作为前端,我们无需去考虑数据库的问题,业务场景需要的话,我们可以mock数据,满足暂时的联调场景。但是对于数据库,我们前端可以不用,却不能不了解不懂。所以这篇文章整理下,nodejs框架express中怎么使用mysql这样的数据库。提升我们处理业务能力的水平!!!
安装mysql
1.硬安装,就是到mysql官网下载.exe安装包(window系统),mac自行百度哈
2.项目里面安装
npm i mysql
"dependencies": {"body-parser": "^1.20.2","cors": "^2.8.5","ejs": "^3.1.9","express": "^4.19.2","mysql": "^2.18.1"}

封装
const mysql = require("mysql");const db = mysql.createPool({host: "127.0.0.1",user: "root",password: "",database: "expressapp",
});module.exports = db;
database:数据库的名称,我们新建的表都放在这个库里,其他的字段见名知意
建库
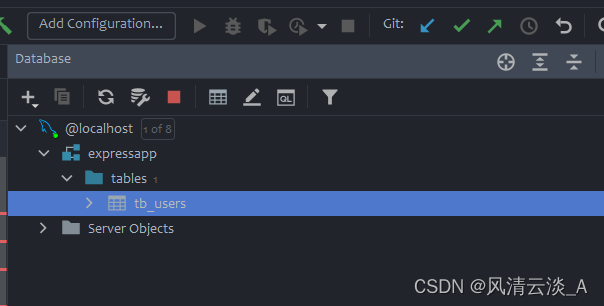
这里大家可以选择图形化界面,也可以用cmd命令行,看个人习惯
我这里用的ideal自带的数据库可视化界面,大家可以自由发挥


联调开发
常见业务就是增删改查,所以我们分别来看看怎么在express里面操作
增
const db = require("../db/index");
//插入数据1const user = { username: "spider-man", password: "456789" };const sqlStr2 = "insert into tb_users (username,password) values (?,?)";db.query(sqlStr2, [user.username, user.password], (err, data) => {if (err) return console.log(err.message);if (data.affectedRows === 1) {console.log("插入成功");}
});//插入数据2 快速插入const user = { username: "hot-man", password: "987123" };const sqlStr2 = "insert into tb_users set ?";db.query(sqlStr2, user, (err, data) => {if (err) return console.log(err.message);if (data.affectedRows === 1) {console.log("插入成功");}
});删
//删除数据,会真正删除数据,硬删除const sqlStr4 = "delete from tb_users where id = ?";db.query(sqlStr4, 7, (err, data) => {if (err) return console.log(err.message);if (data.affectedRows === 1) {console.log("删除成功");}});//标记删除,只是模拟删除,数据还在数据库,软删除
const sqlStr5 = "update tb_users set status = ? where id = ?";
db.query(sqlStr5, [1, 9], (err, data) => {if (err) return console.log(err.message);if (data.affectedRows === 1) {console.log("删除成功");}
});
改
//更新数据1const user = { id: 7, username: "aaa", password: "654321" };const sqlStr3 = "update tb_users set username = ? ,password = ? where id = ?";db.query(sqlStr3, [user.username, user.password, user.id], (err, data) => {if (err) return console.log(err.message);//执行update语句也是返回一个对象if (data.affectedRows === 1) {console.log("修改成功");}});//更新数据2--快捷方式const user = { id: 7, username: "sam1", password: "123456" };const sqlStr3 = "update tb_users set ? where id = ?";db.query(sqlStr3, [user, user.id], (err, data) => {if (err) return console.log(err.message);//执行update语句也是返回一个对象if (data.affectedRows === 1) {console.log("修改成功");}});
查
//查询数据const sqlStr = "select * from tb_users";db.query(sqlStr, (err, data) => {if (err) return console.log(err.message);console.log("🚀 ~ db.query ~ data:", data);});
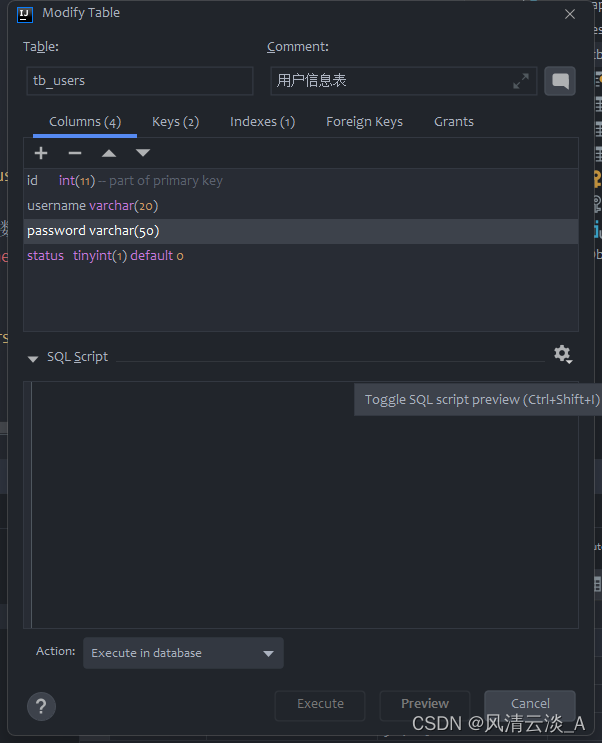
一顿猛操作之后的数据库结果:

最后总结
列出下mysql数据库操作常见的命令行方式
show databases ;use expressapp;show tables ;//选择所有数据
select * from tb_users;//选择特定字段的数据
select id,username,status from tb_users;//插入新数据
insert into tb_users (username, password) values ('zs','11111'),('lusi','456123');
;//更新字段
update tb_users set password='6565665',status = 1 where id = 5;//删除记录
delete from tb_users where id = 4 or 5;select * from tb_users where id > 7;select * from tb_users where username != 'jack';select *
from tb_users where id = 7 or id =8;select * from tb_users order by status desc, username asc;select count(*) from tb_users where status = 0;select count(*) as total from tb_users;select username as user1,password from tb_users;
这样,我们就在express这样的服务端框架里,实现了真实数据的处理,离大前端又近了一步!!_
(xml))


:使用 release-it 自动管理版本号和生成 CHANGELOG)






)
基础学习-JavaScript原型链的prototype、constructor、object.create()、__proto__)


![[数据概念]对原始公开数据赋权的思考](http://pic.xiahunao.cn/[数据概念]对原始公开数据赋权的思考)


![[RK3588-Android12] 关于HDMIN-IN视频调试命令](http://pic.xiahunao.cn/[RK3588-Android12] 关于HDMIN-IN视频调试命令)

