1.1 简介
Sprite Shape 可以很灵活的更改sprite的轮廓。比如:

它由两部分组成:Sprite Shape Profile、Sprite Shape Controller,需要导入2D Sprite Shape Package.
1.1.1 Sprite导入要求
- Texture Type - ‘Sprite (2D and UI)’.
- Sprite Mode - 如果Texture只包含一个sprite,就设置为 ‘Single’
- Mesh Type - 必须是Full Rect.
- 如果Sprite的在图集里面,需要把图集的Allow Rotation、Tight Packing取消勾选

1.1.2 创建流程
- GameObject > 2D Object > Sprite Shape,创建一个Sprite Shape,有两个选项:Open/Close,创建的是不闭合或者是闭合的Sprite Shape
- 它会自动挂载Sprite Shape Controller组件
- 挂载EdgeCollider或者PolygonCollider开启碰撞
也可以:
- Assets > Create > 2D > Sprite Shape Profile创建一个资源文件
- 创建Angle Ranges并声明使用的 Sprites
- 赋值给Sprite Shape Controller组件
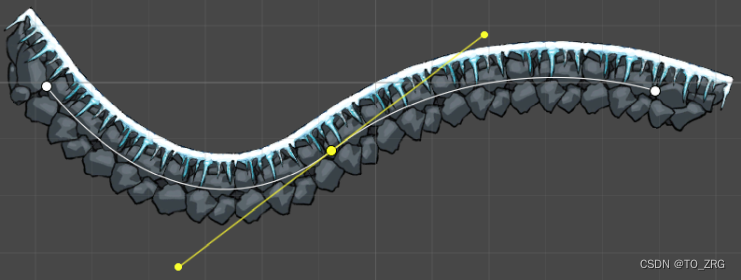
沿着Spline放置对象:
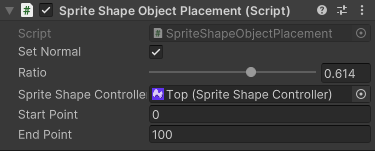
- 选择一个sprite添加 Sprite Shape Object Placement组件
- 赋值SpriteShapeController
- 调节 ratio,start, end points 沿着spline放置sprite.
- 勾选Set Normal让sprite沿着法线的方向旋转
- SpriteShape Object Placement:
- Start Point 必须要小于 End Point, and must be a valid index in the Spline's control points.
- 开启Set Normal rotates the Object at normal direction to where the Object is placed along the Spline.
- Ratio dictates the distance ratio between the Start and End points where the Object should be placed.
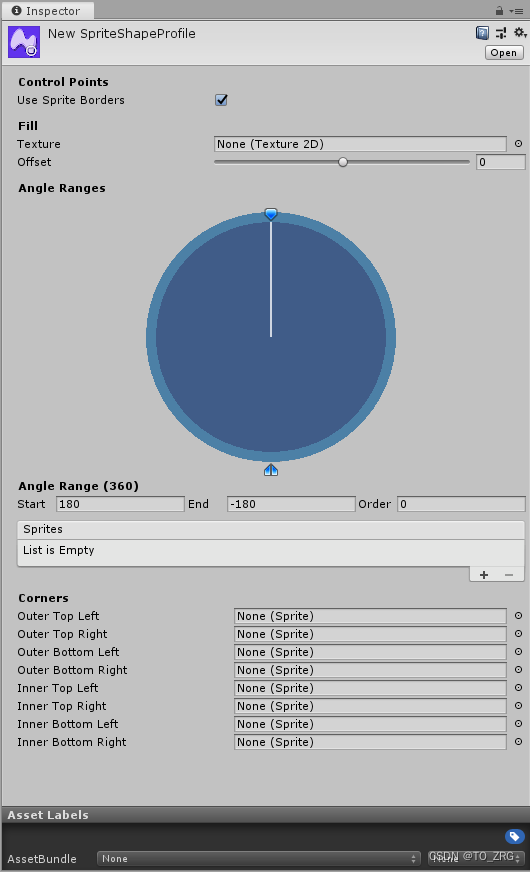
2.1 Sprite Shape Profile
 更精确的控制spline上的sprite
更精确的控制spline上的sprite
| Property | Function |
|---|---|
| Control Points | - |
| Use Sprite Borders | 控制点沿着boder生成,在spite editor中更改Sprite Borders。 |
| Fill | - |
| Texture | 如果是闭合的shape,设置中间填充的texture,如果不是闭合的,没有影响 |
| Offset | 中间填充的texture,往里/往外的偏移 |
|
| 创建Angle Ranges,并声明每一个angle range中使用的sprite |
| Start (degrees) | 开始的角度 |
| End (degrees) | 结束的角度 |
| Order | 在sprite有重叠时的优先级. 越小越先渲染 |
| Sprites | 对于选中的angle range,能使用的sprite |
| Corners | - |
| (All Corner options) | 每个拐角处的sprite |
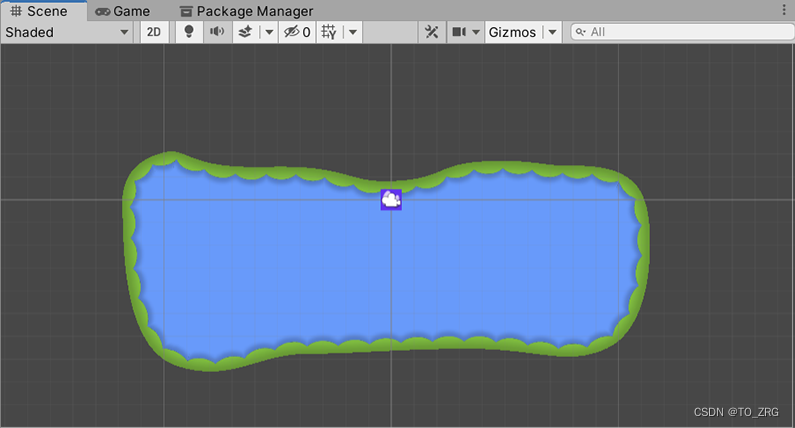
2.1.1 Open Shape
2.1.2 Closed Shape
 中间可以填充,filling下设置的texture
中间可以填充,filling下设置的texture
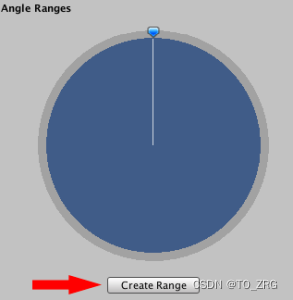
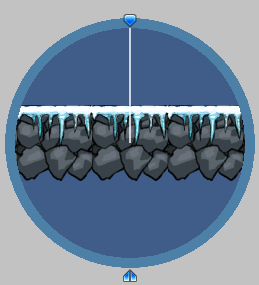
2.1.3 Creating Angle Ranges
angle range 可以创建多个,即:0-360°可以划分成多个angle range。



