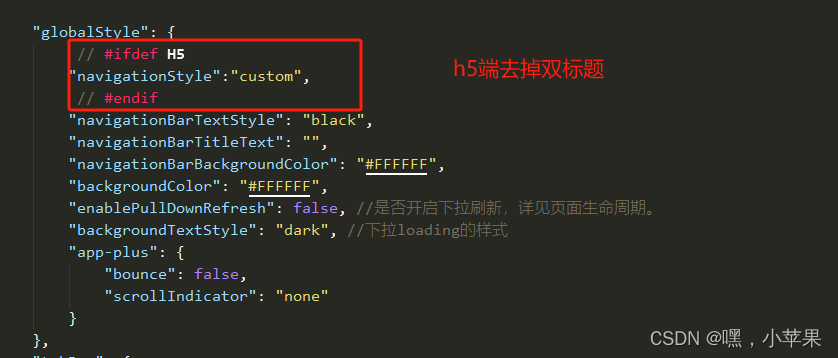
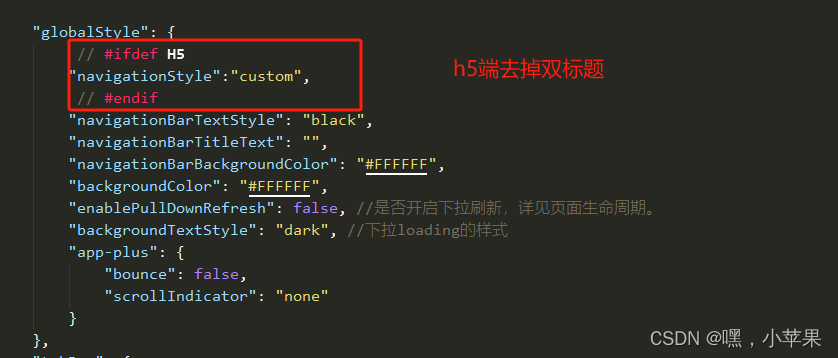
把pages.json文件中的 “navigationStyle"设置为"custom”,

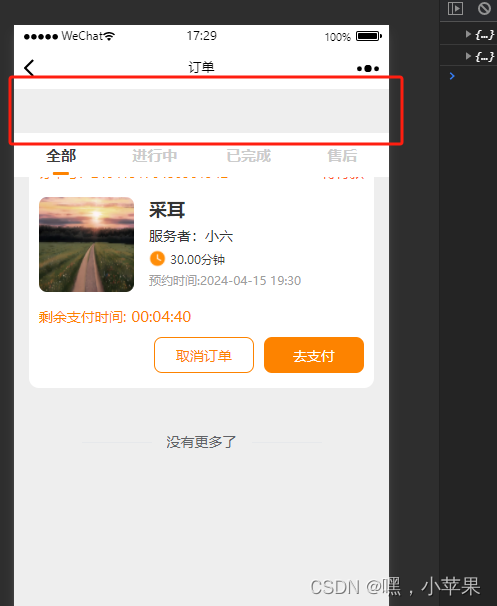
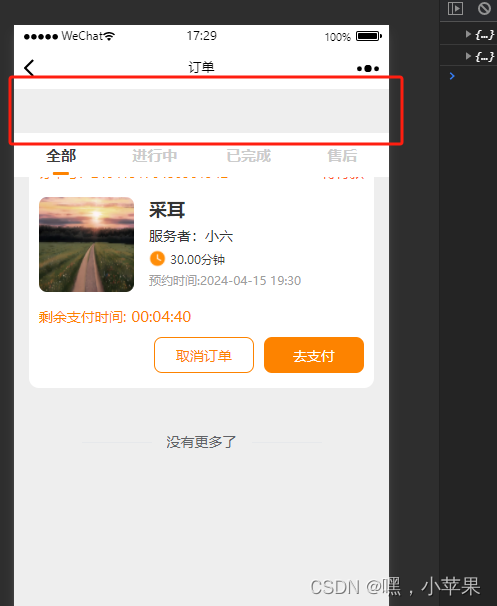
出现的问题是,莫名奇妙多了个 一个高度

解决方法
/* 使用CSS的sticky定位 */
.sticky {/* #ifdef H5 */ position: -webkit-sticky;position: sticky;top: 0; /* 设置距顶部的距离 */z-index: 1000; /* 确保sticky元素在顶层 *//* #endif */
}
把pages.json文件中的 “navigationStyle"设置为"custom”,

出现的问题是,莫名奇妙多了个 一个高度

解决方法
/* 使用CSS的sticky定位 */
.sticky {/* #ifdef H5 */ position: -webkit-sticky;position: sticky;top: 0; /* 设置距顶部的距离 */z-index: 1000; /* 确保sticky元素在顶层 *//* #endif */
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/819479.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!