参考vscode官方示例:如何创建你的第一个插件开发项目模板的步骤进行了下文操作。
目录
- 前言
- 1.环境配置
- 全局安装 `yo`, `generator-code`
- 2. 新建一个插件项目模板
- 问题1: F5 按键无法启动launch.json调试(解决)
- 问题1 描述:
- 问题1: 找错误
- 问题1: 可行的解决方案
- 3. 开发插件(添加自定义功能)
前言
使用vscode脚手架,来生成插件模板工程,也有一些意想不到的漏洞。 可能我姿势不对,创建一个新的extension项目开发插件,无法正常调试debug??? F5都摁烂了.
1.环境配置
2024.4月配置
- vscode版本: 1.88.0
- nodejs版本: Node.js v20.12.11 with long-term support.
要开发vscode插件,可以直接使用官方提供的脚手架,免去配置的麻烦.
全局安装 yo, generator-code
npm install -g yo generator-code
2. 新建一个插件项目模板
安装好脚手架后,可以使用 yo创建vscode插件项目.
yo code

我在创建的模板extension, 在yo code之后, 选了这些选项
? What type of extension do you want to create? New Extension (TypeScript)
? What's the name of your extension? testccc
? What's the identifier of your extension? testccc
? What's the description of your extension? 不想描述
? Initialize a git repository? No
? Bundle the source code with webpack? No
? Which package manager to use? npm
然后按照vscode官方创建第一个extension插件的操作步骤,遇到了如下问题
- F5摁烂了, 没点反应,
launch.json中debug任务没有启动- 但是,可以通过运行
package.json中的一些系列scripts,并无异常.- 然后我就很奇怪, 如何进入进入调试模式,开发我的第一个插件?
