我们付出一些成本,时间的或者其他,最终总能收获一些什么。
教程:栅格入门
FME 支持读取和写入 70 多种栅格格式。本教程将介绍几个基本示例,展示如何使用 FME 读取、转换和写入栅格数据。
FME 数据检查器不应用任何对比度增强。因此,如果数据值的范围小于全位深度的可用范围,则 FME 数据检查器中的栅格可能会不时显示为黑色。
查看和检查栅格
栅格数据有两种类型:颜色栅格和数值栅格。(课本上是连续和离散两种栅格)
第 1 部分:查看和检查 RGB 光栅
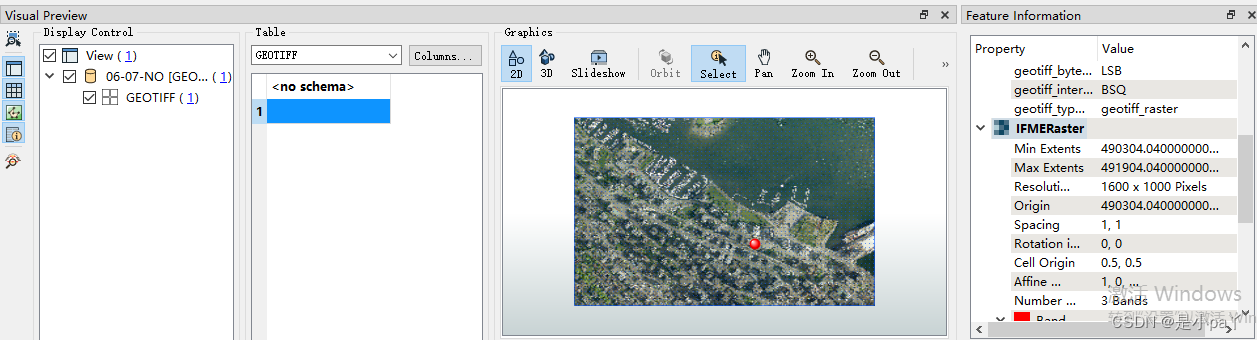
1.添加读模块GeoTIFF
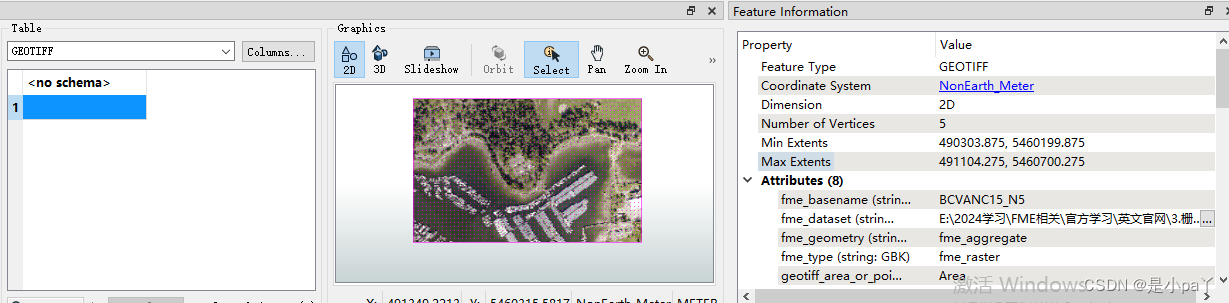
2.使用Inspector查看相关的信息(点选和整体框选)

