之前记录了按照模板生成 DOCX 文件、并转换为 PDF 文件的方法
https://blog.csdn.net/qq_40096897/article/details/131979177?spm=1001.2014.3001.5501
但是使用效果并不是很理想,转换完的 PDF 格式和原本的文档格式不匹配。所以在此重新找了一个文件转 PDF 的方法。
<dependency><groupId>com.luhuiguo</groupId><artifactId>aspose-pdf</artifactId><version>23.1</version>
</dependency>
<dependency><groupId>com.luhuiguo</groupId><artifactId>aspose-words</artifactId><version>23.1</version>
</dependency>
可以保存为输出流
InputStream inputStream = new FileInputStream("F:\\test.docx");
try (ByteArrayOutputStream outPDF = new ByteArrayOutputStream()) {//转PDFcom.aspose.words.Document doc = new com.aspose.words.Document(inputStream);doc.save(outPDF, com.aspose.words.SaveFormat.PDF);
} catch (IOException e) {e.printStackTrace();
}
inputStream.close();
也可以直接保存为指定文件
InputStream inputStream = new FileInputStream("F:\\test.docx");
com.aspose.words.Document doc = new com.aspose.words.Document(inputStream);
doc.save("F:\\test.pdf", com.aspose.words.SaveFormat.PDF);
inputStream.close();
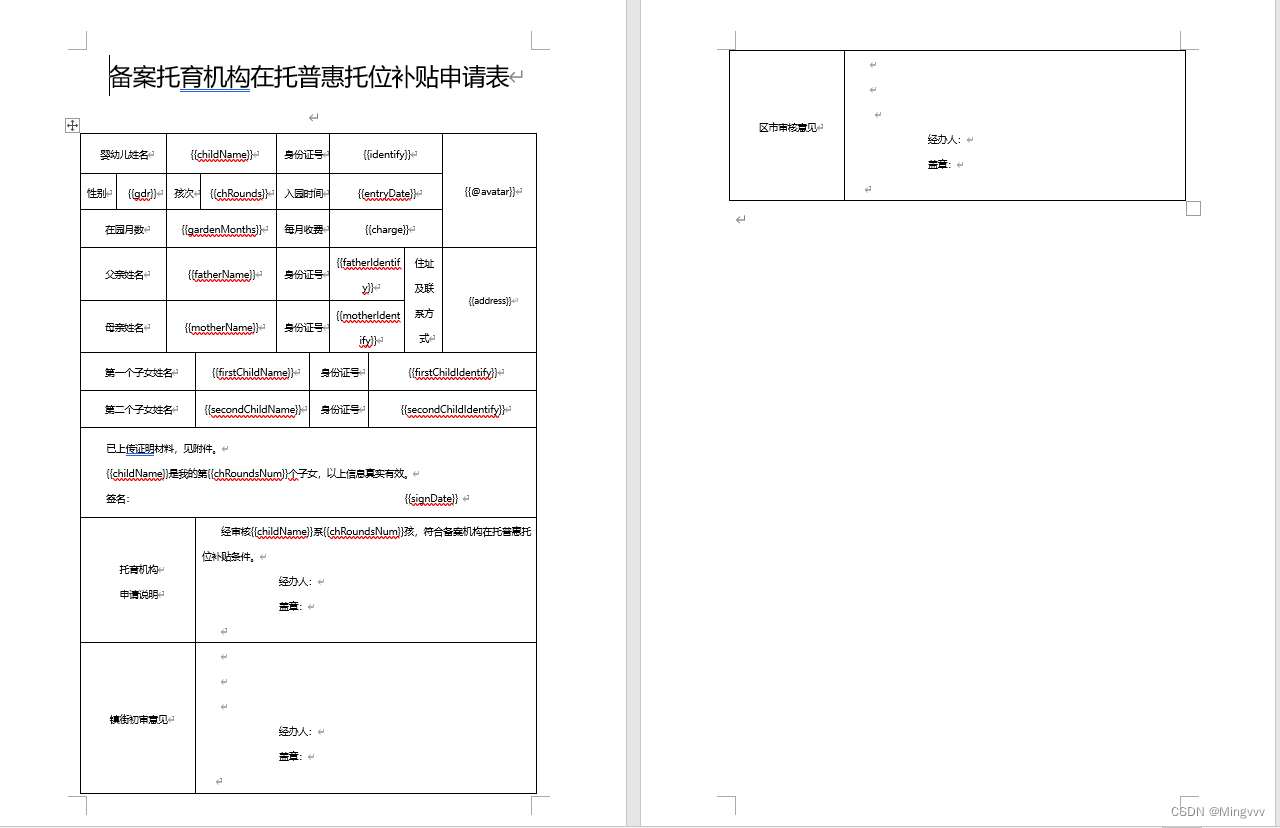
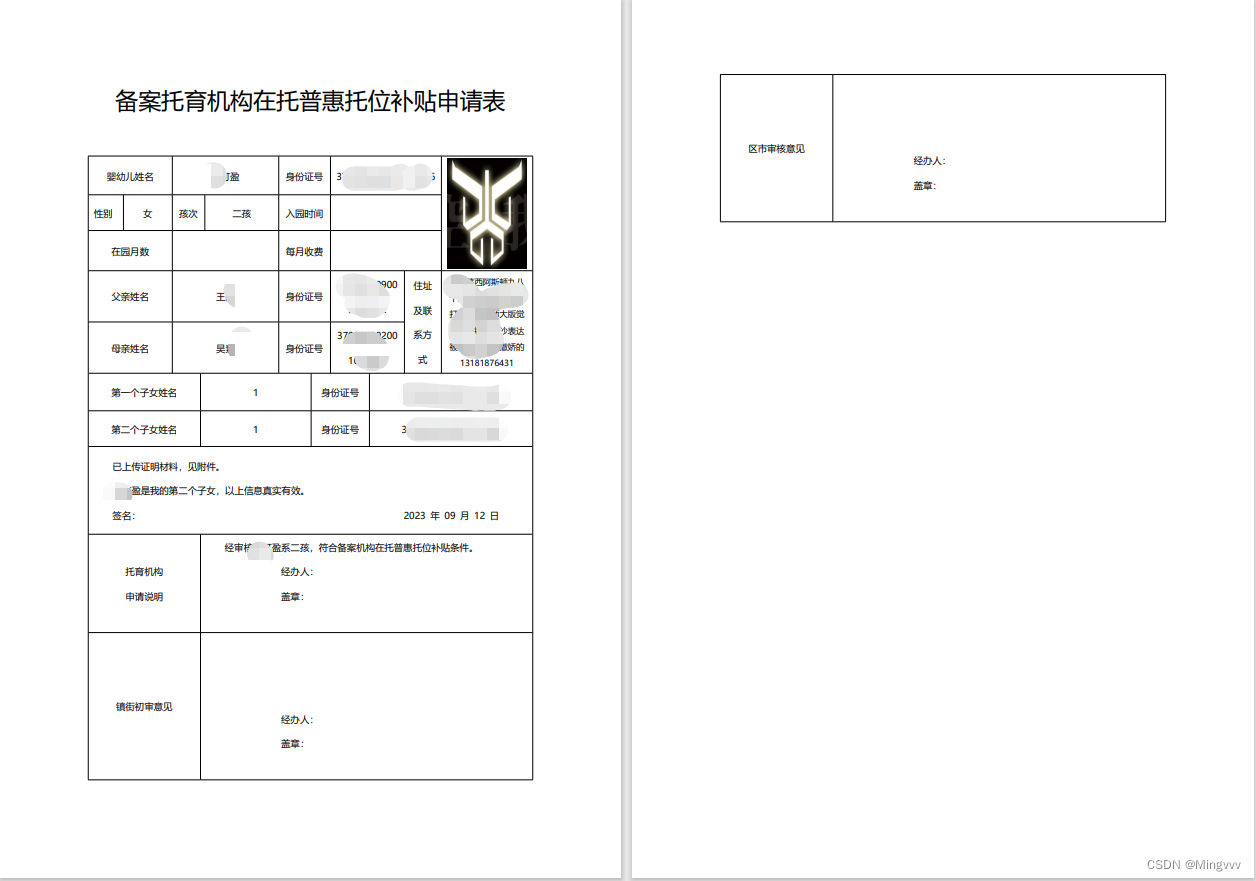
效果如下:
这是DOCX模板,模板格式如下

这是按照模板生成文档后再转为PDF的效果:



--audio - 多媒体音频)





:协程任务的同步/异步等待)






)
)


使用websocket实现简易聊天室)