文章目录
- 一、JS介绍
- JavaScript是什么
- JavaScript书写位置
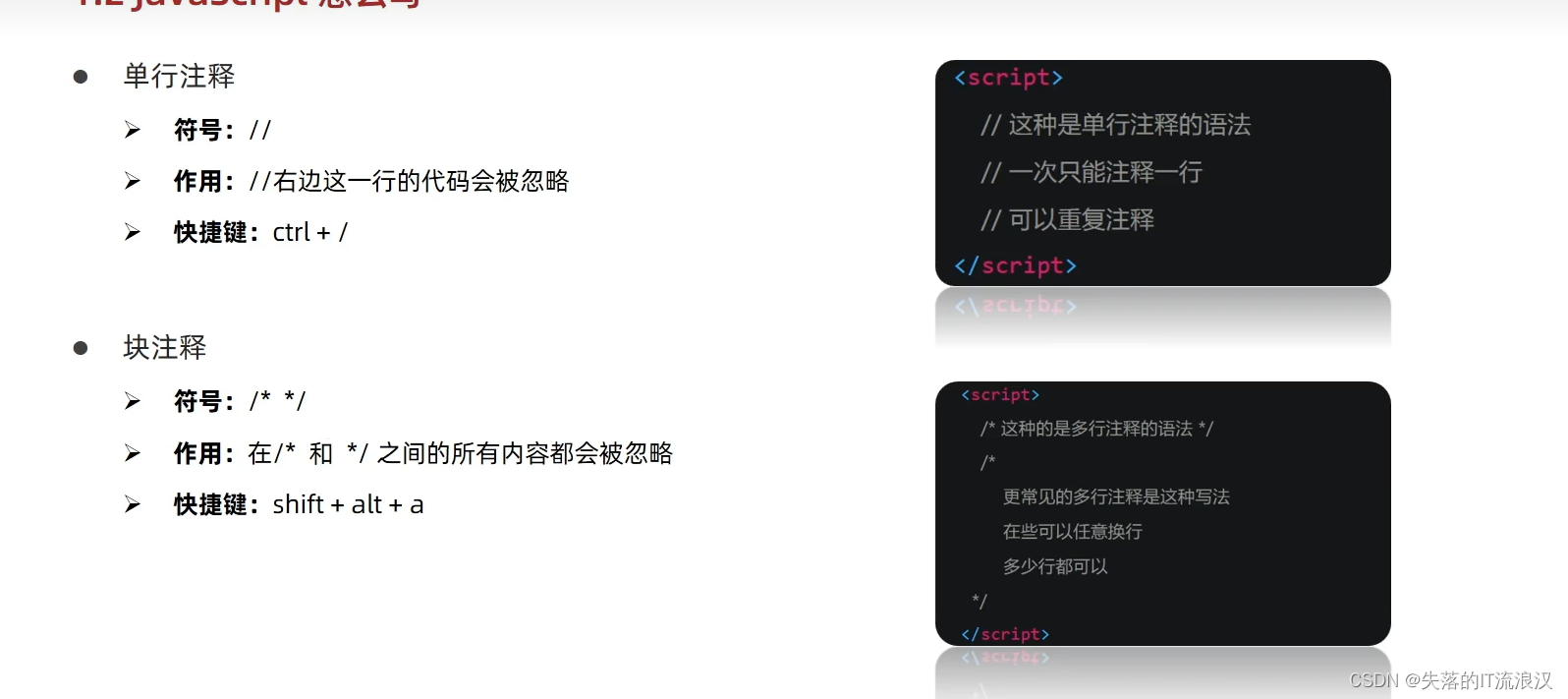
- JavaScript的注释
- 输入输出语法
- 字面量
- 二、变量
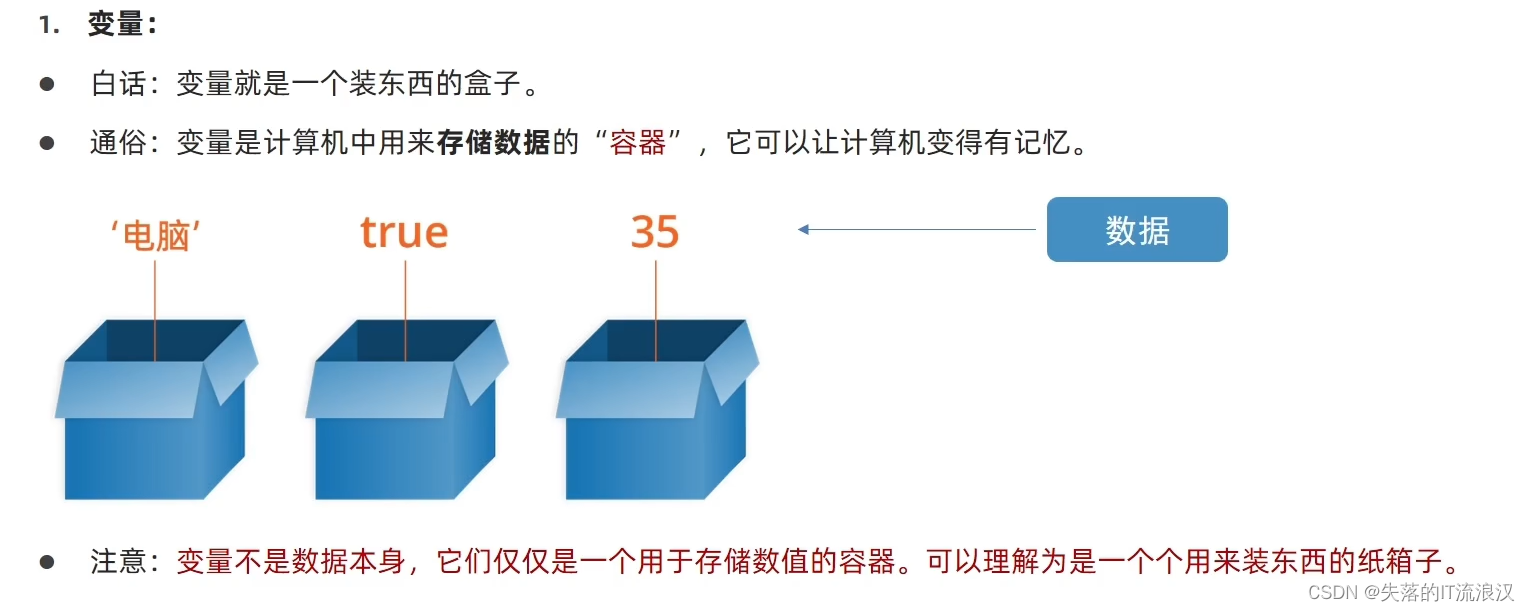
- 变量是什么
- 变量基本使用
- 变量的本质
- 变量命名规则与规范
- 变量拓展-数组
- var与let的区别
- 三、常量
- 四、数据类型
- 数据类型
- 检测数据类型
- 数据类型转换
- 隐式转换
- 显式转换
- 简单运算符
- 断点调试
- 数组类型
- 数组操作
- 五、函数
- 函数使用
- 函数传参
- 函数返回值
- 匿名函数
- 六、对象
- 对象的理解
- 对象的定义与使用
- 对象的遍历
- 内置对象
一、JS介绍
JavaScript是什么
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果
- 作用
- 网页特效(监听用户的一些行为让页面做出反应)
- 表单验证(针对表单的合法性进行判断)
- 数据交互(获取后台数据,渲染前端)
- 服务端编程(node.js)
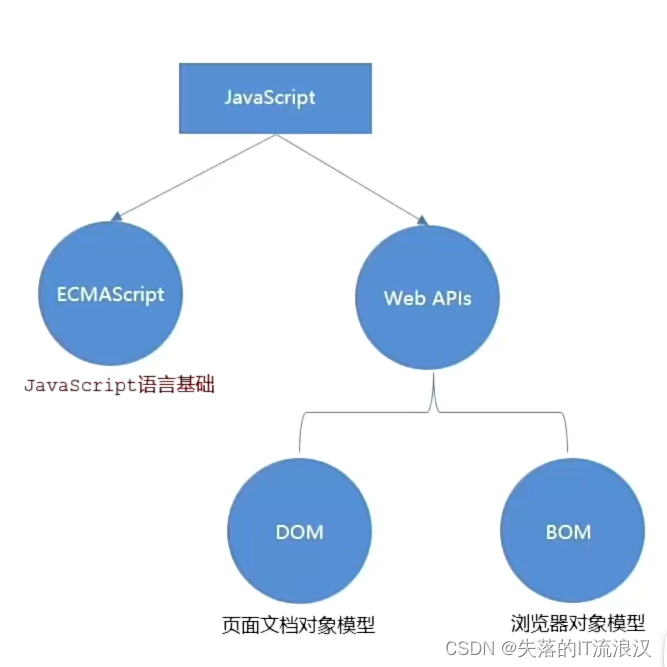
JavaScript组成


JavaScript书写位置
- 内部JavaScript
直接写在html文件里面,用script标签包住
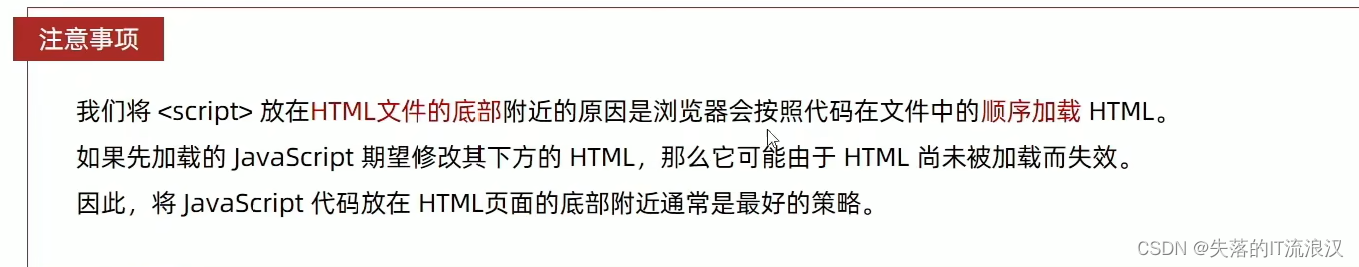
规范:script标签写在</body>上面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 内部js --><script>// 页面弹出弹框alert('你好')</script>
</body></html>

2. 外部js


3. 内联js

JavaScript的注释

输入输出语法
- 输出语法

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 文档输出内容document.write('我是div标签')document.write('<h1>我是h1标签</h1>')// 控制台打印console.log('控制台输出')</script>
</body></html>
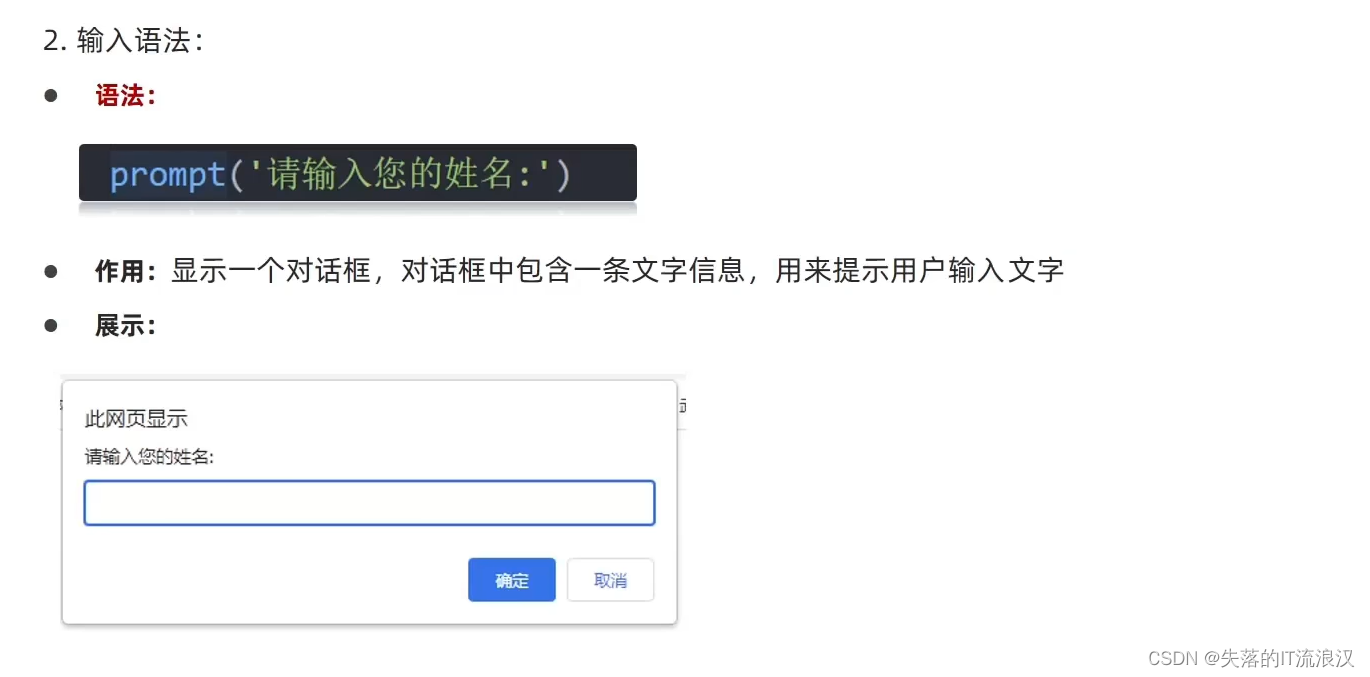
- 输入语法

