你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
265篇原创内容-gzh
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
上文说完border边框,这篇说一下圆角边框。
border-radius 属性用于设置元素的圆角边框效果。通过指定 border-radius 属性,可以使元素的边框呈现圆角而不是直角。比如,下图淘宝的登录,注册,开店按钮。

这种效果可以使页面看起来更加柔和和现代化,可以提升页面的美观性和用户体验。
这个圆角边框,可谓是随处可见。比如,淘宝的,随处可见的圆角。

那,怎么实现呢?我们一起来看看。
一、基础语法和规则
属性的语法格式如下:
border-radius: value;
先说说,value的值, 可以是一个数值、一个百分比,也可以是具体的长度单位(如 px 像素,em,rem 等)。
例如,设置一个圆角半径为 10 像素的圆角边框:
.example1 {border-radius: 10px;
}
若要为每个角指定不同的圆角半径,怎么做?可以按照以下规则进行设置:
-
使用一个值:这个值会应用于元素的所有四个角。例如:
border-radius: 10px;表示所有四个角的圆角半径都为 10 像素。 -
使用两个值:第一个值应用于左上角和右下角,第二个值应用于右上角和左下角。例如:
border-radius: 10px 20px;表示左上角和右下角的圆角半径为 10 像素,右上角和左下角的圆角半径为 20 像素。 -
使用三个值:第一个值应用于左上角,第二个值应用于右上角和左下角,第三个值应用于右下角。例如:
border-radius: 10px 20px 30px;表示左上角的圆角半径为 10 像素,右上角和左下角的圆角半径为 20 像素,右下角的圆角半径为 30 像素。 -
使用四个值:分别对应左上角、右上角、右下角和左下角的圆角半径。例如:
border-radius: 10px 20px 30px 40px;表示左上角的圆角半径为 10 像素,右上角的圆角半径为 20 像素,右下角的圆角半径为 30 像素,左下角的圆角半径为 40 像素。
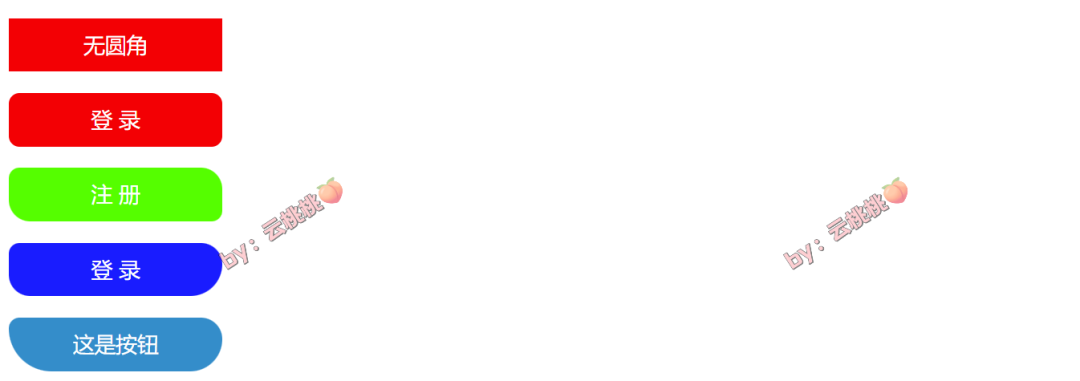
来看看代码吧,这分别展示了无圆角值,使用一个值、两个值、三个值和四个值的不同写法。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Border Radius Example</title><style>.box {width: 200px;height: 50px;text-align: center;line-height: 50px;font-size: 20px;color: #fff;}/* 无圆角的 红色 */.example0 {background-color: #ff0000;}/* 一个值,四个角都为 10px 圆角 */.example1 {border-radius: 10px;background-color: #ff0000;}/* 两个值,左上角和右下角为 10px 圆角,右上角和左下角为 20px 圆角 */.example2 {border-radius: 10px 20px;background-color: #00ff00;}/* 三个值,左上角为 10px 圆角,右上角和左下角为 20px 圆角,右下角为 30px 圆角 */.example3 {border-radius: 10px 20px 30px;background-color: #0000ff;}/* 四个值,左上角为 10px 圆角,右上角为 20px 圆角,右下角为 30px 圆角,左下角为 40px 圆角 */.example4 {border-radius: 10px 20px 30px 40px;background-color: #118cc9;}</style></head><body><p class="box example0">无圆角</p><p class="box example1">登 录</p><p class="box example2">注 册</p><p class="box example3">登 录</p><p class="box example4">这是按钮</p></body>
</html>
效果如下。