上面是创建angle range的方法,拖动滑动条,浏览不同angle range的sprite list


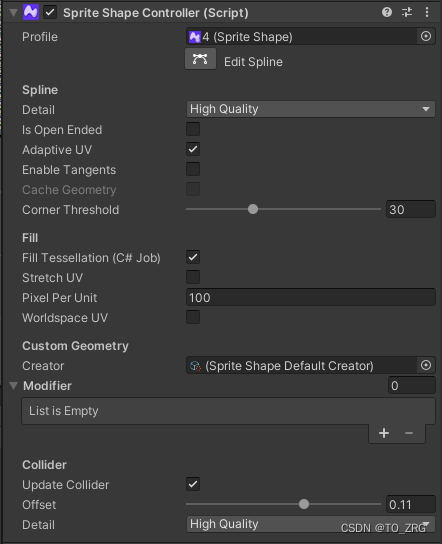
2.2 Sprite Shape Controller
用来控制,sprite shape的outline,把profile拖到场景中时,它会自动挂载上去

| Property | Function |
|---|---|
| Profile | 使用的Sprite Shape Profile |
| Edit Spline |
|
| Spline | - |
| Detail | 设置生成的轮廓的网格质量,质量越高,面越多 |
| Open Ended | 设置shape 闭合/开启 |
| Adaptive UV | 默认打开,当sprite发生扭曲时,比如转弯,也会渲染sprite,只不过sprite会扭曲,比如缩小,关闭该属性时,如果两个controll point之间的距离<sprite width,就不会渲染 |
| Enable Tangents | 当需要切线计算时,打开,比如使用2D Universal Render Pipeline. |
| Corner Threshold | 设置拐角的阈值,如果在这个值以内,就渲染角度的sprite,默认30° |
| Fill | - |
| Fill Tessellation (C# Job) | Generate fill geometry in C# Job. |
| Stretch UV | 开启后,Unity stretch the UV 来填充中间区域 |
| Custom Geometry Creator | 通过定义Scriptable Object,来自定义填充的图形 |
| Custom Geometry Modifier | 通过定义Scriptable Objects,来修改生成的图形. |
| Pixels Per Unit ( Stretch UV 关了才生效) | 填充的单位密度,相当于tile的数量,值越大,要求的原始texture就越小 |

| Height | 增加controll point处Sprites的高度,[0.1,4] |
| Corner | 设置controll point处,是否渲染corner sprite,默认Automatic |
| Disabled | 不渲染 |
| Automatic | 如果它两个邻居都是Linear Point Mode,才渲染 |
| Stretched | 拉伸corner sprite |
| Sprite Variant | 设置controll point的sprite |
- Additional Collider settings
- 只能挂载上edge collider或者polygon collider
| Collider | - |
|---|---|
| Update Collider | 开启后,如果sprite shape有改变,collider也会随之改变 |
| Offset | collider相对于shape的偏移,[-0.5,0.5] |
| Detail | 设置collider的边数的细节 |
2.2.1 Fill Tessellation (C# Job)

不管Open还是Close Shape都是由edge和fill texture组成,这俩都是在c#的job中生成的,避免影响主线程,如果关闭了该选项,就会在主线程中生成。
它的开启有两个条件:
- Sprite Shape 不能有重叠的点,或者特别相近的点
- Sprite Shape的边不能和其它的边重叠
如果有这两种情况,就不用勾选该选项,使用c#在主线程中生成fill区域,对于动态生成的,尽量开启该选项。
- 推荐使用c# LibTess.NET生成的场景:
- 勾选Sprite Shape Controller的Cache Geometry属性,它会在editor下生成并缓存下来,在运行时加载
2.2.2 Generating Custom Geometry
Generating Custom Geometry | 2D SpriteShape | 10.0.3













)




 贪心)

)
【python源码+UI界面+前端界面+功能源码详解】)