字面量

二、变量
变量是什么

变量基本使用
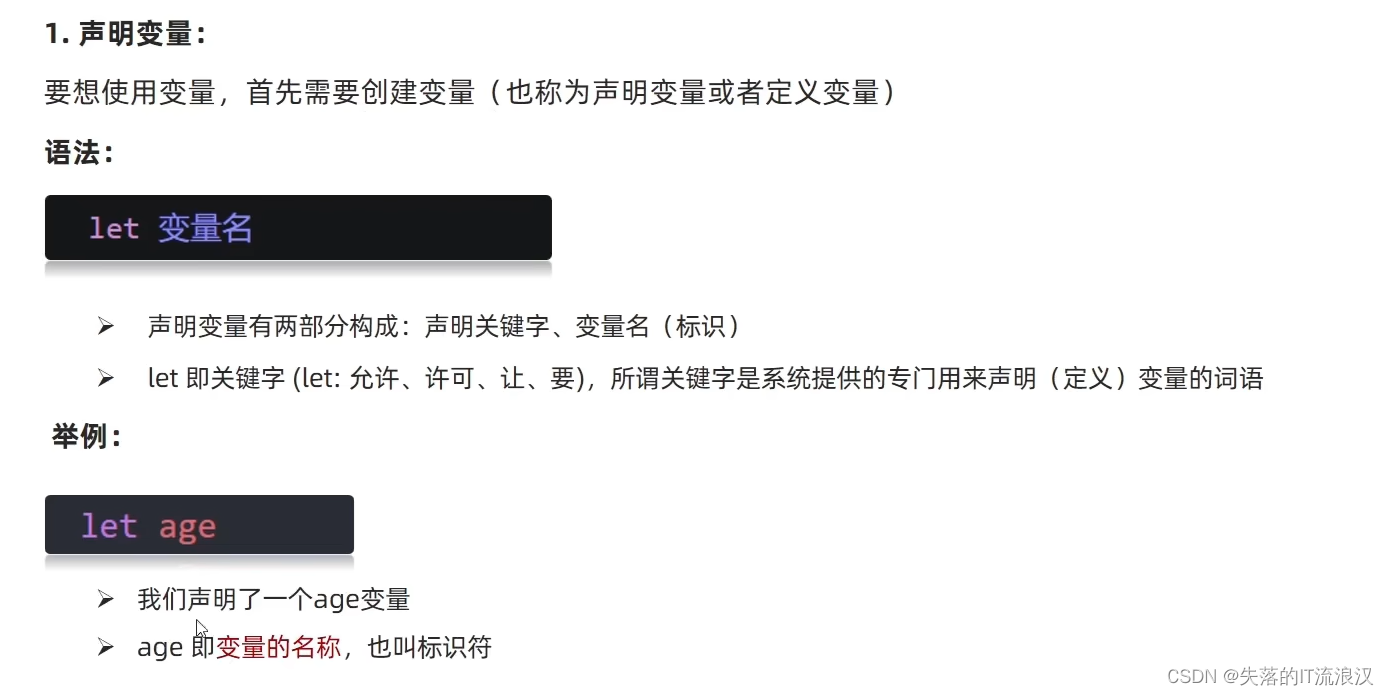
变量声明

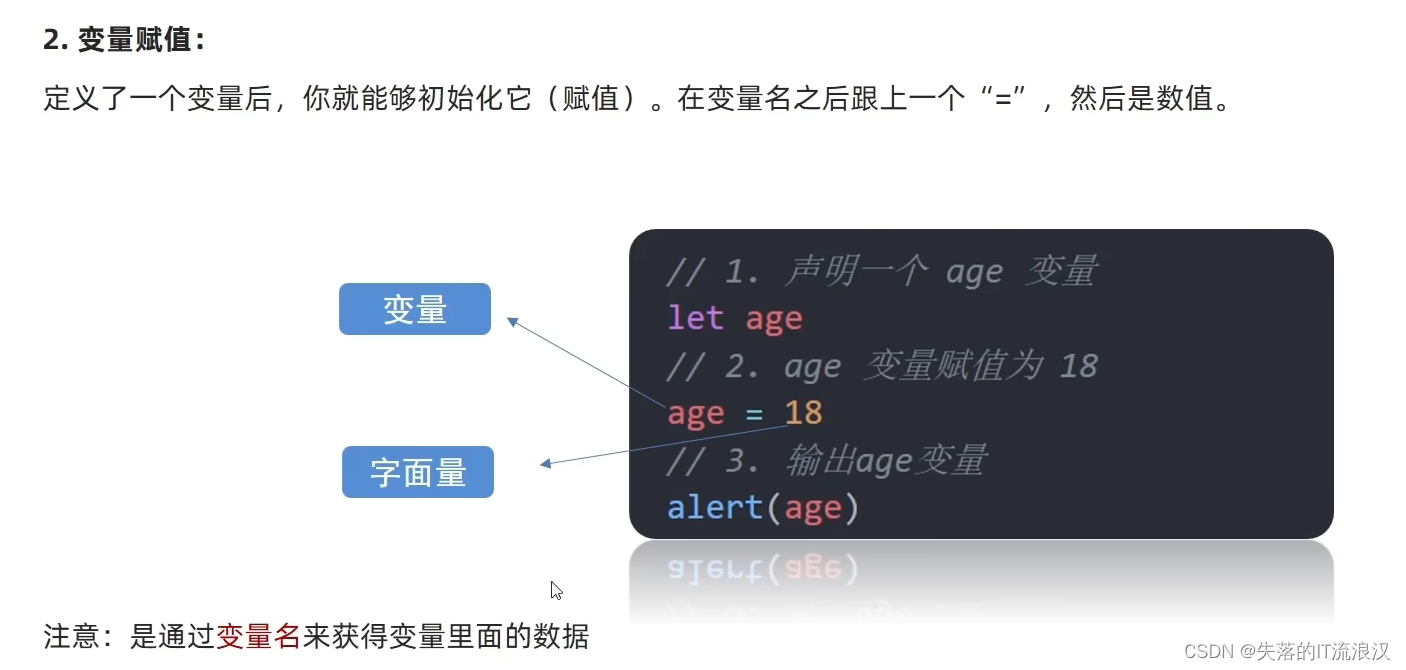
变量赋值

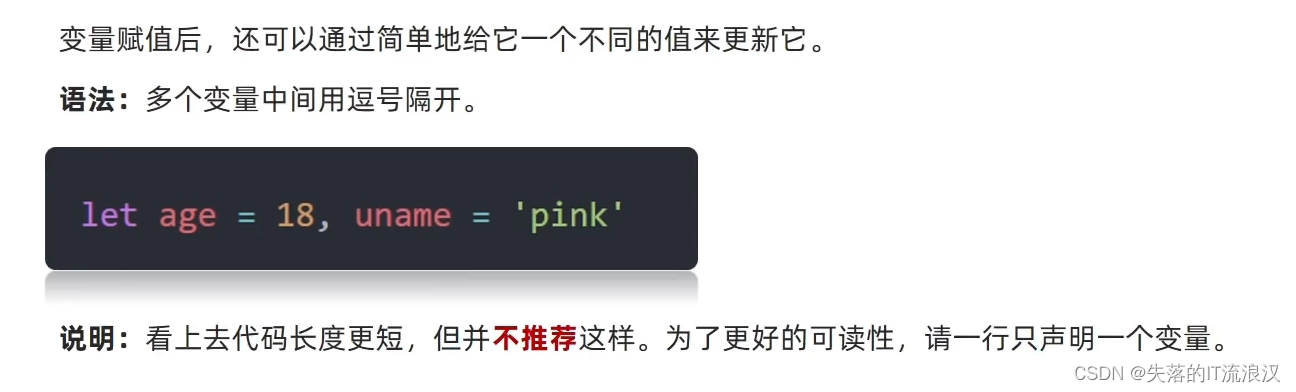
声明多个变量

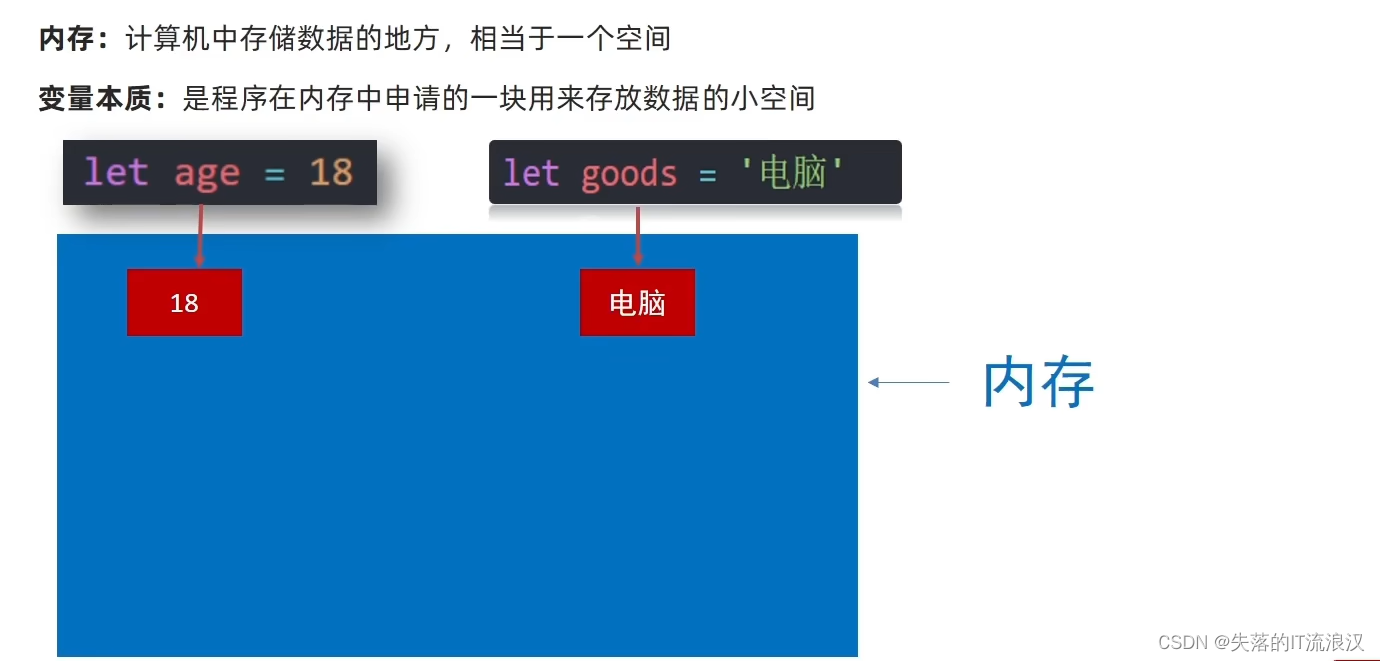
