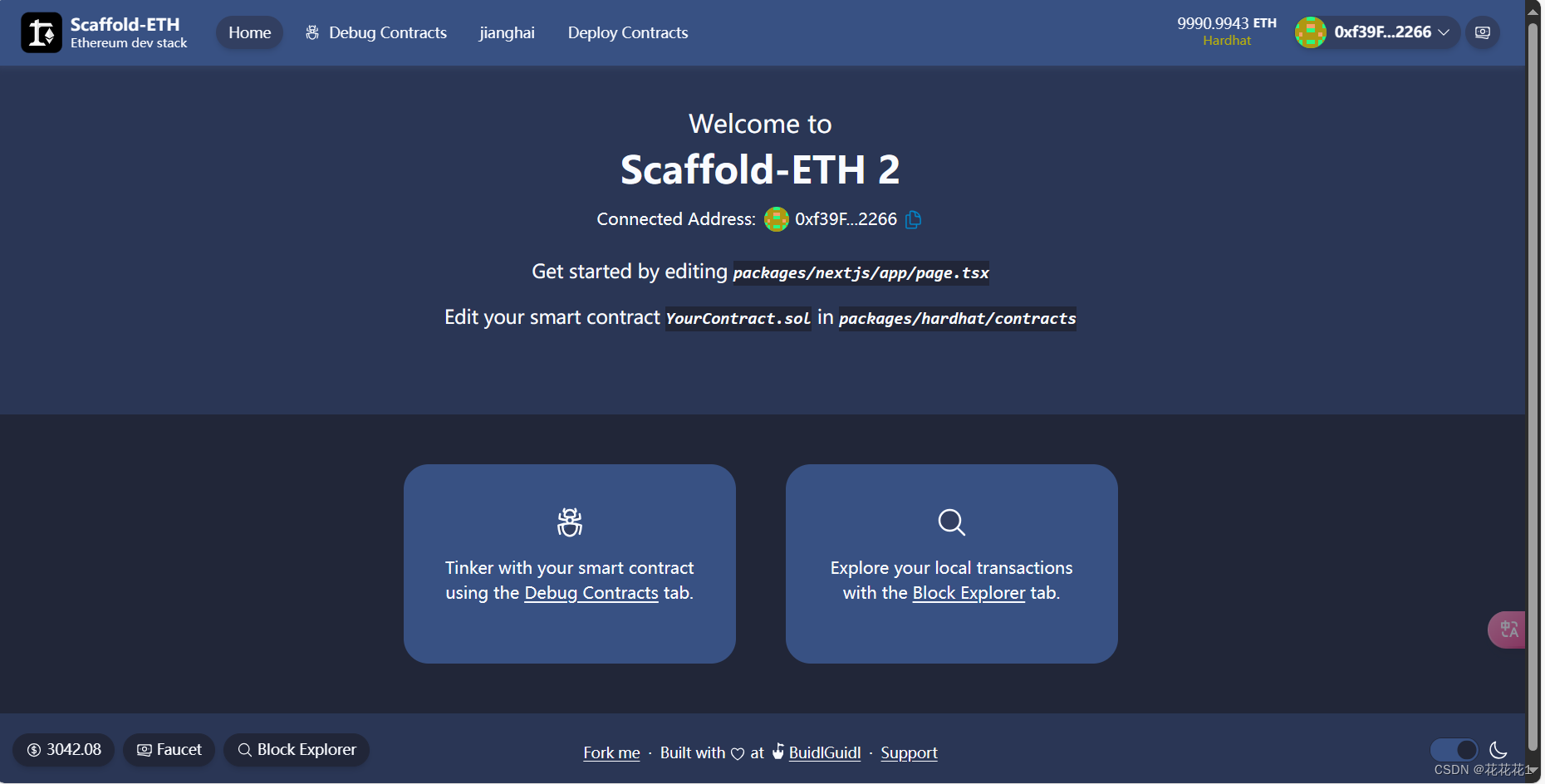
打开浏览器输入http://localhost:3000/就可以进到项目主页面

三、进阶使用
1.放入自己的合约
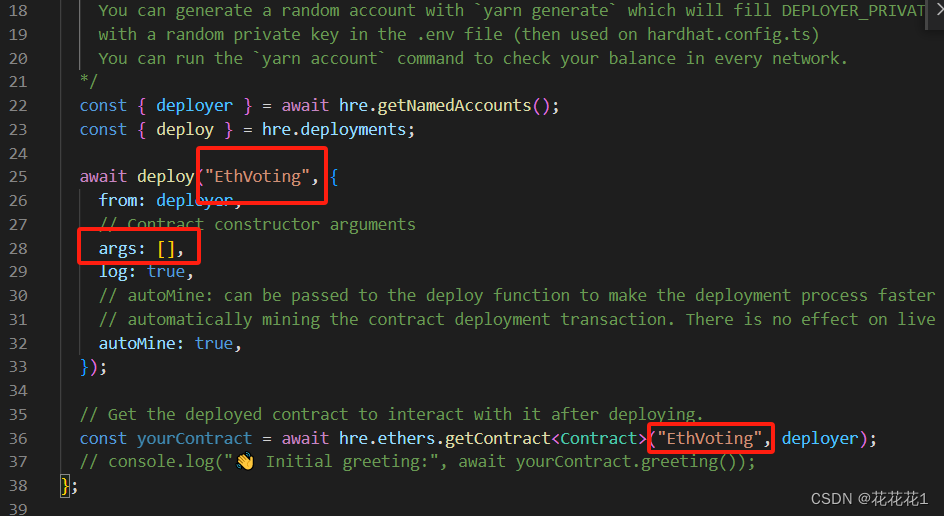
上面我们安装完成后就可以把自己的一个合约放到里面去,我们在项目的packages/hardhat/contracts/目录下放入EthVoting.sol文件,再到packages/hardhat/deploy/目录下创建一个01_deploy_ethvoting.ts文件,把前面00的文件复制改一下即可,如下图所示:


EthVoting.sol
//SPDX-License-Identifier: UNLICENSED
pragma solidity ^0.8.0;contract EthVoting {//附议人信息struct Voter {uint voteTimeStamp; //投票时的区块时间bool initialized; //判断是否投过票的标志}//提案内容struct Proposal {string pName; //提案标题string pCtx; //提案内容address chairperson; //提案主持人uint voteCount; //附议人数bool initialized; //判断提案是否存在的标志uint limitTime; //附议限制时间mapping(address => Voter) voters; //附议列表}//所有提案列表mapping(uint => Proposal) public proposals;//附议事件event VoteEvt(string