一、需求及问题
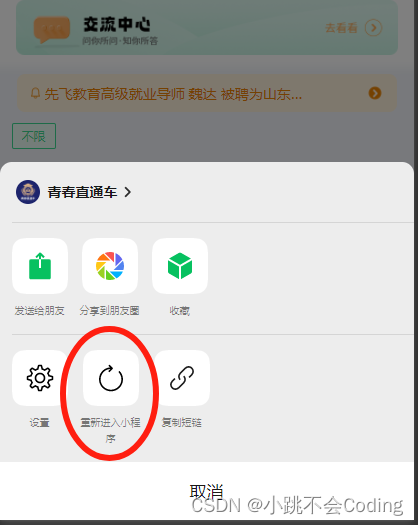
问题:使用uniapp开发小程序时,有【学生端】和【企业端】两个入口,一进入小程序默认进入【学生端首页】,但是当前处于【企业端】时,点击右上角<重新进入小程序>进行刷新时,页面默认进入【学生端首页】了。

二、解决方式
如何解决?
在默认的【学生端首页】的onLoad中加一个判断:
onLoad() {if (uni.getStorageSync('loginType') == 2) { //企业时,跳转企业端首页uni.navigateTo({url: '/pages/company/uni_companyHome'})}},
但是现在这个情况会出现闪屏的效果,就是会先去【学生端首页】然后闪一下跳转到【企业端首页】,以下是处理闪屏的方式,加一个开屏加载页面。(但是需要制作开屏加载页面的设计稿)
在uniapp中新建一个页面,用于承载开屏加载内容。
使用uniapp的生命周期函数,控制开屏页面的显示与隐藏。
步骤:
1.在pages目录下新建一个开屏页面,例如pages/splash/splash.vue:
<template><view class="splash-container"><!-- 开屏加载页面的内容,如Logo、标题等 --></view>
</template><script>
export default {// 这里可以添加一些逻辑处理,但基本不需要复杂的逻辑,因为只是简单的加载页。
}
</script><style>
.splash-container {/* 样式设计,根据实际需求来 */
}
</style>
2.在App.vue或对应的页面中控制开屏页面的显示与隐藏。例如,在App.vue的onLaunch或onShow生命周期函数中控制跳转:
// App.vue
export default {onLaunch: function() {// 延迟显示开屏页面,例如延迟2秒后跳转至首页或其他页面。这里可以根据实际需求调整延迟时间。if(uni.getStorageSync('loginType') == 2){ //【企业端首页】setTimeout(() => {// 使用uni.redirectTo或uni.navigateTo跳转至首页或其他页面。uni.redirectTo({url: '/pages/company/uni_companyHome'}); }, 1000); }else{ //【学生端首页】setTimeout(() => {uni.redirectTo({url: '/pages/Tabblock/uni_studentHome'}); }, 1000); }}
}
完成~





)

“ before accessing the value.)











