1 什么是three.js
three.js,一个WebGL引擎,基于JavaScript,可直接运行GPU驱动游戏与图形驱动应用于浏览器。其库提供的特性与API以绘制3D场景于浏览器。
2 下载地址
three.js下载地址:https://github.com/mrdoob/three.js
3 目录介绍
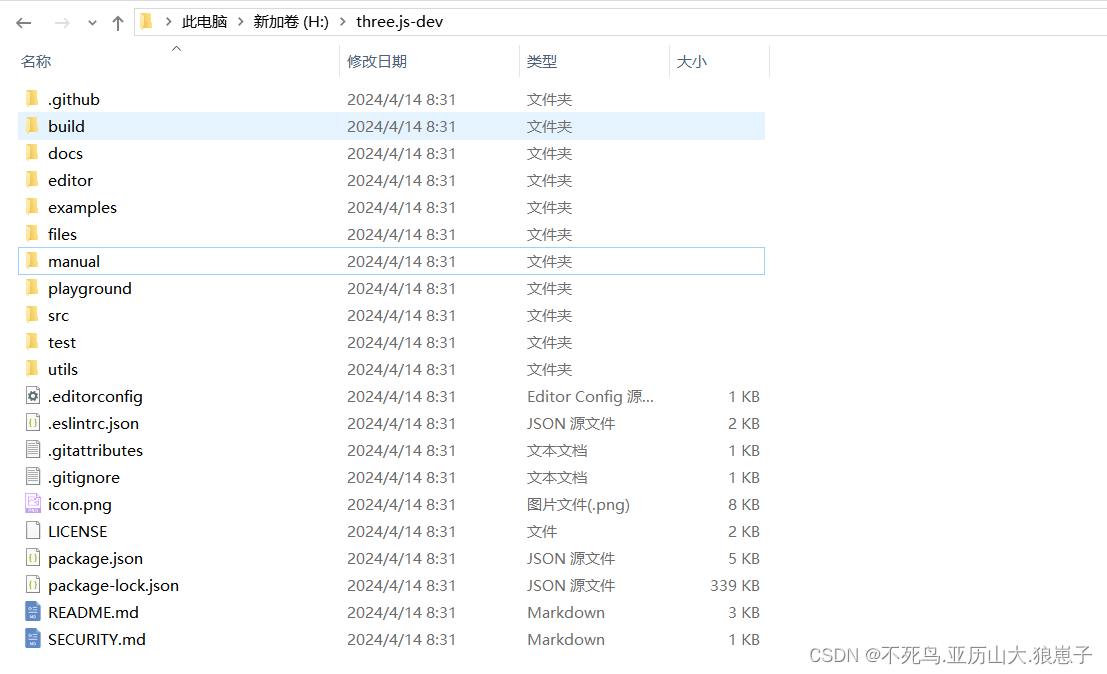
下载后,解压目录如下:

- src目录里面包含了threejs的所有实现代码和接口文件
- docs目录包含了threejs的所有帮助文档
- example目录里面包含了threejs所有的样例程序
- editor目录里面包含了threejs自带的场景编辑工具
4 简单实例
打印three.js的版本号。
首先将src目录中,拷贝到你新建项目的js目录下,方便应用。

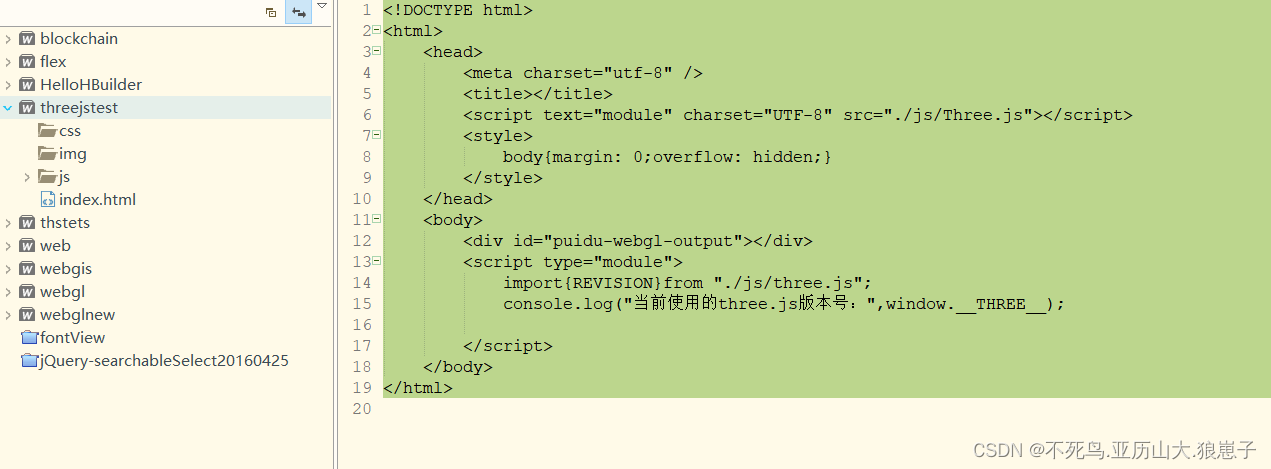
编写html页面:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script text="module" charset="UTF-8" src="./js/Three.js"></script><style>body{margin: 0;overflow: hidden;}</style></head><body><div id="puidu-webgl-output"></div><script type="module">import{REVISION}from "./js/three.js";console.log("当前使用的three.js版本号:",window.__THREE__);</script></body>
</html>
运行结果如下:
















 等级考试试卷(四级))



)