目录
- 前言
- Vue基础语法
- 1.事件绑定指令
- 2.条件渲染指令
- v-show和v-if指令
- v-else和v-else-if指令
- 3.列表渲染指令
- 扩展:v-for中的key
前言
hi,这个系列是我自学开发的笔记,适合具有一定编程基础(html、css那些基础知识要会!)的同学,有问题及时指正!
Vue基础语法
1.事件绑定指令
在 Vue.js 中,事件绑定是一种常用的技术,用于响应用户的交互动作,如点击、输入等。Vue 提供了 v-on 或 @ 语法糖来进行事件绑定。
例子:
<body><div id="app"><h3>count的值为:{{count}}</h3><button v-on:click="addCount">+1</button><button @click="count+=1">+1</button></div><script>const vm = {data : function(){return {count:0,}},methods:{addCount(){this.count+=1}} }const app = Vue.createApp(vm)app.mount('#app')</script>
</body>
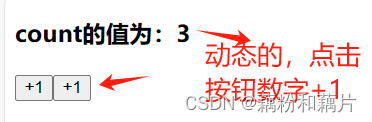
运行结果:

<button v-on:click="addCount">+1</button>这里使用了 v-on:click 指令来监听按钮的点击事件。当按钮被点击时,addCount 方法会被调用。addCount 方法会将 count 数据属性的值增加 1。<button @click="count+=1">+1</button>这是 v-on 的语法糖,它提供了一个更简洁的 @click 表达式来进行事件绑定。与第一个按钮的效果相同,当这个按钮被点击时,count 数据属性的值会增加 1。
总结一下,这两个按钮都绑定了 click 事件,当它们被点击时,都会触发增加 count 数据属性的值的操作。第一个按钮使用了方法绑定,而第二个按钮直接在 @click 表达式中进行了操作,两者的效果都是相同的,都会使 count 值增加 1。
需要注意的是,直接在模板中修改数据属性(如第二个按钮中的 count+=1)并不是 Vue 推荐的做法。更好的方式是使用方法来修改数据,因为这样可以使代码更清晰。
PS.语法糖是什么意思?
“语法糖”是计算机科学中的一个术语,它指的是一种编程语言特性,它并不提供新的功能,而是提供了更简洁、更易于理解和使用的语法形式来执行常见的操作。这种语法形式并不影响底层的实现,它只是为了方便开发者。
在 Vue.js 中,@ 符号是 v-on: 的语法糖。它们的作用是完全相同的,都用于事件绑定。@click=“handler” 可以看作是 v-on:click=“handler” 的简化形式。
2.条件渲染指令
v-show和v-if指令
在 Vue.js 中,条件渲染指令用于根据表达式的真假来动态地显示或隐藏元素。Vue 提供了两个主要的条件渲染指令:v-if 和 v-show。
例子:
<body><div id="app"><button @click="flag = !flag">Toggle flag</button><p v-if="flag">请求成功====被v-if控制</p><p v-show="flag">请求成功====被v-show控制</p></div><script>const vm = {data : function(){return {flag:false,}} }const app = Vue.createApp(vm)app.mount('#app')</script>
</body>
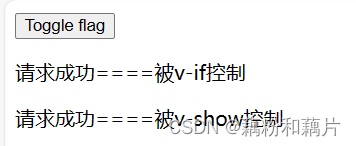
运行结果:


<p v-if="flag">请求成功====被v-if控制</p>v-if 指令会根据 flag 数据属性的值来决定是否渲染该元素。当 flag 的值为 true 时,该<p> 元素会被渲染到 DOM 中;当 flag 的值为 false 时,该<p> 元素会从 DOM 中移除。<p v-show="flag">请求成功====被v-show控制</p>v-show 指令也会根据 flag 数据属性的值来控制元素的显示和隐藏,但它是通过 CSS 的 display 属性来控制的。当 flag 的值为 true 时,该<p> 元素会显示;当 flag 的值为 false 时,该<p> 元素会隐藏,但它仍然存在于 DOM 中。<button @click="flag = !flag">中的click绑定事件语句可以改变flag的赋值,所以点击按钮,会显示出下面的两个p元素,再次点击又会消失。
总结一下:
- v-if 是“真正的”条件渲染,因为它确实会根据条件添加或删除元素。
- v-show 只是简单地切换元素的 display CSS 属性,因此它对于频繁切换的元素比较适用,因为它不会像 v-if 那样在每次切换时都销毁和重建元素,这样可以有更好的性能表现。
在选择使用哪个指令时,通常的建议是:
如果元素需要频繁切换,使用 v-show。
如果元素在运行时不经常改变,或者在起始时就需要进行条件判断,使用 v-if。
v-else和v-else-if指令
在 Vue.js 中,除了 v-if 和 v-show 外,还提供了 v-else 和 v-else-if 指令来进一步控制条件渲染。这两个指令用于与 v-if 或 v-else-if 配合使用,根据前面指令的条件来决定是否渲染当前元素。
例子:
<body><div id="app"><p v-if="num>0.5">随机数大于0.5</p><p v-else>随机数小于等于0.5</p><hr/><p v-if="type === 'A'">distinction</p><p v-else-if="type === 'B'">B</p><p v-else>C</p></div><script>const vm = {data : function(){return {num:Math.random(),type:'A'}} }const app = Vue.createApp(vm)app.mount('#app')</script>
</body>
运行结果:

