前言
这是一个最近的一个来自于朋友的需求,
然后做了一个 基于 uqrcodejs 来生成 二维码的一个 demo

package.json 中增加以依赖
"uqrcodejs": "^4.0.7",
测试用例
<template><div class="hello"><canvas id="qrcode" canvas-id="qrcode" ref="qrcode" style="width: 200px;height: 200px;"></canvas></div>
</template><script>
import UQRCode from 'uqrcodejs';export default {name: 'HelloWorld',props: {msg: String},mounted() {const canvas = this.$refs.qrcode;var canvasContext = canvas.getContext('2d');var qr = new UQRCode();qr.data = "https://uqrcode.cn/doc";qr.size = 200;qr.make();qr.canvasContext = canvasContext;qr.drawCanvas();}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {margin: 40px 0 0;
}ul {list-style-type: none;padding: 0;
}li {display: inline-block;margin: 0 10px;
}a {color: #42b983;
}
</style>
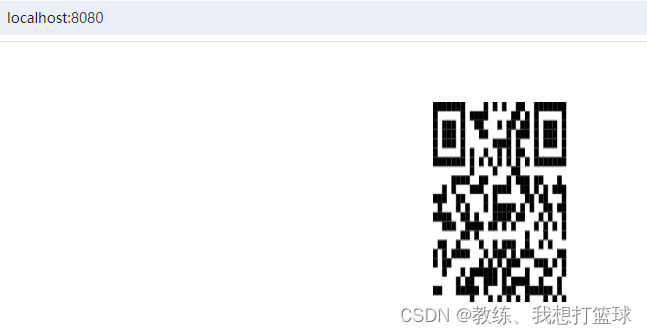
问题效果
生成出来的二维码信息如下

完

)









)

)


)