第 2 部分:查看和检查 DEM 栅格
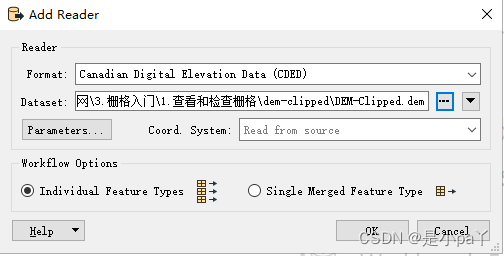
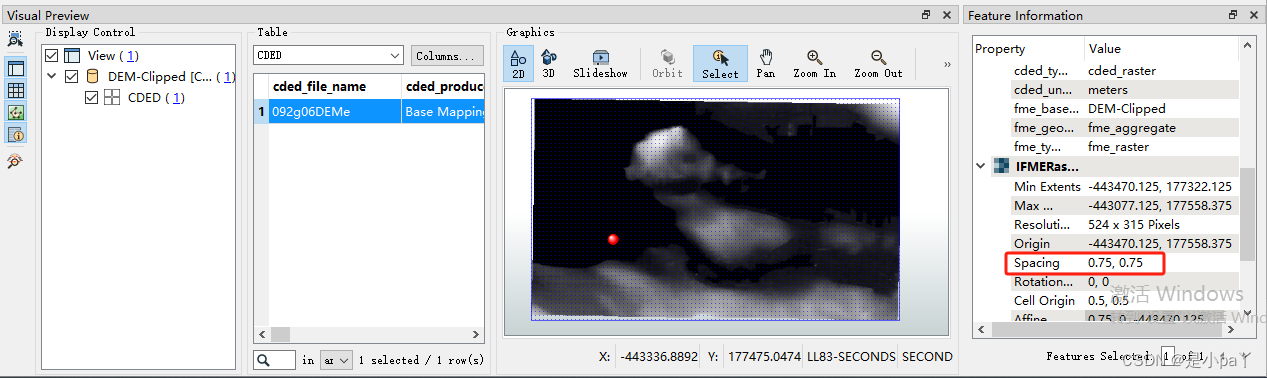
同上,使用CDED读模块添加dem数据

使用Inspector进行要素信息的查看(点选要素或整选范围)

使用重投影的栅格到栅格转换(地理到 JPEG)
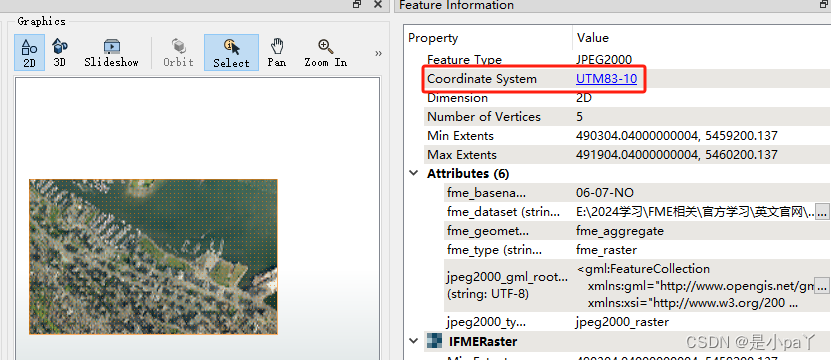
本文旨在展示生成工作空间以读取 GeoTIFF 栅格影像文件、将其转换为JPEG2000栅格影像文件,然后将其从一个坐标系重新投影到另一个坐标系的步骤。

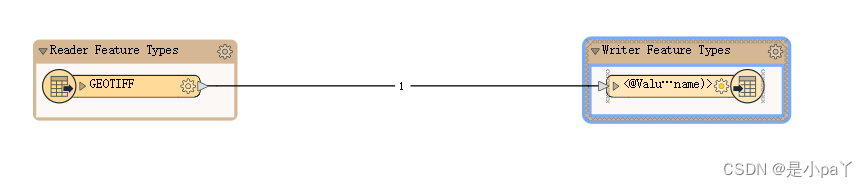
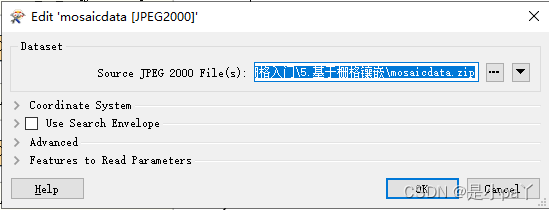
1.如上读模块读取提供的GEOTIFF数据06-07-NO.tif,写出JPEG2000的数据

