一、下载 Path Intellisense 插件

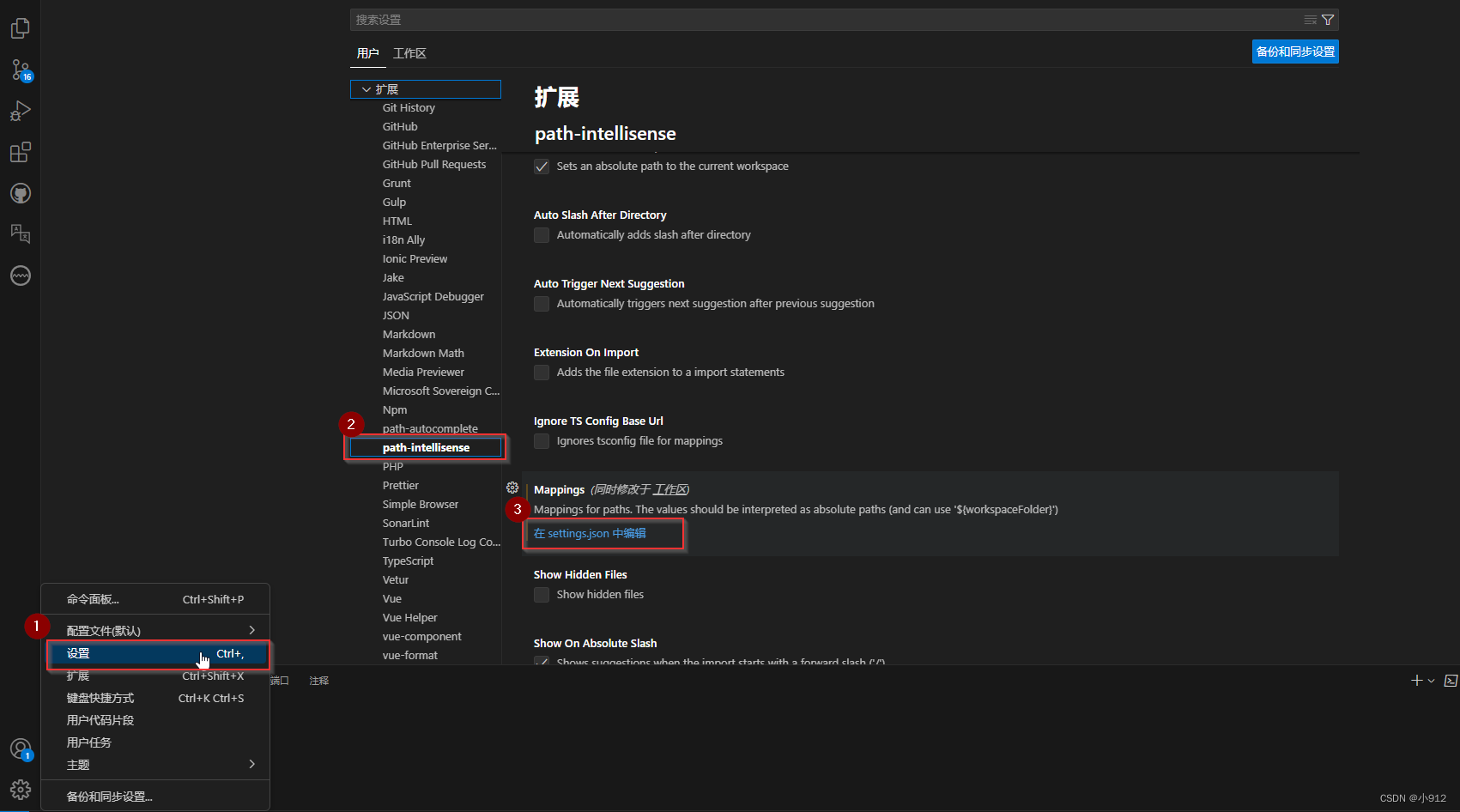
二、打开设置,在扩展中选择该插件,点击setting.json

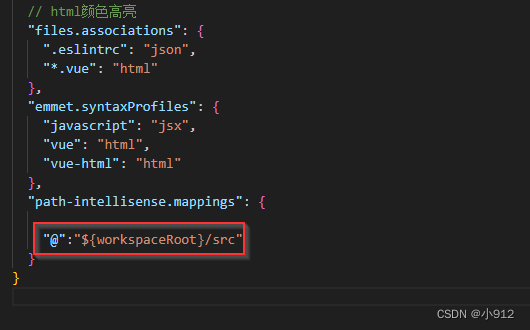
三、添加配置:
"@":"${workspaceRoot}/src"
如图:

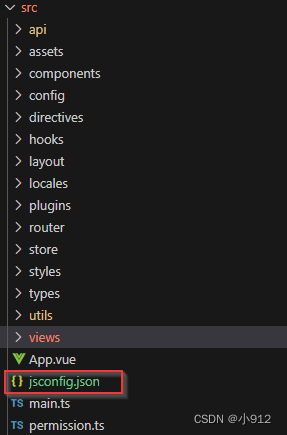
四、在项目src目录中新建jsconfig.json文件 (一定要是src目录)

jsconfig.json内容如下:
{"compilerOptions": {"target": "ES6","module": "commonjs","allowSyntheticDefaultImports": true,"baseUrl": "./","paths": {"@/*": ["src/*"]}},"exclude": ["node_modules"]
}
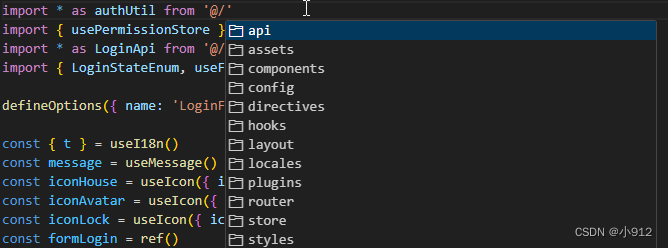
到此即完成配置~实现效果如下:

补充小知识:
./:表示相对路径,代表当前目录下的同级目录,遵从的是从后往前找文件
@:等价于 /src 这个目录,遵从的是从前往后找,是为了避免麻烦又怕写错的相对路径的简写
)

)


 | Python爬虫:高效数据抓取的编程技术(scrapy框架使用))






)