- 接着,我看了yo code生成项目中
.vscode/tasks.json,.vscode/launch.json发现一些小问题?不清楚啊,官方自动生成的,应该不会错吧. 可这个前置任务就是运行不了
所以有了:
问题1: F5 按键无法启动launch.json调试(解决)
问题1 描述:
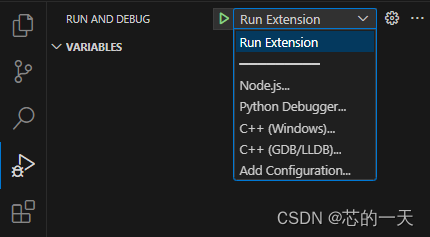
F5按键对应的就是 debug插件内,这个Run Extension的动作,而我这边按下去错误,无法运行npm,点击这边的绿色UI按钮任然也是同样问题.
问题1: 找错误
留意了一下按下F5时,
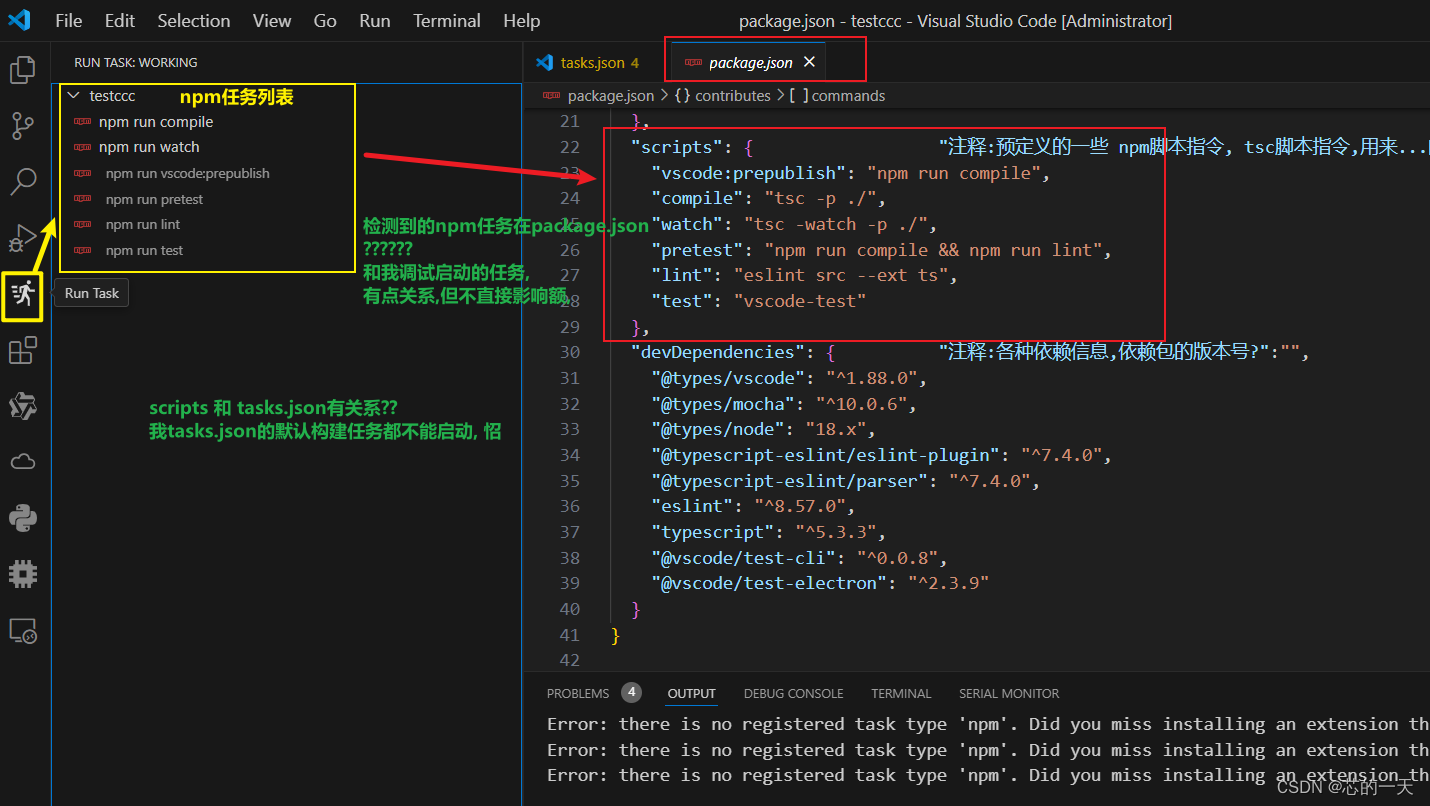
output的输出, 没注册的npm类型任务???
emm, 我寻思着我也装好了 检测tasks的插件, 也配好了npm的环境变量,vscode里面我也设置了npm的路径. 问题出在哪?
看到output有了那么点思路,但不多.
那就先去看一遍插件项目中.vscode/tasks.json,.vscode/launch.json
- 项目的
.vscode/launch.json如下
根据output的错误信息提示,应该是我的tasks.json中默认的 类型为npm构建任务没启动导致的错误
- 进一步,
错误对应的正是"preLaunchTask": "${defaultBuildTask}"未能正常启动, 也就是.vscode/tasks.json中的这个默认构建任务有问题:
到这里,思路就清晰了。
因为launch.json仅仅只是调试任务,不包括编译构建任务,所以需要有个preLaunchtask 调试前戏任务。两者合二为一,即为compile and debug操作,也就是先编译,再debug。
两种方案,
方案一:
虽然编译任务有那么点问题跑不起来,那我们就在launch.json直接注释掉这个前置任务,将编译任务和debug调试任务分开。
使用run task插件先运行npm run compile编译ts脚本为js脚本; 然后再F5启动调试任务。
缺点很明显,本来我一个F5能干的一条龙服务,被割裂开成为两步,每次改了ts源码还得留心编译一遍,刷新项目,不然跑的就是旧的js代码。 所以我还是不这么做。