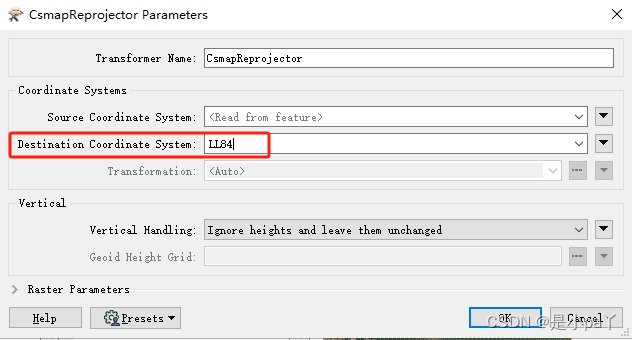
2.使用CsmapReprojector转换器,进行投影转换

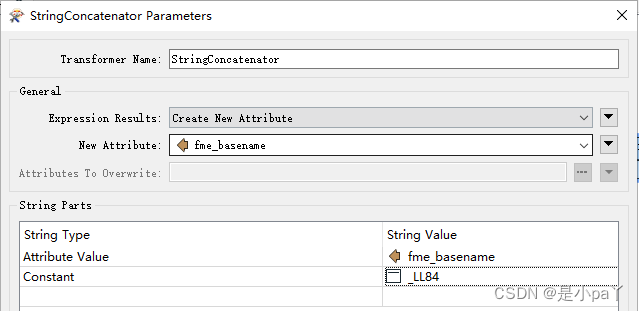
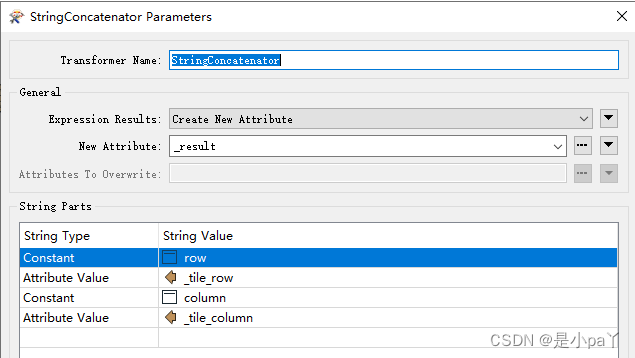
3.使用StringConcatenator转换器
StringConcatenator转换器说明:将任意数量的属性,用户参数和/或常量的值连接起来并输出为

