仿照vector手动实现自己的myVector,最主要实现二倍扩容功能
有些功能,不会
#include <iostream>using namespace std;
//创建vector类
class Vector
{
private:int *data;int size;int capacity;
public://无参构造Vector(){}//拷贝构造Vector(const Vector &other):size(0),capacity(0){data=new int[other.capacity];for(int i=0;i<size;i++){data[i]=other.data[i];}}~Vector(){delete []data;}//返回第一个位置的元素int front(){return data[0];}//返回最后一个位置的元素int back(){return data[size-1];}//返回 最末位置的迭代器int *end(){return &data[size];}//返回第一个位置的迭代器int *begin(){return &data[0];}//添加元素void push_back(int e){if(size==capacity){cout<<"已经到容器最大值"<<endl;if(capacity==0){capacity=1;}}else{capacity=capacity*2;}int *newdata=new int[capacity];for(int i=0;i<size;i++){newdata[i]=data[i];}delete[] data;data=newdata;data[size]=e;size++;}//删除末尾元素void pop_back(){size--;}//判空bool empty(){return size==0;}//获取元素数量int get_size(){return size;}//容器大小int get_capacity(){return capacity;}//遍历void show(){int i = 0;for(i=0;i < size;i++){cout << data[i] << "\t";}cout << endl;}};
int main()
{Vector V1;V1.push_back(4);V1.push_back(5);V1.push_back(9);V1.push_back(3);V1.push_back(6);V1.push_back(2);V1.show();cout<<"最大容量"<<V1.get_capacity()<<endl;cout<<"拥有元素"<<V1.get_size()<<endl;V1.pop_back();V1.show();return 0;
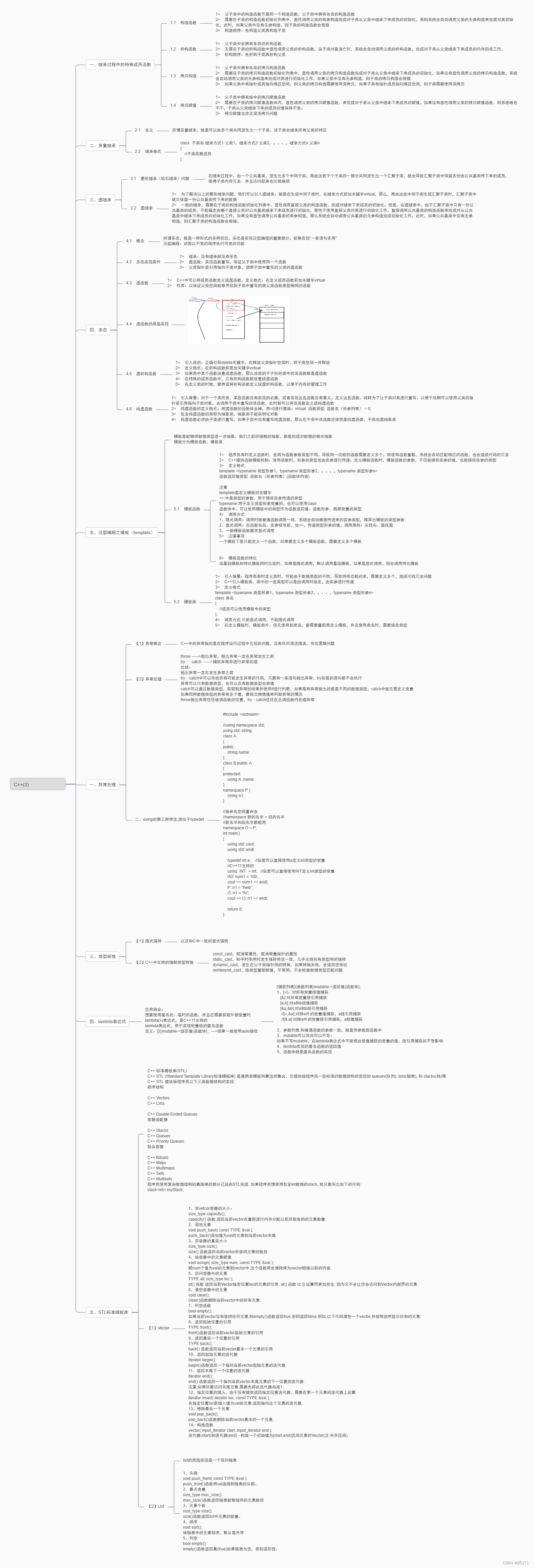
}2.思维导图