方案二:
修改tasks.json,让既定的任务正常运行,发挥该有的功能即可。
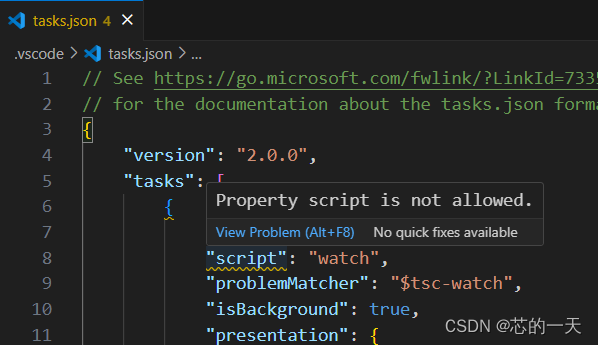
先看看tasks.json哪里报了问题。
发现
.vscode/tasks.json中两个不恰当的地方, emm, 这是vscode脚手架自己生成的项目,.居然无法开箱即用。不管怎么说,找到问题了
问题1: 可行的解决方案
ps(不清楚是否通用,个人方案)
- 修改后的
.vscode/tasks.json
{"version": "2.0.0","tasks": [{"label": "任务npm","type": "shell", //直接在默认shell里面,用npm执行操作"command":"npm","args": ["run", "watch"], /* 实际执行的指令也就是 " npm run watch ",什么作用? 检测tsscript文件变化,更新传递给调试窗口,检查语法错误,大概是这么个意思, 综合了我ctguer的猜测,与通义千问的回答*/"problemMatcher": "$tsc-watch","isBackground": true,"presentation": {"reveal": "never"},"group": {"kind": "build","isDefault": true}}]
}
好了,问题基本解决.这下我按下 F5就可以正常启动,调试插件项目了.
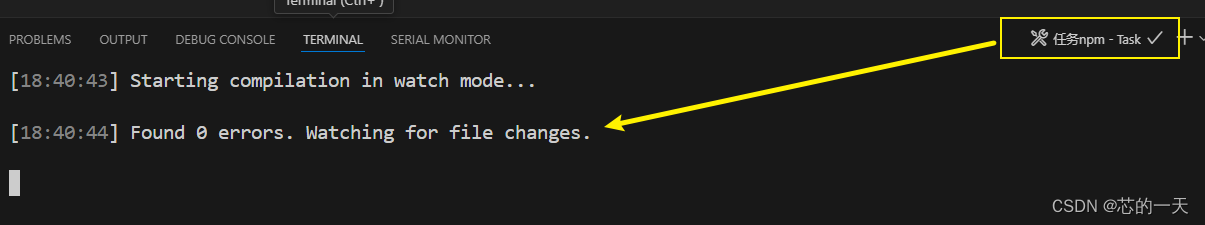
在插件调试窗口随便操作一下, 可以看到 debug信息在
DEBUG_CONSOLE窗口正常输出;
并且,terminal终端内,也提示启动了任务npm, 可以检测到ts文件变动, 方便重启调试流程,检测语法报错
删除多余的–,没错误后,
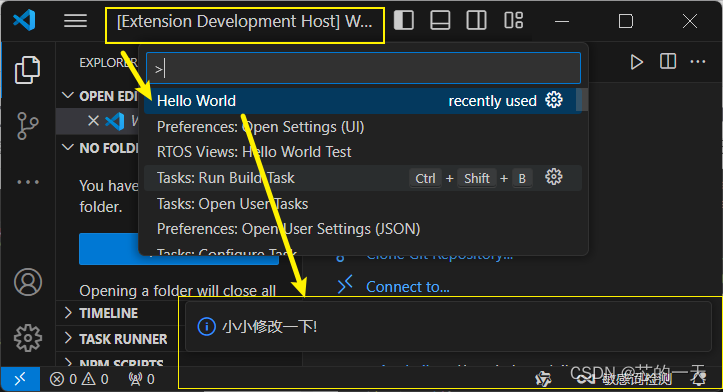
点击绿色的圆圈重启调试, 进入调试窗口,ctrl shift p,执行 Hello World指令, 看到了弹窗提示,总算成功了.
那么,我的第一个vscode插件模板项目就创建好了,成功hello world了.













 gitignore基础使用)

)
)





,受益匪浅)