输出的jpeg文件的名称
![]()
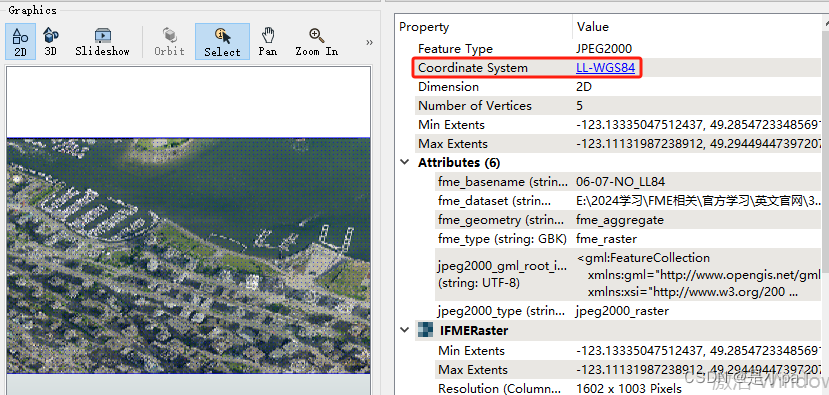
相关的坐标信息

栅格剪裁

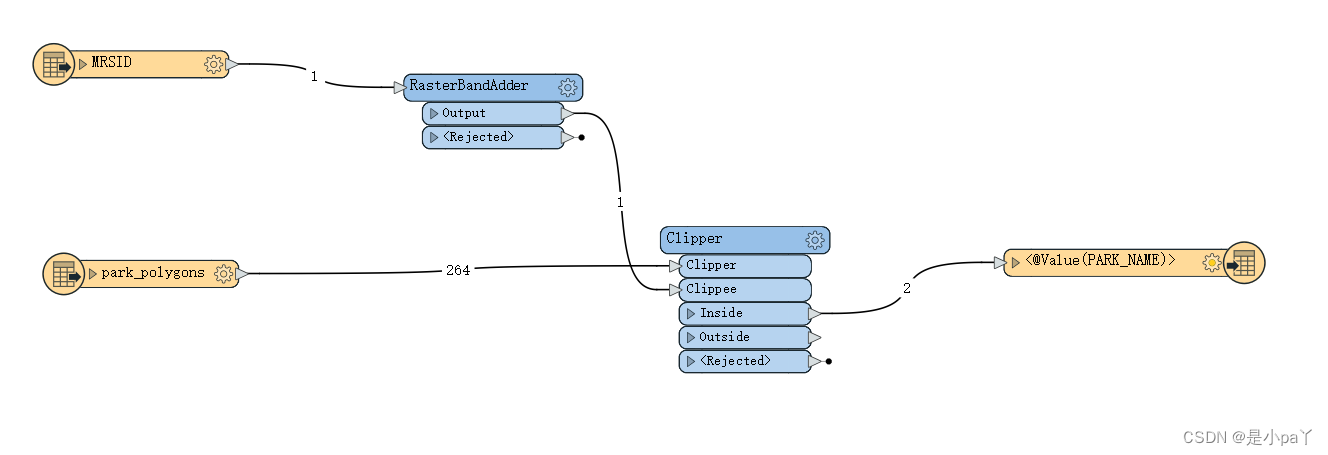
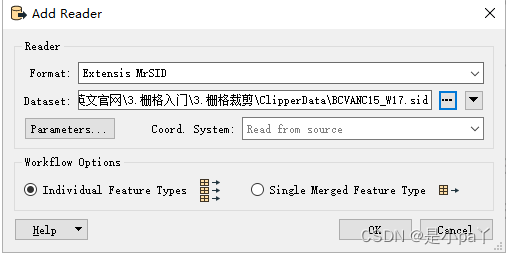
1.添加读模块,读取栅格数据和矢量数据

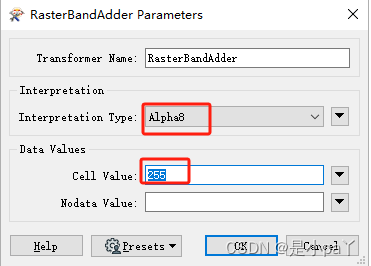
2.使用RasterBandAdder转换器添加Alpha8波段

这将创建一个默认值为 255 的 Alpha8 波段,该波段是完全不透明的,因此无论栅格位于何处,它都是不透明的,但只要有 NoData 值,它都是透明的。(不是很理解)
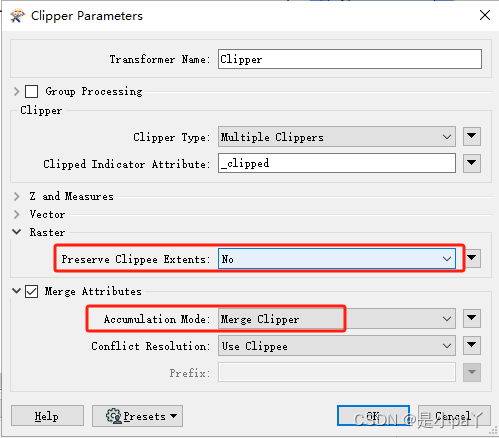
3.使用Clipper转换器,使用矢量数据范围对栅格数据进行裁剪

