html
<div ref="btns" class="btns"><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很长的文本.有省略号和tip.</div>
</div>
CSS
/* 使用 SASS 嵌套 */
.btns {display: inline-flex;.btn {border: 1px solid #ccc;padding: 10px;margin: 15px;cursor: pointer;width: 150px; /* 定义一个固定宽度 */white-space: nowrap; /* 确保文本不会换行 */overflow: hidden; /* 超出部分隐藏 */text-overflow: ellipsis; /* 使用省略号 */}
}
JavaScript
- 代码第
2 - 9行,判断html元素是否超出且有省略号; - 代码第
17 - 20行,超出则添加属性title,值是innerText;
// 判断是否有省略号
function hasEllipsis(element) {// 获取元素宽度const elementWidth = element.offsetWidth; // 获取文本的实际宽度const textWidth = element.scrollWidth; // 如果元素宽度小于文本宽度,说明有省略号return elementWidth < textWidth;
}// btns
const btns = document.getElementById('btns');
// 子节点
const btnNodes = btns.childNodes;
for (let i = 0; i < btnNodes.length; i++) {const node = btnNodes[i];if(hasEllipsis(node)) {console.log(node);node.title = node.innerText;}
}
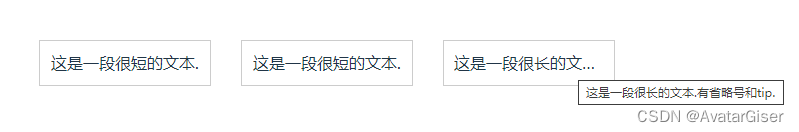
效果如图
第三个按钮超出且有省略号,有tip信息。

PS
最近在学习 Vue3 组合式 API 写法如下:
<template><div ref="btns" class="btns"><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很长的文本.有省略号和tip.</div></div>
</template>
<script setup>
import { ref, onMounted } from 'vue'// 判断是否有省略号function hasEllipsis(element) {// 获取元素宽度const elementWidth = element.offsetWidth; // 获取文本的实际宽度const textWidth = element.scrollWidth; // 如果元素宽度小于文本宽度,说明有省略号return elementWidth < textWidth; }// 定义 btns refsconst btns = ref(null);onMounted(()=>{// 子节点const btnNodes = btns.value.childNodes;for (let i = 0; i < btnNodes.length; i++) {const node = btnNodes[i];// 如果有省略号,加上 titleif(hasEllipsis(node)) {node.title = node.innerText;}}})</script>
<style lang="scss">
.btns {display: inline-flex;.btn {border: 1px solid #ccc;padding: 10px;margin: 15px;cursor: pointer;width: 150px; /* 定义一个固定宽度 */white-space: nowrap; /* 确保文本不会换行 */overflow: hidden; /* 超出部分隐藏 */text-overflow: ellipsis; /* 使用省略号 */}
}
</style>
)
)

















