你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,2年时间从1800到月入过万,工作5年买房。 分享成长心得。
261篇原创内容-公众号
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
今天,我们来聊一下 CSS 选择器。
CSS 选择器是一种机制,用于定位和选择 HTML 文档中要应用样式的元素。可以将其类比为钥匙,选择器是开启样式应用之门的钥匙,可以精确地选择需要样式化的元素。
CSS 基础选择器有以下 5 种:
-
简单选择器:针对元素类型、类名、ID 等进行选择。
-
组合选择器:通过元素之间的关系进行选择,如后代选择器、子元素选择器等。
-
属性选择器:根据元素的属性值进行选择。
-
伪类选择器:根据元素的状态或位置进行选择,如:hover、:visit 等。
-
伪元素选择器:向文档中添加虚拟元素并选择它们,如::before、::after 等。
本次,咱们只说第一个:简单选择器这 1 个分类,其他分类随着深入学习再聊。
简单选择器有 4 个,我们一起来看一看吧。
一、id 选择器
id 选择器以#符号开头,后面跟着元素的 id 属性值。例如,要选择 id 为"header"的元素,可以写成"#header"。
代码如下:
<!DOCTYPE html>
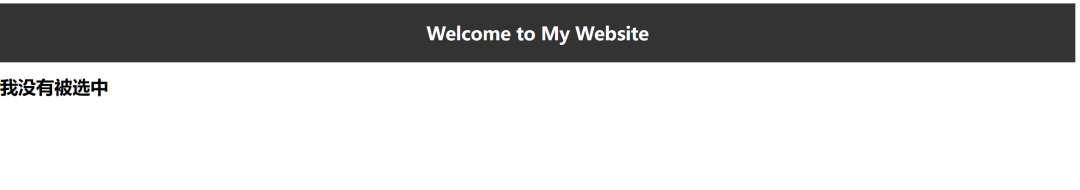
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS Id Selector Example</title><style>/* CSS样式 */#header {background-color: #333;color: #fff;padding: 10px;text-align: center;}</style></head><body><div id="header"><h1>Welcome to My Website</h1></div><div><h1>我没有被选中</h1></div></body>
</html>

id 选择器的重要性在于它可以唯一标识页面中的某个元素。什么是唯一标识呢?唯一标识某元素意味着在整个 HTML 文档中,该元素具有独一无二的标识符,即 id 属性的值在文档中是唯一的,确保该样式的精准应用。
这样,即使页面中存在多个相同类型的元素,我们也可以准确地为目标元素添加样式,而不会影响其他元素的外观。
同时,id 选择器需要注意以下事项:
-
不能包含空格:ID 中不能包含空格,因为空格在 CSS 中是选择器的分隔符,会导致选择器解析错误。
-
不能包含特殊字符:ID 中最好不要包含特殊字符和空格,建议使用字母、数字、连字符(-)和下划线(_)组合。
-
语义化:ID 应该用于唯一标识页面中的一个元素,不应该用于样式控制或者组合选择器,更应该遵循语义化的原则,这个后续我们深入学习就会明白了。现在知道有这个规则就可以。
二、类(class)选择器
类选择器允许我们为多个元素定义相同的样式,并且在样式复用中发挥着重要作用。通过为元素添加相同的类名称,我们可以轻松地将样式应用于多个元素,从而提高了代码的复用性和维护性。
下面是一个简单的代码案例,演示了如何使用 class 选择器为多个元素添加相同的样式:
<!DOCTYPE html>
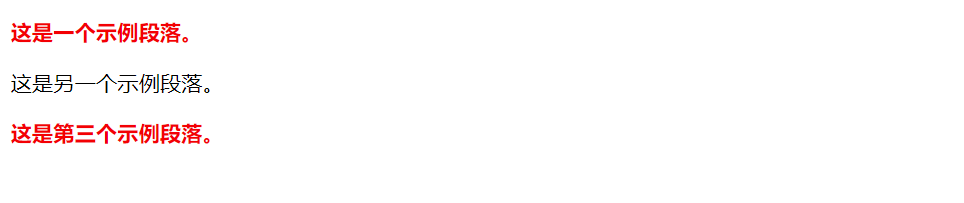
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS Class选择器示例</title><style>/* 定义class选择器 */.highlight {color: red;font-weight: bold;}</style></head><body><!-- 使用class选择器应用样式 --><p class="highlight">这是一个示例段落。</p><p class="">这是另一个示例段落。</p><p class="highlight">这是第三个示例段落。</p></body>
</html>