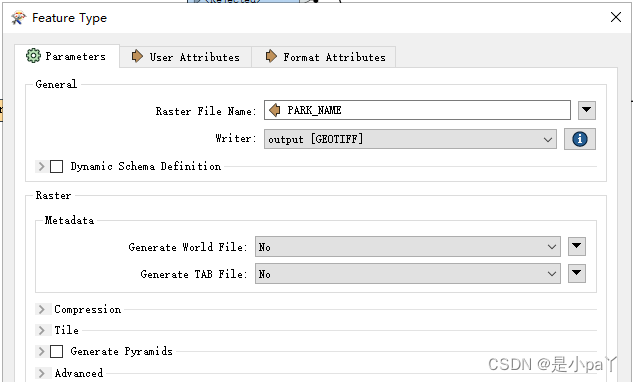
4.写模块写出GEOTIFF格式,设置Raster File Name


栅格切片

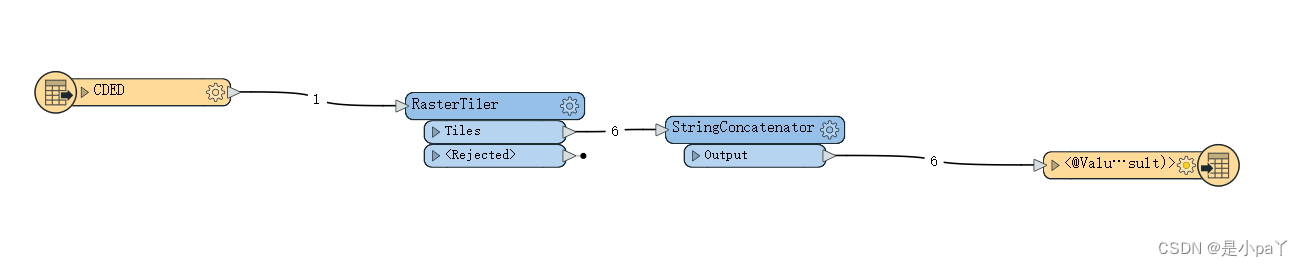
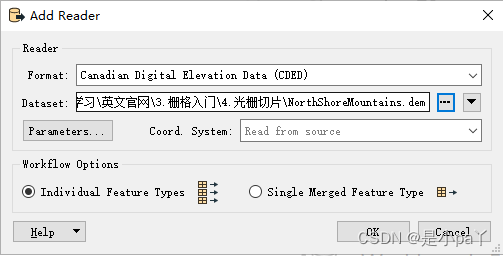
1.使用读模块读取数字高程模型

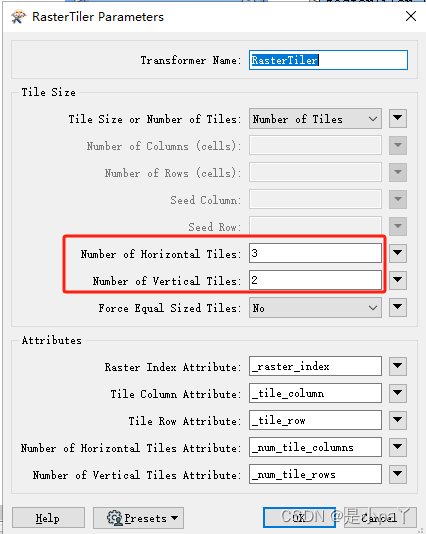
2.使用RasterTiler转换器进行切片的相关设置
RasterTiler转换器说明:通过指定瓦片的大小或瓦片的数目,把每个输入的栅格分割为一系列瓦
片。

