“新质生产力”一个当前的热搜高频词,今年还被首次写进政府工作报告,是2024年十大工作任务的首位。那么什么是“新质生产力”?它对于我们的生活、学习、工作及未来发展有什么影响呢?今天小宝就抛砖引玉来讲一讲“新质生产力”对于小宝参与的一个前端应用运营项目的亲身体会。
01 什么是新质生产力?
今年全国两会,被视为撬动中国经济高质量发展关键支点的“新质生产力”,它相对于传统生产力而言的概念,主要依赖于科技创新并实现关键性和颠覆性的技术突破。这种生产力不仅摆脱传统的经济增长模式和生产力发展轨迹,而且展现出高科技、高效能和高质量的特点。
在“新”方面,它包含了“新技术、新模式,新产业、新业态,新领域、新赛道,新动能、新优势”;
在“质”方面,则是指创新作为生产力的核心动力,实现推动关键性和颠覆性的技术“物质、本质、质量、品质”四方面的焕新。
两会中明确指出要加快发展新质生产力,深化大数据、人工智能等研发应用,在新旧动能转换过程中创造新的增长点。这给小宝也带来了启发如何支撑前端应用运营项目利用大数据、AI能力实现运营商前端应用产品的用户感知提升和智慧运营模式构建。
02 新质生产力对前端应用体验提升的影响
同时近几年两会上关于“用户体验”的提案也很多,如《基于用户体验的设计创新,加速科技创新成果转化》、《推动用户体验创新,打造高质量发展新引擎》、《加强用户体验标准化体系建设,助力高质量发展》等。特别是2021年工业和信息化部提出的“深化质量数据建模分析,实施更有效的质量预防和改进,提升用户体验”。
那么在“新质生产力”的推动下前端应用的用户体验感知提升工作怎么做呢?如何实现从以往IT集约化能力建设为主向以用户为中心的场景化智慧运营升级深刻转变,保障前端应用的业务连续性,集中系统日常支撑响应效率、系统运行服务水平、运维精细化管理水平,并能够同时解决客户以及前端应用一线人员的“不好用”、“获得感体验感不强”的问题。
03 “4+3”体系,赋能工具从可用到全面好用
前端应用的用户感知作为与用户交互及一线经营的重要阵地,搭建一整套互联网前端数字化感知体系尤为重要,如何借助新质生产力“高科技、高效能、高质量”特征,打造用户体验感知模型、精细埋点工具、沉淀实践标准、构建前端交互的智能场景,为业务人员、省份运维人员、产品经理、研发测试人员面向多角色提供前端感知的数字化运营支持。小宝结合项目经验及浩鲸科技智慧运营工具整理了一套4+3的前端应用数智化智慧化感知体系,助力运营商在前端应用运营工作的赋能提效工作。

数智化运营工具→用户体验成熟度模型
运营商前端应用在多头管理的情况下,体验差异颇大,影响了一线人员对产品的使用感知和工作效率,也影响了用户对品牌的认知。通过打造“用户体验成熟度模型”,让前端应用运营和体验优化工作有据可依,助力判断前端优化方向。围绕系统性能与前端应用感知2项一级指标,梳理定义8类二级指标以及超40项三级指标,N项四级指标,综合计算得出用户体验成熟度值、前端UIUE规范值、前端交互异常值、业务流程体验值等指标,从而反映系统体验情况,实现系统业务操作有问题早发现、有需求早整改、有案例早沉淀管理。

数智化运营工具→数据埋点分析用户场景
打造移动端,PC端前端感知数字化埋点工具,通过JS探针代码低侵入,解决埋点需求迭代升级的问题。并将埋点层级由上而下分为四个层级:业务系统、业务场景、业务环节、操作步骤。通过规范定义各业务系统、业务场景、业务环节、操作步骤的编码规则及其主数据命名规则、核心数据要素等,实现一套前端感知数字化采集及归集规范,支持对多项业务运营类及用户行为类数据进行统一的分析及挖掘。

数据埋点
通过前端应用埋点数据的统一汇集,生成用户体验成熟度统计模型,从前端页面、前端能力使用、菜单治理和弹窗运营四个方面开展数据专项分析工作,并根据分析结论开展前端应用用户体验修复工作。