变量的本质

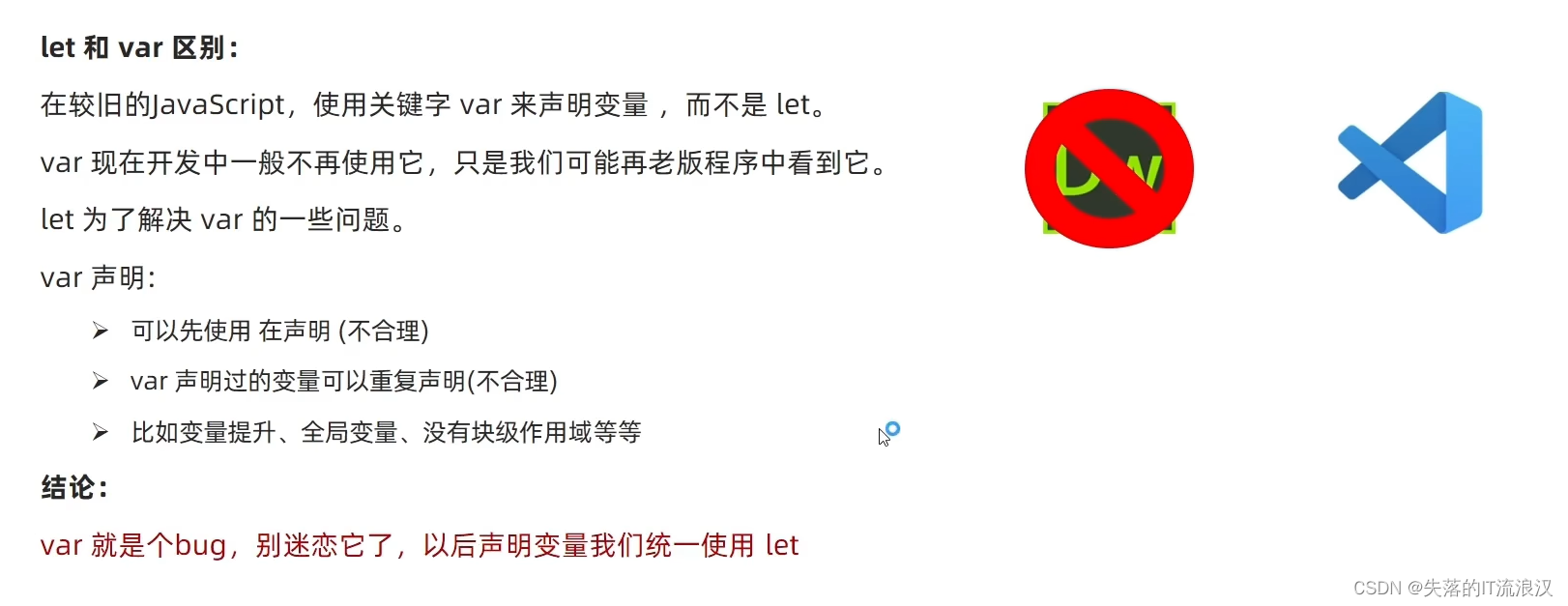
var与let的区别
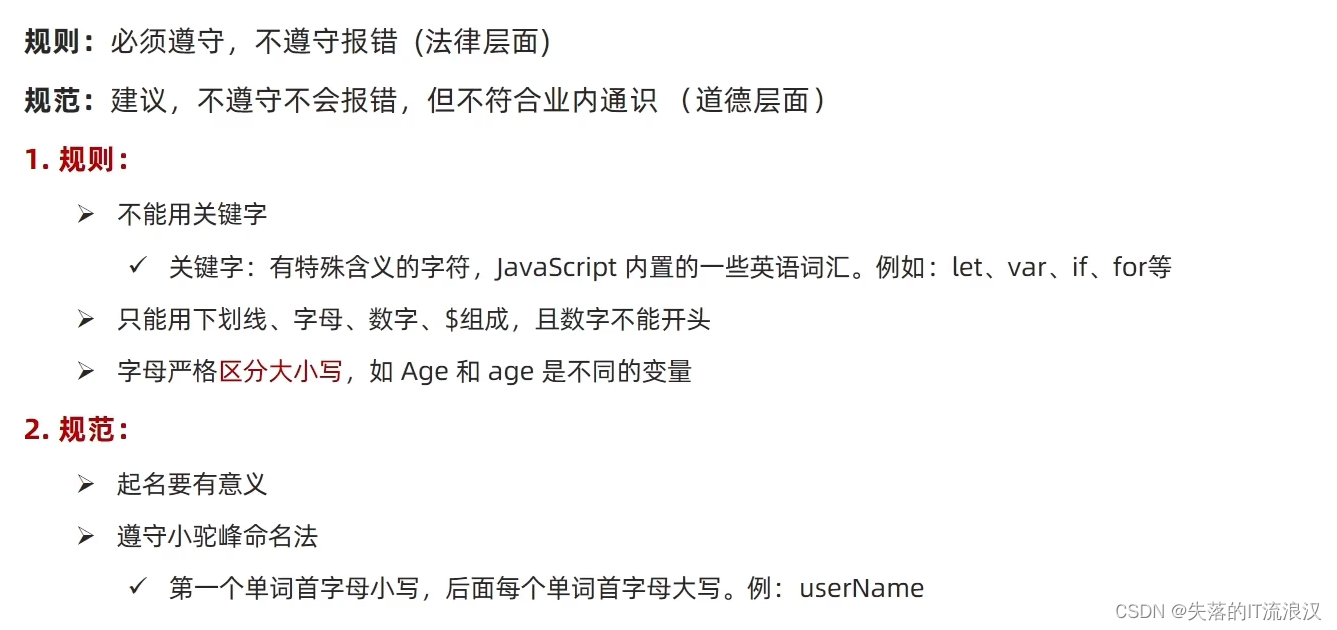
变量命名规则与规范

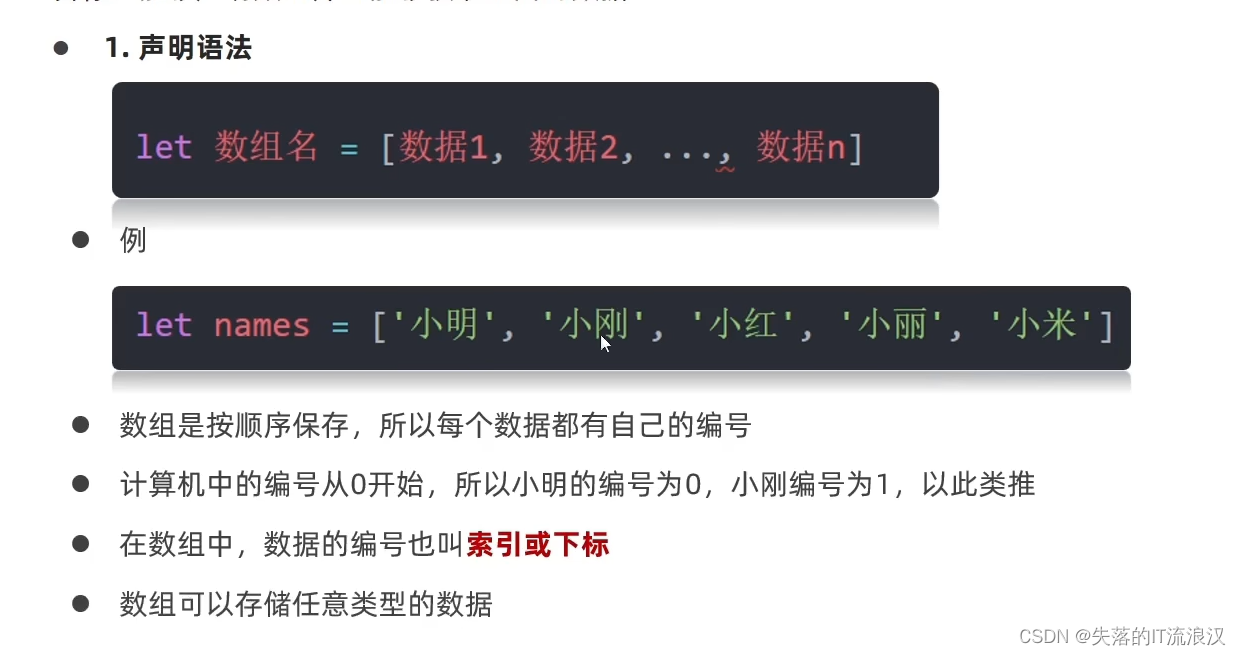
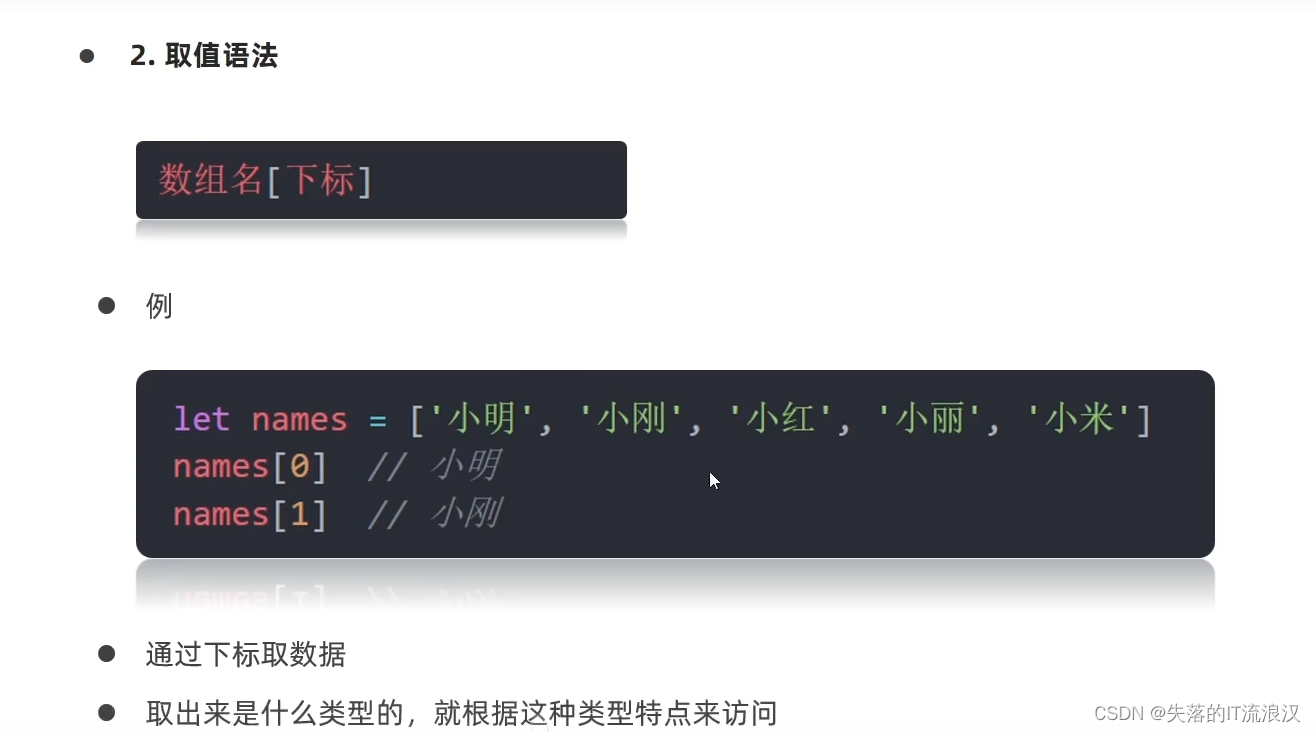
变量拓展-数组



