随着互联网和信息技术的快速发展,越来越多的企业开始以数字化、智能化的方式管理和运营自己的业务。B端工作台设计作为企业应用的重要组成部分,越来越受到重视。本文将从三个方面对B端工作台设计进行全面分析。让我们看看。
1. B端工作台设计原则
B端工作台设计应符合以下原则:
1.1 以用户为中心
B端工作台的设计应围绕用户的需求和行为进行,尽量减少用户的操作次数和复杂度。
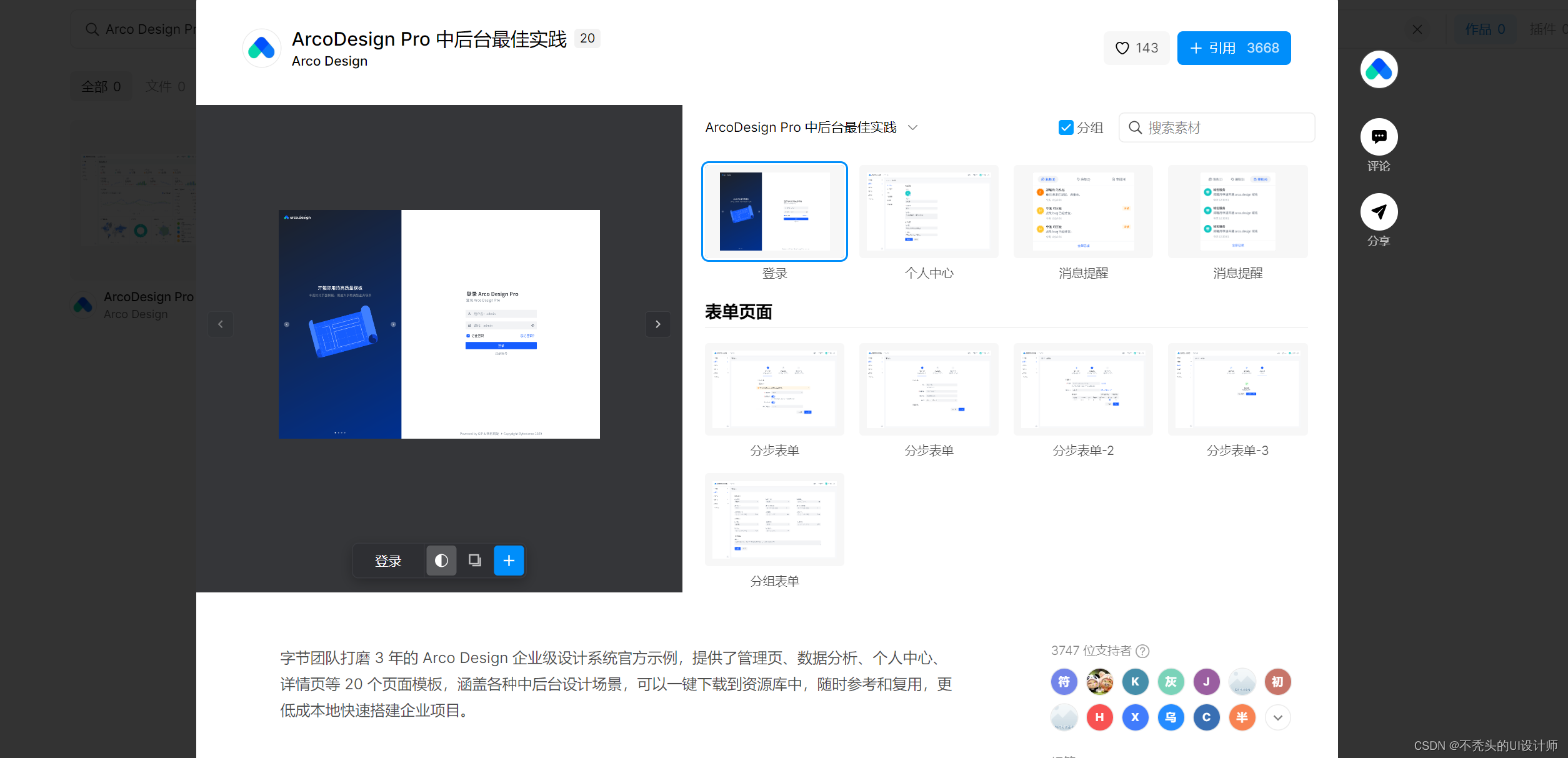
即时设计资源社区 Arco Design Pro 中后台设计系统是一套可以提供多端、多场景的后台设计系统。通过明确用户的需求和Arco风格,可以配置实用的后台,适合各种业务需求,为用户提供数据分析、内容分析、收入分析等场景的实用功能。
Arco Design Pro 设计组件即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=detail&type=resource&id=6194e775c530ee24f130e742&source=csdn&plan=btt41
https://js.design/community?category=detail&type=resource&id=6194e775c530ee24f130e742&source=csdn&plan=btt41