<p v-if="num>0.5">随机数大于0.5</p><p v-else>随机数小于等于0.5</p>在这里,v-if 指令检查 num 是否大于 0.5。如果条件为 true,则渲染“随机数大于0.5”的<p> 元素。如果条件为 false,则 v-else 指令会渲染“随机数小于等于0.5”的<p> 元素。<p v-if="type === 'A'">distinction</p><p v-else-if="type === 'B'">B</p><p v-else>C</p>在这个例子中,根据 type 的值,我们有三个条件:如果 type 的值是 ‘A’,则渲染“distinction”的<p> 元素。如果 type 的值是 ‘B’,则渲染“B”的<p> 元素。如果以上条件都不满足,v-else 指令会渲染“C”的<p> 元素。
总结一下:
- v-else 用于在 v-if 指令之后渲染一个元素。它必须紧跟在一个 v-if 或 v-else-if 指令之后,并且在同一个元素上。
- v-else-if 用于在 v-if 或 v-else-if 之后添加一个额外的条件块。它必须紧跟在 v-if 或另一个 v-else-if 指令之后,并且在同一个元素上。
3.列表渲染指令
在 Vue.js 中,v-for 指令用于循环渲染一个数组或对象的每一项。这个指令提供了一种简单的方式来遍历数据集合并渲染每一项为 DOM 元素。
例子:
<body><div id="app"><ul><li v-for="(user,i) in userList">索引是:{{i}}, 姓名是{{user.name}}</li></ul></div><script>const vm = {data : function(){return {userList:[{id:1,name:'za'},{id:2,name:'san'},{id:3,name:'wang'},]}} }const app = Vue.createApp(vm)app.mount('#app')</script>
</body>
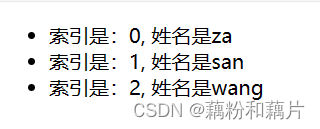
运行结果:

- v-for 指令遍历 userList 数组,并为数组中的每个元素生成一个
<li> 元素。在循环的过程中,我们可以使用括号内的表达式为每个元素指定一个别名和一个索引。 (user, i) in userList:这个表达式将 userList 数组中的每个对象解构为 user(当前对象)和 i(当前索引)。- 因此这段代码渲染结果会是
<ul><li>索引是:0, 姓名是za</li><li>索引是:1, 姓名是san</li><li>索引是:2, 姓名是wang</li>
</ul>
v-for 指令不仅仅限于数组,它也可以遍历对象的属性。此外,还可以使用 v-for 指令的其他特性,如提供一个可选的第二个参数作为键(key)值,或使用 of 关键字代替 in。但在大多数情况下,上述的基础用法就足够满足需求了。
扩展:v-for中的key
在 Vue.js 中,key 是 v-for 指令的一个重要属性,用于指定每个列表项的唯一标识符。这个标识符是为了帮助 Vue 识别列表中的每一项,从而有效地管理列表项的状态和重新渲染。
当 Vue 重新渲染列表时,它会根据 key 的值来确定哪些元素是新增的、哪些元素是被删除的、以及哪些元素是被重新排序的。如果没有提供 key,Vue 可能会使用元素的索引作为默认的 key,但在某些情况下,这样可能会导致不必要的性能问题和渲染错误。
例子:
<body><div id="app"><div><input type="text" v-model="name"><input type="text" :value="name"><button @click="addUser">添加</button></div><ul><li v-for="(user,i) in userList" :key="user.id"><input type="checkbox" />姓名:{{user.name}}</li></ul></div><script>const vm = {data : function(){return {userList:[{id:1,name:'za'},{id:2,name:'san'},{id:3,name:'wang'},],name:'',nextID:4,}},methods:{addUser(){this.userList.unshift({ id: this.nextID, name: this.name});this.name='';this.nextID++;}} }const app = Vue.createApp(vm)app.mount('#app')</script>
</body>
运行结果:

<li v-for="(user, i) in userList" :key="user.id">每个 user 对象都有一个唯一的 id 属性,我们使用这个 id 属性作为 key。这样,当列表项被添加、删除或重新排序时,Vue 可以根据 id 属性准确地识别每个列表项。<input type="text" v-model="name">v-model 是 Vue.js 提供的一个双向数据绑定指令。它在表单输入元素上创建了一个双向绑定。当输入框的值发生变化时,name 数据属性也会自动更新。同样地,当 name 数据属性的值改变时,输入框的值也会自动更新。<input type="text" :value="name">:value 是 Vue.js 的一个绑定属性语法,它用于单向数据绑定。它将 name 数据属性的值绑定到输入框的 value 属性。这意味着当 name 数据属性的值改变时,输入框的 value 属性会更新,但不会反过来影响 name 数据属性。这是一个单向的数据流,只能从数据属性流向视图。
)



cellranger count的细胞定量和aggr整合)
![NL2SQL进阶系列(4):ConvAI、DIN-SQL、C3-浙大、DAIL-SQL-阿里等16个业界开源应用实践详解[Text2SQL]](http://pic.xiahunao.cn/NL2SQL进阶系列(4):ConvAI、DIN-SQL、C3-浙大、DAIL-SQL-阿里等16个业界开源应用实践详解[Text2SQL])



)



)
YOLOv1)

)


