JavaScript 在浏览器中的性能,可认为是开发者所要面对的最重要的可用性问题。此问题因 JavaScript 的阻塞特征而复杂,也就是说,当 JavaScript 运行时其他的事情不能被浏览器处理。
事实上,大多数浏览 器使用单进程处理 UI 更新和 JavaScript 运行等多个任务,而同一时间只能有一个任务被执行。JavaScript 运行了多长时间,那么在浏览器空闲下来响应用户输入之前的等待时间就有多长。
从基本层面说,这意味着<script>标签的出现使整个页面因脚本解析、运行而出现等待。不论实际的JavaScript 代码是内联的还是包含在一个不相干的外部文件中,页面下载和解析过程必须停下,等待脚本完成这些处理,然后才能继续。
这是页面生命周期必不可少的部分,因为脚本可能在运行过程中修改页面内容。典型的例子是 document.write0函数,例如:
<html> <head> <title>Script Example</title> </head> <body> <p>
<script type="text/javascript"> document.write("The date is " + (new Date()).toDateString()); </script> </p> </body>
</html> 当浏览器遇到一个<script>标签时,正如上面 HTML 页面中那样,无法预知 JavaScript 是否在<p>标签中添加内容。因此,浏览器停下来,运行此JavaScript 代码,然后再继续解析、翻译页面。同样的事情发生在使用 src 属性加载 JavaScript 的过程中。
浏览器必须首先下载外部文件的代码,这要占用一些时间,然后解析并运行此代码。此过程中,页面解析和用户交互是被完全阻塞的。
Script Positioning 脚本位置
HTML 4 文档指出,一个<script>标签可以放在 HTML 文档的<head>或<body>标签中,可以在其中多次出现。传统上,<script>标签用于加载外部 JavaScript 文件。<head>部分除此类代码外,还包含<link>标签用于加载外部 CSS 文件和其他页面中间件。
也就是说,最好把风格和行为所依赖的部分放在一起,首先加载他们,使得页面可以得到正确的外观和行为。例如:
<html> <head> <title>Script Example</title> <-- Example of inefficient script positioning --> <script type="text/javascript" src="file1.js"></script> <script type="text/javascript" src="file2.js"></script> <script type="text/javascript" src="file3.js"></script> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <p>Hello world!</p> </body>
</html> 虽然这些代码看起来是无害的,但它们确实存在性能问题:在<head>部分加载了三个 JavaScript 文件因为每个<script>标签阻塞了页面的解析过程,直到它完整地下载并运行了外部 JavaScript 代码之后,页面处理才能继续进行。
用户必须忍受这种可以察觉的延迟。请记住,浏览器在遇到<body>标签之前,不会渲染页面的任何部分。
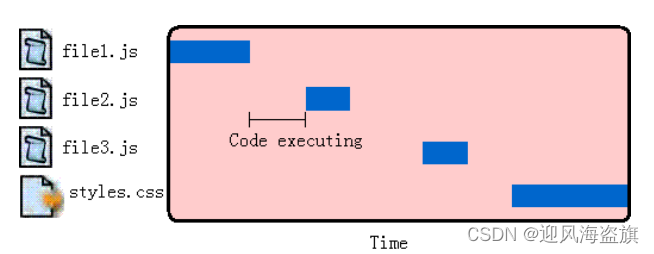
用这种方法把脚本放在页面的顶端,将导致一个可以察觉的延迟,通常表现为:页面打开时,首先显示为一幅空白的页面,而此时用户即不能阅读,也不能与页面进行交互操作。为了更好地理解此过程,我们使用瀑布图来描绘每个资源的下载过程。
图 1-1显示出页面加载过程中,每个脚本文件和样式表文件下载的过程。

图 1-1 是一个令人感兴趣的模板。第一个 JavaScript 文件开始下载,并阻塞了其他文件的下载过程。进一步,在 file1.js 下载完之后和 file2.js 开始下载之前有一个延时,这是 file1.js 完全运行所需的时间。
每个文件必须等待前一个文件下载完成并运行完之后,才能开始自己的下载过程。当这些文件下载时,用户面对一个空白的屏幕。这就是今天大多数浏览器的行为模式。
Internet Explorer 8, Firefox 3.5, Safari 4, 和 Chrome 2 允许并行下载 JavaScript 文件。这个好消息表明,当一个<script>标签正在下载外部资源时,不必阻塞其他<script>标签。不幸的是,JavaScript 的下载仍然要阻塞其他资源的下载过程,例如图片。
即使脚本之间的下载过程互不阻塞,页面仍旧要等待所有 JavaScript代码下载并执行完成之后才能继续。所以,当浏览器通过允许并行下载提高性能之后,该问题并没有完全
解决。脚本阻塞仍旧是一个问题。
因为脚本阻塞其他页面资源的下载过程,所以推荐的办法是:将所有<script>标签放在尽可能接近<body>标签底部的位置,尽量减少对整个页面下载的影响。例如:
<html> <head> <title>Script Example</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <p>Hello world!</p> <-- Example of recommended script positioning --> <script type="text/javascript" src="file1.js"></script> <script type="text/javascript" src="file2.js"></script> <script type="text/javascript" src=&#

)

)
使用Jmeter进行自动化压测)

重置函数ngx_reset_pool)





)


黏贴卡片需要至少几张?难度1-9 打印版)