数据分析
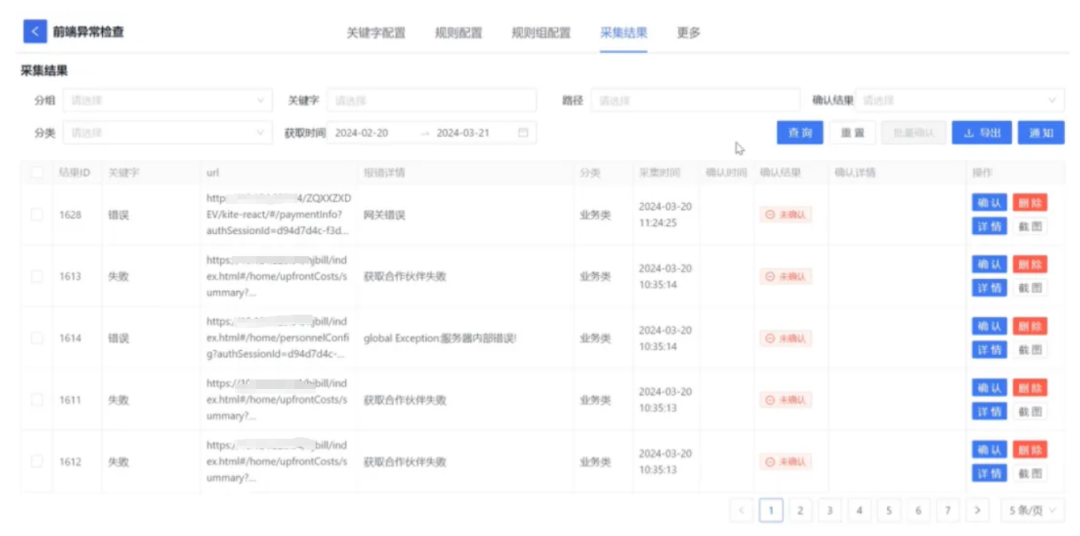
数智化运营工具→前端异常报错监测
通过对业务运营报错目标分解,确定关键度量指标,通过前端无侵入式采集实现对关键异常报错指标的度量监测,工实时监控前端应用的运行状态,一旦检测到异常,如JS错误、资源加载失败、弹窗异常、图片失真等能够自动上报给服务器,以便于开发者和运维团队及时发现问题,最终达成前端运营自动化监测。
- 报错运营监控事件配置:通过前端运营分析影响业务、阻塞业务等关键报错信息指标,配置监控事件
- 报错事件监控:通过对于超过阈值的报错告警监控,进一步推送到微信、短信等进一步通知相应责任人
- 精准定位:报错异常信息结合后端服务日志,精准定位异常的发生位置
- 持续改进:结合报错异常信息输出异常报错分析报告,协助运营人员分析及提出改进措施。

前端异常报错监测
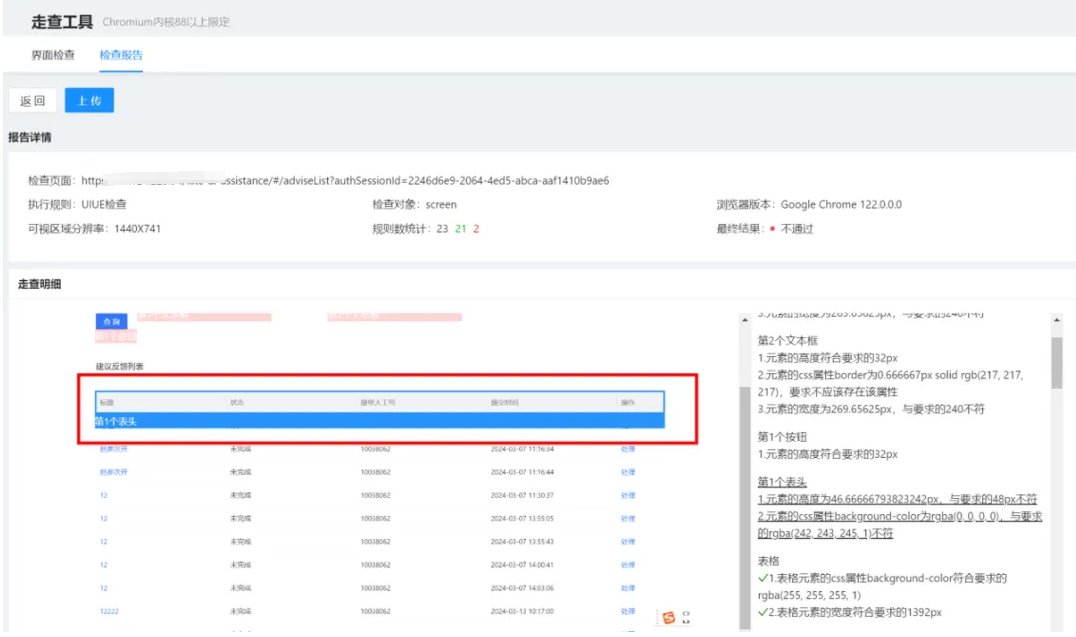
数智化运营工具→UIUE自动化走查
当前市面运营商大部分走查工作仍然采用人工界面走查较多,由于不同的检查人员对规范的解读不同、了解程度不同导致检查标准和检查速度有差异,容易造成准确度较低、检查效率低等问题,最终影响到界面统一UIUE和用户体验效果。浩鲸科技打造“UIUE自动化走查工具”,基于Galen页面插件检查技术,自动化走查Web端,移动端页面,实现功能、菜单、页面上架时自动化检查页面是否符合运营商UI设计规范,包括设计原则、色彩、字体、间距等,确保设计风格统一,提升页面检查效率,增强用户体验。