1.2 简洁明了
B端工作台的设计要简洁明了,尽量减少不必要的UI元素和噪音,让用户快速找到自己需要的功能和信息。
Arco Design Pro 中后台设计系统为用户提供了更轻的使用体验,没有太多的UI元素,但可以通过年轻的颜色和组件设计拉近产品和用户之间的距离。
1.3 强调重点
B端工作台的设计应合理分配和强调各种信息和功能的重要性和优先级,使用户能够快速找到和处理最重要的任务。
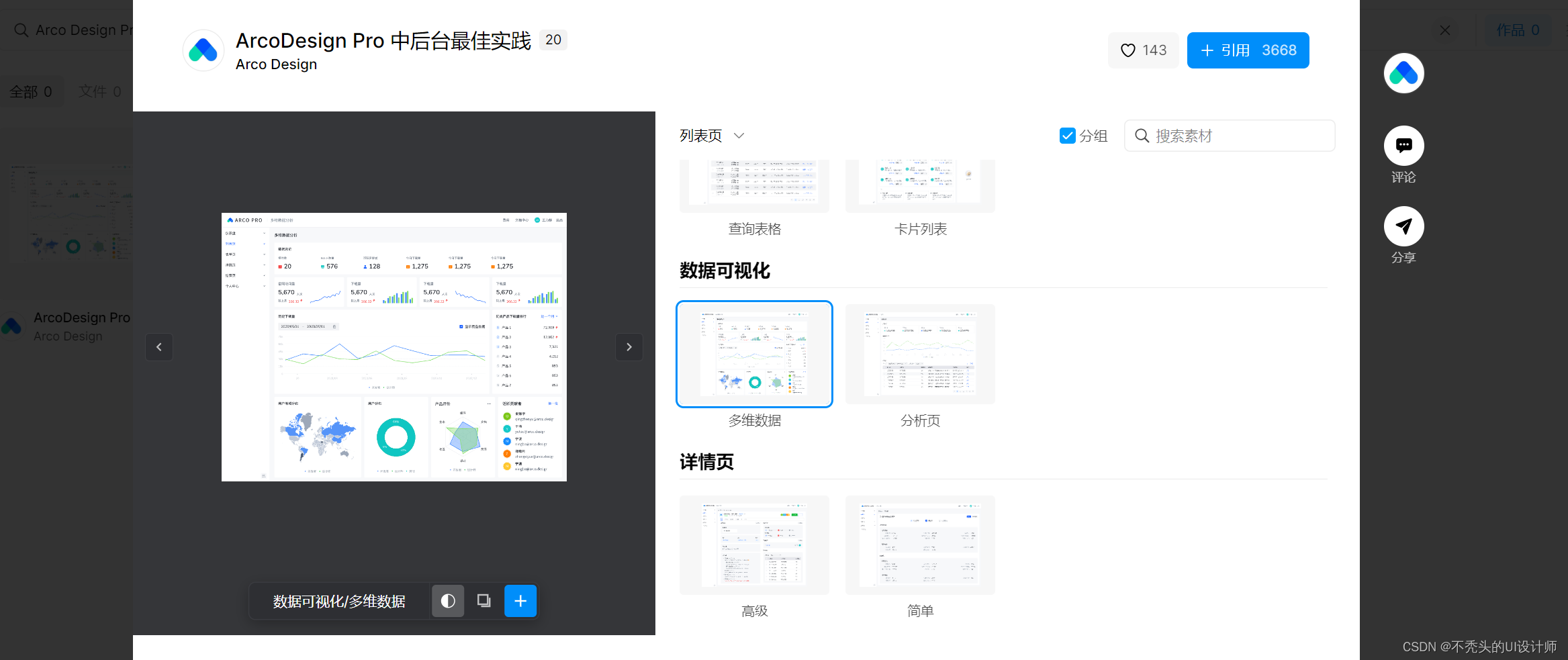
即时设计资源社区如下图所示 Arco Design Pro 如中后台设计系统所示,在数据分析页面上,内容发布比例、内容时间分析、流行坐着列表等。以图表的形式显示,并分析公众舆论,有利于控制内容创建的方向和平台推送的质量。