在上面的代码中,我们定义了一个名为.highlight的 class 选择器,并为其指定了红色文本和粗体字体样式。然后,在 HTML 文档中的多个段落元素中,我们使用了相同的 class 名称,以便将相同的样式应用于这些段落。这样,所有具有.highlight类的段落都会呈现相同的样式,从而实现了样式的复用和统一管理。
同时,class 选择器需要注意以下事项:
-
命名规范:Class 应该采用有意义的命名,符合语义化和命名规范,推荐使用连字符(-)分隔单词。
-
不能以数字开头:Class 不能以数字开头,因为 CSS 中类名不能以数字开头,可以使用字母、连字符(-)和下划线(_)开头,建议是字母开头,其他 2 者开头没有实际意义。
-
避免过度修饰:Class 名称应该简洁明了,避免过度修饰和冗长的命名,提高代码的可读性和维护性。
三、* 选择器
* 选择器是 CSS 中的通配选择器,它可以匹配 HTML 或 XML 文档中的所有元素。
其作用是用于向所有元素应用相同的样式规则,无论元素的类型、结构或位置如何,都会被这个通配符选择器选中并应用相应的样式。通配选择器在某些情况下很有用,例如需要对整个页面或大部分元素应用相同样式时,可以使用通配选择器简化样式表的编写。
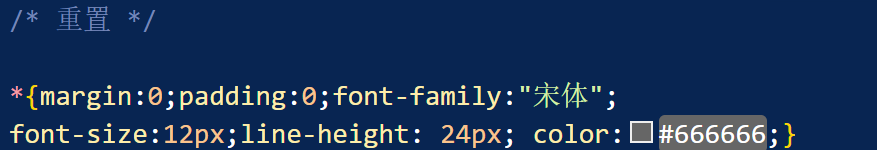
比如,我们整个页面/项目的字体普遍是 12 像素大小,字体普遍都是宋体,字体颜色普遍是#666,行高 24 像素,那这时候,就可以在 CSS 的头部用这个选择器。如图。

但同时也要注意,过度使用通配选择器可能会导致样式规则的冲突和性能问题,因此在网页其他部分应谨慎使用。
四、分组选择器
分组选择器是指将多个选择器组合在一起,用逗号分隔,以同时选中这些选择器所匹配的所有元素,并为它们应用相同的样式规则。它的作用是简化样式表的书写,同时可以为不同类型的元素统一设置样式。
举个 HTML 案例,假设有以下四种标签需要设置相同的样式:
<!DOCTYPE html>
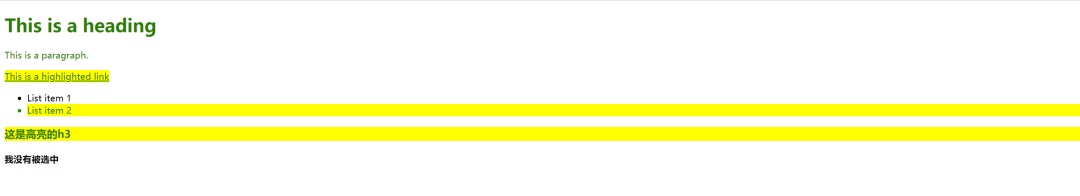
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Group Selector Example with Class</title><style>/* 分组选择器 */h1,p,a,.highlight {color: green; /* 设置文字是绿色 */}/* 定义highlight类的样式 */.highlight {background-color: yellow; /* 设置背景颜色为黄色 */}</style></head><body><h1>This is a heading</h1><p>This is a paragraph.</p><a href="#" class="highlight">This is a highlighted link</a><ul><li>List item 1</li><li class="highlight">List item 2</li></ul><h3 class="highlight">这是高亮的h3</h3><h4>我没有被选中</h4></body>
</html>

在这个案例中,除了分组选择器 h1, p ,a 外,还新增了 .highlight 类选择器,并为具有该类的元素设置了背景颜色为黄色。这样就可以为带有 .highlight 类的元素设置不同于其他元素的样式。
最后
来再次总结一下这 4 个选择器。
-
id 选择器:
优点:具有唯一性,能够精确选择特定元素。
应用场景:适用于需要特定样式的元素,如页面顶部导航栏、页脚等。
-
class 选择器:
优点:适用于多个元素共享同一样式的情况,可以在不改变 HTML 结构的情况下重用样式。
应用场景:常用于定义可重复使用的样式,如按钮样式、卡片样式等。比如,淘宝这块商品的样子,虽然商品不一样,但外观宽高字体什么的其实是一样的,这就用class。

-
通配符* 选择器:
优点:选择所有元素,可以作为全局样式的基础,但一般不推荐使用。
应用场景:适用于全局重置样式或者设置基础样式。
-
分组选择器:
优点:能够同时选择多个不同类型的元素,减少重复代码。
应用场景:适用于同时给多个元素应用相同样式的情况。
总体来说,这些选择器在 CSS 中发挥着重要的作用,能够帮助开发者实现不同层次和需求的样式控制。但在使用时需要注意选择器的优先级和层叠顺序,避免样式冲突和覆盖问题,保持样式代码的可维护性和可读性。
那随着我们写页面的越来越多,对这些的应用会越来越熟练。
ok。本文完。

)




)









)