UIUE自动化走查架构
通过引入基于GalenFramework的前端检查工具,支持以规则脚本、自定义规则、截图的方式检查实际页面。从全面运营出发,基于UI规范,制定前端UIUE的基础元素规范、统一组件库规范、交互规则规范;在前端自动化检查平台,录入基于UI规范的页面元素位置、色号、字体、统一组件库、交互规则等检查脚本;配置检查触点URL,录入检查规则,如上架检查和日常巡检,平台自适配检查页面元素脚本,执行检查脚本并生成报告。

UIUE自动化走查示例
数智化运营机制→工具知识赋能推广
对于前端应用工具知识方面,针对产品功能的能力推广也是重中之重,如何转变按系统、按功能推广的思路,以角色为中心、场景为纽带重构内容。保证前端应用能够从内部使用和外部使用都能够快速方便上手。为一线客户经理提供“粮食储备”,保障一线客户经理在面向客户的业务销售过程中胸有成竹,游刃有余。
- 产品信息场景体验:多种形式、线上演示体验、角色化场景知识、智能推荐
- 方案信息自动沉淀:内外部整合、优胜劣汰、智能行业匹配
- 提升一线学习效率:优化赋能培训方式,增加互动,活跃形式,强化能力判断标准,权威认证提升公信力
- 需求信息自动收集:需求信息表、整改闭环排期,自动分类信息

工具知识赋能推广
数智化运营机制→前端应用弹窗运营
前端应用交互中前端弹窗样式不一,提示内容不标准,内容分类、命名方式及交互规范等也是非常影响用户体验感知的。所以应当在报错内容与业务的关联性提升进行优化,满足用户的业务需要和使用感受。并充分考虑用户体验,满足跟用户交流的信息传达与操作,提高业务的操作效率和可理解程度。

工具知识赋能推广
数智化运营机制→用户体验修复闭环运营
针对前端应用各环节的改进迫切性进行量化,通过用户体验成熟度模型,反映系统体验情况,实现系统业务操作有问题早发现、有需求早整改、有案例早沉淀管理。推进用户感知提升能力建设,实现正向感知复制传播,负向感知自动修复,推动前端应用市场、服务、网络协同发展。

04 以问题导向出发,提升前端应用用户感知
小宝自去年开始加入某前端应用运营项目中,该项目主要数字化转型要求为指导,打造“全面好用”的前端应用,通过建立运营机制,制定运营规范,加快推进体系规范落地,并结合常态化的前端走查、日常专项数据分析、以及能力推广赋能等一系列举措,不断提升前端应用运营能力,加快从重功能建设向强运营的思维转变,提升各个前端触点的运营水平,将前端工具能力高效无缝输送到一线战场,持续赋能智慧运营。
通过近一年的工作支撑实现前端应用满意率从83.4%提升至93.6%;组织完成超6场政企角色化培训,建立一线建议短流程反馈机制实现一线问题闭环;并通过菜单校准、低频菜单分析、治理等工作举措,实现前端应用菜单同质化收敛超400+,指标完成率达208%。

前端运营工作路线
小宝认为对于运营商前端应用的用户“体验”在这股新质生产力浪潮的推动下,可以通过流程自动化、一站式服务等手段实现用户操作简化,减少不必要的步骤,使用户能够更快地完成任务。同时利用机器学习技术在前端应用体验管理中可以用于用户行为分析、个性化推荐、智能交互等方面,通过整合营销、产品、服务和客户成功等各个因素,以提升客户的整体体验,从而增强客户忠诚度和满意度,最终推动业务增长。


系统上的软件安装及软件使用手册)

!)
高校远程网络考试,课程信息,在线考试,试题管理,习题管理课程信息,教师管理,学生管理)
)