var与let的区别

三、常量

四、数据类型
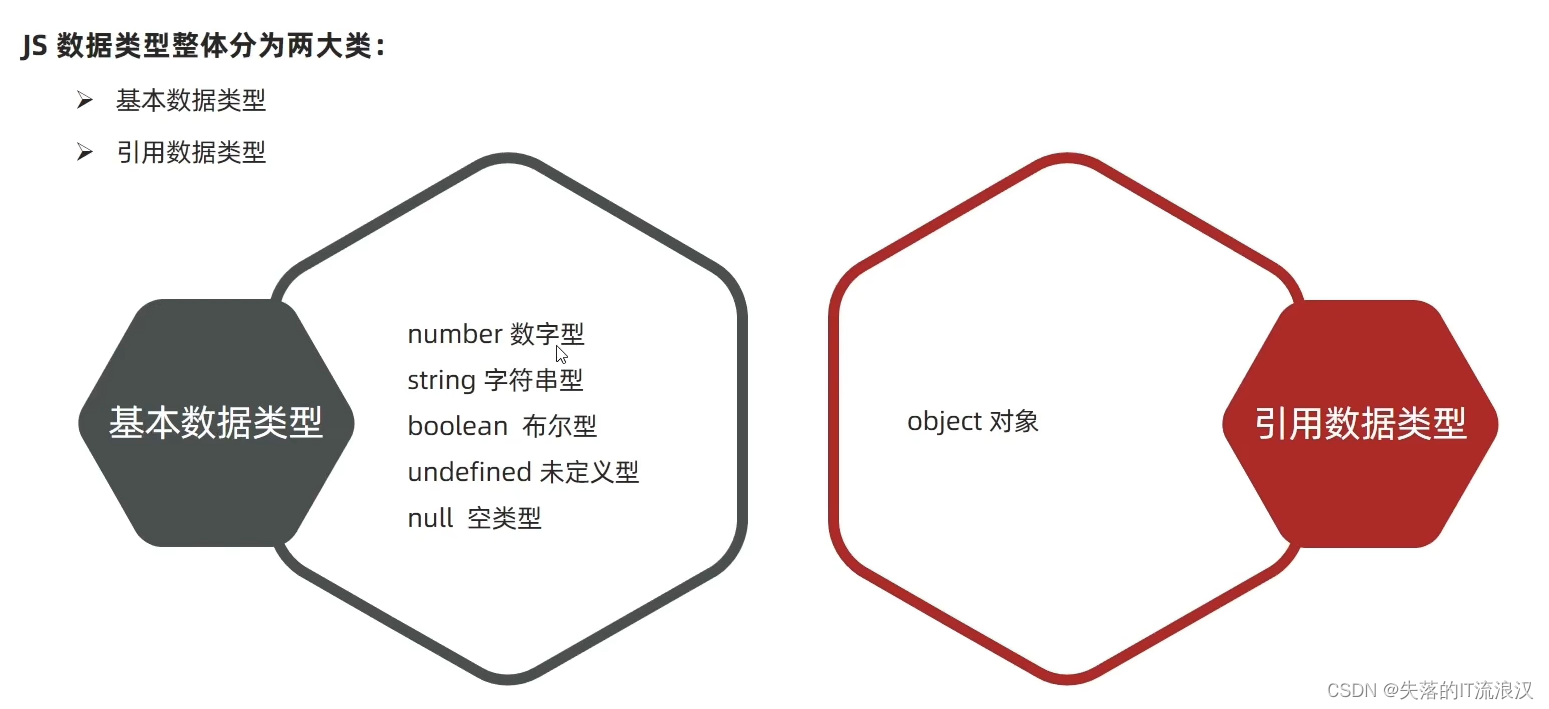
数据类型

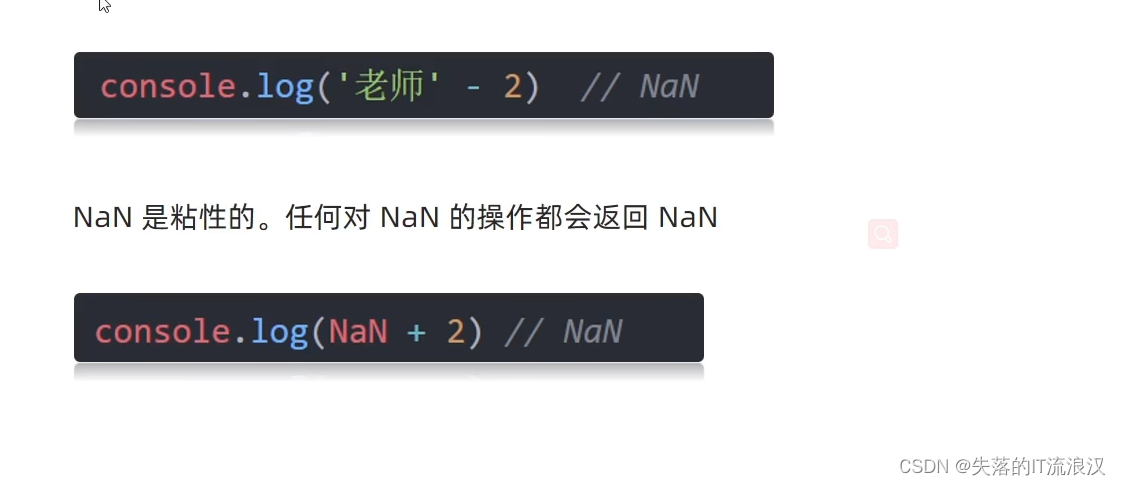
NaN代表一个计算错误,他是一个不正确的或者一个未定义的数学操作所得到的结果

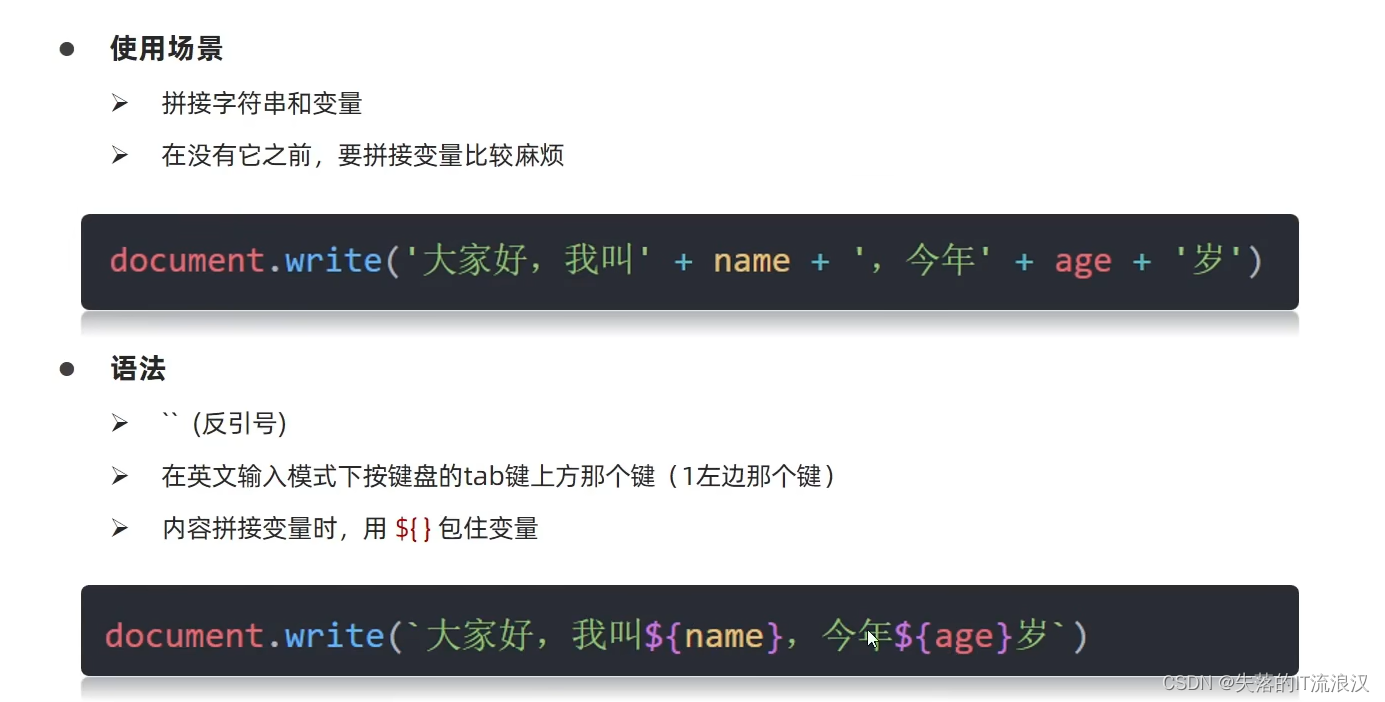
模版字符串

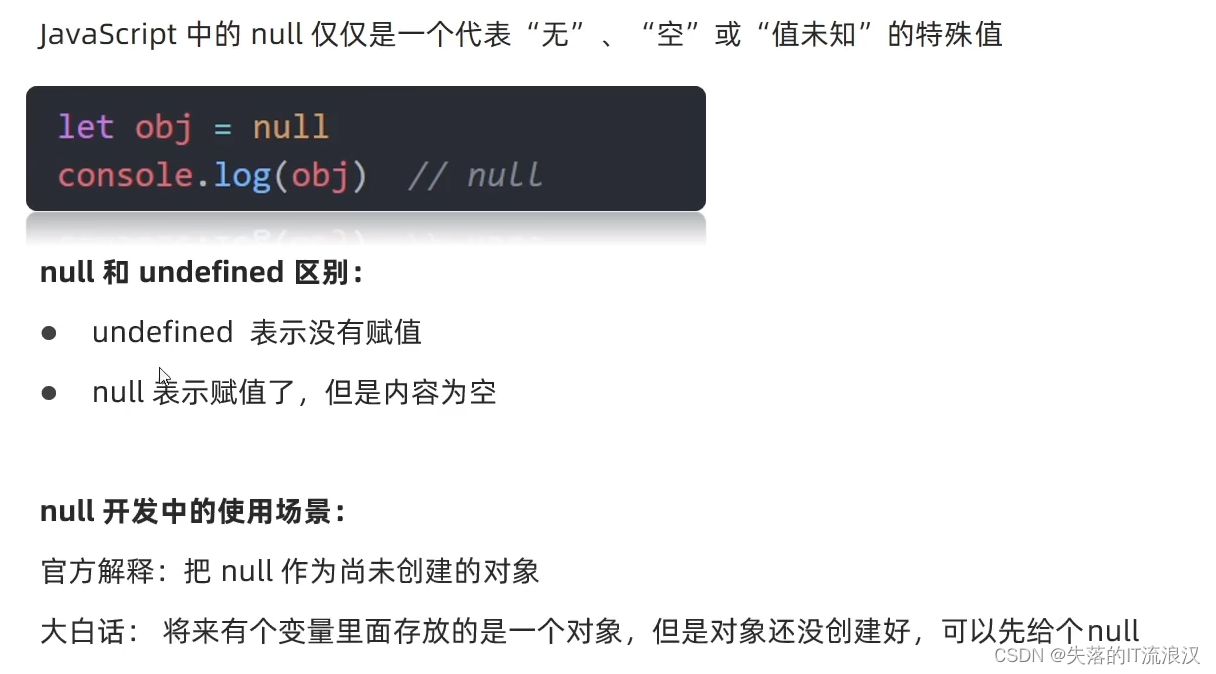
null和undefined的区别

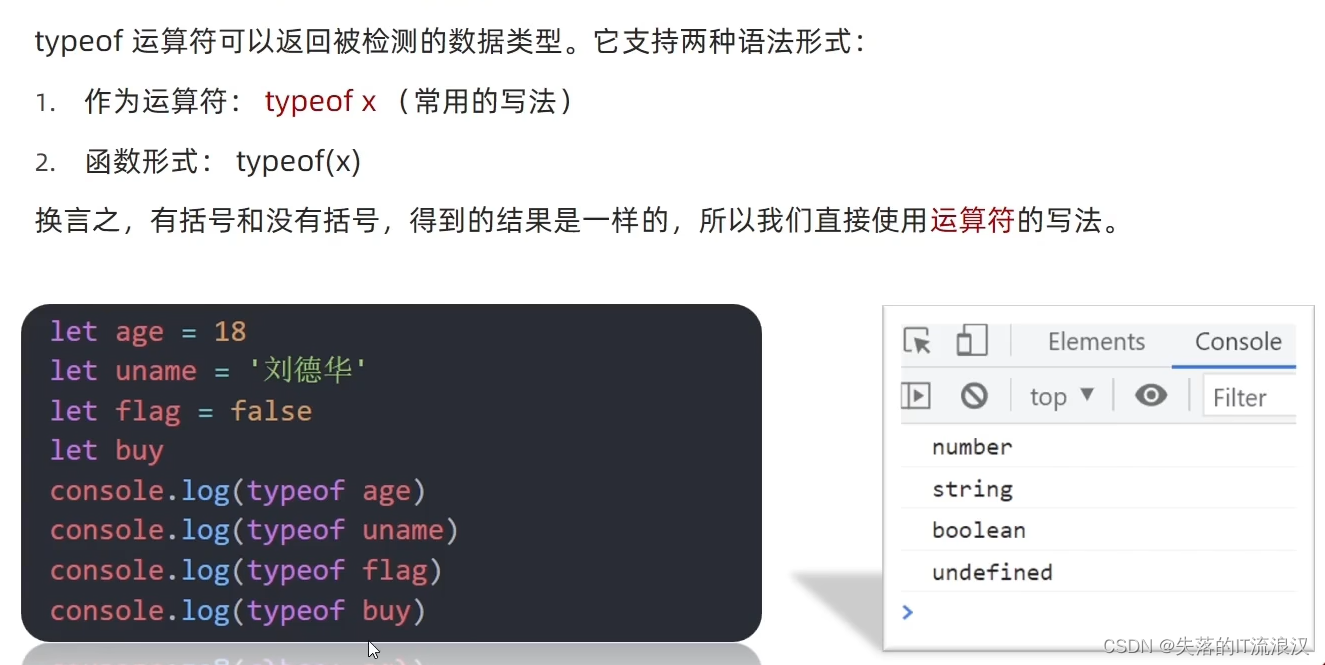
检测数据类型