indexed eventType, address _voter, uint timestamp);//提案事件event ProposeEvt(string indexed eventType, uint _proposalId, uint _limitTime);//创建新提案function createProposal(uint _pid,string memory _pName, string memory _pCtx, uint _limitTime) public returns (uint){uint pId = _pid;Proposal storage _proposal = proposals[pId];_proposal.pName = _pName;_proposal.pCtx = _pCtx;_proposal.chairperson = msg.sender;_proposal.initialized = true;_proposal.limitTime= _limitTime;_proposal.voteCount = 0;emit ProposeEvt("propose", pId, _limitTime);return pId;}//进行附议function doVoting(uint pId) public {//提案是否存在if (proposals[pId].initialized == false)revert("proposal not exist");uint currentTime = block.timestamp;//是否已超过提案时限if (proposals[pId].limitTime < currentTime)revert("exceed voting time");//是否已经投过票if (proposals[pId].voters[msg.sender].initialized == true)revert("already vote");//新投票信息Voter memory voter = Voter({voteTimeStamp: block.timestamp,initialized: true});//记录投票信息proposals[pId].voters[msg.sender] = voter;proposals[pId].voteCount+=1;emit VoteEvt("vote", msg.sender, block.timestamp);}//查询是否附议function queryVoting(uint pId, address voterAddr) public view returns (uint){//提案是否存在if (proposals[pId].initialized == false)revert("proposal not exist");//返回投票时间return proposals[pId].voters[voterAddr].voteTimeStamp;}//获取区块链时间function getBlockTime() public view returns (uint t) {t = block.timestamp;}//查询提案标题function getProposalName(uint pId) public view returns (string memory s) {s = proposals[pId].pName;}//查询提案内容function