3.使用StringConcatenator转换器新建_result字段,并连接字符

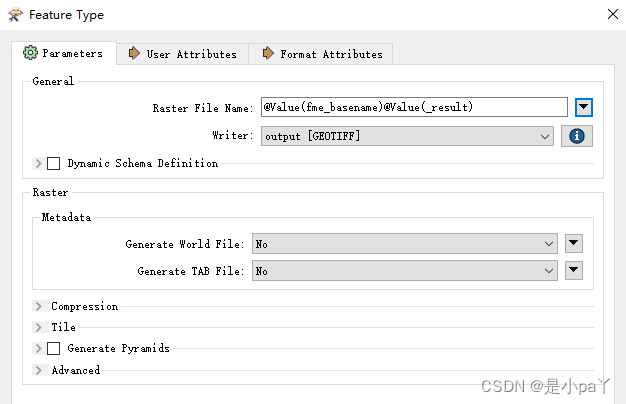
4.使用GEOTIFF写模块写出数据


栅格镶嵌

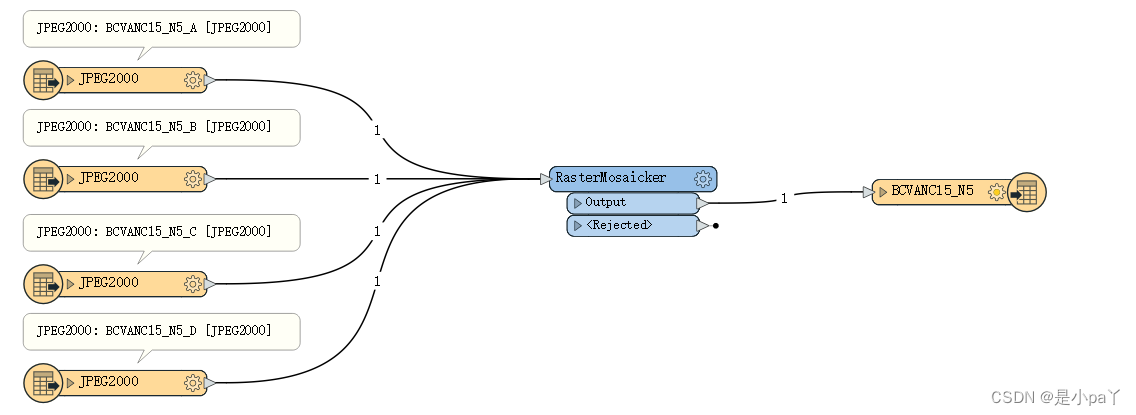
1.使用JPEG2000读取栅格数据,可以读取压缩包,也可以解压后分别读取

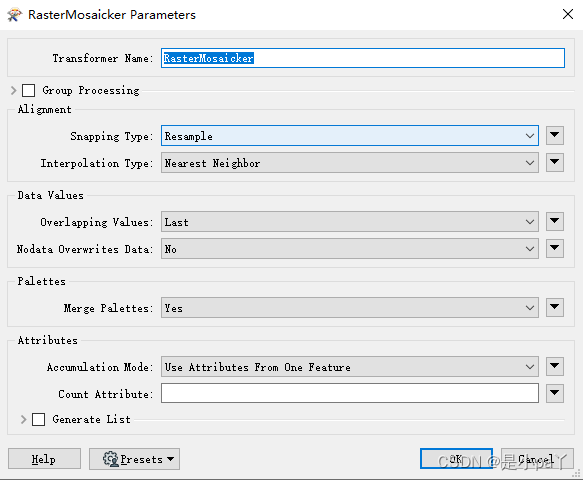
2.使用RasterMosaicker转换器,对栅格数据进行镶嵌操作

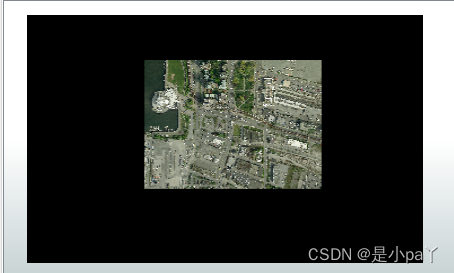
3.将镶嵌后的结果,使用写模块以GEOTIFF格式写出

删除黑色边框

选项 1:设置 NoData

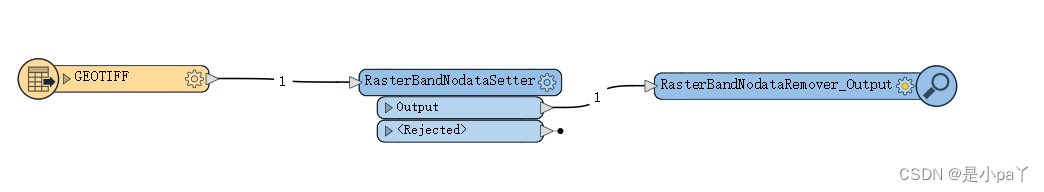
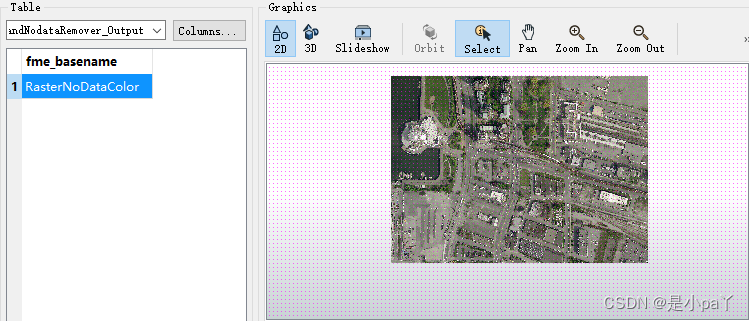
可以使用 RasterBandNoDataSetter 转换器将当前为黑色的边框值设置为 NoData,并将 noData 值设置为 0。这将导致背景变得透明。(适合数值型栅格不适合颜色型栅格)