通过typeof关键字检测数据类型

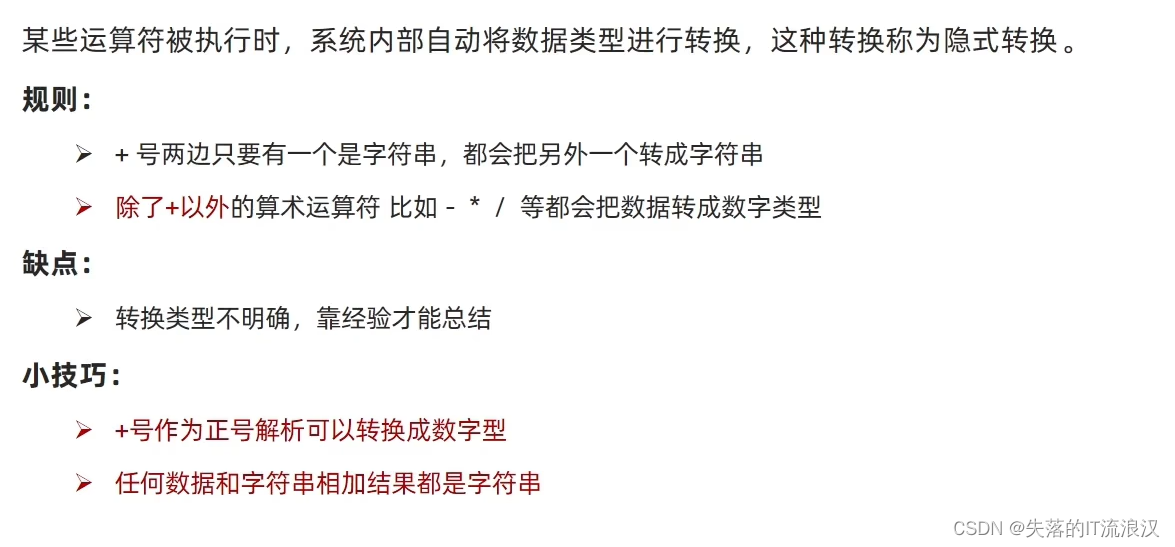
数据类型转换
隐式转换

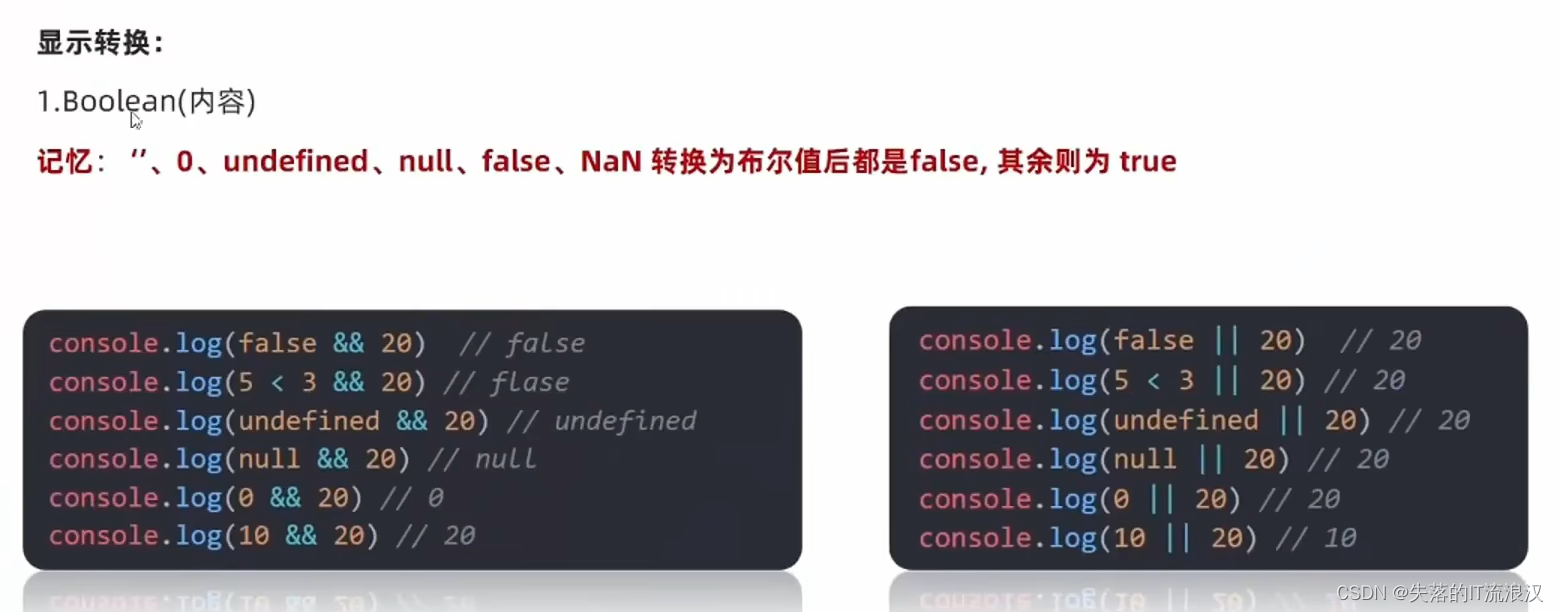
&&和||的逻辑判断与Java中的一致

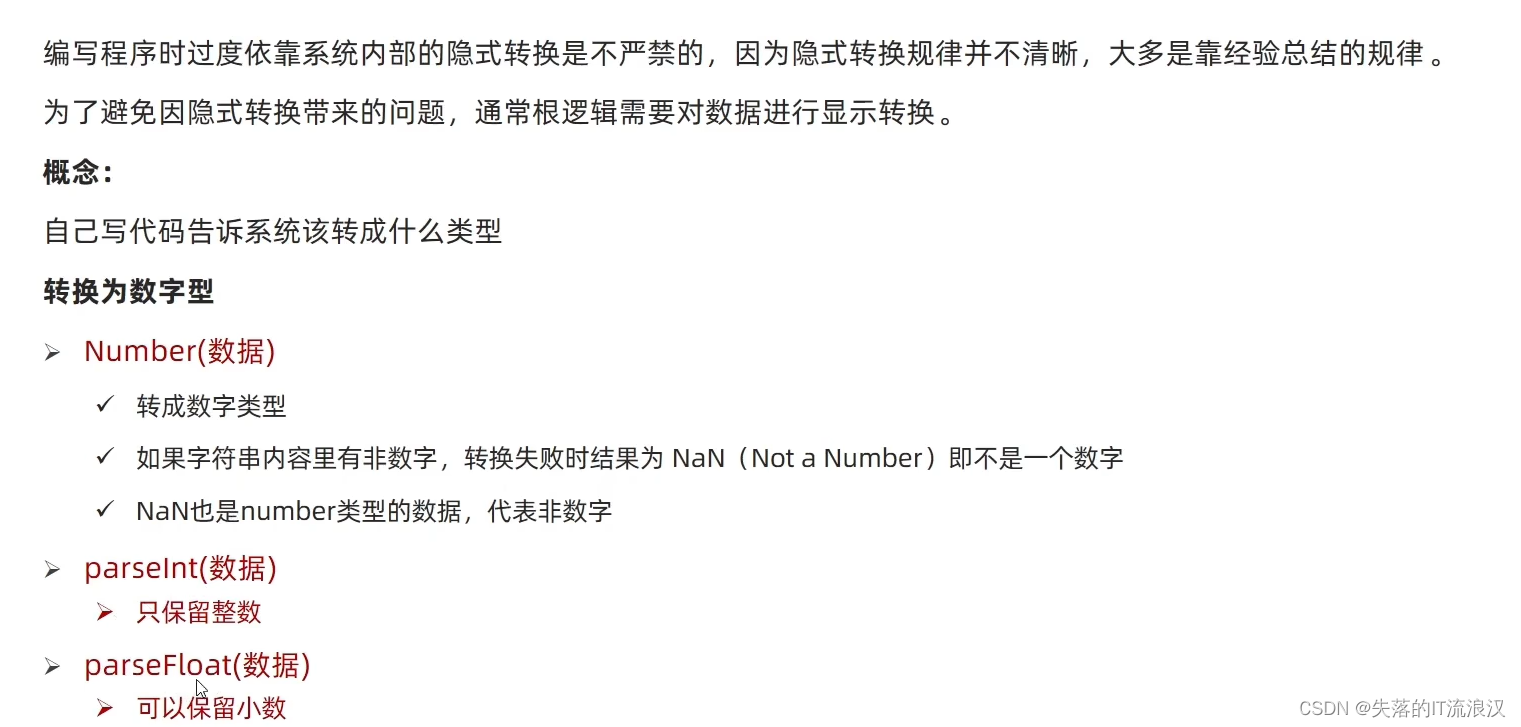
显式转换
数字型转换

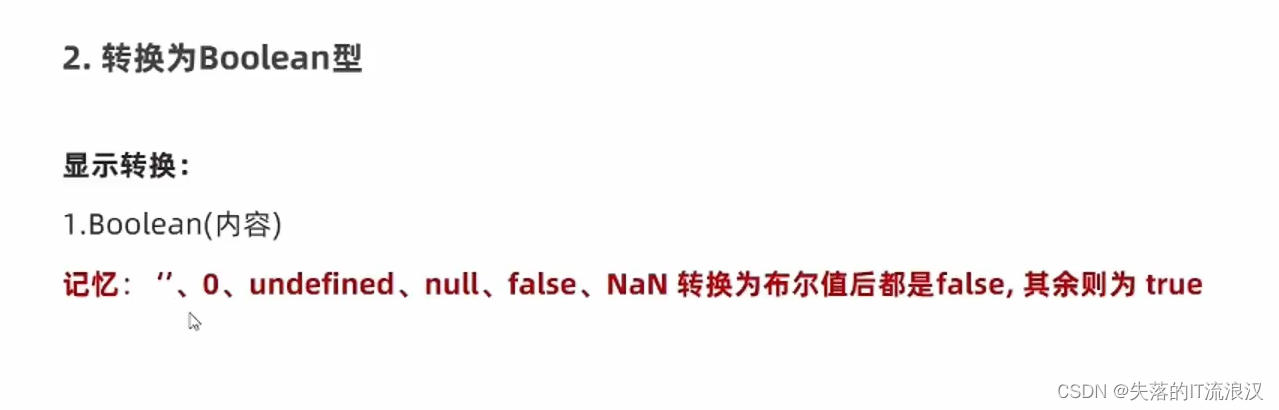
布尔型转换

简单运算符
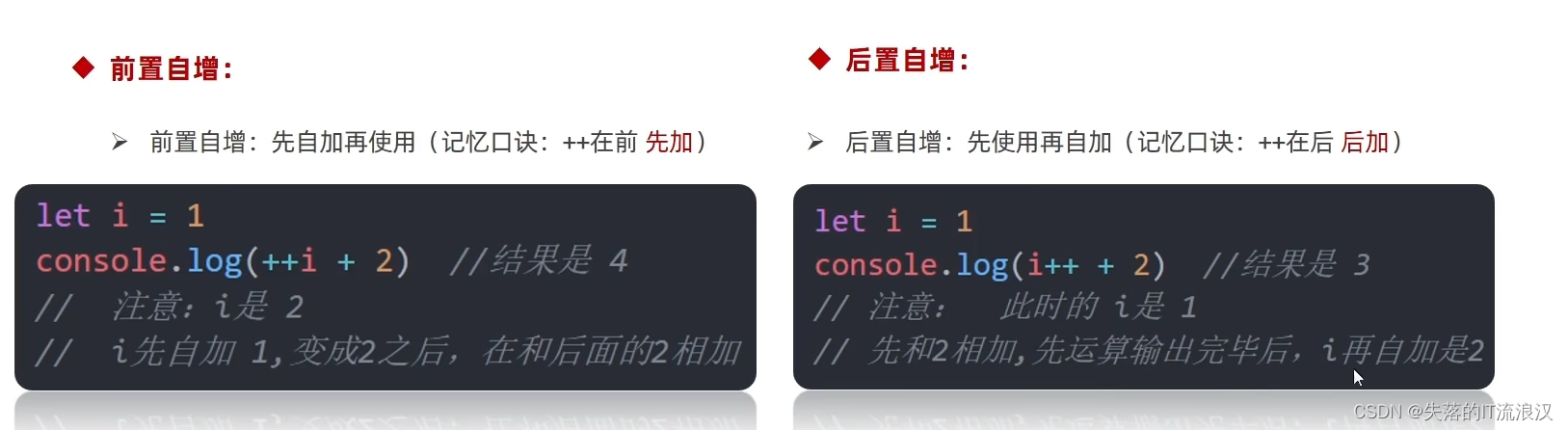
前置自增和后置自增的区别

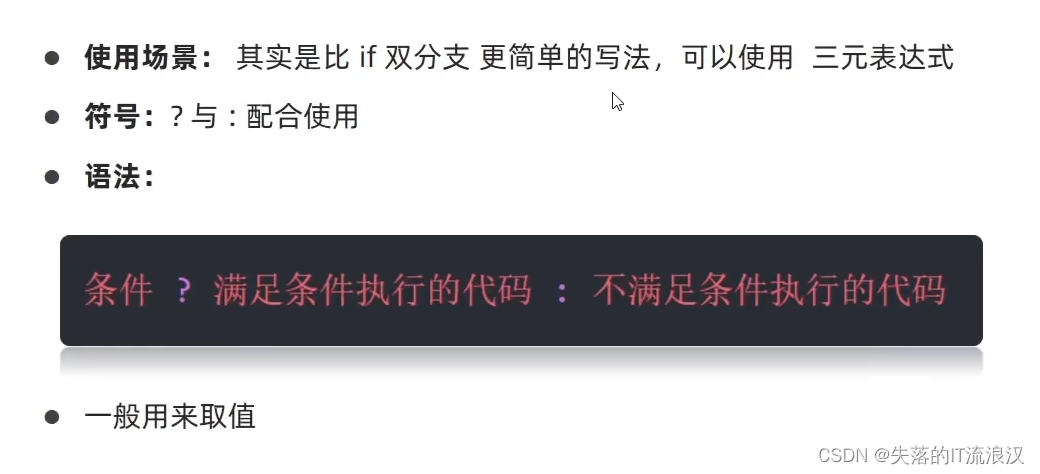
