这里写目录标题
- 前情提要
- JavaScript书写位置
- 1. 内部javaScript ==(不常用)==
- 2. 外部javaScript ==(常用)==
- 3.内联javaScript ==(常用)==
- js中的输入和输出
- 输出语法
- 1. document.write('')
- 2. alert('')
- 3. console.log('')
- 输入语法
- prompt('')
前情提要
1. 在javaScript中的 分号 是可以省略的
JavaScript书写位置
1. 内部javaScript (不常用)
直接写在html文件里 , 用script标签包住
通常放在html文件中的底部—>文件是按顺序加载的 , 要先加载完上面的代码 , 再执行js的代码
<script type="text/javascript">console.log('hello word!');
</script>
- 全部 .html 文件
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">console.log('hello word!');</script></head><body></body>
</html>- 运行结果

2. 外部javaScript (常用)
<script type="text/javascript" src="js/js01.js"></script>
- html文件代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript" src="js/js01.js"></script></head><body></body>
</html>- js文件代码
console.log('hello wwwww');
-
运行结果

-
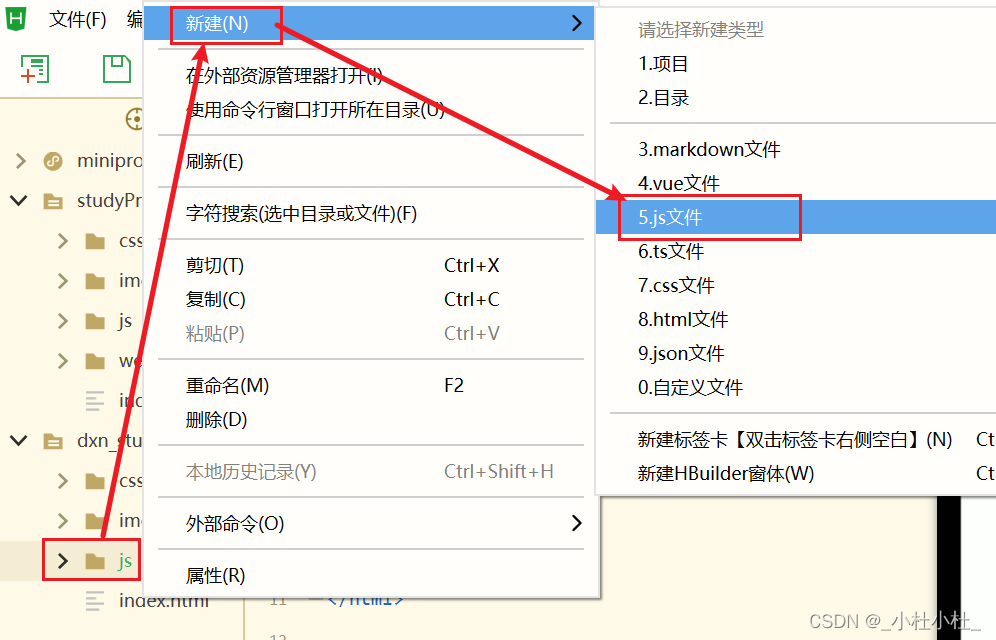
创建一个 .js文件 (用来书写js代码)

3.内联javaScript (常用)
代码写在标签内部
<button onclick="alert('啊哈哈哈')">点一下</button>
- 完整 .html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body><button onclick="alert('啊哈哈哈')">点一下</button></body>
</html>- 运行结果

js中的输入和输出
输出语法
1. document.write(‘’)
作用 : 向body内输出内容
注意 : 如果输出的内容写的是标签 , 也会被解析成网页元素(也就是说 , 可以在write中直接写 标签)
- .js 文件
document.write('这是document.write');
document.write('<h1>这是一个h1的标签</h1>');
上面的js代码相当于 在html中这么写
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body>这是documen.write<h1>这是一个h1标签</h1></body>
</html>- 运行结果

2. alert(‘’)
- 作用 : 页面弹出警告对话框
3. console.log(‘’)
- 作用 : 在控制台输出内容 (一般是程序员调试用的)
这两个在上面的js书写位置中用到了 , 就不做过多赘述了
输入语法
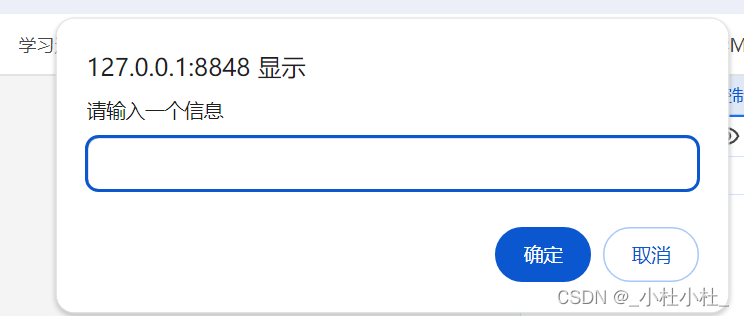
prompt(‘’)
-
作用 : 显示一个对话框 , 对话框中包含一条文字信息 , 用来提示用户输入文字
-
js代码
prompt('请输入一个信息');
- 运行结果







系统指纹)




)


)



)
