现在越来越多人在学浪app里面购买课程,有的课程有时间限制,想要下载下来,如果你还不知道下载的方法,可以看看我这篇文章,专门讲解如何缓存学浪app里面的课程
讲技术方法很多人可能听不懂,所以我就将技术融合在一个软件里面,有需要的话自己取一下
链接:https://pan.baidu.com/s/1y7vcqILToULrYApxfEzj_Q?pwd=kqvj
提取码:kqvj
--来自百度网盘超级会员V10的分享
1.首先先下载工具的压缩包
2.打开压缩包里面的exe程序
注意:360和windows自带的杀毒软件会误报,可以将软件设置为信任,或者使用火绒杀毒软件
3.选择扫码登陆或者手机号登陆
注意:要用和学浪相同的手机号注册的抖音

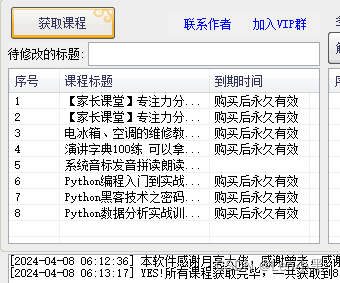
4.登陆好后,点击获取课程,就会出来你所有已购买的课程

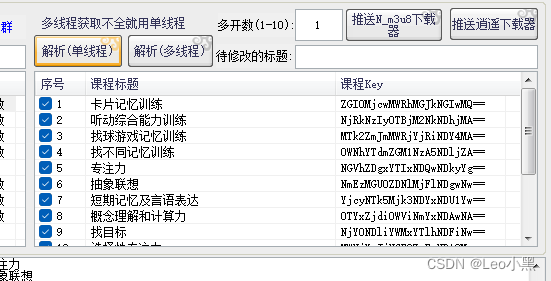
5.选择要下载的一门课程,点击解析(单线程)
注意:直播回放下载不了

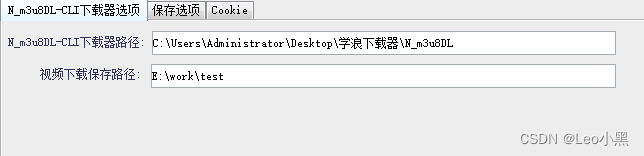
6.解析速度会比较慢,所以这个时候我们可以去设置一下下载器路径和视频下载保存路径
注意:下载器路径就在我给大家准备好的压缩包N_m3u8DL文件夹路径复制进去即可
注意:视频下载保存路径选择盘容量大的文件夹

7.等待所有视频解析完毕再点击推送下载
如何判断视频是否解析完毕?
解析完毕会出现丁的一声
解析完毕下面的日志区就不会再滚动了
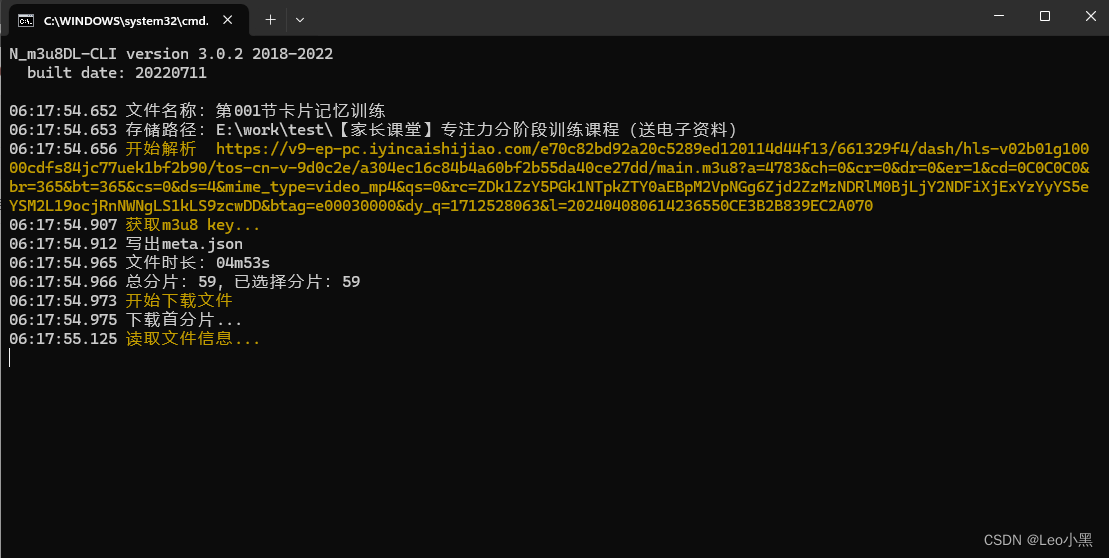
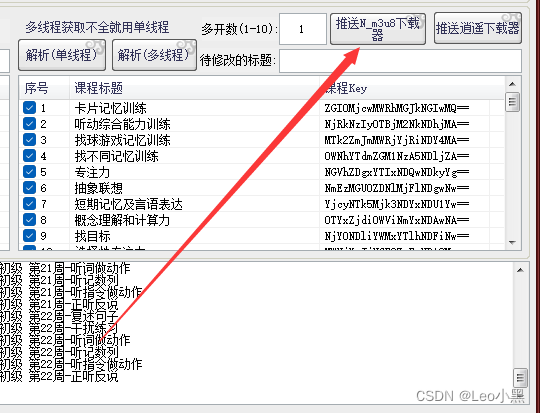
8.然后点击推送N_m3u8下载器

9.会出来黑窗口,然后等它下载完毕会自动关闭,千万不要手动关闭