三元运算

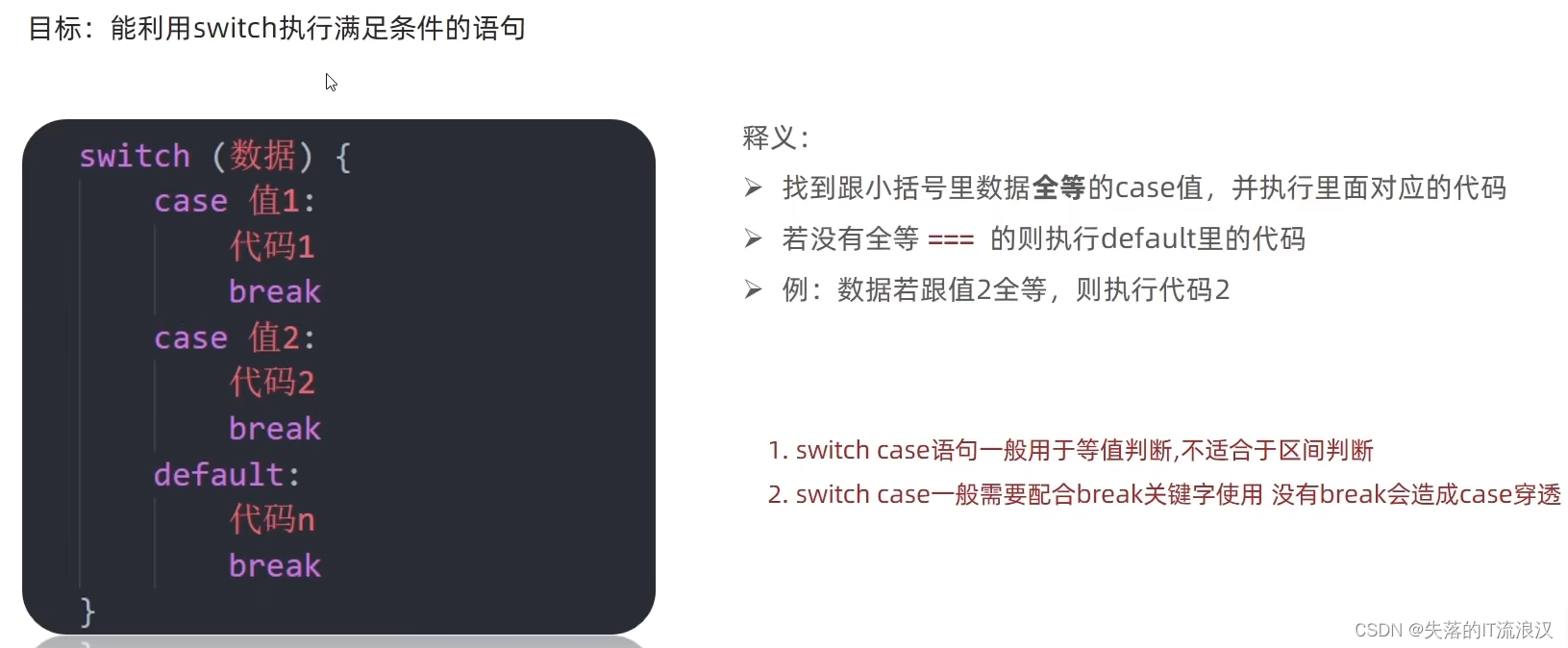
switch语句

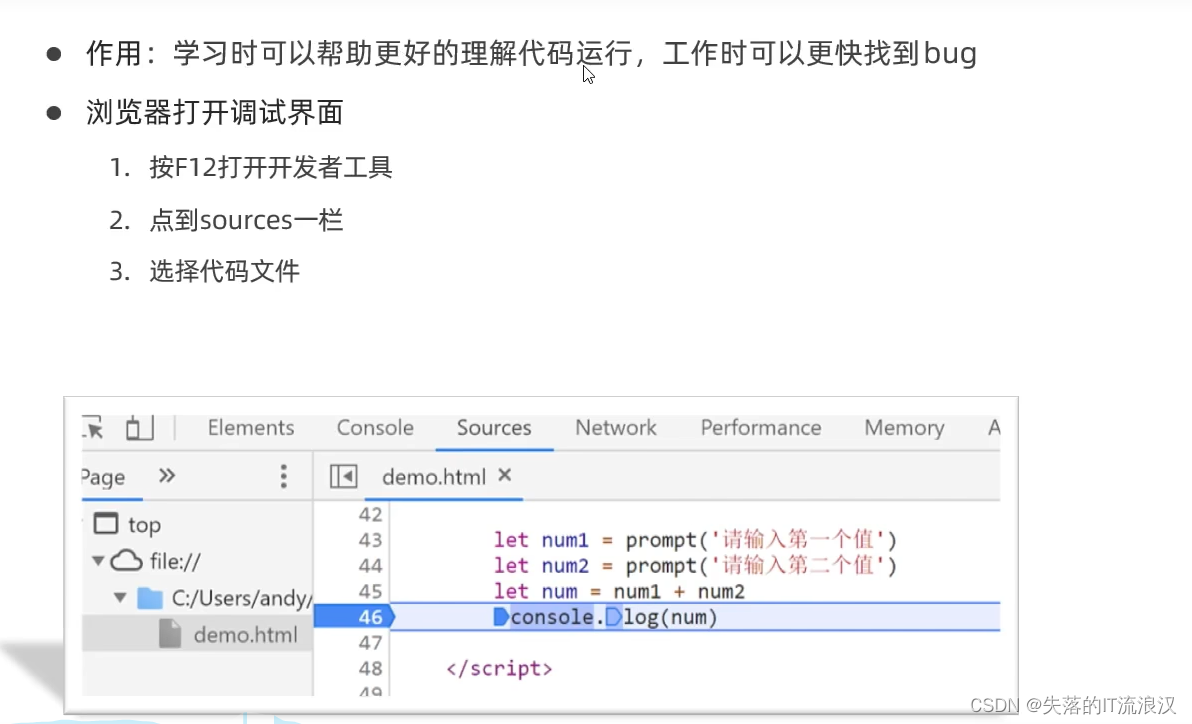
断点调试

数组类型
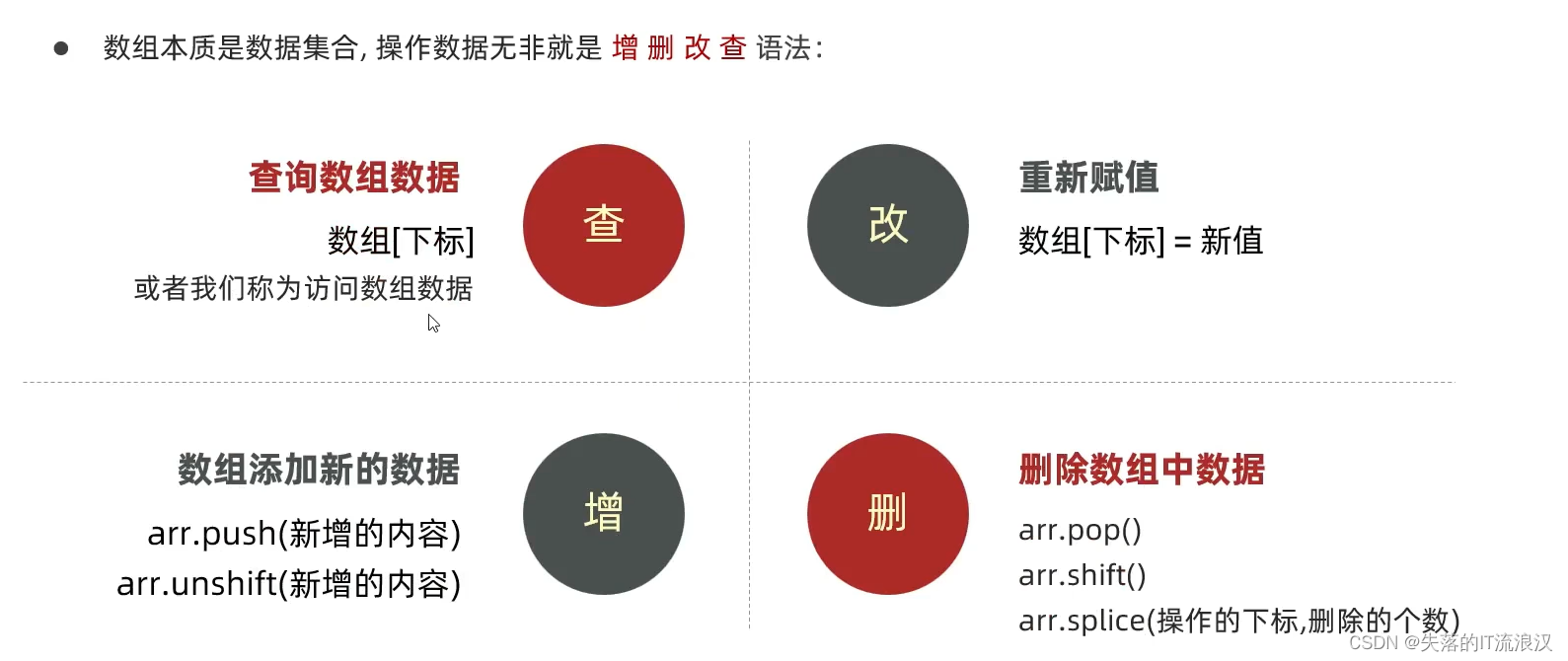
数组操作

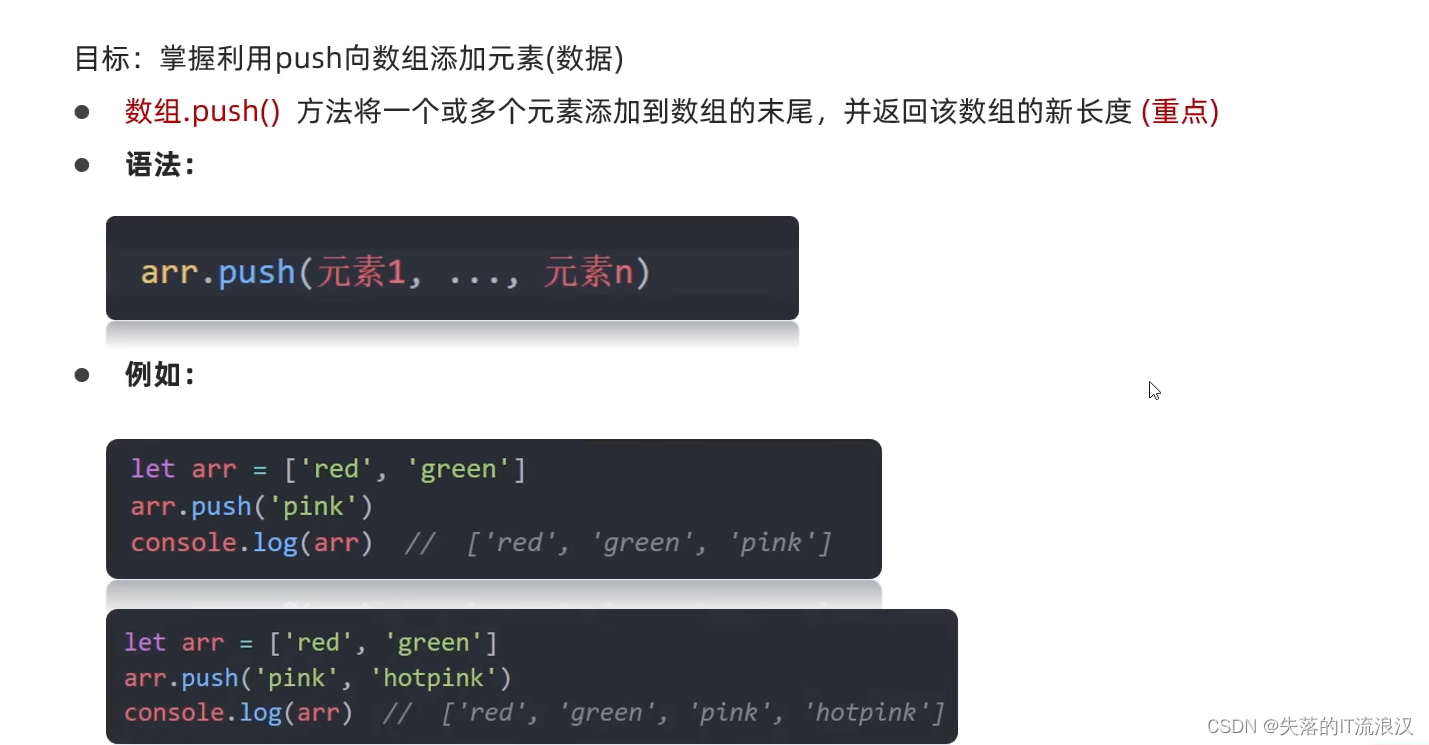
数组新增


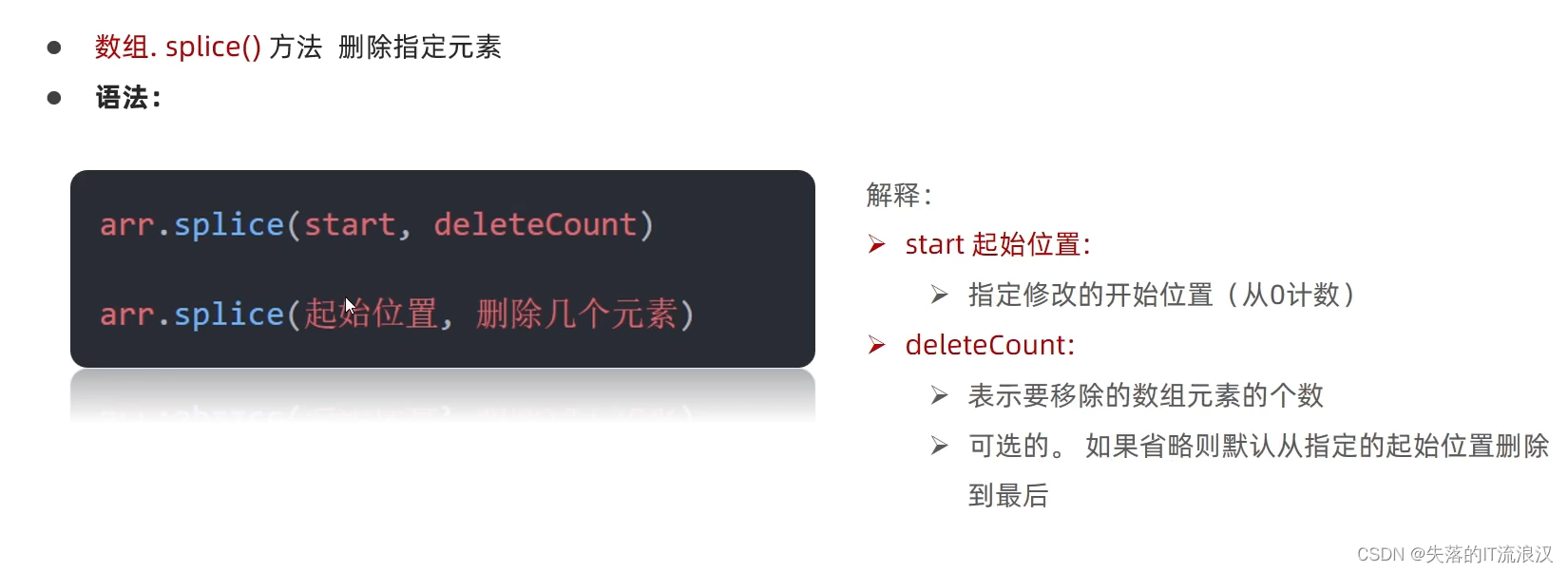
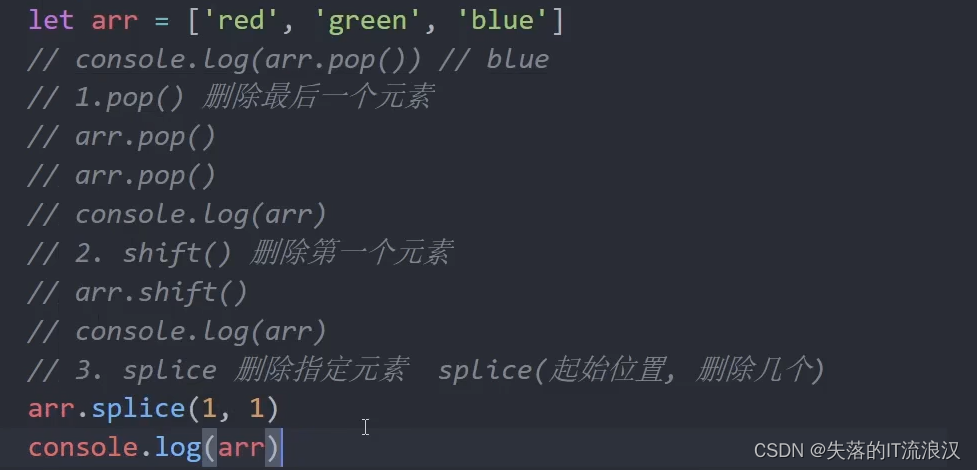
数组删除