选项 2:剪辑黑色边框
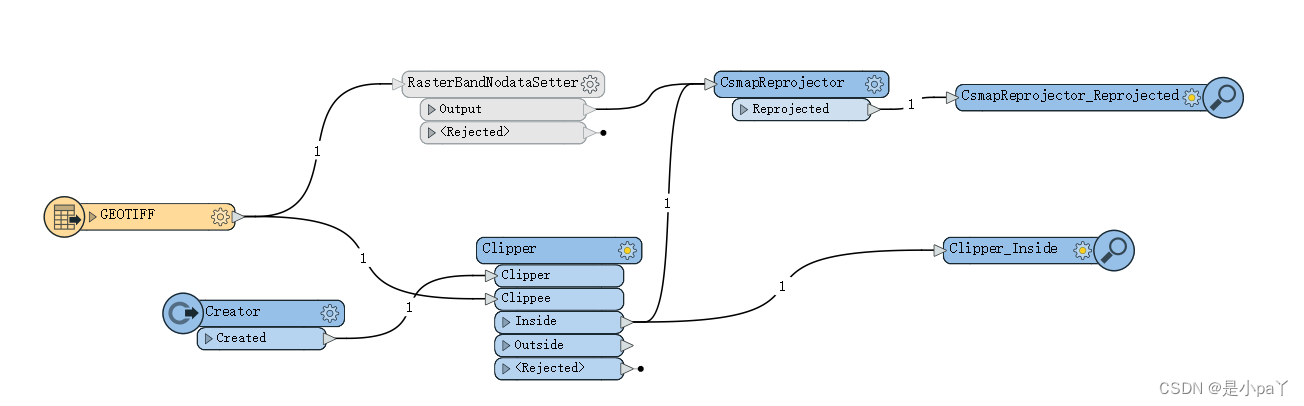
使用 Clipper 转换器剪掉黑色边框来移除黑色边框。如果要对文件进行操作(即重新投影),结果很可能再次具有黑色背景,因为透明度问题仍未得到解决。此方法可用于不支持 Alpha(透明度)或 NoData 的格式。如果需要重新投影,则首先使用 CsmapReprojector 转换器进行重新投影,并将裁剪功能基于重新投影的影像而不是原始影像,因为边界经常会发生变化。

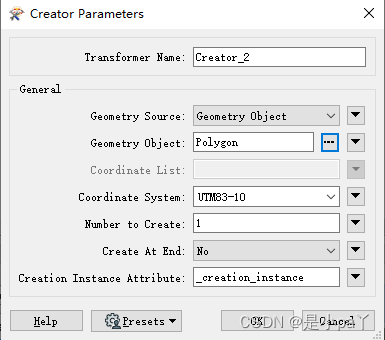
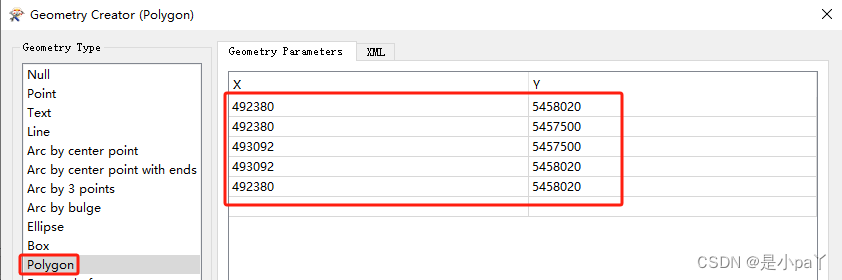
1.使用Creator转换器创建一条面记录,面的坐标为影像不带黑边的范围


