
import SwiftUI
import WebKitstruct ContentView: View {var body: some View {VStack {Text("测试")HTMLView(htmlFileName: "localfile") // 假设你的本地 HTML 文件名为 index.html.frame(minWidth: 100, minHeight: 100) // 设置 HTMLView 的最小尺寸}.frame(minWidth: 200, minHeight: 200) // 设置 ContentView 的最小尺寸}
}struct HTMLView: NSViewRepresentable {let htmlFileName: Stringfunc makeNSView(context: Context) -> WKWebView {let webView = WKWebView()return webView}func updateNSView(_ nsView: WKWebView, context: Context) {if let htmlPath = Bundle.main.url(forResource: htmlFileName, withExtension: "html") {let request = URLRequest(url: htmlPath)nsView.load(request)}}
}struct ContentView_Previews: PreviewProvider {static var previews: some View {ContentView()}
}#Preview {ContentView()
}如果空白
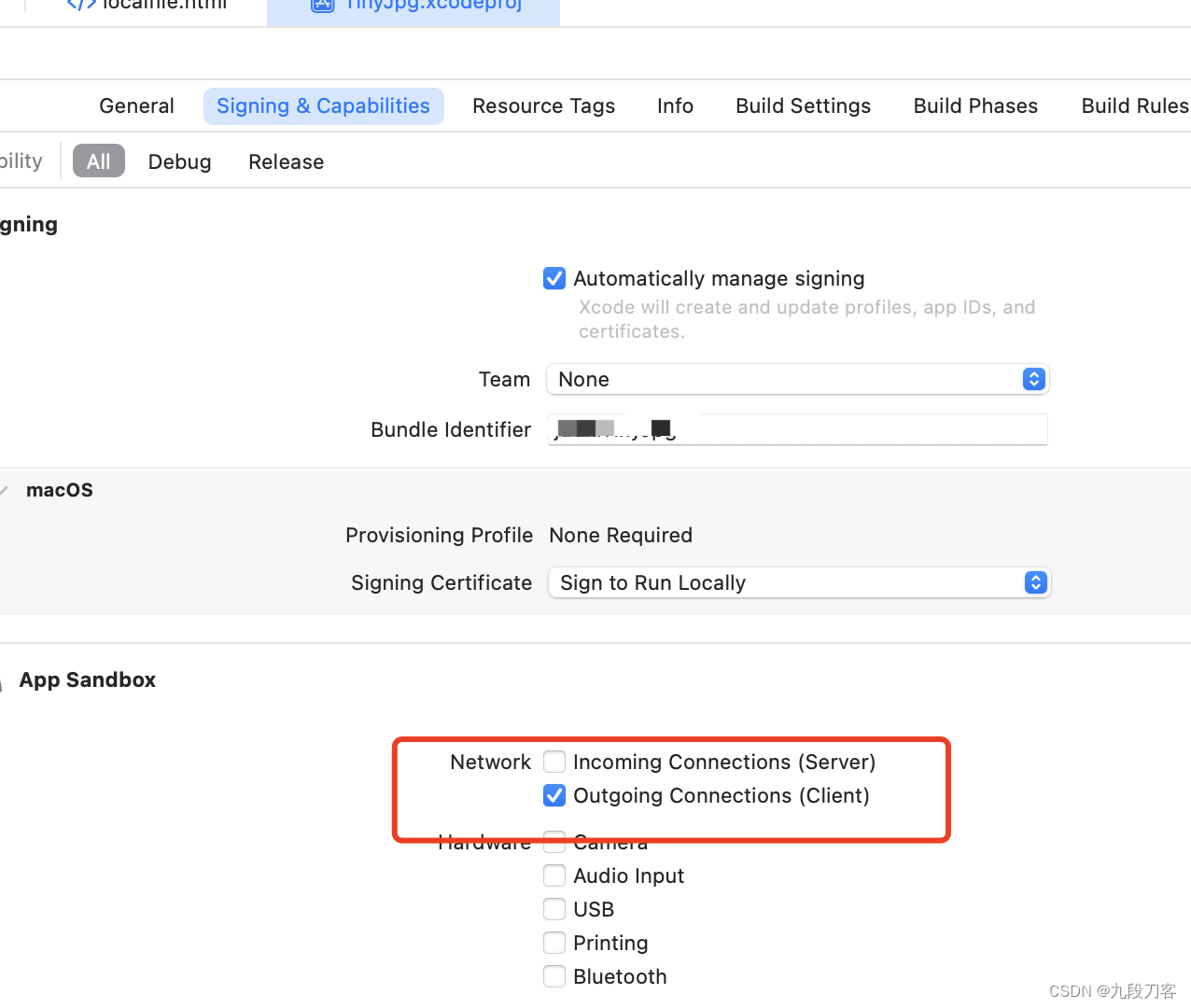
那就是权限没有开




)

)


)




)



)