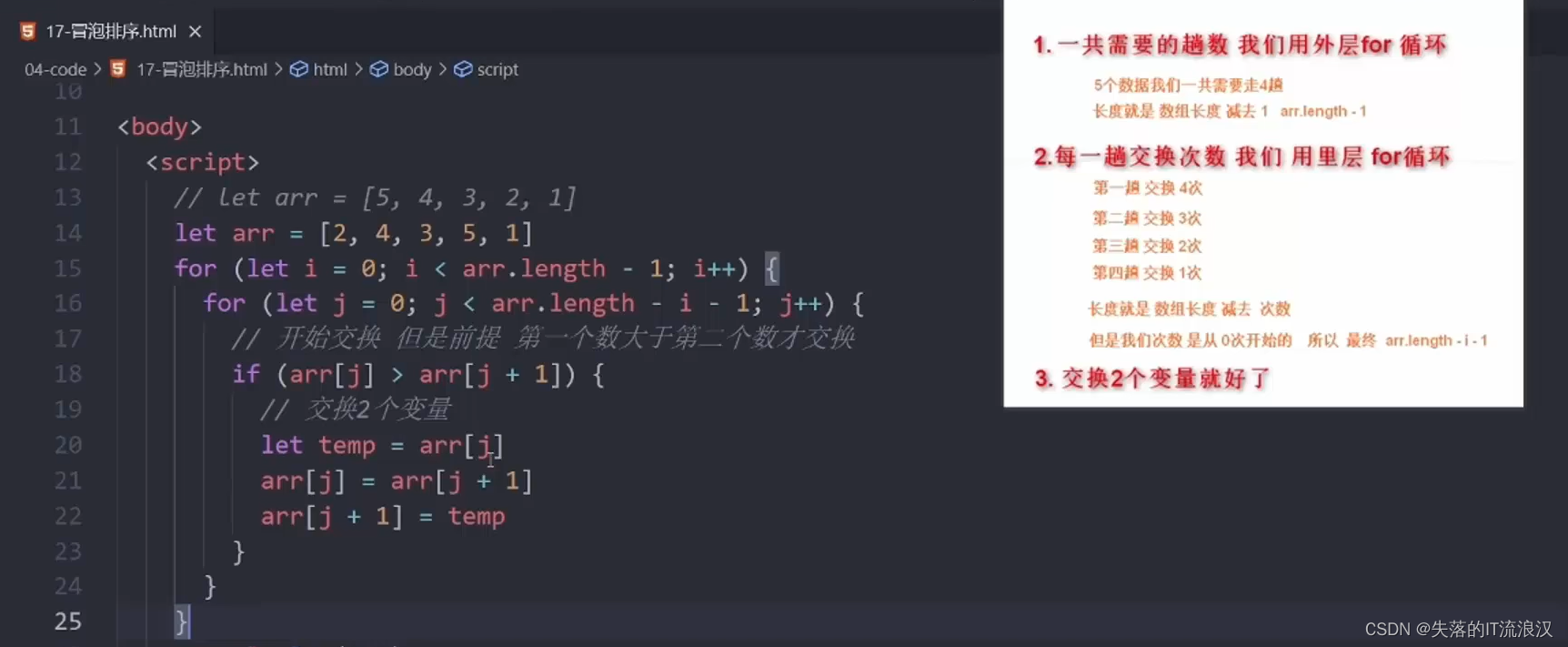
冒泡排序


五、函数
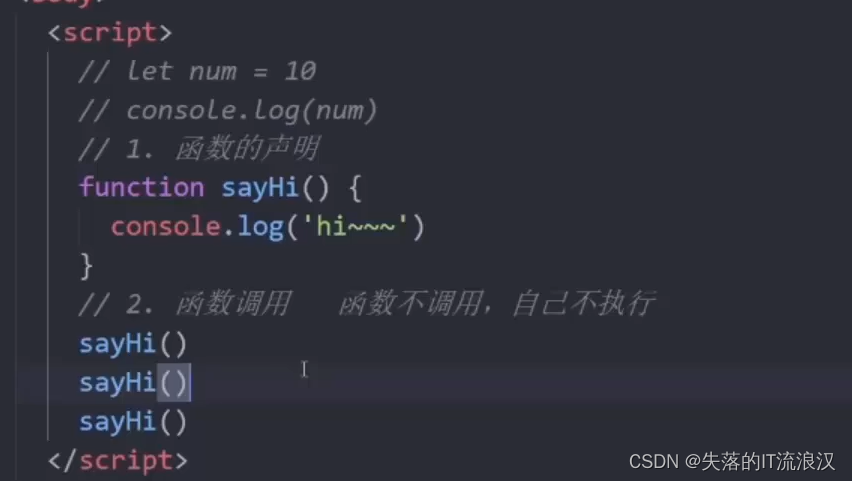
函数使用

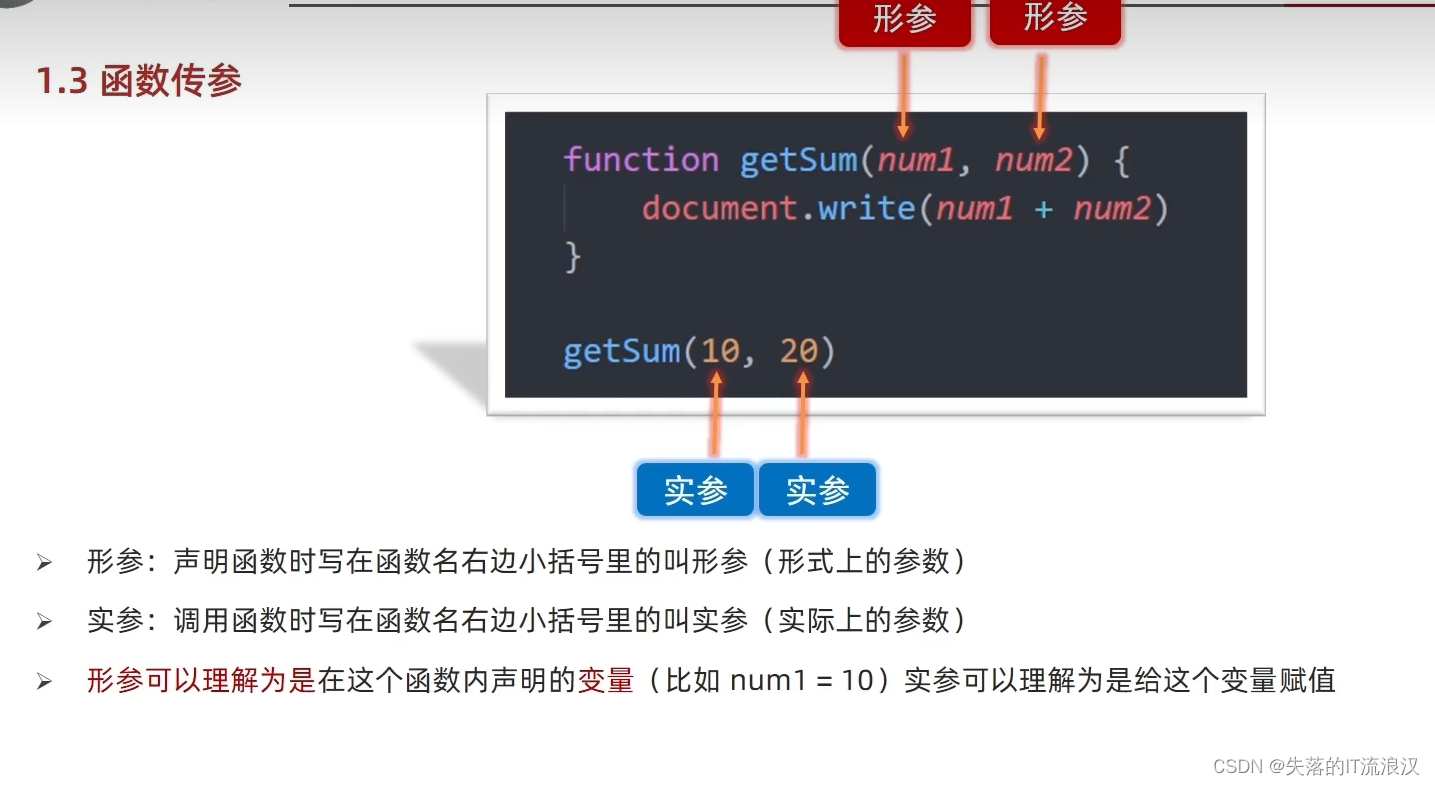
函数传参


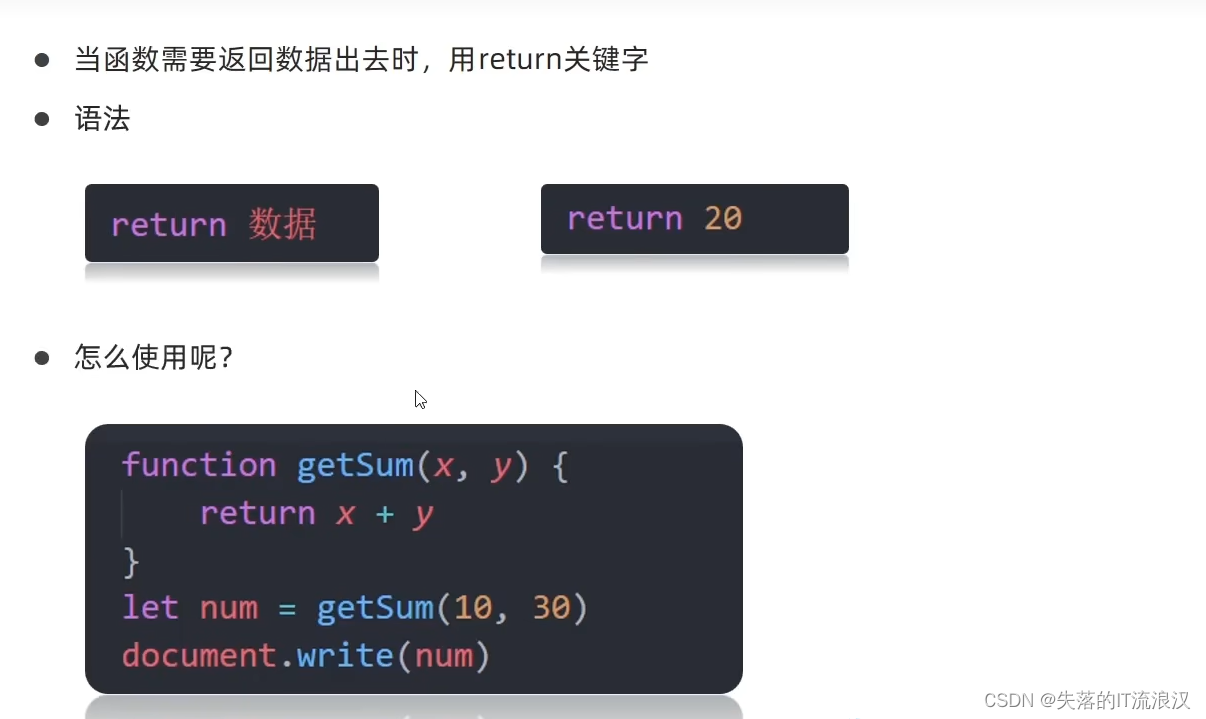
函数返回值

匿名函数
函数表达式

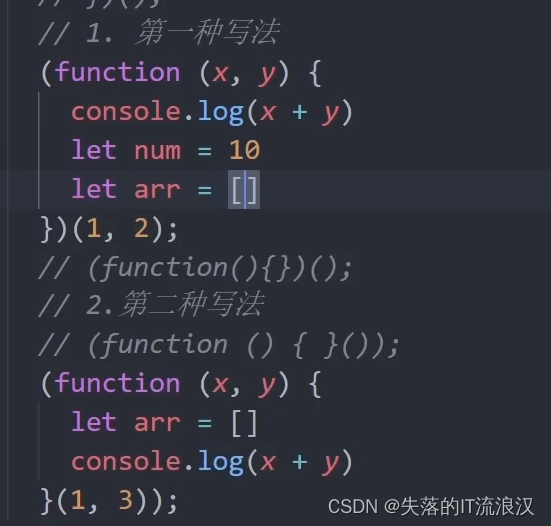
立即执行函数


六、对象
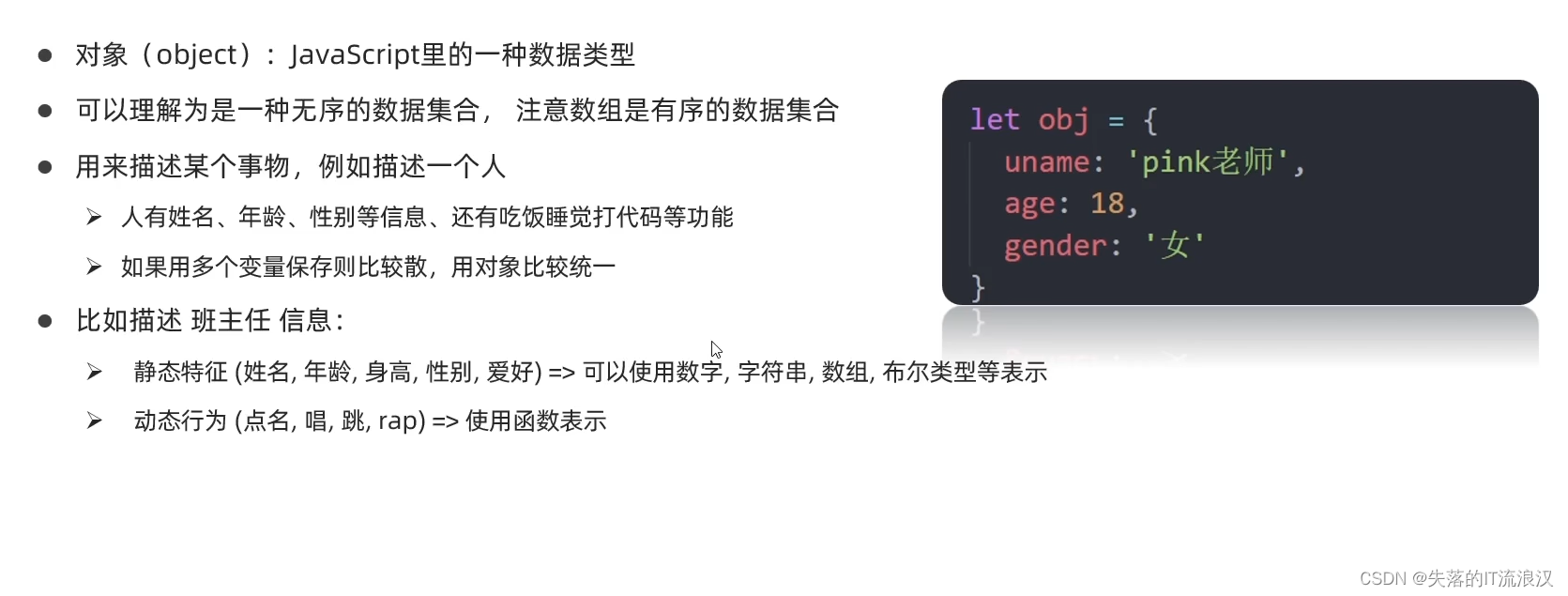
对象的理解

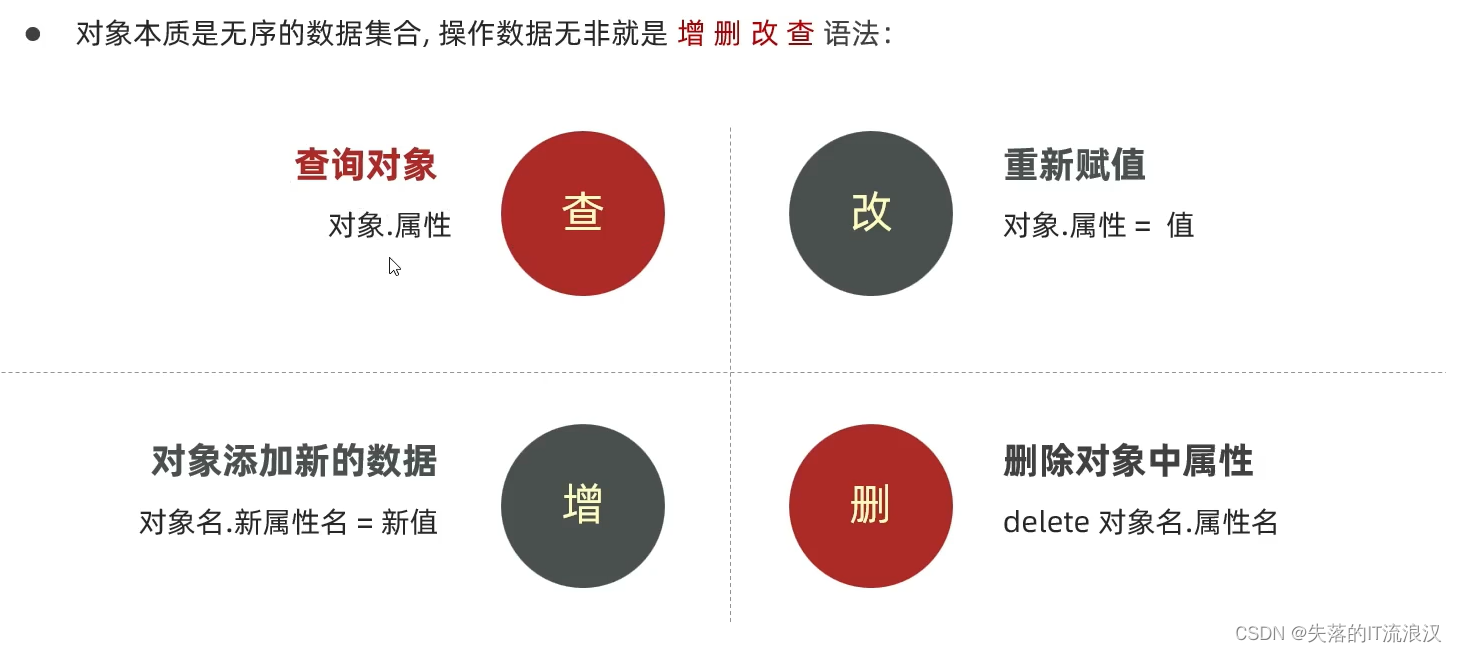
对象的定义与使用
定义对象