getProposalCtx(uint pId) public view returns (string memory s) {s = proposals[pId].pCtx;}//查询提案内容function getProposalVCnt(uint pId) public view returns (uint v) {v = proposals[pId].voteCount;}//查询提案期限function getProposalLimit(uint pId) public view returns (uint t) {t = proposals[pId].limitTime;}
}
2.部署运行
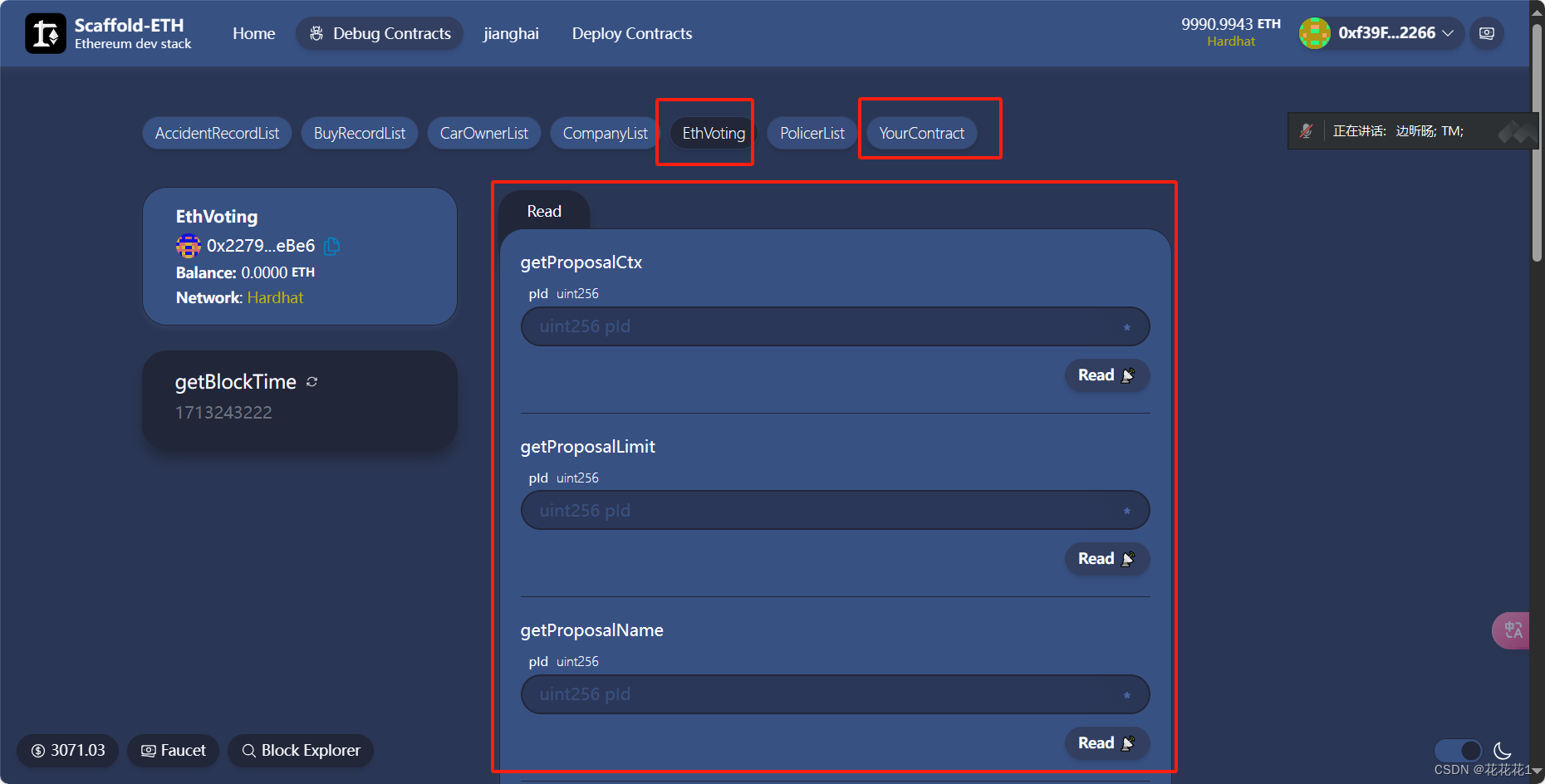
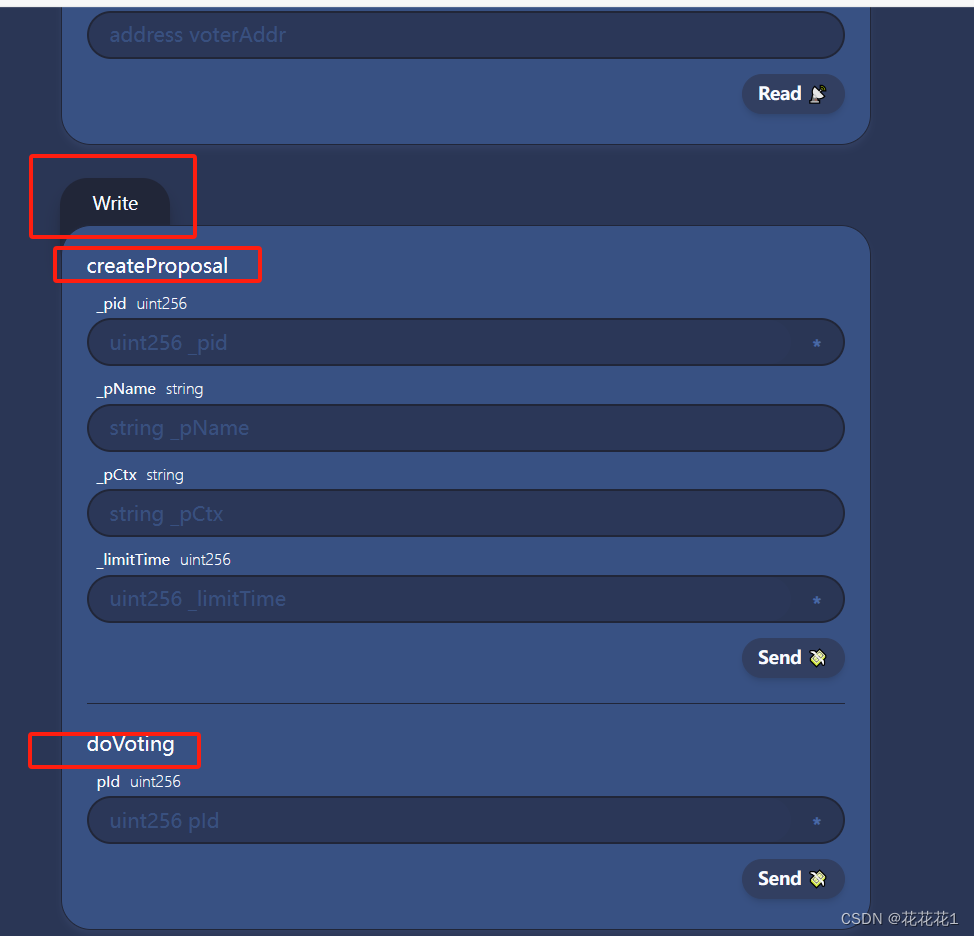
保证区块本地链与NextJS两个端口的启动,然后再次打开一个端口输入yarn deploy,再次打开http://localhost:3000/debug界面,可以发现多了一个合约,并且自动对应到了合约里的读(read)和写(write)的方法


总结
通过使用Scaffold-eth,你可以快速搭建一个完整的以太坊开发环境,并进行智能合约的开发、部署和交互。它让你不用为前端调用而烦恼,会自动生成读和写的方法,让开发者更加专注与智能合约逻辑的编写,提供了一套完整的工具和模板,帮助你更轻松地构建以太坊应用程序。祝你在使用Scaffold-eth时取得成功!
希望本文能够帮助读者更好地了解Scaffold-eth,如果有任何疑问或者建议,欢迎留言讨论🌹





如 PyCharm、Visual Studio Code)

)






指针笔试题)
)



