i18n介绍
i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。
前端国际化步骤
1、安装i18n插件
安装插件时候,注意必须指定版本号,不然安装会报错。
npm i vue-i18n@8.22.2
// or
yarn add vue-i18n@8.22.22、新建文件夹i18n
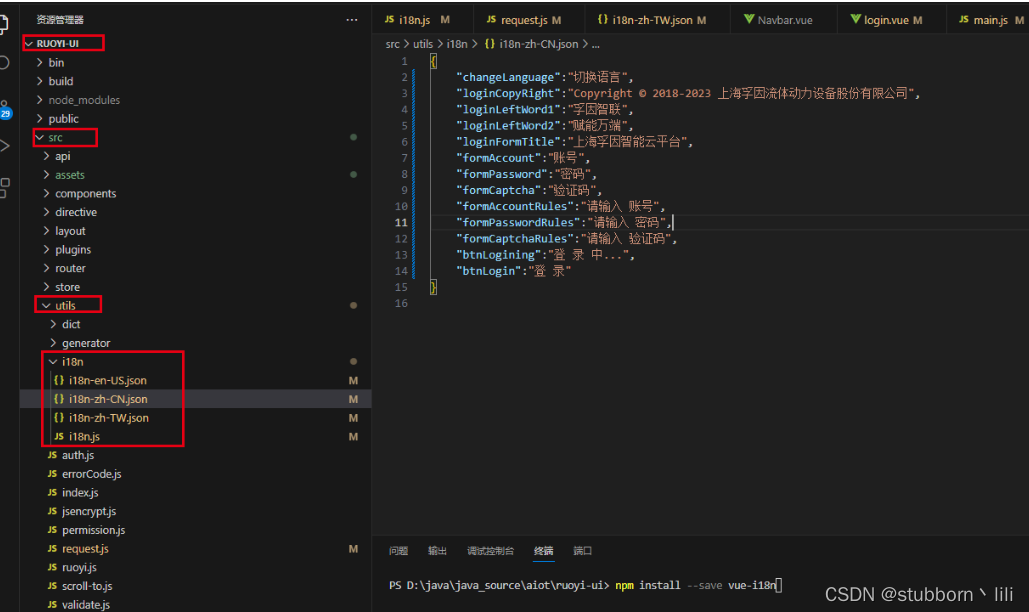
文件路径依次是RUOYI-UI/src/utils/i18n。具体的文件结构看图

3、新建i18n.js文件
文件的位置请看上图。
// I18n
import VueI18n from 'vue-i18n'
import Vue from 'vue'
import locale from 'element-ui/lib/locale'// 引入 elementui 的多语言
import enLocale from 'element-ui/lib/locale/lang/en'
import zhCnLocale from 'element-ui/lib/locale/lang/zh-CN'
import zhTwLocale from 'element-ui/lib/locale/lang/zh-TW'
// 如果还有新的语言在下面继续添加// 引入自己定义的 I18n 文件
import myI18nEn from './i18n-en-US.json'
import myI18nZh from './i18n-zh-CN.json'
import myI18nTw from './i18n-zh-TW.json'
// 如果还有新的语言在下面继续添加// 注册 vue-i18n
Vue.use(VueI18n)// 默认中文
const lang = 'zh-CN'
const i18n = new VueI18n({locale: lang,messages: {// 会把myI18nZh的所有内容拷贝到zhCnLocale文件中'zh-CN': Object.assign(zhCnLocale, myI18nZh),'en-US': Object.assign(enLocale, myI18nEn),'zh-TW': Object.assign(zhTwLocale, myI18nTw),// 如果还有新的语言在下面继续添加}
})locale.i18n((key, value) => i18n.t(key, value))
export default i18n4、修改main.js文件
import Vue from 'vue'import Cookies from 'js-cookie'import Element from 'element-ui'// i18n js
import i18n from './utils/i18n/i18n.js'
// 其余的信息不用修改,就增加上面的i18n js,然后在new Vue中把i18n添加进去new Vue({el: '#app',router,store,i18n,render: h => h(App)
})5、 页面显示的语法
// title
:title="$t('btnBulkOperations')"// js
this.$i18n.t('username')// 标签,注意冒号
:label="$t('username')"// 输入框中的占位符,注意冒号
:placeholder="this.$t('username')"// 表格标题
:label="$t('username')"// div语法
<div>{{$t("username")}}</div>// 多个key拼接
:placeholder="`${this.$t('userInput')}${this.$t('userPhone')}`"
:label="`${this.$t('indexTablePrimaryKey')} • ${this.$t('wordName')}`"6、根据后端返回的参数设置对应的语言
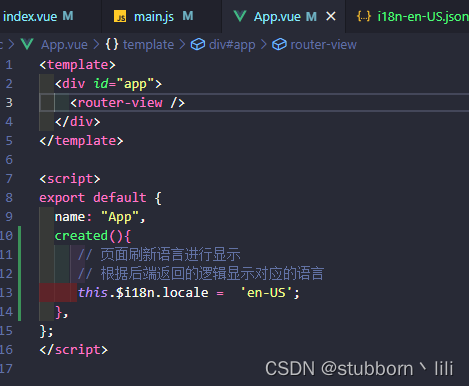
在app.vue配置






)

)






)

功能,一直报请求云函数出错)

)
