欢迎来到《小5讲堂》,大家好,我是全栈小5。
这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 表格勾选事件
- 入口模块
- 常见模块
- 禁止勾选
- 文章推荐
表格勾选事件
在 layui 的 table 表格中,想要监听勾选事件可以通过监听 checkbox 类型的列实现。
可以使用 checkbox 类型的列添加 lay-filter 属性并定义一个对应的过滤器,然后在表格渲染完成后,通过 layui 的事件监听函数监听该过滤器对应的事件。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>监听表格勾选事件示例</title><link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.7/css/layui.css">
</head>
<body><table id="demo" lay-filter="test"></table><script src="https://cdn.staticfile.org/layui/2.5.7/layui.js"></script>
<script>
layui.use(['table', 'form'], function(){var table = layui.table;// 渲染表格table.render({elem: '#demo',url: '/demo/table/user/',cols: [[{type: 'checkbox', LAY_CHECKED: true},{field: 'id', title: 'ID', width: 80, sort: true},{field: 'username', title: '用户名', width: 120},{field: 'email', title: '邮箱', minWidth: 150},]],page: true});// 监听表格复选框选择table.on('checkbox(test)', function(obj){var checkStatus = table.checkStatus('demo'); // 获取表格的选中状态console.log(checkStatus.data); // 打印选中的数据console.log(obj.checked); // 当前是否选中console.log(obj.data); // 当前行的数据});
});
</script></body>
</html>入口模块
在 layui 中,layui.use() 方法是用来加载和使用 layui 模块的主要方法。
它接受一个数组作为参数,数组中包含了需要使用的 layui 模块的名称,同时也可以传入一个回调函数来处理模块加载完成后的逻辑。
具体语法如下:
layui.use(['module1', 'module2'], function(){// 在这里编写模块加载完成后的逻辑
});在这个方法中,layui.use() 会按照参数中指定的模块顺序加载对应的模块,在所有模块加载完成后,会执行回调函数中的逻辑。在回调函数中可以进行具体的模块使用和操作,确保在模块加载完成后再进行相应的处理。
需要注意的是,layui.use() 方法在页面中使用 layui 模块时是必须的,因为 layui 采用异步加载模块的机制,通过 layui.use() 方法可以确保模块加载完成后再进行后续逻辑处理,避免出现模块未加载完成就调用的情况。
常见模块
在 layui 中,常用的模块包括但不限于以下几个:
1.layui.$
这是 layui 的 jQuery 版本,可以用来操作 DOM、事件处理等功能。
2.layui.layer
弹出层模块,用于显示各种类型的弹出窗口,包括提示框、询问框、加载层等,提供丰富的参数和回调函数来定制不同需求的弹出窗口。
3.layui.table
数据表格模块,用于展示和操作数据表格,支持表格的渲染、事件监听、数据操作等功能。
4.layui.form
表单模块,用于处理表单元素的渲染、事件监听、表单验证等功能,可以轻松实现各种表单操作和交互效果。
除了上述列出的模块,layui 还包含了众多其他常用的模块,如日期时间模块、上传模块、滑块模块等,可以根据实际需求来选择加载并使用对应的模块。
禁止勾选
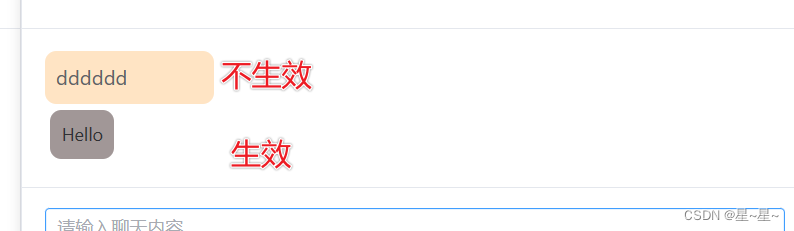
在 layui 的 table 表格中,如果想要设置某些行或单元格的勾选状态为禁止勾选,可以通过在数据中添加 disabled 字段来实现。具体步骤如下:
1.在表格数据中添加一个名为
disabled 的字段,用于表示该行或单元格的勾选状态是否禁止。如果 disabled 字段的值为 true,则表示该行或单元格禁止勾选;如果值为 false 或字段不存在,则表示可以正常勾选。
2.在表格的列配置中,使用
checkbox 类型的列,并在 checkbox 类型的列中设置自定义的模板来控制勾选状态。可以根据数据中的 disabled 字段的值来动态设置禁止勾选的样式。
下面是一个示例代码,演示如何在 layui 的 table 表格中设置勾选禁止勾选状态:
table.render({elem: '#demo',data: [{id: 1, name: 'Alice', score: 85, disabled: false},{id: 2, name: 'Bob', score: 76, disabled: true},{id: 3, name: 'Cindy', score: 92, disabled: false},],cols: [[{type: 'checkbox'},{field: 'name', title: '姓名'},{field: 'score', title: '分数'},]],done: function(res, curr, count) {// 设置禁止勾选状态的样式$('tbody tr').each(function(index, item) {var disabled = res.data[index].disabled;if (disabled) {$(this).find('input[type="checkbox"]').prop('disabled', true).next().addClass('layui-checkbox-disbaled layui-disabled');}});}
});在上面的示例中,通过在数据中添加 disabled 字段来表示是否禁止勾选,在 done 回调函数中根据数据的 disabled 字段值设置禁止勾选的样式,实现禁止勾选状态的效果。
文章推荐
【前端】layui table表格勾选事件,以及常见模块
【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
【Echarts】曲线图上方显示数字以及自定义值,标题和副标题居中,鼠标上显示信息以及自定义信息
【Echarts】柱状图上方显示数字以及自定义值,标题和副标题居中,鼠标上显示信息以及自定义信息
【随笔】程序员如何选择职业赛道,目前各个赛道的现状如何,那个赛道前景巨大
【随笔】程序员的金三银四求职宝典,每个人都有最合适自己的求职宝典
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。