对象使用

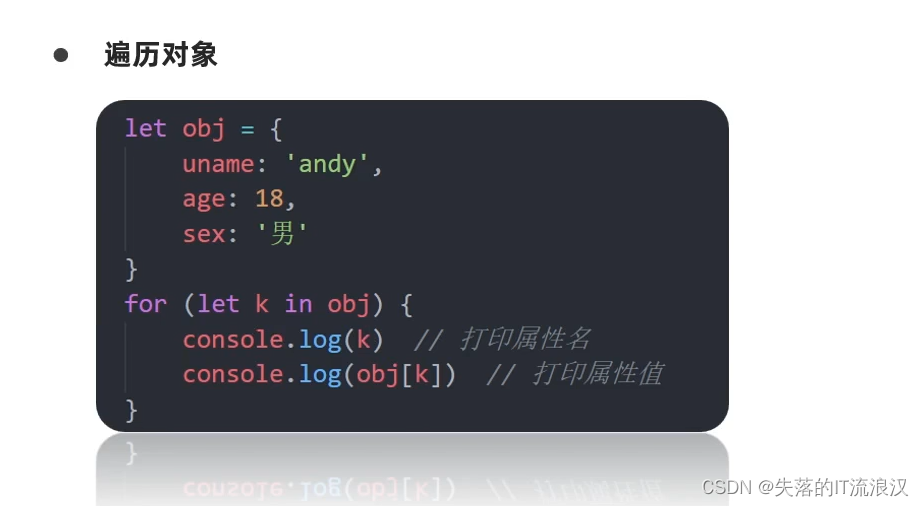
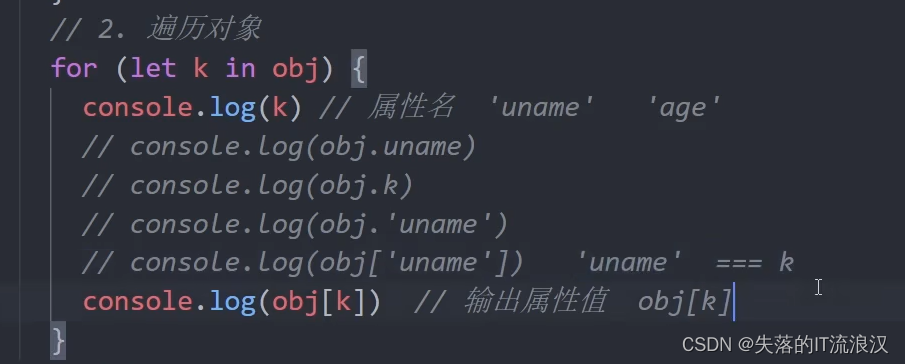
对象的遍历


内置对象
内置对象的理解

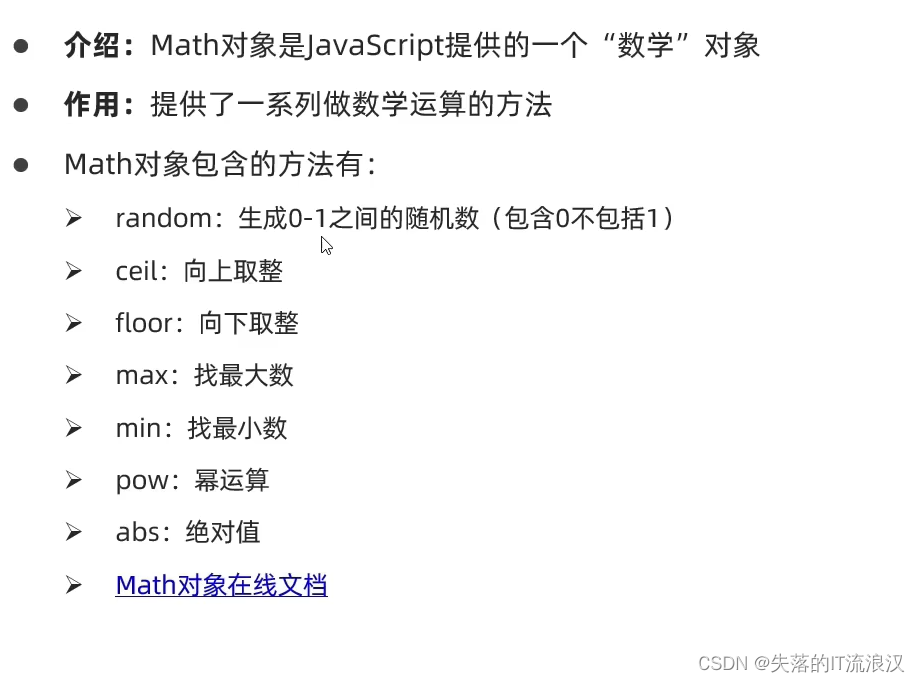
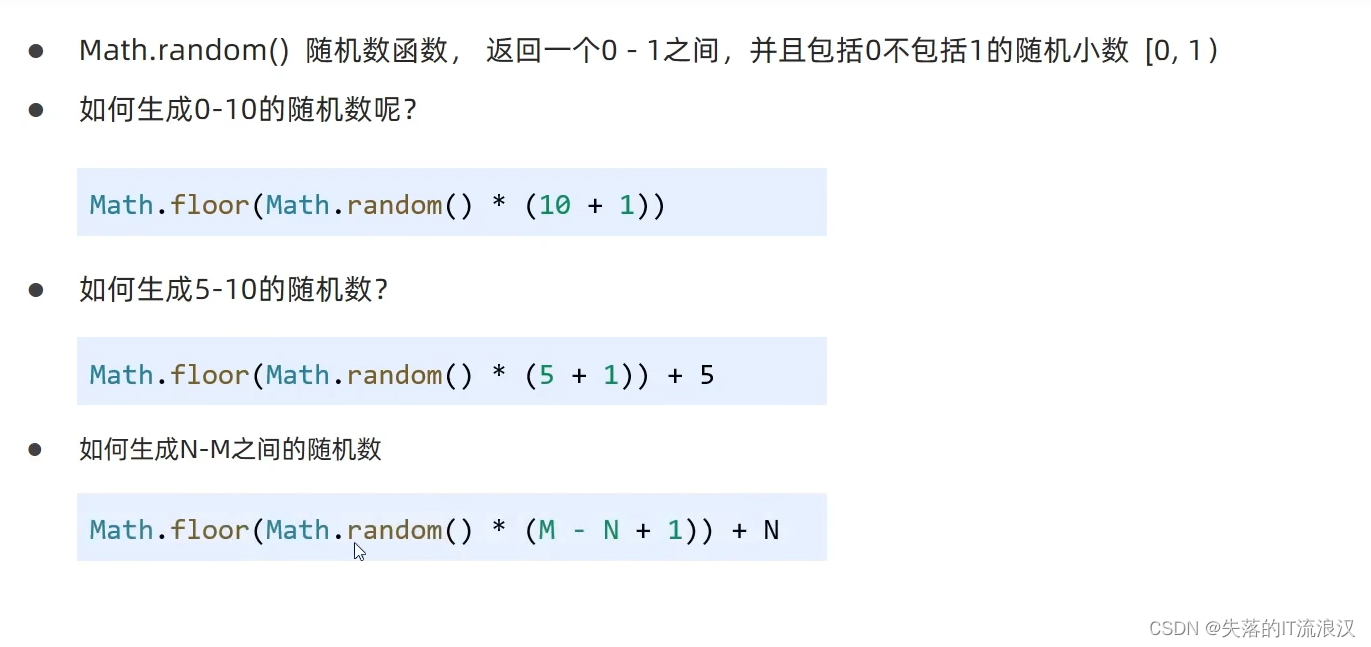
例如Math内置对象

详细可以查询MDN网址

![【洛谷 P8695】[蓝桥杯 2019 国 AC] 轨道炮 题解(映射+模拟+暴力枚举+桶排序)](http://pic.xiahunao.cn/【洛谷 P8695】[蓝桥杯 2019 国 AC] 轨道炮 题解(映射+模拟+暴力枚举+桶排序))





)
)
)

)