1.4 一致性
B端工作台的设计要一致,尽量减少不同页面之间的差异,让用户更容易理解和使用。
字节Arco 设计系统具有标准化的组件。在使用组件时,可以定制和修改背景颜色、文本颜色、框架颜色、字体大小、间距和框架半径。一致性规则可以保证整个背景设计系统的整体协调。
1.5 可定制性
B端工作台的设计要有一定的定制性,允许用户根据自己的需求和喜好进行个性化的设置和配置。
借助字节Arco 设计系统组件,可定制不同主题的后台系统,进行火山翻译、VolcLive、火山引擎、头条号、飞连等。
2. 常见的 UI 组件
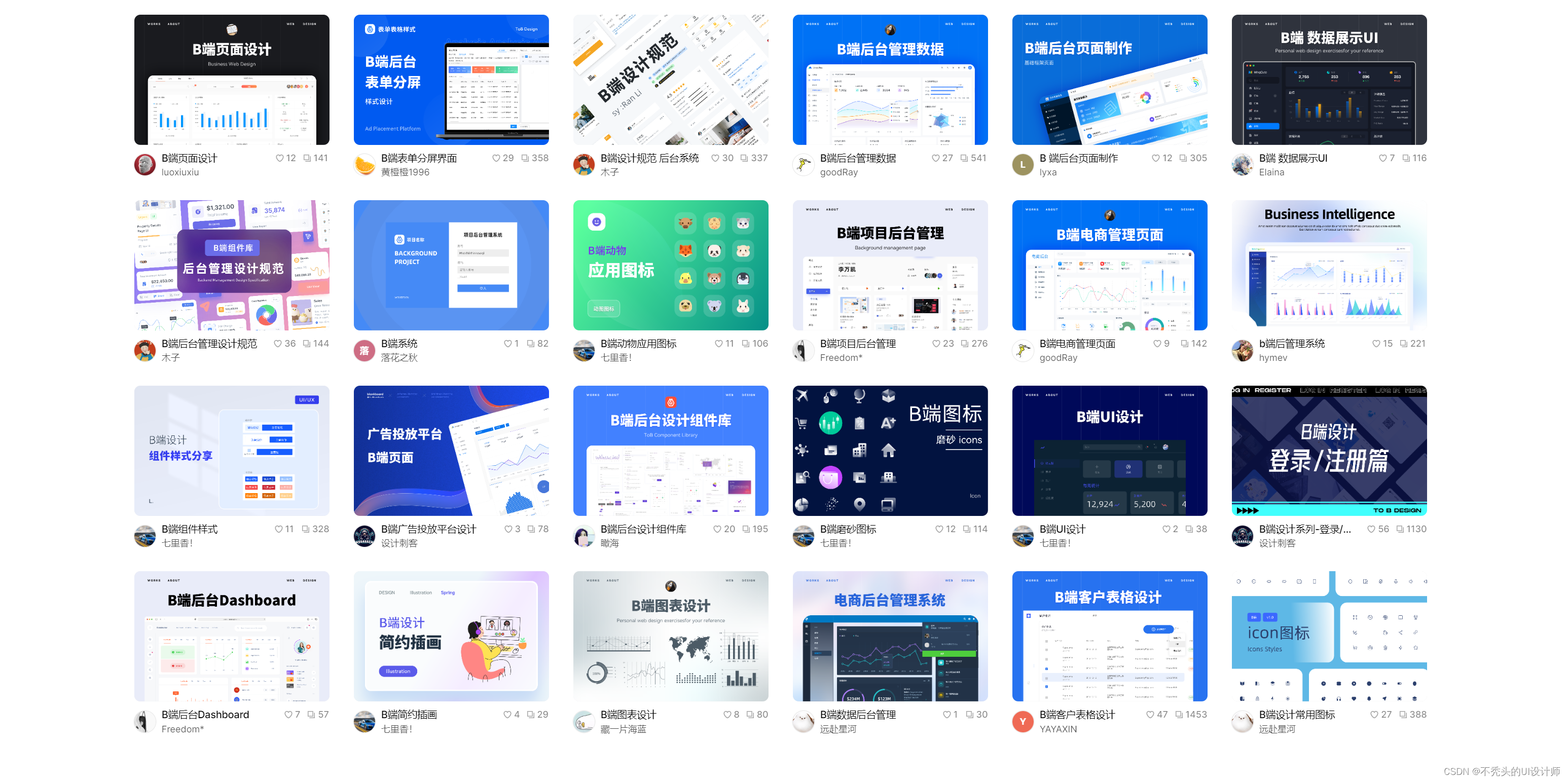
以即时设计资源社区的B端设计资源所示,B端工作台设计通常包括以下常见的UI组件:

2.1 导航菜单
导航菜单是B端工作台设计的重要组成部分,用于帮助用户快速找到各种功能和信息。导航菜单可采用树结构或平面结构,以及水平或垂直布局。
2.2 数据显示区域
数据显示区域用于显示各种数据和信息,可以通过表格、列表、卡片等方式显示数据。
2.3 操作区域
操作区域用于显示按钮、文本框、下拉菜单、复选框等各种操作按钮和控件,帮助用户进行各种操作和输入。
2.4 消息提示区域
消息提示区用于显示各种消息和提示,如错误提示、警告提示、成功提示等,以帮助用户更好地理解和处理各种情况。
2.5 面包屑导航
面包屑导航用于帮助用户快速找到自己的位置和路径,并返回上一级页面。
2.6 搜索框
搜索框用于帮助用户快速搜索各种数据和信息。
2.7 弹窗
弹出窗口是B端工作台设计中常用的交互方式,用于显示各种对话框、确认框、提示框等。
2.8 标签页
标签页面用于帮助用户快速切换和管理不同的页面和功能。
2.9 工具栏
工具栏用于显示各种工具和快捷方式,以帮助用户快速访问和使用各种功能和工具。
3. B端工作台设计案例分享
以下是几个成功的B端工作台设计案例:
3.1 UI套件
B端工作台设计将菜单栏放在页面上方。这种水平布局允许用户轻松找到所需的菜单选项,使菜单选项更容易阅读和理解。此外,这种水平菜单的布局可以节省空间,因为它可以在一行中显示多个菜单项。然而,水平菜单也有缺点。如果菜单选项很多,页面会变得拥挤和混乱。此外,水平菜单布局不适合移动终端,会降低菜单的可用性。
3.2 项目管理工作台-免费UI设计材料
B端工作台设计案例可用于项目管理,包括移动应用、网站、设计系统等项目。对于具体的项目任务,可以从未完成、正在进行、已完成三个维度进行划分,清楚地看到当前任务的状态。此外,还可以协同处理任务,提高分配任务和调整策略的效率。

3.3 web轻量界面设计
B端工作台的设计看起来非常清爽。毛玻璃的模糊效果给画面带来了透明度,使工作台的设计轮廓更加柔和。该模板可用于交易产品设计。主页上的数据看板可以清楚地看到各种数据的起伏。右侧的通知面板可以及时推送交易情况,帮助快速处理业务。
4. 写在最后
B端工作台的设计是企业级应用的重要组成部分。设计师可以根据具体的业务需求和用户反馈,灵活运用各种UI组件和交互方式,创建一个符合用户习惯和易于使用的B端工作台。
值得一提的是,以上B端工作台设计案例均来自即时设计资源社区。此外,即时设计资源社区还有很多设计模板材料。进度条、菜单设计、可视化图表等B端设计材料可在线免费使用,支持二次创作。只需注册即时设计账号,即可进入资源社区免费下载使用B端设计模板。即时设计个人版永久免费,马上试试。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=search&search=b%E7%AB%AF&source=csdn&plan=btt41
https://js.design/community?category=search&search=b%E7%AB%AF&source=csdn&plan=btt41





 --- 最小公倍数、单词倒置、你是天才吗?、完美成绩、判断整数的奇偶性)

)


)
,使用内置的derby数据库,简易安装)






)
)
)