2.使用Clipper转换器进行裁剪去除黑边
3.使用CsmapReprojector进行坐标转换,将坐标投影到UTM84-11N
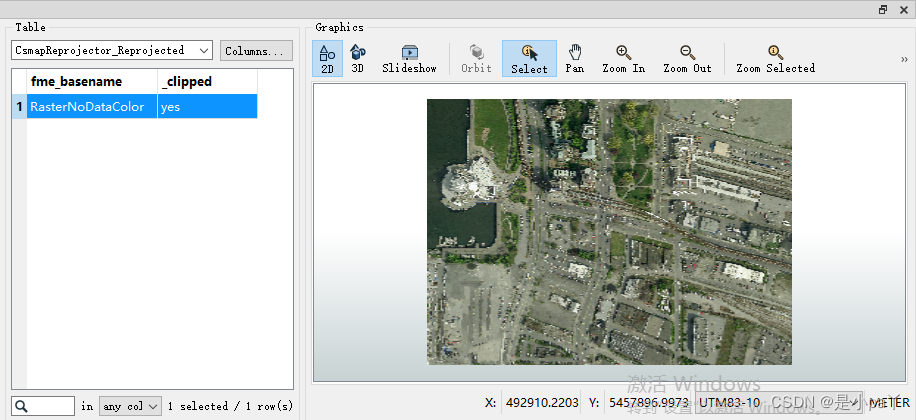
裁剪后无黑边

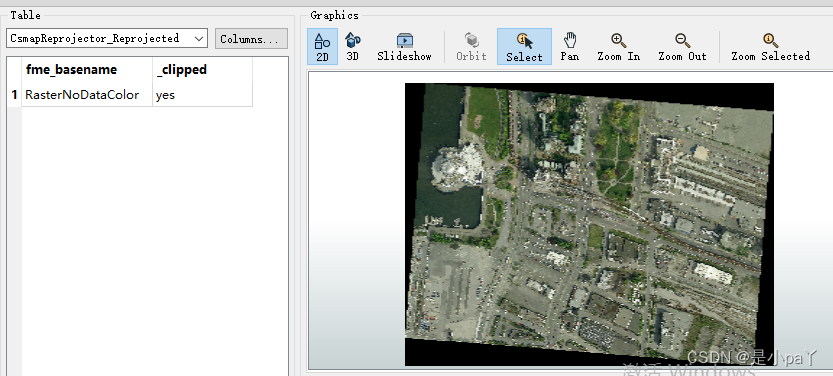
进行投影转换后,仍有黑边

选项 3:设置 Alpha 波段并剪辑黑色边框
此方法不仅可以剪裁黑色边框,还可以添加 alpha 透明带,以便任何进一步的处理(如重新投影)都不会导致再次引入黑色边框。如果输出格式支持 Alpha,并且数据将在以后的处理中被进一步操作,则这是最佳方法。
1.和选项2一样使用Creator转换器,创建一个用于裁剪的面
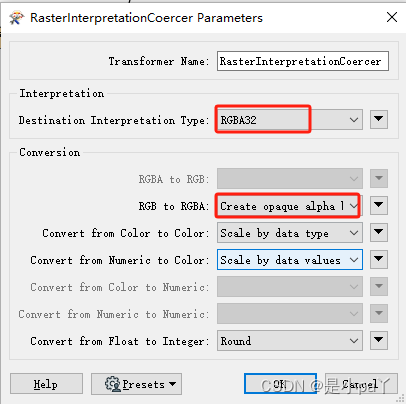
2.使用RasterInterpretationCoercer转换器,创建一条不透明的α波段

RasterInterpretationCoercer转换器说明:使用指定的转换选项,更改输入要素中栅格的波段的基本解译。
3.像选项2中进行Clipper裁剪,并进行重投影


重投影后不像选项2中存在黑边的情况。


)
















)
)