这像不像,就是我们平时点击的各种按钮啊。没错,大多就是这么做的,在实际网页项目里,一个value值的最为常用~
二、更多场景应用
上面的基础用法,我们大多举的是写页面中长方形元素圆角的情况,现在,我们结合一些网页中常见的效果,来继续看一些案例。比如下图这个圆和方圆的情况(图为360极速浏览器首页)。


如何实现呢?代码如下。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Border Radius Example</title><style>.box {text-align: center;font-size: 20px;color: #fff;}.example5 {width: 50px;height: 50px;border-radius: 25px; /* 当宽高一样的都是50px,圆角是他们的一半的时候,就变成了圆。 */line-height: 50px;background-color: #2ee489;}.icon1 { border-radius: 50%; /* 当元素宽高一样,圆角是50%=圆角是宽高的一半,因此也是一个圆。 */margin-right: 10px; }.example6 {height: 100px;width: 100px;border-radius: 10px; /* 当宽高一样都是100px,圆角小于他们的一半的时候,是个方圆。 */line-height: 100px;background-color: #ec7676;float: left; /* 让它们排列在一行上 */margin-right: 10px; /* 每个元素右侧有10px的距离 */}</style></head><body><p class="box example5">圆</p><!-- 图片也可以 --><p><img class="icon1" src="img/xiaohongshu.png" alt="" /> <img class="icon1" src="img/bilibili.png" alt="" /><img class="icon1" src="img/xiaohongshu.png" alt="" /> <img class="icon1" src="img/bilibili.png" alt="" /><img class="icon1" src="img/xiaohongshu.png" alt="" /> <img class="icon1" src="img/bilibili.png" alt="" /></p><div class="box-wrapper"><p class="box example6">方圆1</p><p class="box example6">方圆2</p><p class="box example6">方圆3</p></div></body>
</html>
文中所用图片如下:


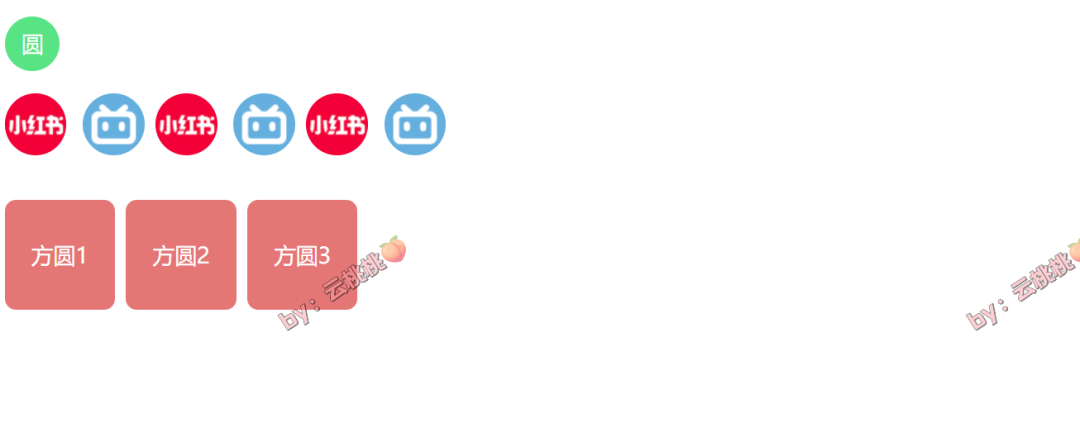
效果如下:

在 CSS 中,不止是 p 标签,img 标签,几乎所有元素都可以设置圆角,包括<div>、<span>、<a>等常见元素,甚至表格、各种表单元素等也可以设置圆角的,如下图的搜索输入框。你可以自行试一下。

ok,本文完。
更多前端系列内容可以go公众号:云桃桃




)





)








