最终效果图
官网
https://mozilla.github.io/pdf.js
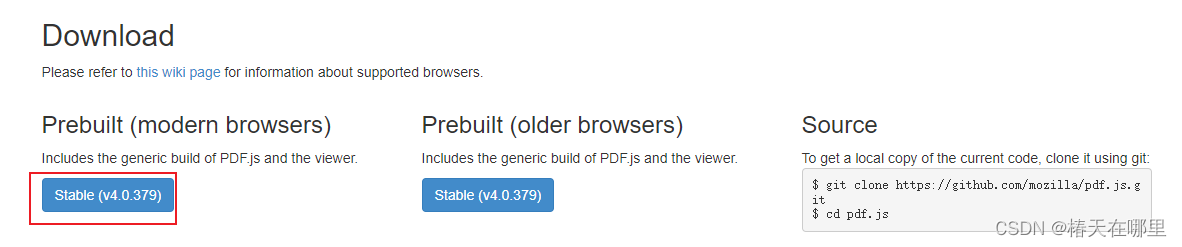
下载

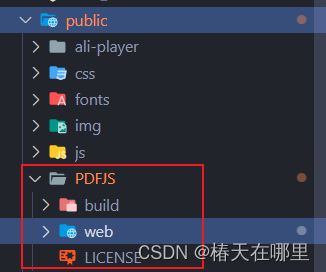
放入项目

vue页面嵌入本地下载好的html
sessionStorage.setItem('sdfDldj8KJ45SDF', encodeURIComponent(file_url))
<template><div style="height:100%"><iframe:id="1":key="Math.random()"width="100%"height="100%":src="`pdfJS/web/viewer.html?file=${path}`"frameborder="0"ref="pdfframe"></iframe></div>
</template><script>
export default {data() {return {path: ''}},created() {this.path = sessionStorage.getItem('sdfDldj8KJ45SDF')}
}
</script>
问题一 访问远程pdf跨域
viewer.js文件注释
// if (fileOrigin !== viewerOrigin) {// throw new Error("file origin does not match viewer's");// }问题二 PDFJS的打印,保存功能屏蔽
1.屏蔽按钮 viewer.css
#print{display: none;
}
#download{display: none;
}2.屏蔽快捷键 viewer.js
bindEvents() {// eventBus._on("beforeprint", _boundEvents.beforePrint);// eventBus._on("afterprint", _boundEvents.afterPrint);// eventBus._on("print", webViewerPrint);// eventBus._on("download", webViewerDownload);},问题三 报错
![]() 在html<head>标签里面加入
在html<head>标签里面加入
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
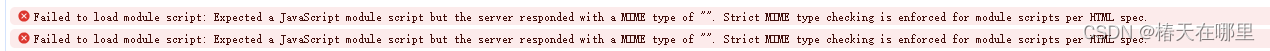
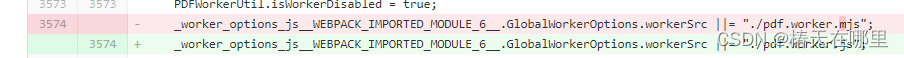
问题四 报错

把所有的mjs改成js
![]()
![]()



)
)

)



安装ssh后,无法上传文件)








-- 用rosdep管理依赖项)
)
